
Um Ihnen zu helfen, Ihre Ziele im Jahr 2025 als Softwareentwickler zu erreichen, biete ich einen kompletten Typescript-Kurs völlig KOSTENLOS an!
? Was wirst du lernen?
? Klasse 001 – Primitive Typen
? Klasse 002 – Objekte und Arrays
? Klasse 003 – Funktionen
? Klasse 004 – Andere Typen
? Klasse 005 – Union-Typen, Typzusicherung und Literaltypen
? Klasse 006 – Typinferenz
? Klasse 007 – Schnittstelle und Typen
? Klasse 008 – Generika
? Klasse 009 – Versorgungstypen
? Klasse 010 – Klassen (Teil 1)
? Klasse 011 – Klassen (Teil 2)
? Klasse 012 – Extra-Tipps
? Klasse 013 – Praktische Herausforderung
Sie lernen auf praktische Weise alles, was Sie bei der Arbeit mit Typescript in Ihrem täglichen Leben am häufigsten verwenden werden.
Wenn Sie bereits über Javascript-Kenntnisse verfügen, wird Typescript Ihre Karriere grundlegend verändern und Ihrem Code mehr Sicherheit und Skalierbarkeit verleihen.
Bevor wir mit dem Unterricht beginnen, müssen wir zunächst die Einrichtung unserer Entwicklungsumgebung konfigurieren und einige Tools installieren und konfigurieren, die wir verwenden werden.
Wenn Node nicht auf Ihrem Computer installiert ist, können Sie zu https://nodejs.org/en/download gehen und es entsprechend Ihrem Betriebssystem installieren.
Ich werde VS Code als Editor verwenden. Sie können ihn unter https://code.visualstudio.com herunterladen.
Wenn Node installiert ist, können wir das Projekt starten und Typescript konfigurieren.
Erstellen Sie einen Ordner, öffnen Sie das Terminal in diesem neu erstellten Ordner und führen Sie den folgenden Befehl aus, indem Sie die EINGABETASTE drücken:
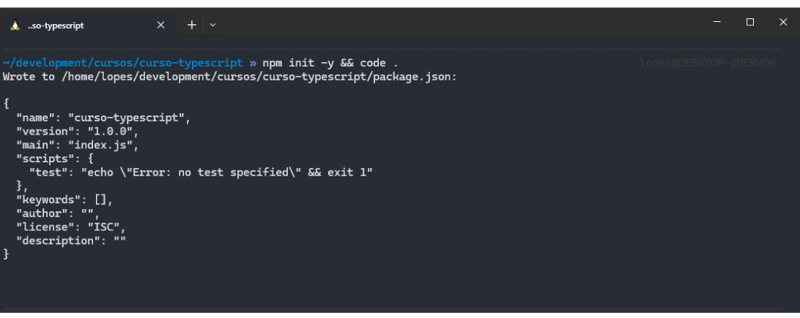
npm init -y && code .

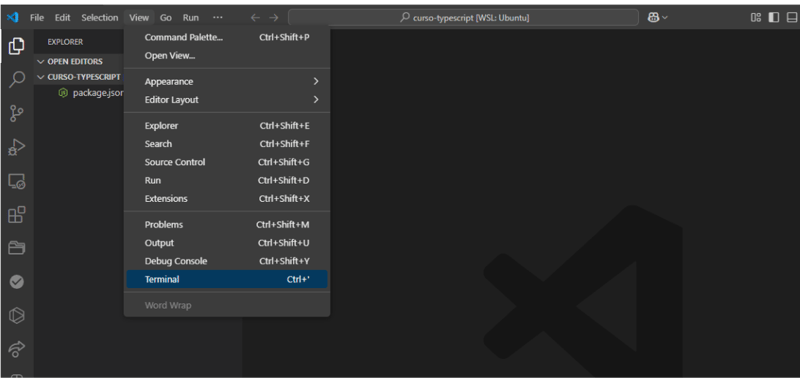
Der Befehl erstellt eine package.json-Datei und öffnet VS Code im Ordner. Klicken Sie in VS Code auf Ansicht > Terminal zum Öffnen des integrierten Terminals.

