So verwenden Sie Talkback auf Google Chrome
Erforschen Sie das Web mit Talkback: Eine Anleitung für Android -Benutzer
Talkback, eine Android -Funktionsfunktion, ermöglicht das Navigieren im Web ohne visuelle Eingabe. Während er für sehbehinderte Benutzer ausgelegt ist, ist seine Funktionalität für alle von Vorteil. Diese dreistufige Anleitung zeigt Ihnen, wie Sie loslegen.
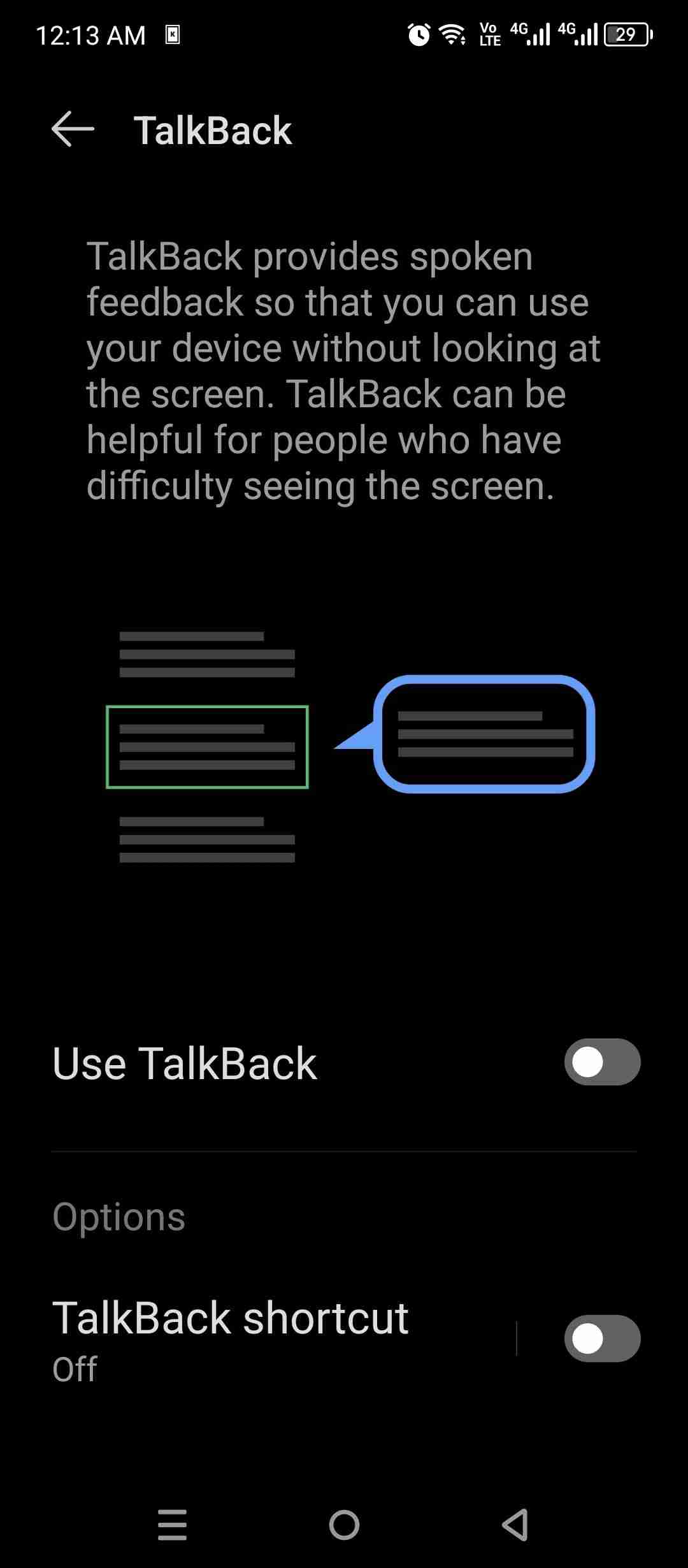
Was ist Talkback?
