 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Verbessern Sie die Benutzererfahrung von Formularen mit CSS: Echtzeit-Feedback-Techniken für eine bessere Benutzerinteraktion
Verbessern Sie die Benutzererfahrung von Formularen mit CSS: Echtzeit-Feedback-Techniken für eine bessere Benutzerinteraktion
Verbessern Sie die Benutzererfahrung von Formularen mit CSS: Echtzeit-Feedback-Techniken für eine bessere Benutzerinteraktion
Formular-Feedback in Echtzeit mit CSS-Pseudoklassen: Ein benutzerfreundlicher Ansatz
Haben Sie genug von klobigen Formularvalidierungsnachrichten? Lassen Sie uns das Benutzererlebnis mit CSS-Pseudoklassen für sofortiges, intuitives Feedback verbessern. In diesem Artikel wird gezeigt, wie Sie mithilfe von CSS reaktionsfähigere und benutzerfreundlichere Formulare erstellen.
Erste Schritte: Voraussetzungen
Dieses Tutorial erfordert ein grundlegendes Verständnis von HTML und CSS. Das ist alles was Sie brauchen!
CSS-Pseudoklassen für dynamische Validierung
Wir veranschaulichen Echtzeit-Feedback mit einfachen HTML-Formularelementen und CSS.
Anfängliche HTML-Struktur (vereinfacht):
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
Anfängliches CSS-Styling (vereinfacht):
form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
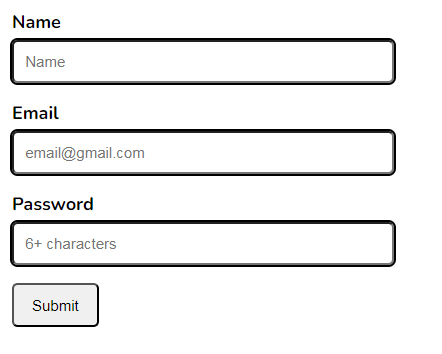
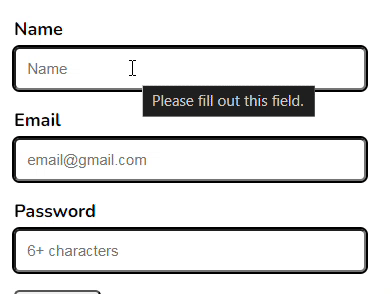
}Erstes Aussehen:

Jetzt fügen wir die Magie von CSS-Pseudoklassen hinzu:
:validund:invalid: Diese geben sofortiges Feedback basierend darauf, ob die Eingabe gemäß den HTML5-Einschränkungen gültig ist (z. B.required,type="email").
input:valid {
outline-color: lightgreen;
}
input:invalid {
outline-color: red;
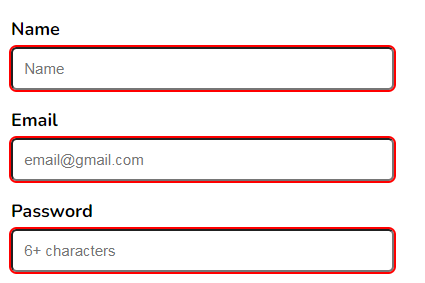
}:valid und :invalid in Aktion:

:user-validund:user-invalid: Diese geben Feedback basierend auf der Benutzerinteraktion, noch bevor die integrierte Validierung des Browsers einsetzt. Hinweis: Die Browserunterstützung für diese ist noch nicht universell.
input:user-valid {
outline-color: lightgreen;
}
input:user-invalid {
outline-color: red;
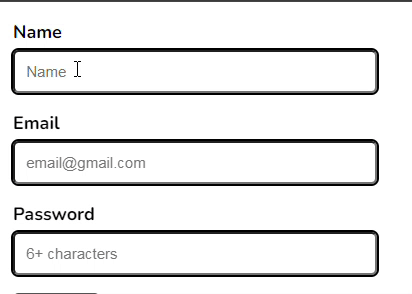
}:user-valid und :user-invalid (Veranschaulichung – Browserkompatibilität prüfen):

