<p>Die verborgenen Schätze von HTML freischalten: 11 weniger bekannte Tags, die Sie kennen sollten
<p>HTML, das Rückgrat von Webseiten, ist vielseitiger, als viele glauben. Während bekannte Tags wie <code><p> und <code><h1> unerlässlich sind, bieten einige weniger bekannte Tags leistungsstarke Funktionalität und verbesserte Zugänglichkeit. In diesem Artikel werden 11 solcher versteckten HTML-Juwelen untersucht. Selbst erfahrene Entwickler könnten einige Überraschungen erleben!
- Das <code><abbr>-Tag: Abkürzungen definieren
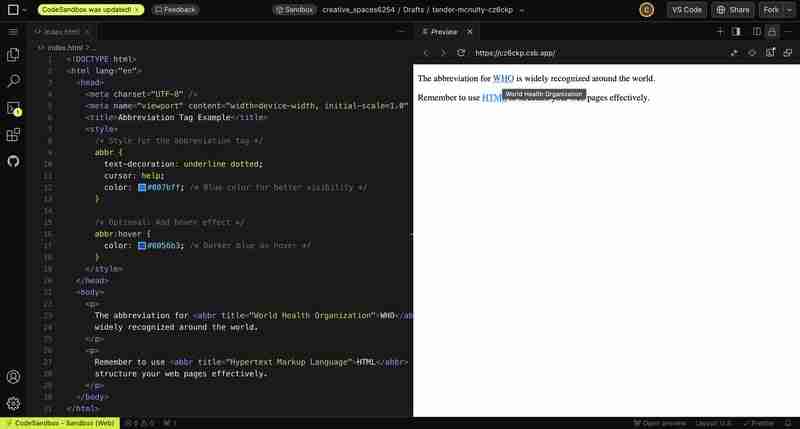
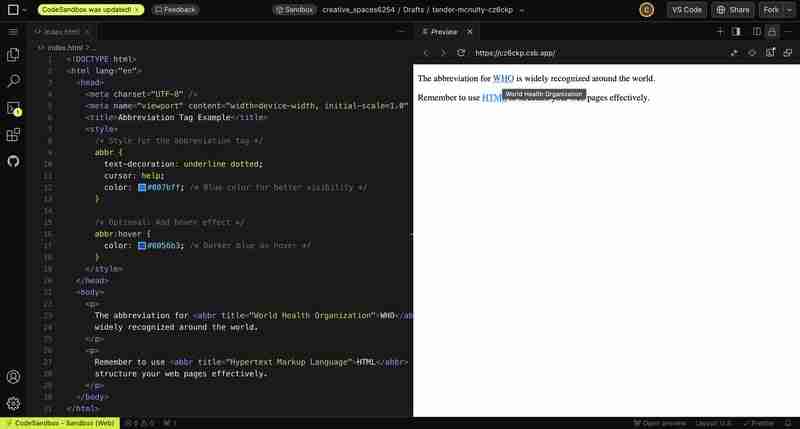
<p>Das Tag <code><abbr> handhabt Akronyme und Abkürzungen elegant. Schließen Sie die Abkürzung einfach in das Tag ein und verwenden Sie das Attribut <code>title, um die vollständige Bedeutung anzugeben.
<p>

<p>Beim Bewegen des Mauszeigers wird der Inhalt des Attributs <code>title als Tooltip angezeigt, um das Verständnis des Benutzers zu verbessern. Denken Sie daran, dass diese Tooltip-Funktion auf Hover angewiesen ist und möglicherweise nicht für alle Benutzer (z. B. Mobilgeräte) zugänglich ist.
- Der <code><code> Tag: Hervorheben von Codeausschnitten
<p>Für eine saubere Codepräsentation ist das <code><code>-Tag von unschätzbarem Wert. Durch das Umschließen von Code innerhalb dieses Tags wird dieser automatisch in einer Monospace-Schriftart gerendert, sodass er leicht vom umgebenden Text unterschieden werden kann. Weiteres Styling mit CSS kann die Lesbarkeit verbessern.
<p>

