So meistern Sie das JavaScript-Debugging für Web-Apps
Geschrieben von Ivy Walobwa✏️
Je komplexer Ihre Web-App wird, desto wichtiger wird es, die Kunst des Debuggens zu beherrschen.
Effektives JavaScript-Debugging umfasst mehr als nur das Beheben von Fehlern. Es erfordert ein Verständnis dafür, wie Ihr Code unter der Haube funktioniert, um sicherzustellen, dass Ihre App reibungslos läuft und die beste Benutzererfahrung bietet.
Minimierter Code, also die Version Ihres Codes, die Benutzer in der Produktion erreicht, ist auf Leistung optimiert. Das Debuggen von minimiertem Code kann jedoch ein Albtraum sein. Wenn Benutzer auf Fehler stoßen, ist die Reproduktion und Diagnose von Problemen in minimiertem Code oft eine Herausforderung.
Mit den richtigen Tools kann das JavaScript-Debugging jedoch viel einfacher werden. In diesem Artikel erfahren Sie, wie Sie Quellzuordnungen nutzen, um minimierten Code zu debuggen, und tauchen in andere Techniken mit Chrome DevTools ein, um Probleme in Ihrer Web-App effizient zu identifizieren und zu lösen.
Beispiel-App
Wir werden an einer einfachen App arbeiten, die einen Zählwert erhöht und ihn auf der Konsole protokolliert. Diese App zeigt, wie minimierter Code das Debuggen erschweren kann und wie Quellzuordnungen dazu beitragen können, den Prozess zu vereinfachen.
Erstellen Sie die folgenden .js-Dateien und fügen Sie die Codeausschnitte wie gezeigt hinzu:
1. src/counterCache.js
export const countCache = {
previousCount: 0,
currentCount: 0,
totalCount: 0
}
export function updateCache(currentCount, previousCount) {
countCache.currentCount = currentCount;
countCache.previousCount = previousCount; c
ountCache.totalCount = countCache.totalCount + countCache.currentCount;
}
2.src/counter.js:
import { updateCache } from './counterCache.js';
let count = 0;
export function incrementCounter()
{ count += 1;
const previousCount = count;
updateCache(count, previousCount);
}
3.src/index.js:
import { incrementCounter } from './counter';
import { countCache } from './counterCache';
const button = document.createElement('button');
const previousElement = document.getElementById('previous');
const currentElement = document.getElementById('current');
const totalElement = document.getElementById('total');
button.innerText = 'Click me';
document.body.appendChild(button);
button.addEventListener('click', () => {
incrementCounter();
previousElement.innerText = countCache.previousCount;
currentElement.innerText = countCache.currentCount;
totalElement.innerText = countCache.total();
});
Fügen Sie in Ihrer package.json-Datei die Webpack-Pakete wie unten gezeigt hinzu und führen Sie dann npm i aus, um sie zu installieren. Wir verwenden Webpack als Teil des Build-Prozesses, um minimierten Code für die Produktion zu generieren:
"devDependencies": {
"webpack": "^5.96.1",
"webpack-cli": "^5.1.4"
}
Um die Codeminimierung zu aktivieren, fügen Sie eine webpack.config.js-Datei mit dem folgenden Snippet hinzu. Wenn Sie den Modus auf „Produktion“ setzen, wird Webpack angewiesen, Optimierungen wie „modification:
“ anzuwenden
const path = require('path');
module.exports = {
mode: 'production', // Enables optimizations like minification and tree-shaking
entry: './src/index.js', // Specifies the entry point of your application
output: {
path: path.resolve(__dirname, 'dist'),// Defines the output directory for bundled files
filename: 'bundle.js',// Specifies the name of the bundled file
},
};
Führen Sie jetzt npx webpack aus, um Ihren Code zu bündeln und zu minimieren. Die Datei dist/bundle.js wird mit dem unten gezeigten Inhalt generiert. Durch die Minimierung werden Variablen- und Funktionsnamen verdeckt und unnötige Zeichen wie Leerzeichen, Kommentare und nicht verwendeter Code entfernt, wodurch die Ausgabedatei kleiner und schneller geladen wird:
(()=>{"use strict";const t={};let e=0;const n=document.createElement("button"),o=document.getElementById("previous"),u=document.getElementById("current"),r=document.getElementById("total");n.innerText="Click me",document.body.appendChild(n),n.addEventListener("click",(()=>{var n,c;e+=1,n=e,c=e,t.currentCount=n,t.previousCount=c,t.totalCount=t.totalCount||0+t.currentCount,o.innerText=t.previousCount,u.innerText=t.currentCount,r.innerText=t.total()}))})();
Aktualisieren Sie als Nächstes die Datei index.html, um auf die gebündelte Ausgabe zu verweisen, und stellen Sie sicher, dass Ihre Anwendung den minimierten Code verwendet:
<<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Debugging Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Web Debug App</h1>