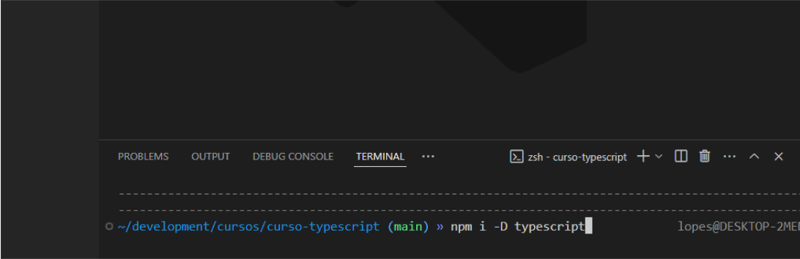
Führen Sie nun im integrierten VS Code-Terminal den folgenden Befehl aus:
npm i -D typescript

Dieser Befehl installiert Typescript als Entwicklungsabhängigkeit in unserem package.json.
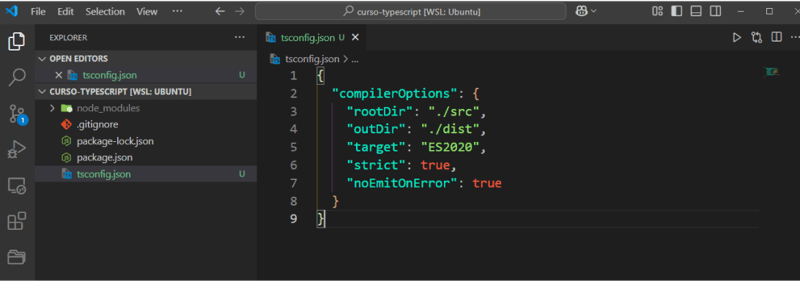
Erstellen Sie eine Datei mit dem Namen tsconfig.json und fügen Sie der Datei die folgende Konfiguration hinzu:
{
"compilerOptions": {
"rootDir": "./src",
"outDir": "./dist",
"target": "ES2020",
"strict": true,
"noEmitOnError": true
}
}

Die Datei tsconfig.json wird zum Konfigurieren des Typescript-Compilers verwendet. Es gibt mehrere Konfigurationen, die wir vornehmen können. Im Moment sind wir nur an den folgenden Konfigurationen interessiert:
Sie können sich über alle verfügbaren Optionen informieren, indem Sie https://www.typescriptlang.org/docs/handbook/compiler-options.html besuchen
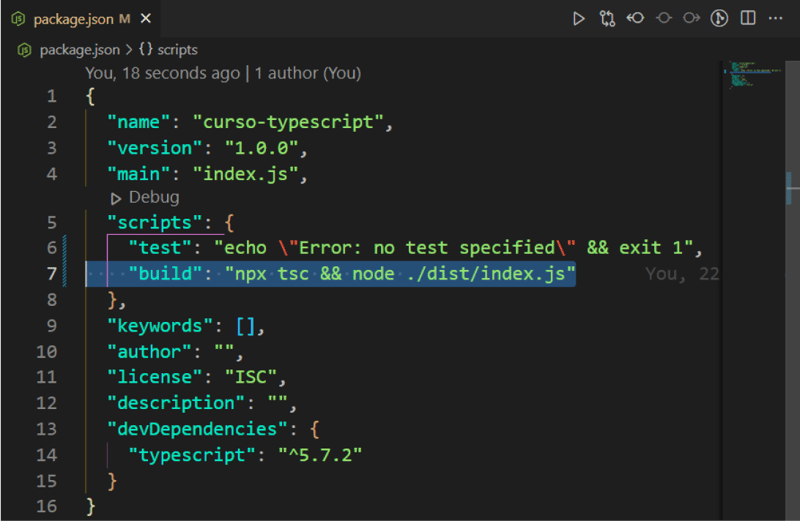
Greifen Sie auf die Datei package.json zu und erstellen Sie ein neues Build-Skript mit dem folgenden Befehl:
npm init -y && code .

Der Browser versteht wie Node kein Typescript. Wir müssen den Typescript-Code in Javascript kompilieren, damit er es verstehen und ausführen kann. Dieser Befehl kompiliert unseren Typescript-Code in Javascript, damit wir ihn in Node ausführen können.
Denken Sie daran, dass am Ende unser gesamter Typescript-Code zu Javascript wird. Typescript ist lediglich ein Werkzeug, das in der Entwicklung verwendet wird, um die Typsicherheit und Skalierbarkeit unseres Codes zu verbessern.
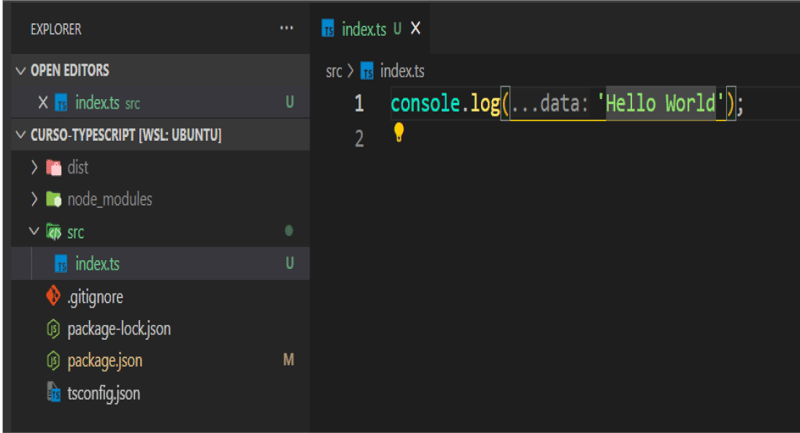
Zum Abschluss erstellen Sie einen Ordner namens src und eine index.ts-Datei mit dem folgenden Code:
npm i -D typescript