- Das <code><kbd>-Tag: Darstellung der Tastatureingabe
<p>Ähnlich wie <code><code> ist das <code><kbd>-Tag (Tastatur-Tag) speziell für die Darstellung von Tastatureingaben konzipiert. Eingeschlossener Text wird in einer Monospace-Schriftart angezeigt und weist auf Tastaturkürzel oder Befehle hin. Kombinieren Sie es mit CSS für ein elegantes Aussehen der Tastaturtasten.
<p>

- Die Tags <code><datalist> und <code><option>: Dynamische Vorschläge erstellen
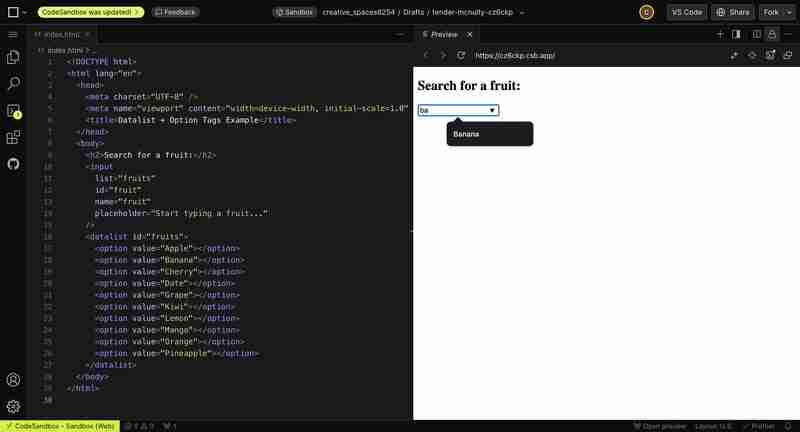
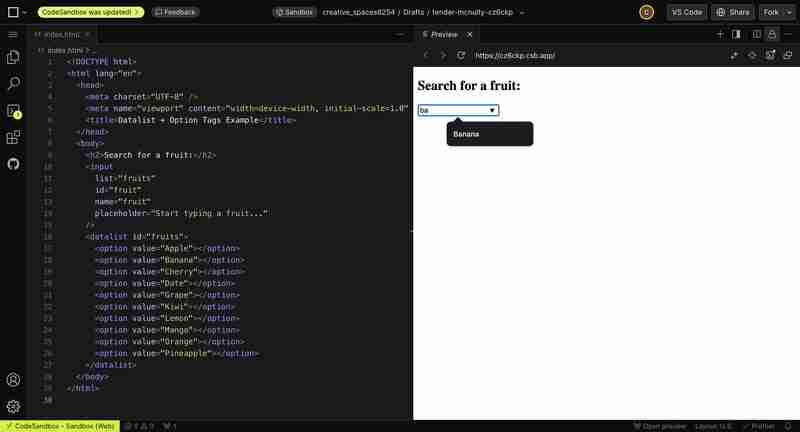
<p>Diese Tags arbeiten zusammen, um intuitive Eingabevorschläge zu erstellen.
<p>