Mit aktiviertem Talkback beschreibt Ihr Telefon hörbar auf dem Bildschirm. Ein einfacher Hahn zeigt einen Artikel hervor, der dann laut Talkback lautet. Dies ermöglicht das Browsen und Interaktion mit dem Webstich, ohne den Bildschirm zu betrachten. Bildbeschreibungen werden ebenfalls bereitgestellt.
Talkback ersetzt Standard -Touch -Gesten durch ein eigenes Navigationssystem.

Einrichten von Talkback -Verknüpfungen
Konfigurieren Sie für einen bequemen Zugriff eine Talkback -Verknüpfung. Zu den Optionen gehören eine schwimmende Taste (doppelt zum Umschalten) und eine Lautstärketastekombination.
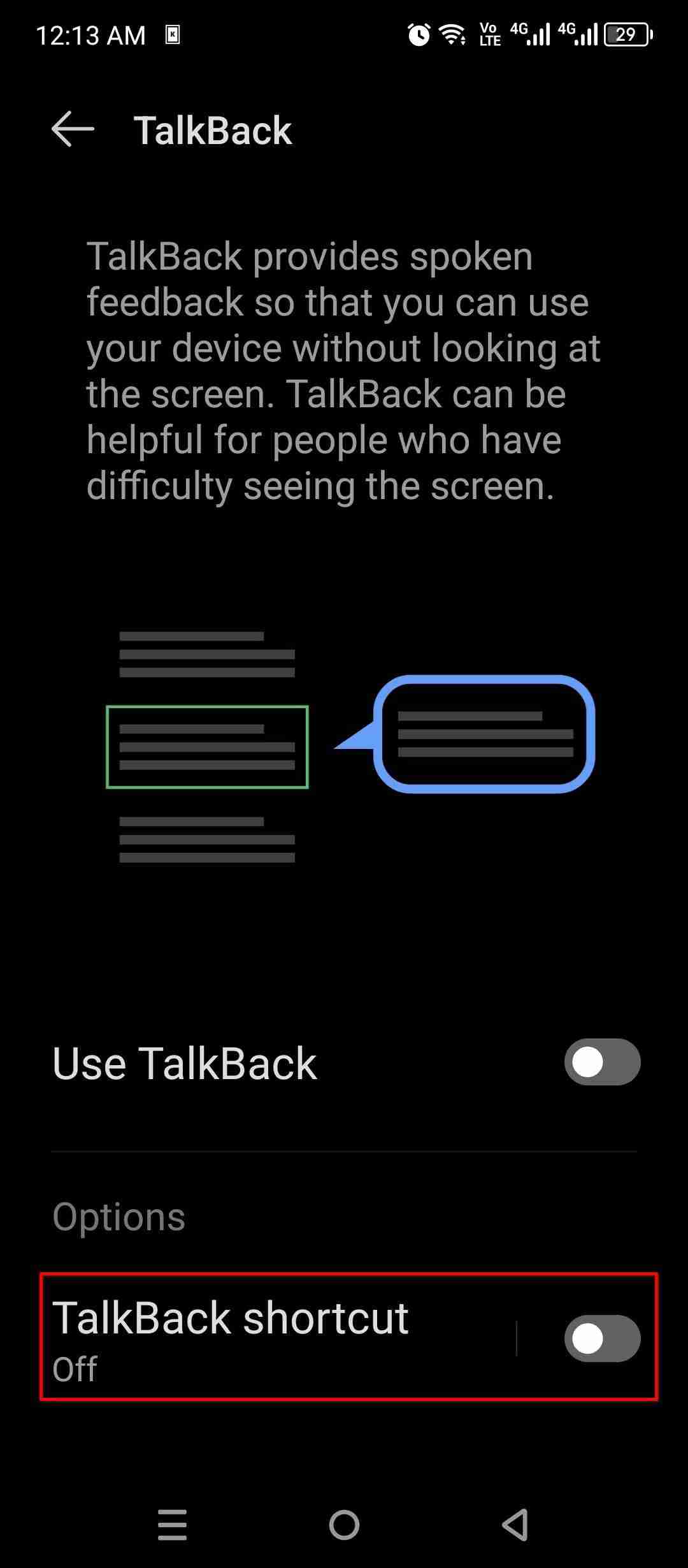
navigieren Sie zu Einstellungen & GT; Barrierefreiheit & GT; Talkback & gt; Talkback -Verknüpfung .

