
Responsive Web Design (RWD) mit CSS: Eine umfassende Anleitung
Stellen Sie sich vor, Ihre sorgfältig gefertigte Website sieht auf Ihrem Desktop fantastisch aus, aber auf Ihrem Telefon ist es eine Katastrophe - kaputte Layouts, überfüllte Text, verleumdete Bilder. Hier wird Responsive Web Design (RWD) unverzichtbar. In unserer mobilen Welt ist eine Website, die sich nahtlos an alle Geräte anpasst, kein Luxus mehr, sondern eine Notwendigkeit.
Dieser Leitfaden bietet wesentliche CSS -Techniken und Best Practices, um flexible, adaptive Webseiten mühelos zu erstellen.
Was ist reaktionsschnelles Webdesign?
RWD ist ein Entwicklungsansatz, der sicherstellt, dass Webseiten dynamisch an unterschiedliche Bildschirmgrößen und -orientierungen angepasst werden. Anstatt separate Versionen für jedes Gerät zu erstellen, erstellen Sie ein einzelnes, anpassungsfähiges Design.
Warum ist reaktionsschnelles Webdesign von entscheidender Bedeutung?
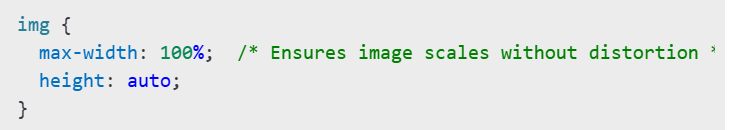
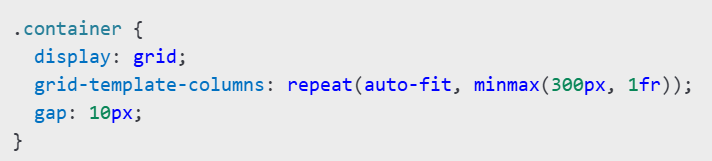
reaktionsschnelles Webdesign mit CSS: Schlüsseltechniken
beherrschen







Schlussfolgerung
Mastering RWD mit CSS ist für die moderne Webentwicklung von entscheidender Bedeutung. Durch die Implementierung dieser Techniken-Flüssigkeitsnetze, flexible Medien, Medienabfragen, Flexbox, CSS-Netz und skalierbare Typografie-können Sie visuell atemberaubende, benutzerfreundliche Websites erstellen, die sich fehlerfrei an jede Bildschirmgröße anpassen. Setzen Sie diese Techniken heute in die Praxis und verwandeln Sie die Reaktionsfähigkeit Ihrer Website! Nächste Schritte: Optimieren Sie eine vorhandene Website, um die dramatischen Verbesserungen aus erster Hand zu sehen.
Das obige ist der detaillierte Inhalt vonWie man reaktionsschnelles Webdesign mit CSS beherrscht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Anwendungen bietet das Internet der Dinge?
Welche Anwendungen bietet das Internet der Dinge?
 Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
 Ranking der zehn besten formellen Handelsplattformen
Ranking der zehn besten formellen Handelsplattformen
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 Was sind die gängigen Testtechniken?
Was sind die gängigen Testtechniken?
 Neueste Nachrichten zu BTC-Münzen
Neueste Nachrichten zu BTC-Münzen
 Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
 So öffnen Sie eine IMG-Datei
So öffnen Sie eine IMG-Datei