<p>Ein <code><input>-Element mit dem <code>list-Attribut verweist auf ein <code><datalist>-Element (angegeben durch sein <code>id). <code><option>-Tags innerhalb von <code><datalist> stellen die vorgeschlagenen Werte bereit. Während Benutzer tippen, werden relevante Vorschläge angezeigt.
- Der <code><dialog> Tag: Einfache Modalitäten erstellen
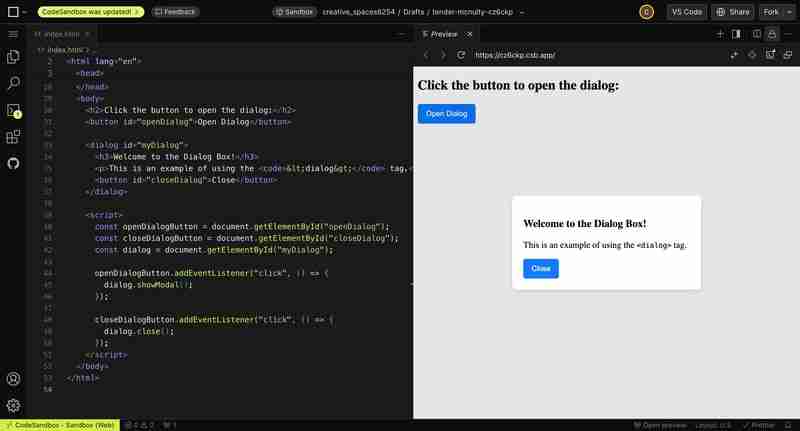
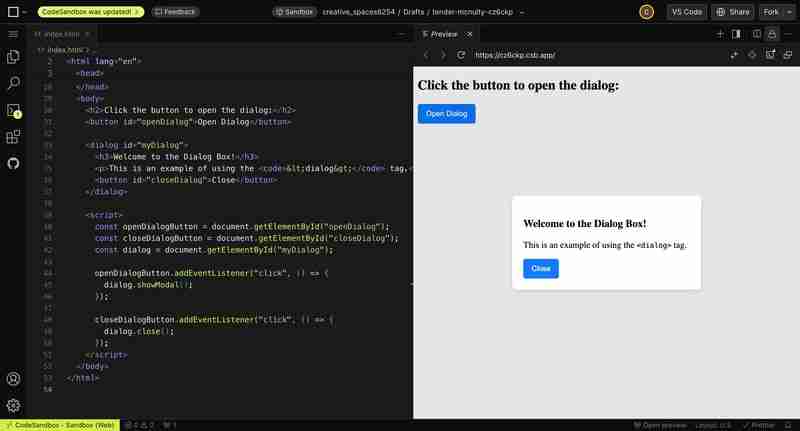
<p>Mit dem <code><dialog>-Tag wird das Erstellen von Popup-Boxen oder Modalen zum Kinderspiel. Durch Hinzufügen des Attributs <code>open wird das Dialogfeld angezeigt. JavaScript kann sein Verhalten weiter steuern.
<p>

- Die Tags <code><details> und <code><summary>: Native Collapsible Content
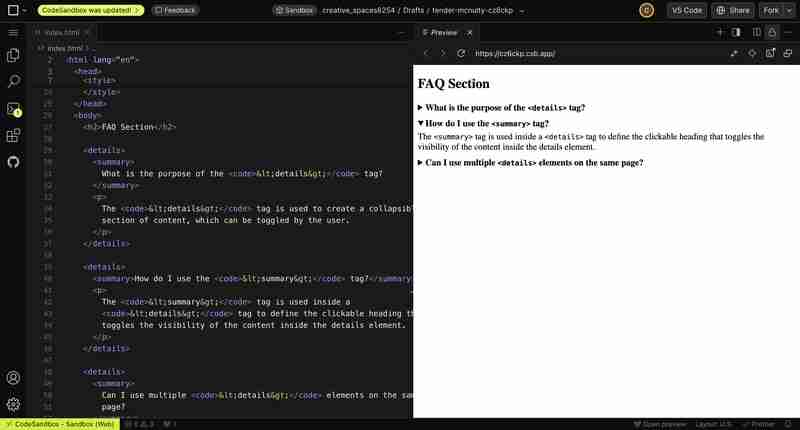
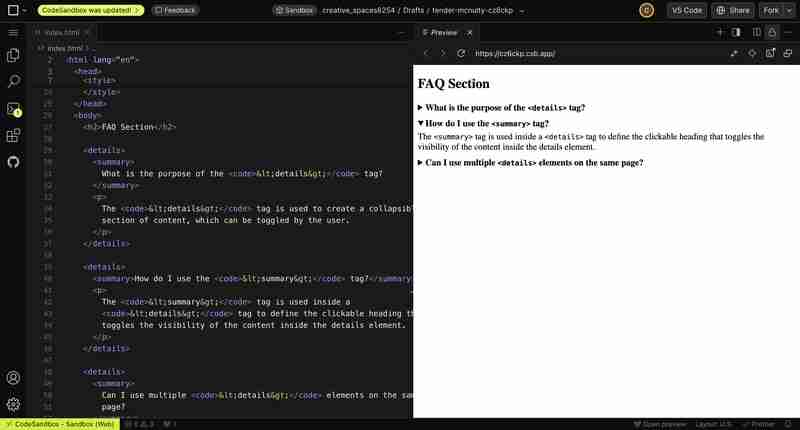
<p>Erstellen Sie elegante, native Dropdown-Menüs ohne CSS oder JavaScript mit <code><details> und <code><summary>.
<p>