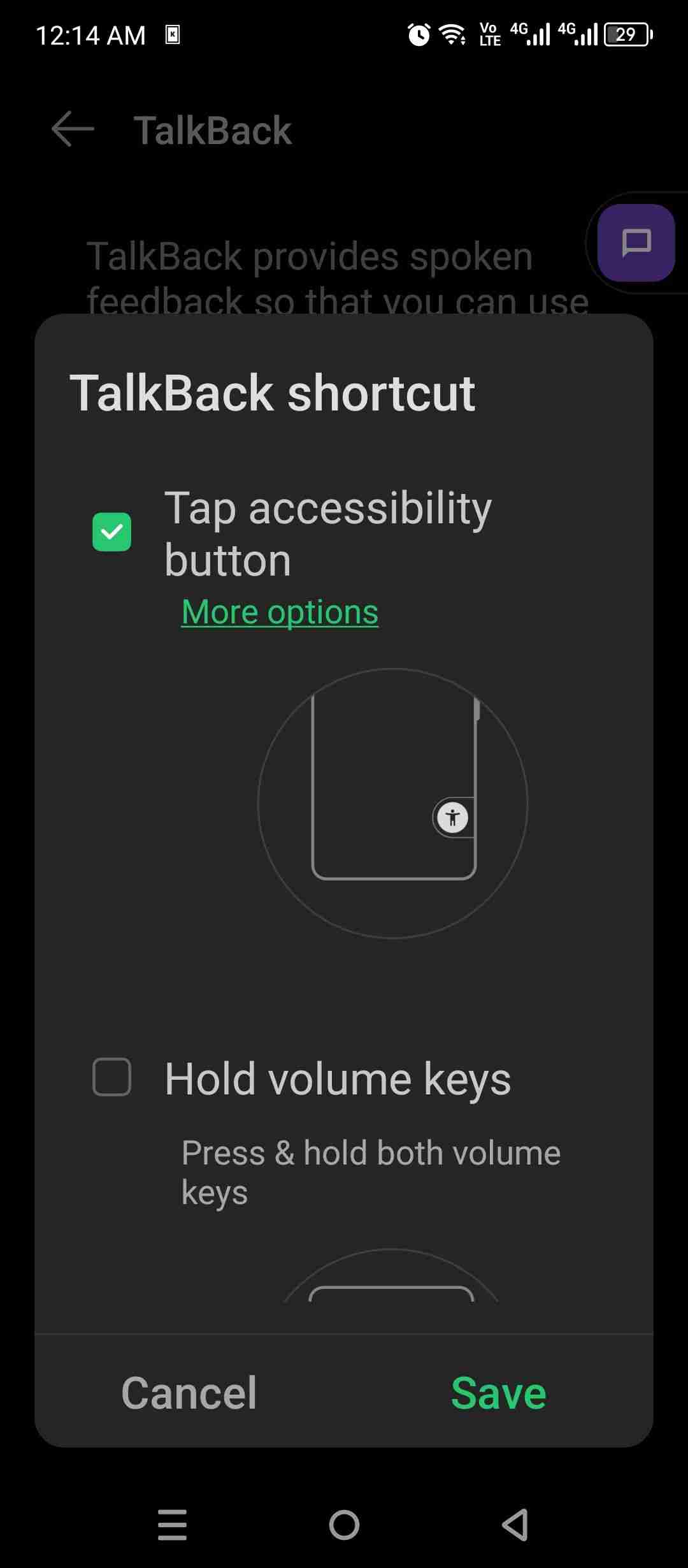
Wählen Sie Ihre bevorzugten Verknüpfungen aus. Das Bild unten zeigt die aktivierenden Taste und Lautstärketastkurztasten. Passen Sie das Erscheinungsbild und das Verhalten von Schaltflächen über "Weitere Optionen" an.

Positionieren Sie die schwimmende Taste in der Navigationsleiste oder als Overlay (empfohlen für die Gestennavigation). Die Lautstärketaste -Verknüpfung aktiviert, indem beide Lautstärketasten drei Sekunden lang gedrückt gehalten werden. Für die vollständige Bildschirmblindheit ist die Tastenkombination von Volumen ideal.
