
Dieses Tutorial zeigt, wie Sie mithilfe der JavaScript-Funktion setTimeout und CSS-Übergängen nach und nach Webseitenelemente sichtbar machen. Der Effekt erzeugt ein optisch ansprechendes, gestaffeltes Erscheinungsbild von Divs, die jeweils nacheinander eingeblendet werden.
Übersicht
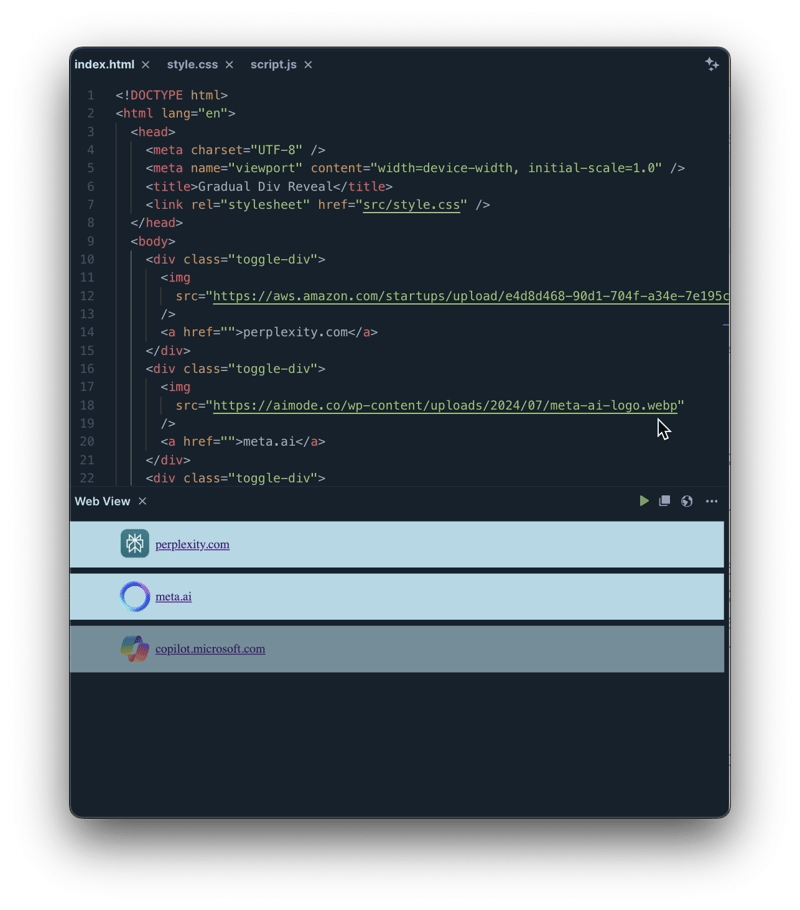
Dieses Beispiel zeigt eine Reihe von Divs, die jeweils ein Bild und einen Link enthalten und nacheinander eingeblendet werden. setTimeout steuert das Timing, während CSS den reibungslosen Übergang übernimmt.
HTML-Struktur
Der HTML-Code besteht aus mehreren Divs, die jeweils ein Bild und einen Link enthalten. Diese Struktur ist bereit, die Styling- und JavaScript-Funktionalität zu empfangen. (Hinweis: Das bereitgestellte HTML-Snippet ist unvollständig und es fehlen schließende Tags. Eine vollständige, funktionsfähige HTML-Datei ist erforderlich.)
CSS-Übergänge
Das CSS definiert den visuellen Übergang:
<code class="language-css">.toggle-div {
opacity: 0; /* Initially hidden */
transition: opacity 1s ease; /* 1-second fade-in transition */
height: 50px; /* Ensure visibility */
background-color: lightblue; /* For visual clarity */
margin: 10px 0;
padding: 12px 80px;
display: flex;
align-items: center;
}
.toggle-div img {
height: 100%;
margin-right: 8px;
}
.toggle-div a {
font-size: 20px;
}</code>opacity: 0;: Blendet zunächst die Divs aus.transition: opacity 1s ease;: Gibt einen sanften Deckkraftübergang von 1 Sekunde an.JavaScript für schrittweise Enthüllung
Der JavaScript-Code orchestriert das gestaffelte Erscheinungsbild:
<code class="language-javascript">// JavaScript to reveal divs
const divs = document.querySelectorAll('.toggle-div');
divs.forEach((div, index) => {
setTimeout(() => {
div.style.opacity = 1; // Make div visible
}, index * 500); // Delay based on index (0.5 seconds per div)
});</code>document.querySelectorAll('.toggle-div'): Wählt alle Elemente mit der Klasse toggle-div aus.forEach: Durchläuft jedes Div.setTimeout: Stellt einen Timer ein, bevor opacity auf 1 gesetzt wird, wodurch jedes Div nach einer Verzögerung eingeblendet wird. Die Verzögerung erhöht sich mit jedem weiteren Schritt um 500 Millisekunden (0,5 Sekunden).Erklärung von JavaScript
Das JavaScript verwendet eine forEach-Schleife, um die ausgewählten Divs zu durchlaufen. setTimeout ist entscheidend; Es führt eine Verzögerung ein, bevor opacity auf 1 gesetzt wird, wodurch der Effekt der gestaffelten Enthüllung entsteht. Die Verzögerung wird als index * 500 berechnet, was zu einer Verzögerung von 0,5 Sekunden zwischen dem Erscheinen jedes Divs führt.

Fazit
Diese Technik, die setTimeout und CSS-Übergänge kombiniert, bietet eine einfache, aber effektive Möglichkeit, die Benutzererfahrung durch die Erstellung optisch ansprechender, schrittweiser Element-Enthüllungen zu verbessern. Experimentieren Sie mit verschiedenen Timings und Stilen, um den Effekt noch individueller zu gestalten. Der bereitgestellte Link (https://www.php.cn/link/48fd3e91841d8619c84400e661895675) bietet eine Live-Demonstration.
Das obige ist der detaillierte Inhalt vonErstellen Sie atemberaubende schrittweise Div-Enthüllungen mit JavaScript setTimeout und CSS-Übergängen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




