 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erstellen Sie einen Klon von Perplexity mit LangGraph, CopilotKit, Tavily und Next.js
Erstellen Sie einen Klon von Perplexity mit LangGraph, CopilotKit, Tavily und Next.js
Erstellen Sie einen Klon von Perplexity mit LangGraph, CopilotKit, Tavily und Next.js
KI-gestützte Anwendungen entwickeln sich über die bloße Ausführung autonomer Agenten hinaus. Ein neuer Ansatz mit Human-in-the-Loop ermöglicht es Benutzern, Feedback zu geben, Ergebnisse zu überprüfen und über die nächsten Schritte für die KI zu entscheiden. Diese Laufzeitagenten werden als CoAgents bezeichnet.
TL;DR
In diesem Tutorial erfahren Sie, wie Sie mit LangGraph, CopilotKit und Tavily einen Perplexity-Klon erstellen.
Zeit, mit dem Bau zu beginnen!
Was ist ein Agentischer Copilot?
Mit Hilfe von Agenten-Copiloten integriert CopilotKit LangGraph-Agenten in Ihre Anwendung.
CoAgents sind der Ansatz von CopilotKit zum Aufbau von Agentenerlebnissen!
Kurz gesagt, es verarbeitet Benutzeranfragen, indem es mehrere Suchabfragen durchführt und die Suche mit Status und Ergebnissen in Echtzeit an den Client zurückmeldet.
CopilotKit zur Kasse gehen ⭐️
Voraussetzungen
Um dieses Tutorial vollständig zu verstehen, müssen Sie über grundlegende Kenntnisse von React oder Next.js verfügen.
Wir nutzen außerdem Folgendes:
- Python – eine beliebte Programmiersprache zum Erstellen von KI-Agenten mit LangGraph; Stellen Sie sicher, dass es auf Ihrem Computer installiert ist.
- LangGraph – ein Framework zum Erstellen und Bereitstellen von KI-Agenten. Es hilft auch, die Kontrollflüsse und Aktionen zu definieren, die vom Agenten ausgeführt werden sollen.
- OpenAI-API-Schlüssel – damit wir verschiedene Aufgaben mithilfe der GPT-Modelle ausführen können; Stellen Sie für dieses Tutorial sicher, dass Sie Zugriff auf das GPT-4-Modell haben.
- Tavily AI – eine Suchmaschine, die es KI-Agenten ermöglicht, Recherchen durchzuführen und auf Echtzeitwissen innerhalb der Anwendung zuzugreifen.
- CopilotKit – ein Open-Source-Copilot-Framework zum Erstellen benutzerdefinierter KI-Chatbots, In-App-KI-Agenten und Textbereiche.
- Shad Cn UI – stellt eine Sammlung wiederverwendbarer UI-Komponenten innerhalb der Anwendung bereit.
So erstellen Sie KI-Agenten mit LangGraph und CopilotKit
In diesem Abschnitt erfahren Sie, wie Sie mit LangGraph und CopilotKit einen KI-Agenten erstellen.
Klonen Sie zunächst das CopilotKit CoAgents-Starter-Repository. Das Verzeichnis ui enthält das Frontend für die Next.js-Anwendung und das Verzeichnis agent enthält den CoAgent für die Anwendung.
Installieren Sie im Verzeichnis Agent die Projektabhängigkeiten mit Poetry.
cd agent poetry install
Erstellen Sie eine .env-Datei im Agentenordner und kopieren Sie Ihre OpenAI- und Tavily AI-API-Schlüssel in die Datei:
OPENAI_API_KEY= TAVILY_API_KEY=

Kopieren Sie den folgenden Codeausschnitt in die Datei agent.py:
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
Das obige Code-Snippet definiert den LangGraph-Agenten-Workflow. Es beginnt am steps_node, sucht nach den Ergebnissen, fasst sie zusammen und extrahiert die wichtigsten Punkte.

Als nächstes erstellen Sie eine demo.py-Datei mit dem Code-Snippet unten:
cd agent poetry install
Der obige Code erstellt einen FastAPI-Endpunkt, der den LangGraph-Agenten hostet und ihn mit dem CopilotKit SDK verbindet.