Talkback -Grundlagen
Bei der ersten Aktivierung bietet Talkback ein Tutorial. Hier sind vier grundlegende Gesten:
- Tippen Sie auf das Hervorhebung; Talkback liest den hervorgehobenen Artikel.
- Doppel-TAP, um Aktionen durchzuführen (wie Einzel-Taps im Standardmodus).
- Verwenden Sie zwei Finger, um zu scrollen und zu wischen.
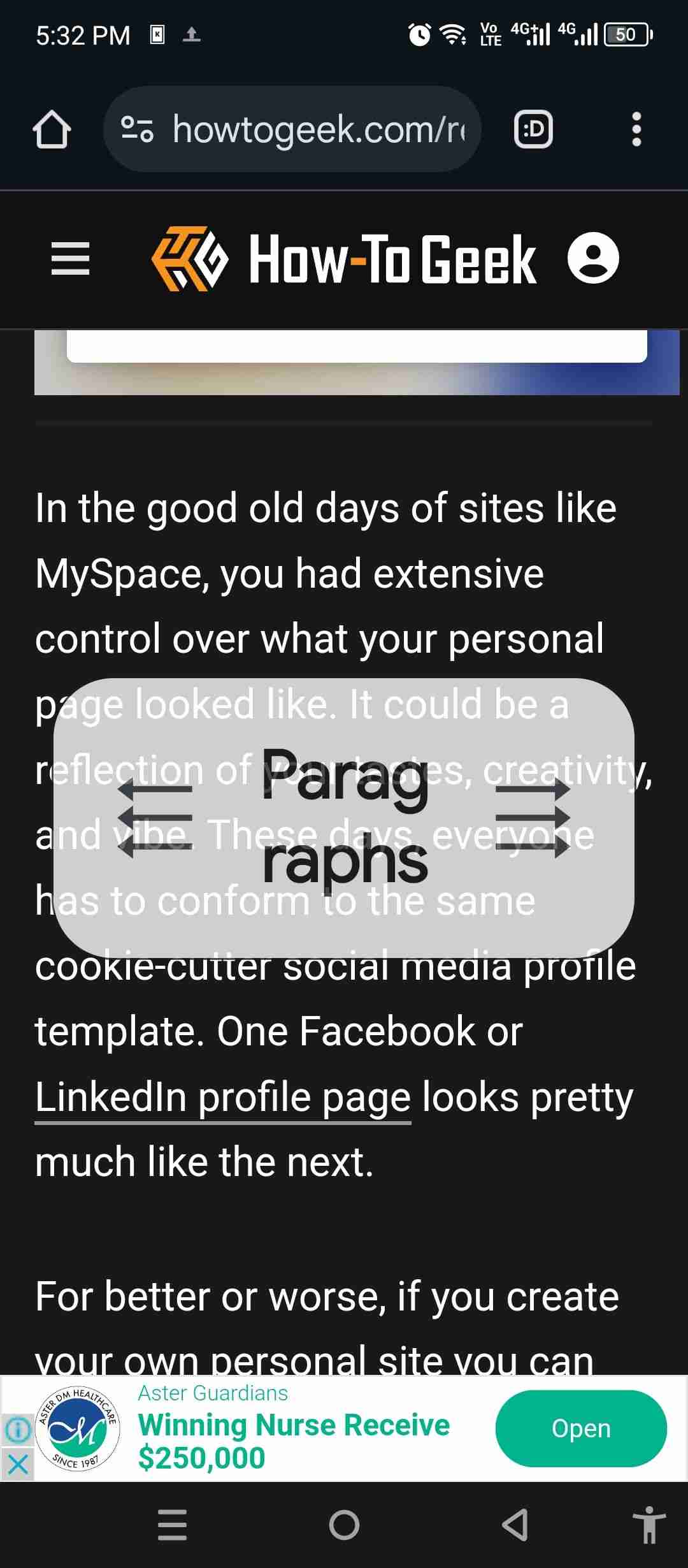
- Drei-Finger-Swipe (links/rechts) ändert den Feedback-Modus von Talkback.