<p>Check console for bug</p>
<table>
<thead>
<tr>
<th>Previous count</th>
<th>Current count</th>
<th>Total count</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<p>Finally, run the app and check the console after clicking the button. To preview the app locally, you can use the Live Server extension in VS Code:</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173705233279872.png" class="lazy" alt="app error using minified code" loading="lazy" style="max-width:90%" style="max-width:90%"></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173705233320770.png" class="lazy" alt="Bundled source file" loading="lazy" style="max-width:90%" style="max-width:90%"></p>
<p>The error in the console, t.total is not a function, is difficult to interpret. Clicking on the file in the console does not help pinpoint the issue due to the compact and obfuscated nature of minified code. Identifying the root cause of such an error in a large codebase can be frustrating and time-consuming, as the minified code obscures the original logic and context.</p>
<h2>
8 JavaScript debugging strategies for web apps
</h2>
<p>Let’s demonstrate eight methods to help make JavaScript debugging a bit easier:</p>
<h3>
1. Source maps
</h3>
<p>Source maps are files that map your minified code back to the original source code. They make debugging easier and help investigate issues in production. The file names of source maps end with .map.</p>
<p>To generate source maps using webpack, update the webpack.config.js file as follows:</p>
<p>The devtool: 'source-map' or devtool: 'eval-source-map' line tells webpack to generate an external .map file which maps the minified code back to your original source code. The source map file URL is also added to the minified code in the bundle.js file.</p>
<p>Now run npx webpack. The .map file will generate alongside your minified bundle. Serve the application using a local server, and open it in an Incognito browser window. This prevents browser extensions and cached files from interfering with your debugging process.</p>
<p>With source maps generated, the following observations are made:</p>
<ol>
<li> The error is linked to the counter.js file, which is the original source code</li>
<li> The source map, bundle.js.map is successfully fetched and is visible under the <strong>Developer resources</strong> tab</li>
<li> In the <strong>Sources</strong> tab, the developer tools display the original source code and the problematic line</li>
</ol>
<p>The exact code and file causing the bug are easy to identify using source maps:</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173705233514189.png" class="lazy" alt="app error from source maps" loading="lazy" style="max-width:90%" style="max-width:90%"></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173705233621716.png" class="lazy" alt="mapped source code javascript debugging" loading="lazy" style="max-width:90%" style="max-width:90%"></p>
<p>With the clear error above, we are able to fix the error and access the correct property on countCache.</p>
<p>Our guide on how to use Chrome DevTools should provide a great start. To open the <strong>Developer resources</strong> tab, click on the <strong>More</strong> icon, then <strong>More tools</strong> then <strong>Developer resources</strong>. This tab allows you to view the source map load status and even load source maps manually:</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173705233875017.png" class="lazy" alt="accessing developer resources tab javascript debugging" loading="lazy" style="max-width:90%" style="max-width:90%"></p>
<p>The code snippet below fixes the bug on the console. Update your code, then run npx webpack to compile the changes. Once completed, serve the application and view the updated output in the table:<br>
</p>
<pre class="brush:php;toolbar:false">totalElement.innerText = countCache.totalCount;
Durch Klicken auf die Schaltfläche werden derzeit die vorherige Zählung, die aktuelle Zählung und die Gesamtsumme in der Tabelle aktualisiert. Die vorherige Zählung soll den vorherigen Zählwert zurückgeben und die Gesamtzählung soll die Summe aller Zählwerte zurückgeben. Im Moment zeigt die vorherige Zählung die aktuelle Zählung an, während die Gesamtzählung bei eins bleibt.
Im nächsten Abschnitt werden wir zusätzliche JavaScript-Debugging-Techniken untersuchen, wie z. B. die Verwendung von Haltepunkten und das schrittweise Durchgehen des Codes, um dieses Problem zu identifizieren und zu beheben:

