Wie füge ich animierten Verlaufstext in Elementor hinzu?
Jan 22, 2025 pm 02:08 PMVerbessern Sie das Design Ihrer Website mit fesselndem animiertem Verlaufstext! Diese einfache, aber effektive Technik verleiht Ihren Schlagzeilen eine moderne und ansprechende Note. Diese Anleitung zeigt Ihnen, wie Sie dies ganz einfach mit Elementor und benutzerdefiniertem CSS erreichen.
Hinweis: Für dieses Tutorial ist das Master Addons-Plugin für Elementor erforderlich (die kostenlose Version enthält kein benutzerdefiniertes CSS). Laden Sie es hier herunter: https://www.php.cn/link/b3633b88d30579ff9c2e9154b0c79521
Animierten Verlaufstext in Elementor erstellen: Eine Schritt-für-Schritt-Anleitung
Schritt 1: Überschrift hinzufügen
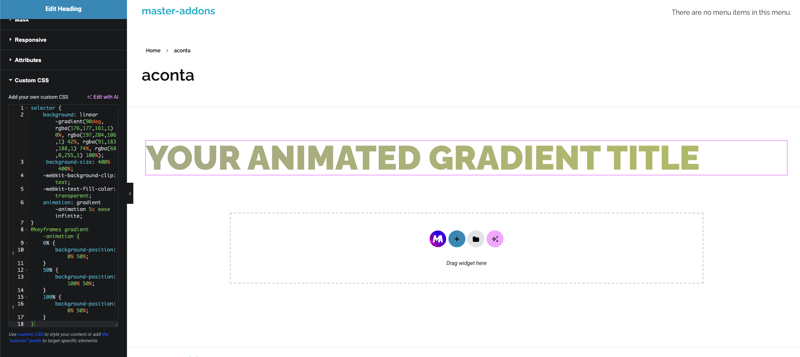
Öffnen Sie zunächst Ihren Elementor-Editor und fügen Sie Ihrer Seite ein Überschriftenelement hinzu. Dies ist der Text, auf den Sie die Verlaufsanimation anwenden.

Schritt 2: Gestalten Sie Ihre Überschrift
Als Nächstes personalisieren Sie die Typografie Ihrer Überschrift. Passen Sie Schriftart, Größe, Stärke und andere Stilelemente an das Design Ihrer Website an.

Schritt 3: Benutzerdefiniertes CSS implementieren
Die Animationsmagie geschieht mit benutzerdefiniertem CSS. Fügen Sie den folgenden Code in den Abschnitt „Benutzerdefiniertes CSS“ von Elementor ein:
selector {
background: linear-gradient(90deg, rgba(176,177,161,1) 0%, rgba(197,204,106,1) 42%, rgba(91,183,188,1) 74%, rgba(68,0,255,1) 100%);
background-size: 400% 400%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: gradient-animation 5s ease infinite;
}
@keyframes gradient-animation {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}Denken Sie daran, selector durch den entsprechenden CSS-Selektor für Ihr Überschriftenelement zu ersetzen (z. B. .elementor-heading-title).

Fühlen Sie sich frei, mit den rgba Farbwerten zu experimentieren, um Ihren eigenen einzigartigen Farbverlauf zu erstellen.
Schritt 4: Vorschau und Veröffentlichung
Aktualisieren Sie Ihre Seite und sehen Sie sich die Ergebnisse in der Vorschau an! Ihre Überschrift sollte jetzt einen atemberaubenden animierten Farbverlauf aufweisen.
Fazit
Wenn Sie diese Schritte befolgen, können Sie Ihrer Elementor-Website mühelos stilvollen animierten Verlaufstext hinzufügen. Diese einfache Technik steigert die visuelle Attraktivität erheblich und trägt dazu bei, dass Ihre Inhalte hervorstechen. Probieren Sie es noch heute aus und verändern Sie das Erscheinungsbild Ihrer Website!
Das obige ist der detaillierte Inhalt vonWie füge ich animierten Verlaufstext in Elementor hinzu?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
 Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
 Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
Mar 02, 2025 am 09:03 AM
Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
Mar 02, 2025 am 09:03 AM
Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
 Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
 Datei hochladen mit Multer in node.js und ausdrücken
Mar 02, 2025 am 09:15 AM
Datei hochladen mit Multer in node.js und ausdrücken
Mar 02, 2025 am 09:15 AM
Datei hochladen mit Multer in node.js und ausdrücken