<p>Das Tag <code><details> fungiert als Container, während <code><summary> den anklickbaren Titel bereitstellt. Der Inhalt in <code><details> schaltet die Sichtbarkeit um, wenn auf die Zusammenfassung geklickt wird – ideal für FAQs.
- Der <code><time> Tag: Semantische Zeitdarstellung
<p>Obwohl es optisch unauffällig ist, verbessert das <code><time>-Tag die Suchmaschinenoptimierung und Zugänglichkeit erheblich, indem es semantischen Kontext für Zeitwerte bereitstellt.
<p>

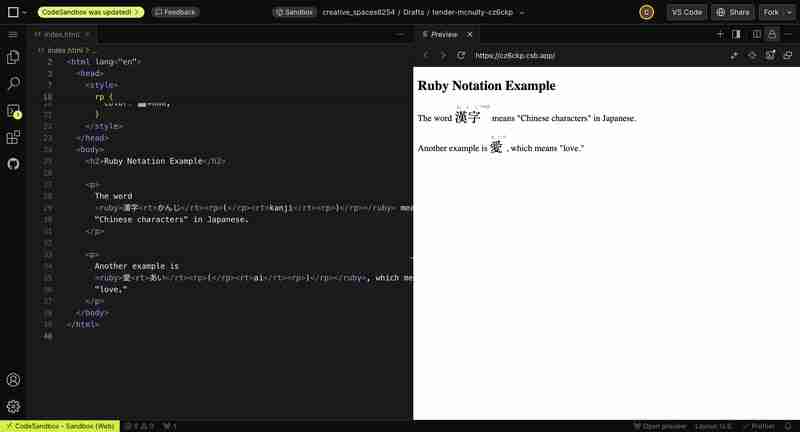
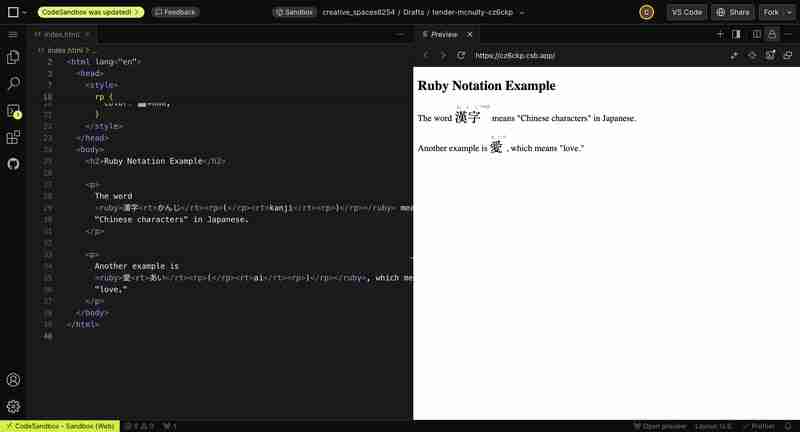
- Die Tags <code><ruby>, <code><rt> und <code><rp>: Ruby Annotation
<p>Diese Tags erleichtern Ruby-Anmerkungen, die in der ostasiatischen Typografie üblich sind, indem sie kleinen erklärenden Text über den Zeichen anzeigen.
<p>

