 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Dekodierung der Einzigartigkeit von Setlisten: Eine datengesteuerte Analyse von Live-Auftritten
Dekodierung der Einzigartigkeit von Setlisten: Eine datengesteuerte Analyse von Live-Auftritten
Dekodierung der Einzigartigkeit von Setlisten: Eine datengesteuerte Analyse von Live-Auftritten
Analyse der Einzigartigkeit von Live-Musikdarbietungen: Ein datengesteuerter Ansatz
Ich hatte eine Idee: die Einzigartigkeit der Live-Show einer Band zu quantifizieren, indem ich ihre vergangenen Setlists analysiere. Meine ersten Recherchen ergaben einen hilfreichen Blog-Beitrag: „Einblick in Konzert-Setlist-Daten: Welche Künstler spielen immer wieder die gleichen Songs?“ Während er aufschlussreich war und Tableau zur Visualisierung verwendete (ein leistungsstarkes Datenvisualisierungstool, das interaktive Dashboards erstellt) Ich wollte tiefer eintauchen, insbesondere in neuere Künstler und ohne die Kosten von Tableau. Ich beschloss, mein eigenes Datenanalysetool mit derselben Datenquelle, setlist.fm, zu erstellen und eine direkte Verbindung über deren API herzustellen. Mein Tech-Stack? Node.js für seine Skalierbarkeit und sein robustes Ökosystem. Der Code des Projekts ist auf GitHub verfügbar: Setlist-Analysis.
Eindeutigkeitswerte berechnen
Der Kern meiner Analyse umfasst mehrere Algorithmen zur Bewertung der Einzigartigkeit und Vielfalt von Setlisten:
- Song Uniqueness Score: Misst, wie oft Songs innerhalb eines Jahres in den Setlists eines Künstlers wiederholt werden. Höhere Punktzahlen bedeuten eine größere Songvielfalt.
- Setlist Uniqueness Score: Bewertet die Einzigartigkeit jeder Setlist innerhalb eines Jahres. Künstler mit selten wiederholten Setlists erhalten höhere Punktzahlen.
- Sequence Uniqueness Score: Analysiert die Reihenfolge von Songs und identifiziert wiederkehrende Muster. Weniger häufige Sequenzen bringen höhere Punkte.
- Total Uniqueness Score: Ein zusammengesetzter Score, der die oben genannten drei Metriken für ein umfassendes Maß der Live-Performance-Variabilität kombiniert.
Setlist-Sequenzanalyse: Eine Fallstudie
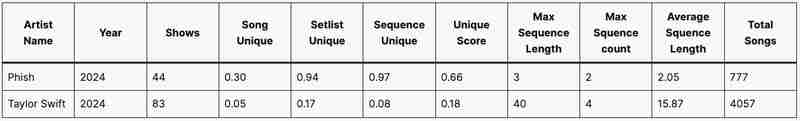
Meine Anwendung analysiert auf einzigartige Weise Songsequenzen innerhalb von Setlists, um die längste wiederholte Sequenz für ein bestimmtes Jahr zu ermitteln. Betrachten Sie dieses Beispiel:

Dieser Vergleich zeigt gegensätzliche Setlist-Strategien:
Phish: Hohe Einzigartigkeitswerte bei allen Kriterien und kurze Sequenzlängen (maximal 3, Durchschnitt 2,05) spiegeln ihren Improvisationsstil und ihre einzigartigen Setlists für jede Show wider.
Taylor Swift: Niedrigere Einzigartigkeitswerte und lange Sequenzlängen (maximal 40, Durchschnitt 15,87) deuten auf einen konsistenten, gut eingespielten Ansatz hin, bei dem ein vorhersehbares Fanerlebnis im Vordergrund steht.
Visualisierung von Setlist-Variationen
Das folgende Diagramm veranschaulicht die Unterschiede anhand des Song Uniqueness Score und der durchschnittlichen Sequenzlänge. Die Blasengröße stellt die durchschnittliche Sequenzlänge dar:

Dies unterscheidet Phishs abwechslungsreichen Ansatz deutlich von Taylor Swifts konsistenter Setlist-Struktur.
Zukünftige Verbesserungen und Herausforderungen
Zukünftige Funktionen umfassen:
- Rarity Score: Identifiziert selten gespielte Songs.
- Aktualitätswert:Misst den Anteil an aktuellem Material in Live-Sets.
Zu den ersten Herausforderungen gehörte die Vertrautheit mit der API. Die API von Spotify, die ursprünglich für Künstlerdaten geplant war, entfernte die entsprechende Funktion (Stand: 27. November 2024), sodass man sich ausschließlich auf setlist.fm verlassen musste. Spotify wird möglicherweise später für Albumcover und Metadaten wieder integriert.
Zukünftige Pläne beinhalten:
- Implementierung der Seltenheits- und Aktualitätswerte.
- Entwicklung eines benutzerfreundlichen Dashboards für Fans.
- Analyse von Genre- und Epochentrends in Live-Auftrittsmustern.
Dieses Projekt vereint meine Leidenschaft für Musik und Datenanalyse. Ich bin gespannt auf die Entwicklung und den Austausch weiterer Erkenntnisse.
Das obige ist der detaillierte Inhalt vonDekodierung der Einzigartigkeit von Setlisten: Eine datengesteuerte Analyse von Live-Auftritten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