Obwohl diese Gesten anfangs herausfordernd sind, werden sie mit der Praxis intuitiv.
Öffnen einer Website mit Talkback
- Aktivieren Sie das Talkback mit Ihrer ausgewählten Methode.
- Navigieren Sie zu Ihrem Startbildschirm (doppelte die Mittelnavigationstaste aus oder streicheln Sie nach oben).
- lokalisieren und doppelt das Chrom-Browser-Symbol doppelte.

- links/rechts mit drei Fingern zum "Steuerelemente" -Modus wechseln. Wischen Sie mit einem Finger nach oben/nach unten, bis Sie "Suche oder Geben Sie URL ein."
- Doppel-Tap, um die Tastatur zu öffnen, Ihre URL oder Ihre Suchabfrage einzugeben und erneut zu doppelten, um einzureichen.

navigierende Webseiten
Um sich zwischen den Überschriften zu bewegen, wechseln Sie in den Modus "Überschriften" (Drei-Finger-Wischen) und wischen Sie mit einem Finger nach oben/nach unten.

Mastering Talkback erfordert Übung. Anfangsfehler sind normal; Fließende entwickelt sich schnell.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Talkback auf Google Chrome. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Die neue Pebble Watch ist die minimalistische Smartwatch, auf die ich gewartet habe
Mar 28, 2025 am 02:39 AM
Die neue Pebble Watch ist die minimalistische Smartwatch, auf die ich gewartet habe
Mar 28, 2025 am 02:39 AM
Pebble Smartwatches: Der Traum eines Minimalistischen? Es gibt viele Gründe, eine Pebble Smartwatch zu schätzen. Für den minimalistischen Telefonbenutzer scheinen diese E-Paper-Uhren der perfekte Handgelenksbegleiter zu sein. Feature-reichen und dennoch unlaszig Der ursprüngliche Kiesel, der in gestartet wurde
 6 Beste Gemini -Funktionen, die Sie auf Ihrem Google Pixel 9 ausprobieren können
Apr 15, 2025 am 01:09 AM
6 Beste Gemini -Funktionen, die Sie auf Ihrem Google Pixel 9 ausprobieren können
Apr 15, 2025 am 01:09 AM
Schalten Sie die Leistung der KI in Ihrem Google Pixel 9 frei: eine Anleitung zu wesentlichen Funktionen Google Pixel 9 Benutzer genießen eine Reihe leistungsstarker KI-gesteuerter Funktionen. In diesem Leitfaden werden einige von Fotoverbesserungen bis hin zur Echtzeitübersetzung hervorgehoben. Lassen Sie uns untersuchen, was Ihre
 Wenn Ihre Pixelalarme nicht ausgehen, sind Sie nicht allein
Mar 28, 2025 am 03:02 AM
Wenn Ihre Pixelalarme nicht ausgehen, sind Sie nicht allein
Mar 28, 2025 am 03:02 AM
Google Pixel Wecker Fehlfunktion: Ein weit verbreitetes Problem? Jüngste Berichte zeigen ein erhebliches Problem, das sich auf Google -Pixel -Telefone auswirkt: Ihre Wecker sind fehl. Reddit -Benutzer, Eigentümer von Pixel 9 und älteren Modellen, melden Alarm
 Das große Android 15 -Update von Samsung wird endlich ausgeschaltet
Apr 09, 2025 am 01:04 AM
Das große Android 15 -Update von Samsung wird endlich ausgeschaltet
Apr 09, 2025 am 01:04 AM
Samsung One UI 7 -Update startet offiziell! Die Galaxy S24 -Serie war die erste, die es ausprobte, wobei der Z -Fold 6 und Flip 6 hinter sich schenkten. Dieses Update bringt wichtige Schnittstellenrevisionen, neue Kontrollerlebnisse und mehr Galaxy AI -Funktionen mit sich. Der offizielle Update -Zeitplan zeigt, dass die Galaxy S23 -Serie und der Tab -S10 im April Updates erhalten und andere Geräte -Updates bis Juni dauern werden. Nach einer langen Wartezeit begann Samsung schließlich, das One UI 7 -Update basierend auf Android 15 offiziell zu schieben, und die Galaxy S24 -Serie wurde die erste Charge von Begünstigtenmodellen. Dies ist zwar spannend und es beginnt am 7. April wie geplant zu drängen, aber nicht alle Nachrichten sind befriedigend. Nach einigen Monaten