<p><code><ruby> enthält den Haupttext, <code><rt> die Anmerkung und <code><rp> stellt Fallback-Inhalte für Browser ohne Ruby-Unterstützung bereit.
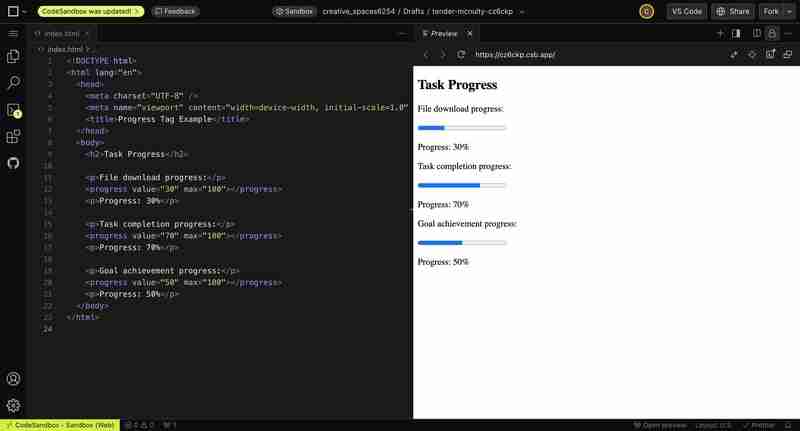
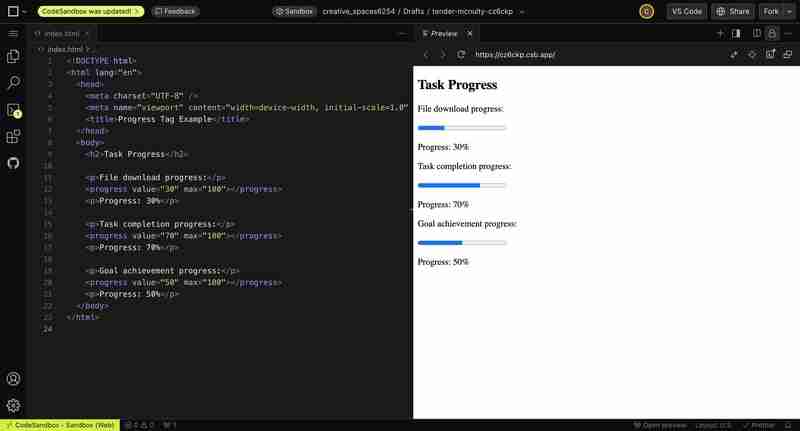
- Das <code><progress>-Tag: Fortschrittsbalken erstellen
<p>Fortschrittsbalken ohne CSS mit dem <code><progress>-Tag generieren.
<p>

<p>Setzen Sie das Attribut <code>max für den Gesamtwert und <code>value für den aktuellen Fortschritt. Die Leiste wird automatisch aktualisiert.
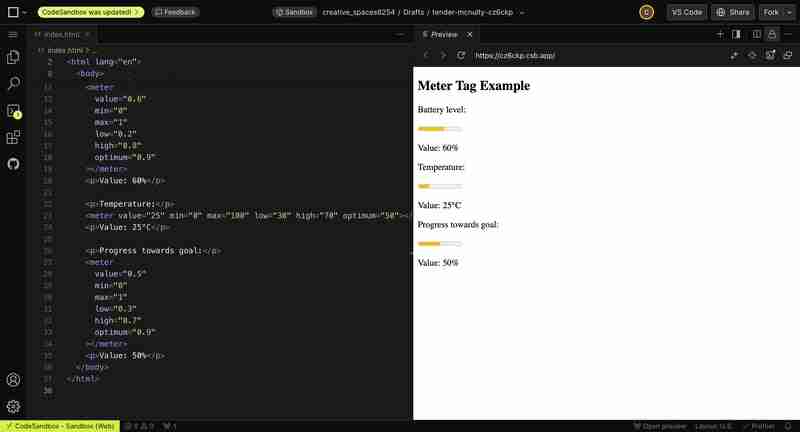
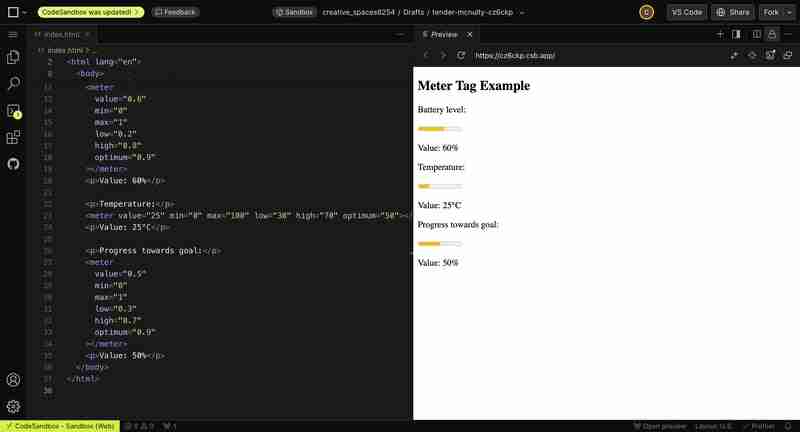
- Das <code><meter> Tag: Darstellung einer Skala
<p>Ähnlich wie <code><progress> zeigt <code><meter> eine Skala an, jedoch zur Darstellung eines Wertebereichs.
<p>