2. Haltepunkte
Haltepunkte ermöglichen es Ihnen, die Ausführung Ihres Codes an bestimmten Zeilen anzuhalten, was Ihnen dabei hilft, Variablen zu prüfen, Ausdrücke auszuwerten und den Codefluss zu verstehen. Abhängig von Ihrem Ziel können Sie unterschiedliche Haltepunkte verwenden. Zum Beispiel:
- Codezeile – Hält Ihre Codeausführung an einer genau angegebenen Zeile an
- Bedingte Codezeile – Hält die Ausführung nur an, wenn eine angegebene Bedingung wahr ist
- Logpoint – Hält die Codeausführung nicht an, sondern protokolliert stattdessen eine benutzerdefinierte Nachricht an der Konsole, wenn diese Codezeile ausgeführt wird
In unserer Beispielanwendung wenden wir einen Haltepunkt auf die Funktion incrementCounter an. Öffnen Sie im Bereich Quellen die Datei counter.js und klicken Sie links von Zeile sechs. Dadurch wird ein Codezeilen-Haltepunkt festgelegt, nachdem die Anzahl erhöht wurde:

Wir setzen einen weiteren Haltepunkt in Zeile fünf und bearbeiten ihn. Um unseren Haltepunkt zu bearbeiten, klicken wir mit der rechten Maustaste auf den hervorgehobenen Abschnitt und klicken dann auf Haltepunkt bearbeiten:

Wir setzen den Haltepunkttyp auf Logpoint und geben dann die Nachricht ein, die in der Konsole protokolliert werden soll:

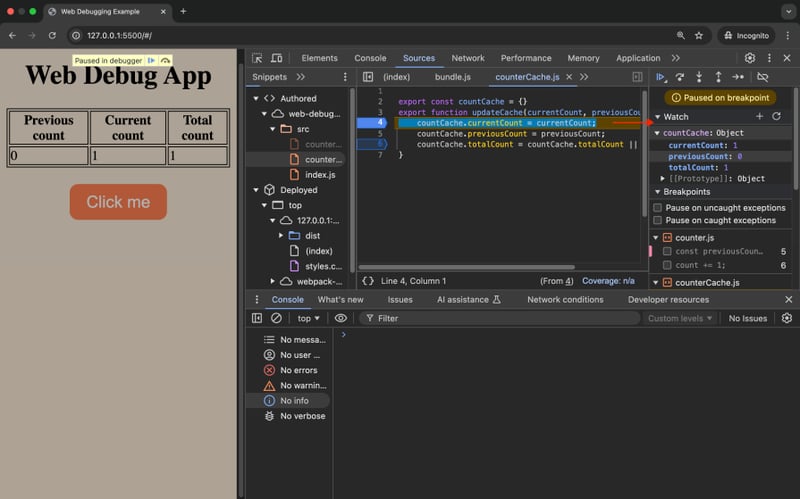
Durch Klicken auf die Schaltfläche hält unsere Anwendung am Codezeilen-Haltepunkt an und druckt ein Debug-Protokoll auf der Konsole aus dem Logpoint-Satz:

Auf dem Bild können wir die folgenden Abschnitte sehen:
- Das Haltepunktfenster – Hilft bei der Verwaltung und Umschaltung Ihrer Haltepunkte. Derzeit haben wir zwei Haltepunkte in den Zeilen fünf und sechs hinzugefügt. Diese Haltepunkte können über das Bedienfeld aktiviert oder deaktiviert werden
- Das Bereichsfenster – Entscheidend für die Überprüfung von Variablenzuständen und -werten am aktuellen Haltepunkt
- Debugging-Steuerelemente — Dadurch können Sie Schritt für Schritt durch Ihren Code navigieren. Die Steuerelemente sind: Fortsetzen, Übersteigen, Einsteigen, Aussteigen und Schritt
Damit können wir unsere App weiter debuggen.
3. Scope-Panel
Das Bereichsfenster kann für das JavaScript-Debugging nützlich sein, da es Ihnen ermöglicht, Variablen aus der Originalquelle anzuzeigen:

