Top I-Komponentenbibliotheken zum Kopieren, Einfügen und Erstellen!
Top 7 der UI-Komponentenbibliotheken zum Kopieren und Einfügen für 2025
Wir haben zahlreiche UI-Komponentenbibliotheken zum Kopieren und Einfügen gründlich getestet und unsere sieben besten für 2025 ausgewählt. Diese Bibliotheken zeichnen sich durch Benutzerfreundlichkeit, Flexibilität, Skalierbarkeit, Anpassung und integrierte Animationen aus. Sind Sie bereit, Ihren Design-Workflow zu revolutionieren? Diese Bibliotheken bieten alles, was Sie für elegante, moderne Schnittstellen benötigen.

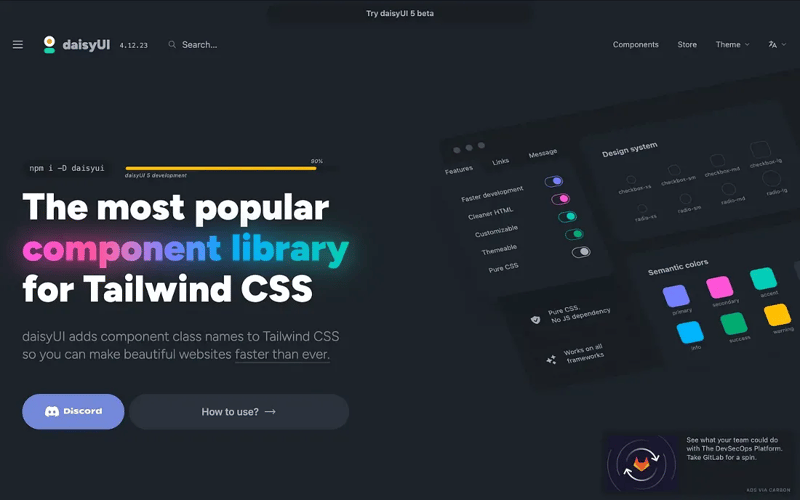
1. DaisyUI: Ihr Rückenwind-CSS-Designsystem

DaisyUI, eine vielseitige Open-Source-Bibliothek, verwandelt Tailwind CSS in ein umfassendes Designsystem. Es verfügt über vorgefertigte Komponenten und Themen für eine mühelose Designumsetzung.
Hauptmerkmale:
- Eingebaute Themen: Schnelle Stilanpassung.
- Fertigkomponenten: Schaltflächen, Modalitäten, Formulare und mehr sind sofort verfügbar.
- Anpassbar: Passen Sie Designs mithilfe der Utility-Klassen von Tailwind an.
Ideal für: Responsive Layouts, Integration des Dunkelmodus und Anpassung von UI-Elementen – perfekt für Blogs und einfache Web-Apps. DaisyUI vereinfacht das Design, ohne Kompromisse bei der Qualität einzugehen.
2. UIverse: Das Pinterest der UI-Komponenten

UIverse bietet ein Pinterest-ähnliches Erlebnis zum Entdecken von UI-Komponenten. Es bietet wunderschön gestaltete, gebrauchsfertige Elemente, darunter leuchtende Schaltflächen und stilvolle Fortschrittsbalken.
Hauptmerkmale:
- Kuratierte Komponenten: Eine handverlesene Auswahl optisch ansprechender UI-Elemente.
- Auffällige Effekte: Schwebende Karten, Hover-Effekte und leuchtende Schaltflächen für eine moderne Ästhetik.
- Schnelle Einrichtung: Einfach kopieren und einfügen – keine komplexe Einrichtung erforderlich.
Ideal für: Visuell beeindruckende Dashboards und Anwendungen, bei denen die Ästhetik im Vordergrund steht, wie z. B. Projektmanagement-Tools. UIverse verleiht Glanz und Stil mit minimalem Aufwand.
3. Float-Benutzeroberfläche: Einfachheit und Funktionalität

Float UI legt Wert auf Einfachheit und Funktionalität. Diese kostenlose UI-Bibliothek bietet vorgefertigte Komponenten, von Heldenabschnitten bis hin zu Preistabellen, wodurch Sie wertvolle Zeit und Mühe sparen.
Hauptmerkmale:
- Zeitsparend: Fertige, vollständig gestylte Komponenten.
- Minimalistisches Design: Saubere, moderne UI-Elemente ohne unnötige Unordnung.
- Anpassbar: Passen Sie es ganz einfach mit Tailwind CSS an Ihre Marke an.
Ideal für: Einführung von SaaS-Produkten oder Erstellung eleganter Landingpages. Die vorgefertigten Elemente der Float-Benutzeroberfläche ermöglichen eine schnelle professionelle Seitenerstellung, während Tailwind eine nahtlose Markenanpassung ermöglicht.
4. Shadcn-Benutzeroberfläche: Die anpassbare Grundlage