<p>Verwenden Sie <code>min, <code>max und <code>value für den Bereich und den aktuellen Wert. <code>low, <code>high und <code>optimum definieren Schwellenwerte, die sich auf die Balkenfarbe auswirken.
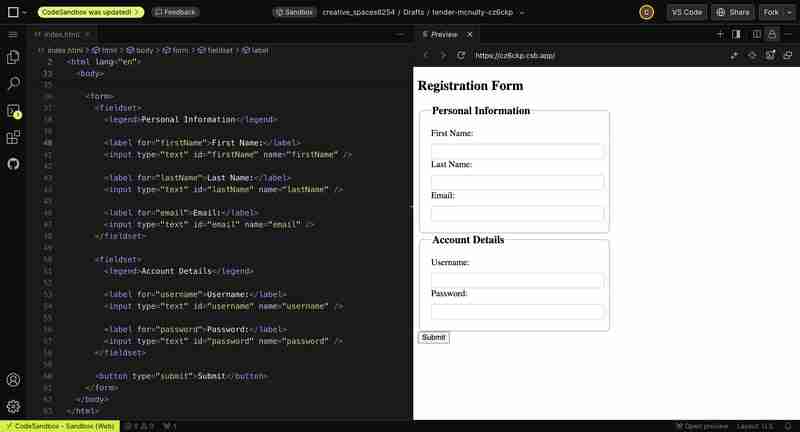
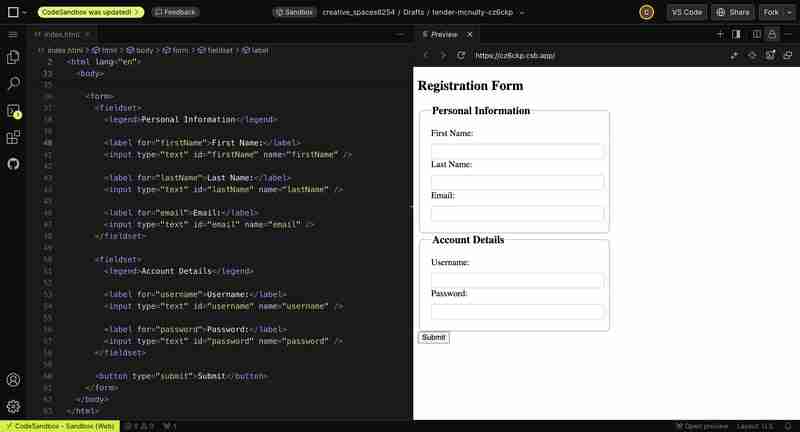
- Die Tags <code><fieldset> und <code><legend>: Gruppieren von Formularelementen
<p>Diese Tags gruppieren auf elegante Weise zusammengehörige Formularelemente.
<p>

<p><code><fieldset> erstellt den Container und <code><legend> stellt einen beschreibenden Titel bereit, der automatisch innerhalb des Feldsatzrahmens positioniert wird.
<p>Fazit
<p>Die Beherrschung dieser oft übersehenen HTML-Tags verbessert Ihre Webentwicklungsfähigkeiten und erstellt zugänglichere, semantische und optisch ansprechendere Websites. Viel Spaß beim Codieren!
<p>Folgen Sie mir auf:
LinkedIn |
Mittel |
BlueskyDas obige ist der detaillierte Inhalt vonHeben Sie Ihren HTML-Code mit diesen HTML-Tags hervor, die Sie möglicherweise verpassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