Wir können die folgenden Bereichsvariablen sehen:
- Lokal - Dies sind Variablen, die innerhalb der aktuell ausgeführten Funktion definiert sind
- Abschluss – Diese Variablen werden aus den äußeren Block- oder Skriptbereichen der ausführenden Funktion erfasst
- Abschluss – Dieser Variablentyp wird aus generierten Bereichen erhalten, z. B. mithilfe von Moduldateien
- Global - Dies sind Variablen, die in der gesamten Anwendung verfügbar sind
Aus dem Bereichsbereich und dem Protokollpunkt-Haltepunkt können wir erkennen, dass die aktuelle Anzahl eins ist, während die Anzahl vor der Erhöhung Null ist. Wir müssen daher die Zählung vor der Erhöhung als vorherige Zählung speichern.
4. Durchlaufen des Codes (_s_tep into, step over, step out)
Um Ihren Code schrittweise durchzugehen, müssen Sie während des JavaScript-Debuggings auf unterschiedliche Weise durch das Programm navigieren:
- Eintreten - Ermöglicht Ihnen, in einen Funktionsaufruf einzutreten und den Code in dieser Funktion zu untersuchen
- Schritt über - Überspringt den Funktionsaufruf und führt ihn aus, ohne einzutauchen
- Aussteigen – Ermöglicht Ihnen, zum Aufruferkontext einer Funktion zurückzukehren, wenn Sie diese betreten haben
Sie können die Debug-Steuerelemente verwenden, um Ihren Code schrittweise durchzugehen. Mit dem Step-Steuerelement können Sie Ihren Code Zeile für Zeile ausführen. Durch Klicken auf Schritt wird Zeile sechs ausgeführt und zu Zeile sieben gewechselt. Beachten Sie, wie sich der Wert von previousCount im Bereich ändert:

Das Step over-Steuerelement ermöglicht es Ihnen, eine Funktion auszuführen, ohne sie Zeile für Zeile durchzugehen:

Mit der Steuerung Eintreten können Sie in eine Funktion wechseln. In der Funktion können Sie den Code Zeile für Zeile durchlaufen oder die Funktion verlassen, wie unten gezeigt. Wenn Sie die Funktion verlassen, wird die Ausführung der verbleibenden Zeilen abgeschlossen:

Um unser Problem zu beheben, aktualisieren wir den Code wie unten gezeigt. Dadurch wird nun die vorherige Zählung in der Tabelle korrekt angezeigt:
export const countCache = {
previousCount: 0,
currentCount: 0,
totalCount: 0
}
export function updateCache(currentCount, previousCount) {
countCache.currentCount = currentCount;
countCache.previousCount = previousCount; c
ountCache.totalCount = countCache.totalCount + countCache.currentCount;
}
5. Der Aufrufstapel
Der Aufrufstapel zeigt die Reihenfolge der Funktionsaufrufe, die zum aktuellen Punkt im Code geführt haben.
Fügen Sie wie gezeigt einen neuen Haltepunkt in der Datei counterCache.js hinzu und klicken Sie dann auf die Schaltfläche. Beobachten Sie das Call-Stack-Panel:

Es werden drei Funktionsaufrufe durchgeführt, wenn die App Zeile sechs von counterCache.js ausführt. Um den Ablauf aller Funktionen im Stapel zu beobachten, können Sie deren Ausführung mit Frame neu starten neu starten, wie unten gezeigt:

6. Skripte ignorieren
Beim Debuggen möchten Sie möglicherweise bestimmte Skripte während Ihres Workflows ignorieren. Dies hilft dabei, die Komplexität des Codes aus Bibliotheken oder Codegeneratoren zu überspringen. In unserem Fall möchten wir das Skript counter.js beim Debuggen ignorieren.
Klicken Sie auf der Registerkarte Seite mit der rechten Maustaste auf die Datei, die ignoriert werden soll, und fügen Sie das Skript zur Ignorierliste hinzu:

Wenn wir die App ausführen und am Haltepunkt anhalten, können wir sehen, dass die Funktion incrementCounter jetzt im Aufrufstapel ignoriert wird. Sie können die ignorierten Frames ausblenden oder anzeigen:

