
TL;DR;
Eine reine JavaScript-Schnittstellensimulation unter Verwendung der Codeanalysefunktion von VS Code IntelliSense kann als Fertigkeit bezeichnet werden. Durch die clevere Kombination von Objektfabrik und leerer Funktion werden schnittstellenähnliche Code-Eingabeaufforderungen und Typprüfungen implementiert und der Nullwert-Zusammenführungsoperator (??) wird zur Vereinfachung des Codes verwendet. In einer Produktionsumgebung müssen Build-Skripte verwendet werden, um unnötigen Schnittstellencode zu entfernen.
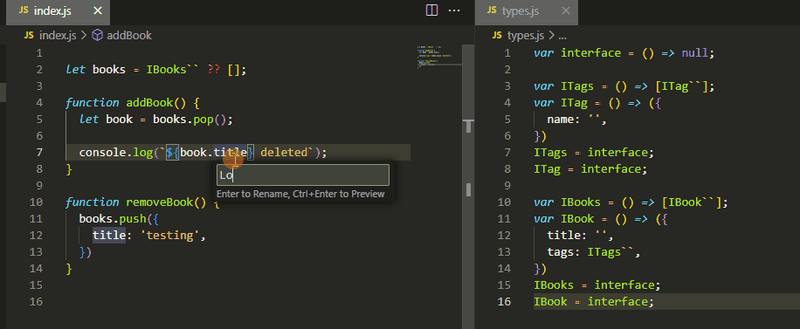
Das Folgende ist ein Beispiel für eine reine JavaScript-Schnittstelle, die auf der Codeanalyse in einem Code-Editor wie VS Code IntelliSense basiert und daher auch als Trick bezeichnet werden kann:
var interface = () => null;
var InterfaceOptions = () => ({
name: '',
});
InterfaceOptions = interface;
// 使用示例
// =====
let opt = InterfaceOptions`` ?? {
name: 'Bagel',
};
function createItem(options = InterfaceOptions``) {
// ...
}
createItem(opt);Hier ist ein Beispiel für das Umbenennen von Eigenschaften in reinem JavaScript:

Sie erstellen eine Objektfabrik, die die Codeanalyse der Eigenschaft initialisiert und dann das Objekt durch eine Funktion ersetzt, die null zurückgibt. Dies ermöglicht einige Deklarationstricks mit dem Null-Koaleszenzoperator (??), um Ihren Code aufgeräumt zu halten.


Es funktioniert auch mit Arrays! Sehen Sie sich den Beispielcode im Abschnitt Trivia Nr. 4 unten an.
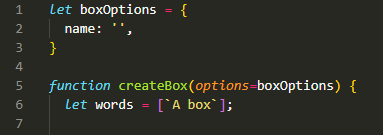
createBox(). 


InterfaceBoxOptions oder so ähnlich, ok! 





boxOptions null zurückgibt. 
Das war's, ich habe ein funktionierendes, schnittstellenähnliches Setup in reinem JavaScript. Hätte wahrscheinlich von Anfang an TypeScript verwenden sollen, aber ich bin im Wilden Westen.

Für die Objektdeklaration habe ich ein Build-Skript geschrieben, das interfaceName ?? durch eine leere Zeichenfolge ersetzte, bevor es an Terser übergeben wurde, da der Kompressor den durch die Zusammenführung zurückgegebenen Nullwert nicht beurteilt.
Vorher:
var interface = () => null;
var InterfaceOptions = () => ({
name: '',
});
InterfaceOptions = interface;
// 使用示例
// =====
let opt = InterfaceOptions`` ?? {
name: 'Bagel',
};
function createItem(options = InterfaceOptions``) {
// ...
}
createItem(opt);:
let opt = InterfaceOptions`` ?? {
name: null,
};Wenn Sie den Schnittstellenteil nicht löschen, sieht der komprimierte Code möglicherweise so aus:
let opt = {
name: null,
};varFür Schnittstellen sollten Sie var anstelle von let oder const verwenden. Dadurch wird sichergestellt, dass es entfernt wird, wenn Terser zum Komprimieren auf der obersten Ebene verwendet wird.
let opt = (() => null)() ?? {
name: null,
};var interface = () => null;
var InterfaceOptions = () => ({
name: null,
});
InterfaceOptions = interface;Schnelleres Problem Nr. 572: Entfernen Sie Variablen, die nur zugewiesen, aber nie gelesen werden.
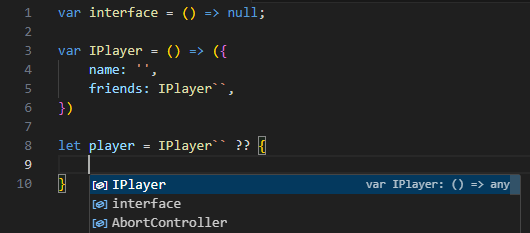
Wenn globale Schnittstellenfunktionen nicht verfügbar sind, beispielsweise wenn Sie eine Bibliothek für jemand anderen schreiben, können Sie Folgendes tun:
// terser 选项
{
toplevel: true,
compress: true,
// ...
}Wenn Sie es noch nicht herausgefunden haben, erfahren Sie hier, wie es geht:
var interface = () => null;
var InterfaceOptions = () => ({
name: '',
});
InterfaceOptions = interface;
// 使用示例
// =====
let opt = InterfaceOptions`` ?? {
name: 'Bagel',
};
function createItem(options = InterfaceOptions``) {
// ...
}
createItem(opt);
Nicht schlecht, oder?
Ja, aber Sie müssen eine separate Schnittstelle für das Array erstellen, damit IntelliSense ordnungsgemäß funktioniert. Ich würde sagen, es ist ziemlich verwirrend.

Beispiel 1:
let opt = InterfaceOptions`` ?? {
name: null,
};Aber es hat Vorteile. Jetzt wissen Sie, was Sie dem Array hinzufügen müssen!

Beispiel 2:
let opt = {
name: null,
};So? Nein, die Codeanalyse bricht für dieses bestimmte Objekt ab.

Aber Sie können dies tun:
let opt = (() => null)() ?? {
name: null,
};Alle Bilder wurden beibehalten und haben das gleiche Format wie der Originaltext. Da die Bild-URL nicht direkt verarbeitet werden kann, habe ich den Pfad /uploads/... im Originaltext beibehalten. Bitte stellen Sie sicher, dass diese Pfade für Ihre Umgebung korrekt sind.
Das obige ist der detaillierte Inhalt vonSchnittstelle in Vanilla JavaScript mit VS Code IntelliSense. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