Sie können den restlichen Code zum Erstellen des CoAgent aus dem GitHub-Repository kopieren. In den folgenden Abschnitten erfahren Sie, wie Sie die Benutzeroberfläche für den Perplexity-Klon erstellen und Suchanfragen mit CopilotKit verarbeiten.
Erstellen der Anwendungsschnittstelle mit Next.js
In diesem Abschnitt werde ich Sie durch den Prozess der Erstellung der Benutzeroberfläche für die Anwendung führen.
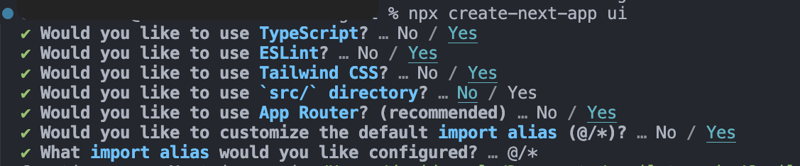
Erstellen Sie zunächst ein Next.js Typescript-Projekt, indem Sie das folgende Code-Snippet ausführen:
OPENAI_API_KEY= TAVILY_API_KEY=

Installieren Sie die ShadCn-UI-Bibliothek im neu erstellten Projekt, indem Sie das folgende Code-Snippet ausführen:
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
Als nächstes erstellen Sie einen Ordner components im Stammverzeichnis des Next.js-Projekts und kopieren dann den Ordner ui aus diesem GitHub-Repository in diesen Ordner. Mit Shadcn können Sie ganz einfach verschiedene Komponenten zu Ihrer Anwendung hinzufügen, indem Sie sie über die Befehlszeile installieren.
Zusätzlich zu den Shadcn-Komponenten müssen Sie einige Komponenten erstellen, die verschiedene Teile der Anwendungsschnittstelle darstellen. Führen Sie den folgenden Codeausschnitt im Ordner components aus, um diese Komponenten zum Next.js-Projekt hinzuzufügen:
"""Demo"""
import os
from dotenv import load_dotenv
load_dotenv()
from fastapi import FastAPI
import uvicorn
from copilotkit.integrations.fastapi import add_fastapi_endpoint
from copilotkit import CopilotKitSDK, LangGraphAgent
from ai_researcher.agent import graph
app = FastAPI()
sdk = CopilotKitSDK(
agents=[
LangGraphAgent(
name="ai_researcher",
description="Search agent.",
graph=graph,
)
],
)
add_fastapi_endpoint(app, sdk, "/copilotkit")
# add new route for health check
@app.get("/health")
def health():
"""Health check."""
return {"status": "ok"}
def main():
"""Run the uvicorn server."""
port = int(os.getenv("PORT", "8000"))
uvicorn.run("ai_researcher.demo:app", host="0.0.0.0", port=port, reload=True)
Kopieren Sie den folgenden Codeausschnitt in die Datei app/page.tsx:
# ?? Navigate into the ui folder npx create-next-app ./
Im obigen Codeausschnitt ist ResearchProvider ein benutzerdefinierter React-Kontextanbieter, der die Suchabfrage und die Ergebnisse des Benutzers teilt und sie für alle Komponenten innerhalb der Anwendung zugänglich macht. Die ResearchWrapper-Komponente enthält die Kernanwendungselemente und verwaltet die Benutzeroberfläche.
Erstellen Sie einen Ordner lib mit einer Datei research-provider.tsx im Stammverzeichnis des Next.js-Projekts und kopieren Sie den folgenden Code in die Datei:
npx shadcn@latest init
Die Zustände werden deklariert und im ResearchContext gespeichert, um sicherzustellen, dass sie über mehrere Komponenten innerhalb der Anwendung hinweg ordnungsgemäß verwaltet werden.
Erstellen Sie eine ResearchWrapper-Komponente wie unten gezeigt:
cd agent poetry install
Die ResearchWrapper-Komponente stellt die HomeView-Komponente als Standardansicht dar und zeigt die ResultView an, wenn eine Suchabfrage bereitgestellt wird. Der useResearchContext-Hook ermöglicht es uns, auf den researchQuery-Status zuzugreifen und die Ansicht entsprechend zu aktualisieren.