Sie können Ihre Dateien zur einfacheren Navigation auf der Registerkarte Seiten gruppieren, wie im Bild unten gezeigt:

7. Beobachten Sie Ausdrücke
Mit Überwachungsausdrücken können Sie bestimmte Variablen oder Ausdrücke während der Codeausführung verfolgen und so Änderungen in Echtzeit überwachen. Sie können Ausdrücke wie countCache hinzufügen, um den Wert zu überwachen, während Sie den Code durchlaufen:

8. Debuggen von Codefragmenten
Um zu versuchen, den Fehler mit der Gesamtzahl zu beheben, können Sie Codeausschnitte auf der Konsole ausführen, um den logischen Fehler zu verstehen. Beim Debuggen von Code, den Sie wiederholt auf der Konsole ausführen, können Sie Snippets verwenden.
Fügen Sie auf der Registerkarte Snippets ein Beispiel-Debugskript hinzu, speichern Sie das Skript und klicken Sie dann auf Eingabetaste, um das Skript auszuführen:

Sie können beobachten, dass der Ausdruck mit dem Fehler neu angeordnet werden muss, um das Problem zu beheben:
export const countCache = {
previousCount: 0,
currentCount: 0,
totalCount: 0
}
export function updateCache(currentCount, previousCount) {
countCache.currentCount = currentCount;
countCache.previousCount = previousCount; c
ountCache.totalCount = countCache.totalCount + countCache.currentCount;
}
Sie können zusätzliche Ressourcen zum Debuggen von Web-Apps erkunden, wie zum Beispiel diesen Artikel zum Debuggen von React-Apps mit React DevTools, der wertvolle Einblicke in das Debuggen von React-basierten Anwendungen bietet. Darüber hinaus bietet dieser Leitfaden zum Debuggen von Node.js mit Chrome DevTools Tipps zum Debuggen von serverseitigem JavaScript mithilfe von Watchern und anderen erweiterten DevTools-Funktionen. Diese Ressourcen können die hier besprochenen Techniken ergänzen und Ihr Verständnis für das Debuggen von Web-Apps erweitern.
Abschluss
In diesem Tutorial wurde das Debuggen von minimiertem Code mithilfe von Quellzuordnungen und Chrome DevTools untersucht. Durch die Generierung von Quellzuordnungen haben wir minimierten Code wieder seiner ursprünglichen Quelle zugeordnet, was das Debuggen unserer Web-App erleichtert. Chrome DevTools hat den JavaScript-Debugging-Prozess mit Methoden wie Haltepunkten, schrittweisem Durchlaufen von Code, Überwachungsausdrücken und mehr weiter verbessert.
Mit diesen Tools können Entwickler ihre Anwendungen effizient debuggen und optimieren, selbst wenn sie mit komplexen, minimierten Codebasen arbeiten. Den vollständigen Code für dieses Projekt finden Sie auf GitHub.
Richten Sie sich in wenigen Minuten mit der modernen Fehlerverfolgung von LogRocket ein:
- Besuchen Sie https://logrocket.com/signup/, um eine App-ID zu erhalten.
- Installieren Sie LogRocket über NPM oder Skript-Tag. LogRocket.init() muss clientseitig und nicht serverseitig aufgerufen werden.
NPM:
import { updateCache } from './counterCache.js';
let count = 0;
export function incrementCounter()
{ count += 1;
const previousCount = count;
updateCache(count, previousCount);
}
Skript-Tag:
import { incrementCounter } from './counter';
import { countCache } from './counterCache';
const button = document.createElement('button');
const previousElement = document.getElementById('previous');
const currentElement = document.getElementById('current');
const totalElement = document.getElementById('total');
button.innerText = 'Click me';
document.body.appendChild(button);
button.addEventListener('click', () => {
incrementCounter();
previousElement.innerText = countCache.previousCount;
currentElement.innerText = countCache.currentCount;
totalElement.innerText = countCache.total();
});
3. (Optional) Installieren Sie Plugins für tiefere Integrationen mit Ihrem Stack:
- Redux-Middleware
- Ngrx-Middleware
- Vuex-Plugin
Jetzt loslegen.
Das obige ist der detaillierte Inhalt vonSo meistern Sie das JavaScript-Debugging für Web-Apps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...