Shadcn UI, oft als erste Wahl gefeiert, basiert auf Radix und Tailwind CSS und legt Wert auf Skalierbarkeit und vollständige Anpassung.
Hauptmerkmale:
- Skalierbar und anpassbar: Perfekt zum Erstellen maßgeschneiderter UI-Bibliotheken.
- Barrierefreiheitsorientiert: Vorgefertigte, barrierefreie Modalitäten, Schaltflächen und mehr.
- Tailwind-freundlich: Mühelose Integration mit Tailwind CSS für das Styling.
Ideal für: Erstellen benutzerdefinierter Komponentenbibliotheken für Großprojekte, wie z. B. E-Commerce-Plattformen. Die Shadcn-Benutzeroberfläche ermöglicht die Entwicklung zugänglicher, wiederverwendbarer Komponenten, die mit dem Wachstum Ihres Projekts wachsen.
5. Aceternity: Animation und visuelles Flair

Aceternity lässt sich nahtlos in Framer Motion integrieren, um wunderschön animierte Komponenten bereitzustellen und Ihren Projekten visuelle Dynamik zu verleihen.
Hauptmerkmale:
- Optisch atemberaubend: Ausgefeilte Animationen und Effekte für ein verbessertes Benutzererlebnis.
- Animationsorientiert: Ideal zum Erstellen ansprechender, interaktiver Elemente.
- Nahtlose Integration: Funktioniert reibungslos mit Framer Motion für flüssige Animationen.
Ideal für: Verbesserung von Produktmarketingseiten oder Startup-Websites. Die animierten Elemente von Aceternity sorgen für ein fesselndes Benutzererlebnis.
6. Magic UI: Fügen Sie Ihrer Website Würze hinzu

Magic UI, basierend auf ShadCN, bietet über 50 animierte Komponenten, um Ihre Designs zu verbessern.
Hauptmerkmale:
- Hoch animiert: Übertriebene 3D-Effekte und interaktive Komponenten.
- Kreatives Flair: Fügt einen „Wow“-Faktor mit einzigartigen Animationen hinzu.
- Vorgefertigte Vorlagen: Magic UI Pro enthält atemberaubende, gebrauchsfertige Vorlagen.
Ideal für: Kreative Portfolios und dynamische SaaS-Landingpages. Die Animationen von Magic UI sorgen für ein unvergessliches Benutzererlebnis.
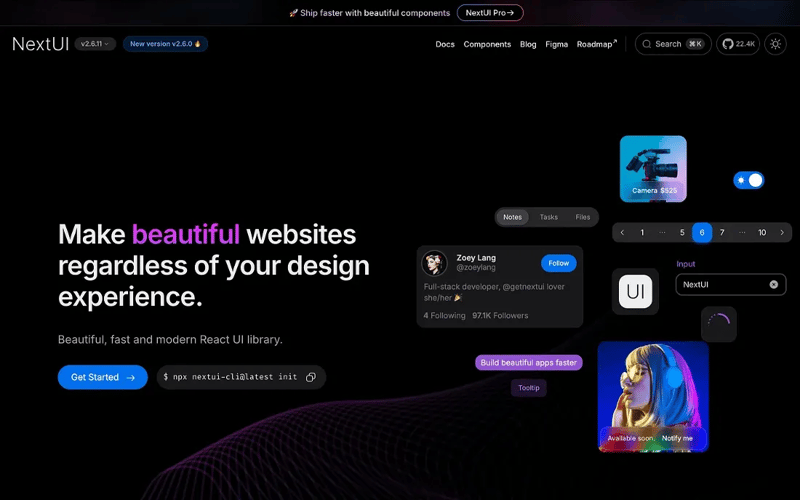
7. Nächste Benutzeroberfläche: Ein umfassendes Designsystem

Next UI ist ein vollständiges Designsystem, nicht nur eine Komponentenbibliothek. Es wurde für Next.js entwickelt und bietet über 210 Plug-and-Play-Komponenten zum Erstellen ausgefeilter, skalierbarer Anwendungen.
Hauptmerkmale:
- Vollständiges Designsystem: Enthält Tools für Design und Entwicklung.
- Optimiert für Next.js: Nahtlose Integration und serverseitiges Rendering für hohe Leistung.
- Umfassende Komponenten: Formulare, Datentabellen, Modalitäten, Navigationsleisten und mehr.
Ideal für: Entwicklung umfangreicher Anwendungen wie Unternehmens-Dashboards. Die reaktionsfähigen Komponenten und das Figma-Kit von Next UI erleichtern die effiziente Zusammenarbeit zwischen Entwicklern und Designern.
Die richtige Bibliothek auswählen
Die Auswahl der idealen Bibliothek hängt von der Projektgröße, den Designanforderungen und der Framework-Kompatibilität ab. Bedenken Sie Folgendes:
- Projektgröße:Kleinere Projekte profitieren von Bibliotheken wie Float UI und Aceternity, während größere Projekte skalierbare Systeme wie Next UI erfordern.
- Designanforderungen: Wählen Sie Aceternity oder Magic UI für Animationen; DaisyUI oder UIverse für minimalistische Designs.
- Framework-Kompatibilität:Stellen Sie die Kompatibilität mit dem von Ihnen gewählten Framework (React, Vue, Svelte oder HTML) sicher.
Vernetzen Sie sich mit mir auf LinkedIn! ?
Das obige ist der detaillierte Inhalt vonTop I-Komponentenbibliotheken zum Kopieren, Einfügen und Erstellen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...