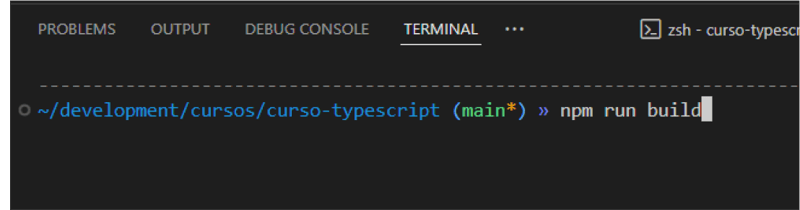
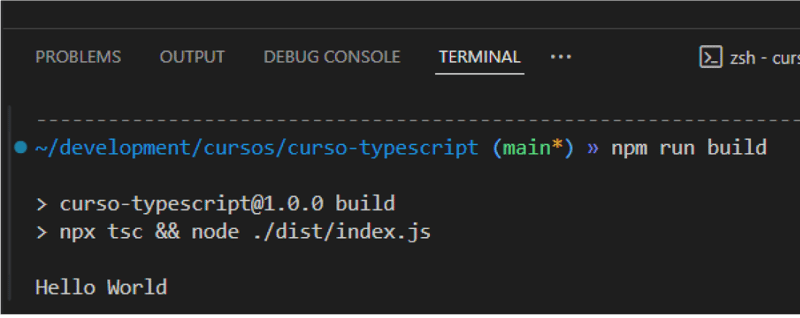
Jetzt testen wir, ob alles funktioniert. Öffnen Sie das Terminal und führen Sie Folgendes aus:
{
"compilerOptions": {
"rootDir": "./src",
"outDir": "./dist",
"target": "ES2020",
"strict": true,
"noEmitOnError": true
}
}

Wenn beim Ausführen alles in Ordnung ist, sollte im Terminal „Hello World“ angezeigt werden.

Immer wenn Sie etwas in der Konsole sehen möchten, müssen Sie diesen Befehl ausführen, um die Datei in Javascript zu kompilieren, okay?
In TypeScript gibt es sechs primitive Typen: Zeichenfolge, Zahl, Boolescher Wert, Symbol, Bigint, Null und undefiniert.
npx tsc && node ./dist/index.js
Eine Zeichenfolge ist alles, was in Anführungszeichen eingeschlossen ist. Es können einfache Anführungszeichen (''), doppelte Anführungszeichen ("") oder Backquotes () sein.
Hier gibt es keine Unterscheidung: ganze Zahlen, Dezimalzahlen, Positive, Negative, alles wird als Zahl behandelt.
Der wahre oder falsche Klassiker.
Ein bisschen abstrakt, aber das Symbol ist eine eindeutige Kennung. Betrachten Sie es als einen Fingerabdruck für Objekte.
Wenn eine Zahl bereits groß ist, ist bigint nahezu unendlich. Verwenden Sie es, um mit Zahlen umzugehen, die selbst ein wissenschaftlicher Taschenrechner nicht lösen kann.
Stellt eine Variable dar, die keinen Wert hat.
Stellt einen nicht initialisierten Wert dar.
Sie können auf den Kurscode zugreifen, indem Sie auf den folgenden Link zugreifen:
https://github.com/d3vlopes/curso-typescript/tree/aula-001
In der nächsten Klasse lernen wir Objekte und Arrays in Typescript.
? Fragen oder Probleme?
Hatten Sie Probleme mit der Setup-Konfiguration? Haben Sie Fragen zum Kurs? Posten Sie es hier in den Kommentaren. Lassen Sie uns gemeinsam hochwertiges Material erstellen, das für alle zugänglich ist.
Das obige ist der detaillierte Inhalt vonKostenloser Typescript 5-Kurs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
 Welche Arten von Verkehr gibt es?
Welche Arten von Verkehr gibt es?
 So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
 Was bedeutet DHCP?
Was bedeutet DHCP?
 So lösen Sie ein Tastendruckereignis aus
So lösen Sie ein Tastendruckereignis aus
 GT540
GT540
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
 So stellen Sie mit vb eine Verbindung zur Datenbank her
So stellen Sie mit vb eine Verbindung zur Datenbank her
 Server-Evaluierungssoftware
Server-Evaluierungssoftware




