Netpack
Dies wird ein kurzer Beitrag sein...aber hoffentlich folgt ein längerer Beitrag.
Während meines Winterurlaubs hatte ich etwas Zeit für ein Experiment:
Können mit C#/.NET erstellte Webtools eine vergleichbare Leistung wie Rust / Go / Zig ... erzielen?
Also habe ich etwas programmiert... (das Sie auf GitHub finden können)
Der Prozess
Ich habe mit einer groben Bundler-Logik begonnen:
- Dateien öffnen
- Lesen Sie deren Inhalt
- Verwenden Sie einen regulären Ausdruck, um beispielsweise Importanweisungen in JS-Dateien zu erkennen
- Verknüpfte Module auflösen
- Öffnen Sie aufgelöste/vorhandene package.json-Dateien, um Modulpfade zu identifizieren
Das Ergebnis war einfach: Mit AoT (Ahead-of-Time-Compilation) kann .NET durchaus für leistungsstarke Webprojekte verwendet werden.
Also fuhr ich noch ein wenig mit dem Experiment fort; Ersetzen regulärer Ausdrücke durch tatsächliches Codeverständnis.
TLDR; Ergebnisse
Die Antwort lautet: Ja! ?
Der Bundler ist derzeit funktionsunvollständig, aber die ersten Ergebnisse sind recht überzeugend. Die in der README-Datei gezeigten Benchmarks zeigen, dass die Leistung definitiv mit der anderer Tools vergleichbar ist. Also schnell genug.
Weitere Details
Ich persönlich denke, dass C#/.NET viel weniger kompliziert als Rust und leistungsfähiger als Go ist. Es bringt auch einige Nachteile mit sich – das will nicht lügen.
Der Hauptgrund, warum C#/.NET in diesem Bereich lebensfähig sein kann, ist AoT. Ohne AoT macht die Startleistung (sowie die Laufzeitanforderungen) die ganze Idee zunichte.
AoT hingegen bringt einige Herausforderungen mit sich. Einige Bibliotheken können nicht verwendet werden oder erfordern einen gewissen Aufwand für die Integration. Daher kann ein Teil der Flexibilität von .NET nicht genutzt werden.
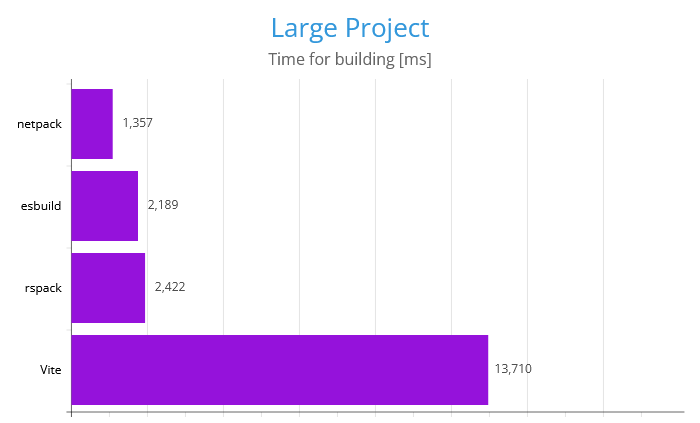
Für das größte Testprojekt, das auch von Tools wie rspack verwendet wird, erhalten wir diese Ergebnisse:

Beachten Sie, dass der Bundler zwar unvollständig ist, aber ausreichend gestaltet ist, um ein gültiges Ergebnis für das Projekt zu erzielen. Obwohl alle Ergebnisse derzeit vorläufig sind, haben sie zumindest eine gewisse Gültigkeit.
| Test | esbuild | rspack | Vite | Netpack |
|---|---|---|---|---|
| Small lib | 326ms | 611ms | 601ms | 359ms |
| Small project | 670ms | 912ms | 1658ms | 418ms |
| Medium project | 1931ms | 2877ms | 10601ms | 974ms |
| Large project | 2189ms | 2422ms | 13710ms | 1357ms |
Also ja, Netpack schlägt die Konkurrenz bereits und hat sogar Potenzial für eine noch bessere Leistung. Obwohl es weiter optimiert werden kann, wird es auch etwas an Leistung verlieren, wenn Dinge wie Sourcemaps oder Tree Shaking eingeführt werden. Im Moment bin ich mir sicher, dass es aufgrund der möglichen Optimierungen (z. B. Streaming in der JS AST-Generation) insgesamt in etwa gleich bleiben sollte.
Die größte Hürde besteht derzeit darin, dass es nur JS(X) unterstützt – noch kein TypeScript (es versucht, diese Dateien zu analysieren, aber sobald Typen verwendet werden, schlägt es fehl). Es wäre „ziemlich“ einfach zu unterstützen, aber dafür müsste ich Acornima abspalten, und das würde ich nur tun, wenn das Projekt genug Aufsehen erregt.
Ausblick
Es gibt noch viele weitere Dinge, die großartig wären, wenn man sich darauf einlassen würde. Allerdings müssen zunächst einige Grundlagen geklärt werden. Dinge wie Sourcemaps, TypeScript-Unterstützung oder vielleicht ein Konfigurationssystem wären großartig.
Es gibt einige Dinge in diesem Experiment, die kein anderer Bundler macht. Wenn Ihr HTML-Einstiegspunkt beispielsweise über eine Importmap verfügt, werden die Einträge in der Importmap automatisch als externe Einträge übernommen. Ebenso können Sie bestimmte Abhängigkeiten als geteilt festlegen – in diesem Fall werden im resultierenden HTML automatisch Importmap-Einträge / eine Importmap erstellt. Ganz ordentlich.
In Zukunft wird der Bundler native (d. h. sofort einsatzbereite) Unterstützung für SASS, CSS-Module, CSS-in-JS sowie Modul-Föderation und native Föderation bieten.
Was denken Sie? Halten Sie das für eine realisierbare Idee oder einfach nur für Müll? Brauchen wir einen schnellen .NET-nativen Bundler mit sinnvollen Standardeinstellungen?
Das obige ist der detaillierte Inhalt vonNetpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...