 <p>Beim Bewegen des Mauszeigers wird der Inhalt des Attributs <code>title als Tooltip angezeigt, um das Verständnis des Benutzers zu verbessern. Denken Sie daran, dass diese Tooltip-Funktion auf Hover angewiesen ist und möglicherweise nicht für alle Benutzer (z. B. Mobilgeräte) zugänglich ist.
<p>Beim Bewegen des Mauszeigers wird der Inhalt des Attributs <code>title als Tooltip angezeigt, um das Verständnis des Benutzers zu verbessern. Denken Sie daran, dass diese Tooltip-Funktion auf Hover angewiesen ist und möglicherweise nicht für alle Benutzer (z. B. Mobilgeräte) zugänglich ist.


 <p>Ein <code><input>-Element mit dem <code>list-Attribut verweist auf ein <code><datalist>-Element (angegeben durch sein <code>id). <code><option>-Tags innerhalb von <code><datalist> stellen die vorgeschlagenen Werte bereit. Während Benutzer tippen, werden relevante Vorschläge angezeigt.
<p>Ein <code><input>-Element mit dem <code>list-Attribut verweist auf ein <code><datalist>-Element (angegeben durch sein <code>id). <code><option>-Tags innerhalb von <code><datalist> stellen die vorgeschlagenen Werte bereit. Während Benutzer tippen, werden relevante Vorschläge angezeigt.

 <p>Das Tag <code><details> fungiert als Container, während <code><summary> den anklickbaren Titel bereitstellt. Der Inhalt in <code><details> schaltet die Sichtbarkeit um, wenn auf die Zusammenfassung geklickt wird – ideal für FAQs.
<p>Das Tag <code><details> fungiert als Container, während <code><summary> den anklickbaren Titel bereitstellt. Der Inhalt in <code><details> schaltet die Sichtbarkeit um, wenn auf die Zusammenfassung geklickt wird – ideal für FAQs.

 <p><code><ruby> enthält den Haupttext, <code><rt> die Anmerkung und <code><rp> stellt Fallback-Inhalte für Browser ohne Ruby-Unterstützung bereit.
<p><code><ruby> enthält den Haupttext, <code><rt> die Anmerkung und <code><rp> stellt Fallback-Inhalte für Browser ohne Ruby-Unterstützung bereit.
 <p>Setzen Sie das Attribut <code>max für den Gesamtwert und <code>value für den aktuellen Fortschritt. Die Leiste wird automatisch aktualisiert.
<p>Setzen Sie das Attribut <code>max für den Gesamtwert und <code>value für den aktuellen Fortschritt. Die Leiste wird automatisch aktualisiert.
 <p>Verwenden Sie <code>min, <code>max und <code>value für den Bereich und den aktuellen Wert. <code>low, <code>high und <code>optimum definieren Schwellenwerte, die sich auf die Balkenfarbe auswirken.
<p>Verwenden Sie <code>min, <code>max und <code>value für den Bereich und den aktuellen Wert. <code>low, <code>high und <code>optimum definieren Schwellenwerte, die sich auf die Balkenfarbe auswirken.
 <p><code><fieldset> erstellt den Container und <code><legend> stellt einen beschreibenden Titel bereit, der automatisch innerhalb des Feldsatzrahmens positioniert wird.
<p>Fazit
<p>Die Beherrschung dieser oft übersehenen HTML-Tags verbessert Ihre Webentwicklungsfähigkeiten und erstellt zugänglichere, semantische und optisch ansprechendere Websites. Viel Spaß beim Codieren!
<p>Folgen Sie mir auf: LinkedIn | Mittel | Bluesky
<p><code><fieldset> erstellt den Container und <code><legend> stellt einen beschreibenden Titel bereit, der automatisch innerhalb des Feldsatzrahmens positioniert wird.
<p>Fazit
<p>Die Beherrschung dieser oft übersehenen HTML-Tags verbessert Ihre Webentwicklungsfähigkeiten und erstellt zugänglichere, semantische und optisch ansprechendere Websites. Viel Spaß beim Codieren!
<p>Folgen Sie mir auf: LinkedIn | Mittel | Bluesky