:placeholder-shown: Dies zielt auf Eingabefelder ab, während der Platzhaltertext sichtbar ist. In Kombination mit:validund:not()können wir Feedback erst geben, nachdem der Benutzer mit der Eingabe begonnen hat.
input:not(:placeholder-shown):valid {
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid {
outline-color: red;
}:placeholder-shownin Aktion:

:focus: Um das Feedback während des Eingabevorgangs zu verfeinern und eine sofortige:invalidHervorhebung zu vermeiden, bevor der Benutzer die Daten vollständig eingegeben hat, verwenden Sie:focus:invalid.
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
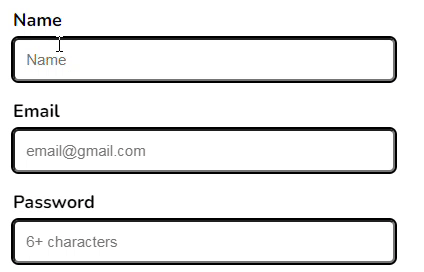
:focus:invalid für ein raffinierteres Erlebnis:

Fazit
Durch den strategischen Einsatz von CSS-Pseudoklassen können Sie Formulare erstellen, die klares, unmittelbares Feedback geben und so das Benutzererlebnis erheblich verbessern. Experimentieren Sie mit diesen Techniken, um intuitivere und benutzerfreundlichere Schnittstellen zu erstellen. Teilen Sie Ihre Gedanken und andere CSS-Pseudoklassen-Ideen in den Kommentaren unten mit!
Das obige ist der detaillierte Inhalt vonVerbessern Sie die Benutzererfahrung von Formularen mit CSS: Echtzeit-Feedback-Techniken für eine bessere Benutzerinteraktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1671
1671
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Ein Vergleich statischer Formanbieter
Apr 16, 2025 am 11:20 AM
Versuchen wir, hier einen Begriff zu prägen: "Statischer Formanbieter". Sie bringen Ihre HTML
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
Wöchentliche Plattformnachrichten: HTML -Ladeattribut, die Haupt -ARIA -Spezifikationen und Wechsel von Iframe zu Shadow Dom
Apr 17, 2025 am 10:55 AM
In der Zusammenfassung der Plattformnachrichten in dieser Woche stellt Chrome ein neues Attribut für das Laden, Zugänglichkeitspezifikationen für Webentwickler und die BBC -Bewegungen ein
 Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Einige praktisch mit dem HTML-Dialogelement
Apr 16, 2025 am 11:33 AM
Ich schaue mir das HTML -Element zum ersten Mal an. Ich habe es für eine Weile dessen bewusst, aber Haven ' Es wurde es noch nicht für einen Dreh genommen. Es hat einige ziemlich cool und
 Papierform
Apr 16, 2025 am 11:24 AM
Papierform
Apr 16, 2025 am 11:24 AM
Buy or Build ist eine klassische Technologiedebatte. Das Aufbau von Dingen selbst ist vielleicht billiger, weil Ihre Kreditkartenrechnung keine Werbebuchung gibt, aber
 Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Wohin sollte 'Podcast' -Link abonnieren?
Apr 16, 2025 pm 12:04 PM
Für eine Weile war iTunes der große Hund im Podcasting. Wenn Sie also "Abonnieren Sie Podcast" verlinkt haben, um zu mögen:
 Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
Wöchentliche Plattform News: Textabstand Lesezeichen, Top-Level-Erwartung, neuer Verstärker-Ladeindikator
Apr 17, 2025 am 11:26 AM
In der Roundup in dieser Woche, einem praktischen Lesezeichen für die Inspektion von Typografie, unter Verwendung dessen, wie sich JavaScript -Module gegenseitig importieren, sowie Facebook ' s.
 Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Optionen zum Hosting Ihrer eigenen nicht-javaScript-basierten Analysen
Apr 15, 2025 am 11:09 AM
Es gibt eine Menge Analyseplattformen, mit denen Sie Besucher- und Nutzungsdaten auf Ihren Websites verfolgen können. Vielleicht vor allem Google Analytics, das weit verbreitet ist