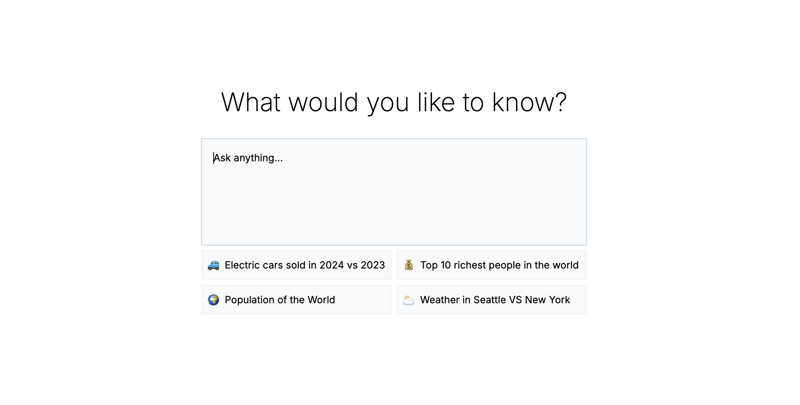
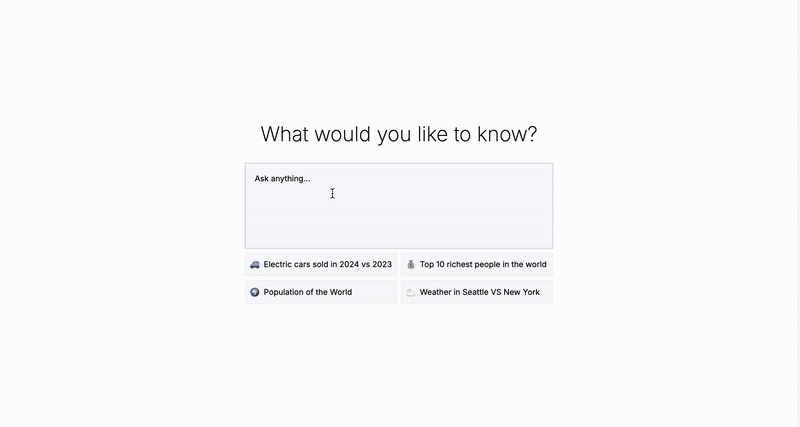
Schließlich erstellen Sie die Komponente HomeView, um die Benutzeroberfläche der Anwendungshomepage darzustellen.
OPENAI_API_KEY= TAVILY_API_KEY=

So verbinden Sie Ihren CoAgent mit einer Next.js-Anwendung
In diesem Abschnitt erfahren Sie, wie Sie den CopilotKit CoAgent mit Ihrer Next.js-Anwendung verbinden, um Benutzern die Durchführung von Suchvorgängen innerhalb der Anwendung zu ermöglichen.
Installieren Sie die folgenden CopilotKit-Pakete und das OpenAI Node.js SDK. Die CopilotKit-Pakete ermöglichen es dem Co-Agenten, mit den React-Statuswerten zu interagieren und Entscheidungen innerhalb der Anwendung zu treffen.
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
Erstellen Sie einen Ordner api im Next.js-Ordner app. Erstellen Sie im Ordner api ein Verzeichnis copilotkit, das eine Datei route.ts enthält. Dadurch wird ein API-Endpunkt (/api/copilotkit) erstellt, der die Frontend-Anwendung mit dem CopilotKit CoAgent verbindet.
"""Demo"""
import os
from dotenv import load_dotenv
load_dotenv()
from fastapi import FastAPI
import uvicorn
from copilotkit.integrations.fastapi import add_fastapi_endpoint
from copilotkit import CopilotKitSDK, LangGraphAgent
from ai_researcher.agent import graph
app = FastAPI()
sdk = CopilotKitSDK(
agents=[
LangGraphAgent(
name="ai_researcher",
description="Search agent.",
graph=graph,
)
],
)
add_fastapi_endpoint(app, sdk, "/copilotkit")
# add new route for health check
@app.get("/health")
def health():
"""Health check."""
return {"status": "ok"}
def main():
"""Run the uvicorn server."""
port = int(os.getenv("PORT", "8000"))
uvicorn.run("ai_researcher.demo:app", host="0.0.0.0", port=port, reload=True)
Kopieren Sie den folgenden Codeausschnitt in die Datei api/copilotkit/route.ts:
# ?? Navigate into the ui folder npx create-next-app ./
Das obige Code-Snippet richtet die CopilotKit-Laufzeit am API-Endpunkt /api/copilotkit ein, sodass CopilotKit Benutzeranfragen über den KI-Co-Agenten verarbeiten kann.
