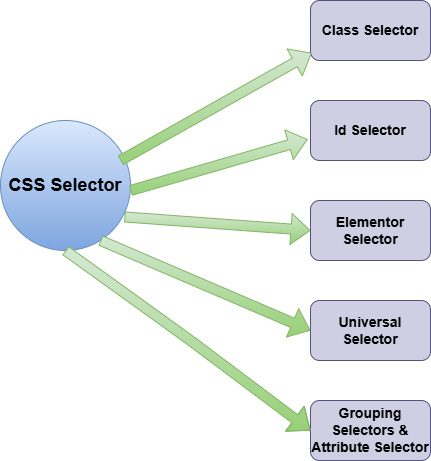
„Verschiedene Arten von CSS-Selektoren'
Arten von Selektoren in CSS:

Klassenauswahl:
Code:
<body>
<p>
<pre class="brush:php;toolbar:false"><style>
.heighlight {
color: red;
font-weight: bold;
}
</style>
ID-Auswahl:
Code:
<body>
<h1>
<pre class="brush:php;toolbar:false"><style>
#main-heading {
color: blue;
font-size: 24px;
}
#intro-paragraph {
background-color: yellow;
padding: 10px;
}
</style>
Elementor-Auswahl:
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph</p>
<p>This is another paragraph</p>
<a href="https:///www.google.com">Visit Example Website</a>
</body>
<style>
h1 {
color: blue;
}
p {
font-size: 16px;
}
a {
text-decoration: none;
color: red;
}
</style>
Universeller Selektor
Code:
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph</p>
<div>
<h2>About Us</h2>
<p>This is another paragraph</p>
</div>
</body>
<style>
*{
margin: 0;
padding: 0;
border: 1 px solid;
}
</style>
Gruppierungsauswahl:
Code:
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph.</p>
<a href="#">Click me</a>
<button>Submit</button>
</body>
<style>
h1,p {
color: blue;
}
a,button {
background-color: yellow;
padding: 10px;
}
</style>
Attributauswahl:
Code:
<form>
<label for="name">Name:</label>
<input type="text">
<pre class="brush:php;toolbar:false"><style>
input[type="submit"] {
background-color: #4caf50;
color: white;
}
input[required] {
border: 1px solid red;
}
</style>
Das obige ist der detaillierte Inhalt von„Verschiedene Arten von CSS-Selektoren'. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1668
1668
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Papierform
Apr 16, 2025 am 11:24 AM
Papierform
Apr 16, 2025 am 11:24 AM
Buy or Build ist eine klassische Technologiedebatte. Das Aufbau von Dingen selbst ist vielleicht billiger, weil Ihre Kreditkartenrechnung keine Werbebuchung gibt, aber
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:
 Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Es gibt eine Menge Analyseplattformen, mit denen Sie Besucher- und Nutzungsdaten auf Ihren Websites verfolgen können. Vielleicht vor allem Google Analytics, das weit verbreitet ist
 Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
In der Roundup in dieser Woche, einem praktischen Lesezeichen für die Inspektion von Typografie, unter Verwendung dessen, wie sich JavaScript -Module gegenseitig importieren, sowie Facebook ' s.




