
In der heutigen schnelllebigen Technologiewelt sind effiziente Arbeitsabläufe von entscheidender Bedeutung. Diese fünf Websites sind für Entwickler aller Ebenen unerlässlich, da sie die Produktivität steigern und Ihnen einen Vorsprung verschaffen.

OverAPI konsolidiert Spickzettel für zahlreiche Programmiersprachen und Tools. Greifen Sie an einem praktischen Ort auf alles zu, von HTML und Python bis hin zu Git und Bash.
Warum es ein Muss ist:

Regex101 ist Ihr interaktiver Spielplatz für reguläre Ausdrücke. Schreiben, testen und debuggen Sie Muster in Echtzeit, mit detaillierten Erklärungen zum besseren Verständnis.
Warum es von unschätzbarem Wert ist:

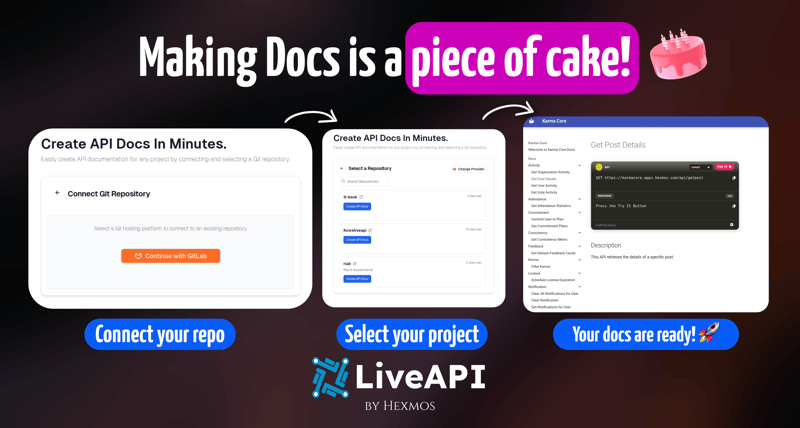
LiveAPI revolutioniert die API-Dokumentation. Erstellen Sie sofort Dokumentation für Ihre Projekte, indem Sie einfach Ihr Git-Repository verbinden.
Warum es bahnbrechend ist:

Can I Use bietet umfassende Browser-Unterstützungsinformationen für Webtechnologien. Überprüfen Sie die Kompatibilität für HTML, CSS, JavaScript und mehr, um die browserübergreifende Funktionalität sicherzustellen.
Warum es wichtig ist:

CSS-Tricks ist eine Fundgrube an Frontend-Entwicklungsressourcen. Hier finden Sie Tutorials, Artikel und Anleitungen, die alles von CSS-Grundlagen bis hin zu fortgeschrittenen Techniken abdecken.
Warum es eine Top-Ressource ist:
Fazit:
OverAPI, Regex101, LiveAPI, Can I Use und CSS-Tricks sind unverzichtbare Tools für das Arsenal jedes Entwicklers. Setzen Sie noch heute ein Lesezeichen darauf und verbessern Sie Ihren Entwicklungsworkflow erheblich.
Das obige ist der detaillierte Inhalt vonWichtige Websites, die jeder Entwickler als Lesezeichen speichern muss. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine CSV-Datei
So öffnen Sie eine CSV-Datei
 So öffnen Sie die WeChat-HTML-Datei
So öffnen Sie die WeChat-HTML-Datei
 Das M2M-Konzept im Internet der Dinge
Das M2M-Konzept im Internet der Dinge
 Was zeigt die andere Partei, nachdem sie auf WeChat blockiert wurde?
Was zeigt die andere Partei, nachdem sie auf WeChat blockiert wurde?
 So öffnen Sie eine Mobi-Datei
So öffnen Sie eine Mobi-Datei
 Was ist der Unterschied zwischen Douyin und Douyin Express Edition?
Was ist der Unterschied zwischen Douyin und Douyin Express Edition?
 Was ist C#?
Was ist C#?
 Können aufgeladene Telefonrechnungen von Douyin erstattet werden?
Können aufgeladene Telefonrechnungen von Douyin erstattet werden?