 Speichern Sie 350 US -Dollar im Google Pixel 9 Pro XL bei Target
Apr 04, 2025 am 12:20 AM
Speichern Sie 350 US -Dollar im Google Pixel 9 Pro XL bei Target
Apr 04, 2025 am 12:20 AM
Großartige Sache bei Google Pixel 9 Pro XL! Der ursprüngliche Preis beträgt 1099 US -Dollar, der aktuelle Preis beträgt nur 749 USD und spart 350 US -Dollar! Das Google Pixel 9 Pro XL ist mit einem 6,8-Zoll-Super-Actua-Display von 6,8 Zoll ausgestattet, das mit einem leistungsstarken Tensor G4-Prozessor und 16 GB ausgeführten Speicher ausgestattet ist und erstklassige KI-Leistung und fortschrittliche Fotografieerfahrung bietet. Es verfügt über das hochmoderne Kamerasystem von Google, einschließlich einer professionellen Dreifach-Rückfahrkamera und einer 42-Megapixel-Frontkamera, die alle zu einem stilvollen Design vermischt sind. EXKLUSIVE ANGEBOTE ANGEBOT: Google Pixel 9 Pro und Pixel 9 Pro XL auf TA
 Samsung hat eine UI 7 verändert, wie ich in Bezug auf Standard -Android -Launcher fühle
Apr 08, 2025 am 12:59 AM
Samsung hat eine UI 7 verändert, wie ich in Bezug auf Standard -Android -Launcher fühle
Apr 08, 2025 am 12:59 AM
Ich habe immer alternative Launcher auf meinen Android -Telefonen verwendet. Aber Samsungs One UI 7, das jetzt zu Galaxy -Geräten ausgeht, ist die erste, die ich tatsächlich liebe. Der anpassbare Startbildschirm von Android war schon immer ein Schlüsselbild, aber die Liebe zum Detail einer Benutzeroberfläche 7 von der Benutzeroberfläche
 Ich benutze Google Keep täglich und diese 5 Funktionen verdienen mehr Aufmerksamkeit
Apr 08, 2025 am 03:07 AM
Ich benutze Google Keep täglich und diese 5 Funktionen verdienen mehr Aufmerksamkeit
Apr 08, 2025 am 03:07 AM
Google Keep: Jenseits der Grundlagen - versteckte Funktionen, die Sie verwenden sollten Ich habe unzählige Produktivitäts -Apps untersucht und auf einige zu komplexe, andere zu simpele und viele, die einfach nicht Resonanz begegnen. Aber Google halten? Es ist meine Anlaufstelle. Es ist simpici
 Anker's Amazing Soundcore Aerofit -Ohrhörer kosten heute nur 50 US -Dollar
Apr 11, 2025 am 03:04 AM
Anker's Amazing Soundcore Aerofit -Ohrhörer kosten heute nur 50 US -Dollar
Apr 11, 2025 am 03:04 AM
Anker Soundcore Aerofit Open Kopfhörer sind am billigsten! Nur $ 50! Die Kopfhörer von Anker Soundcore Aerofit sind für ein großartiges Musikerlebnis geöffnet, auch wenn sie in Bewegung sind, mit einer IPX7 -wasserdichten Bewertung und einem soliden Ohr -Griff -Design, das sicherstellt, dass die Kopfhörer während der Bewegung fest abgenutzt sind. Amazon kostet jetzt 50 Dollar! Für viele Menschen sind Kopfhörer mit Silikon-/Schaumstoff -Ohrstöpsel einfach nicht verfügbar, was durch Ohrform oder persönliche Präferenzprobleme verursacht werden kann - auch wenn Sie sich nicht mit Kopfhörern beschäftigen, werden Sie ihre Existenz nie vergessen. Offene Kopfhörer sind komfortabler und jetzt Ankes ausgezeichneter Soundcore AE