Aktualisieren Sie abschließend die app/page.tsx, indem Sie die gesamte Anwendung mit der CopilotKit-Komponente umschließen, die den Copilot-Kontext für alle Anwendungskomponenten bereitstellt.
npx shadcn@latest init
Die CopilotKit-Komponente umschließt die gesamte Anwendung und akzeptiert zwei Requisiten – runtimeUrl und agent. Die runtimeUrl ist die Backend-API-Route, die den KI-Agenten hostet, und agent ist der Name des Agenten, der die Aktion ausführt.
Annehmen von Anfragen und Streamen von Antworten an das Frontend
Damit CopilotKit auf Benutzereingaben zugreifen und diese verarbeiten kann, stellt es den Hook useCoAgent bereit, der den Zugriff auf den Status des Agenten von überall in der Anwendung ermöglicht.
Der folgende Codeausschnitt zeigt beispielsweise, wie der Hook useCoAgent verwendet wird. Die Variable state ermöglicht den Zugriff auf den aktuellen Status des Agenten, setState wird zum Ändern des Status verwendet und die Funktion run führt Anweisungen mithilfe des Agenten aus. Die Funktionen Start und Stopp initiieren und stoppen die Ausführung des Agenten.
cd agent poetry install
Aktualisieren Sie die HomeView-Komponente, um den Agenten auszuführen, wenn eine Suchabfrage bereitgestellt wird.
OPENAI_API_KEY= TAVILY_API_KEY=
Als nächstes können Sie die Suchergebnisse an die ResultsView streamen, indem Sie auf die Statusvariable im useCoAgent-Hook zugreifen. Kopieren Sie den folgenden Codeausschnitt in die Komponente ResultsView.
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
Das obige Code-Snippet ruft die Suchergebnisse aus dem Status des Agenten ab und streamt sie mithilfe des useCoAgent-Hooks an das Frontend. Die Suchergebnisse werden im Markdown-Format zurückgegeben und an die Komponente AnswerMarkdown übergeben, die den Inhalt auf der Seite rendert.
Kopieren Sie abschließend den folgenden Codeausschnitt in die Komponente AnswerMarkdown. Dadurch wird der Markdown-Inhalt mithilfe der React Markdown-Bibliothek als formatierter Text gerendert.
"""Demo"""
import os
from dotenv import load_dotenv
load_dotenv()
from fastapi import FastAPI
import uvicorn
from copilotkit.integrations.fastapi import add_fastapi_endpoint
from copilotkit import CopilotKitSDK, LangGraphAgent
from ai_researcher.agent import graph
app = FastAPI()
sdk = CopilotKitSDK(
agents=[
LangGraphAgent(
name="ai_researcher",
description="Search agent.",
graph=graph,
)
],
)
add_fastapi_endpoint(app, sdk, "/copilotkit")
# add new route for health check
@app.get("/health")
def health():
"""Health check."""
return {"status": "ok"}
def main():
"""Run the uvicorn server."""
port = int(os.getenv("PORT", "8000"))
uvicorn.run("ai_researcher.demo:app", host="0.0.0.0", port=port, reload=True)

Herzlichen Glückwunsch! Sie haben das Projekt für dieses Tutorial abgeschlossen. Die Videoaufzeichnung können Sie auch hier ansehen:
Vollständige Webinar-Aufzeichnung
Ich schließe es ab
LLM-Intelligenz ist am effektivsten, wenn sie mit menschlicher Intelligenz zusammenarbeitet. Mit CopilotKit CoAgents können Sie KI-Agenten, Copiloten und verschiedene Arten von Assistenten in nur wenigen Minuten in Ihre Softwareanwendungen integrieren.
Wenn Sie ein KI-Produkt erstellen oder KI-Agenten in Ihre App integrieren müssen, sollten Sie CopilotKit in Betracht ziehen.
Der Quellcode für dieses Tutorial ist auf GitHub verfügbar:
https://github.com/CopilotKit/CopilotKit/tree/main/examples/coagents-ai-researcher
Danke fürs Lesen!
Das obige ist der detaillierte Inhalt vonErstellen Sie einen Klon von Perplexity mit LangGraph, CopilotKit, Tavily und Next.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1671
1671
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.



