Erste Schritte mit Inhaltskollektionen in Astro
Anfänger der Astro -Inhaltssammlung: Erstellen eines leistungsstarken Inhaltsmodells
Dieser Artikel wird aus dem inzwischen veröffentlichten Buch "Entlocking the Power of Astro" auf SitePoint Premium ausgehalten. Wir werden lernen, wie man flexible und skalierbare Inhaltsmodelle mithilfe von Astro's Content Collection -Funktionen erstellt.

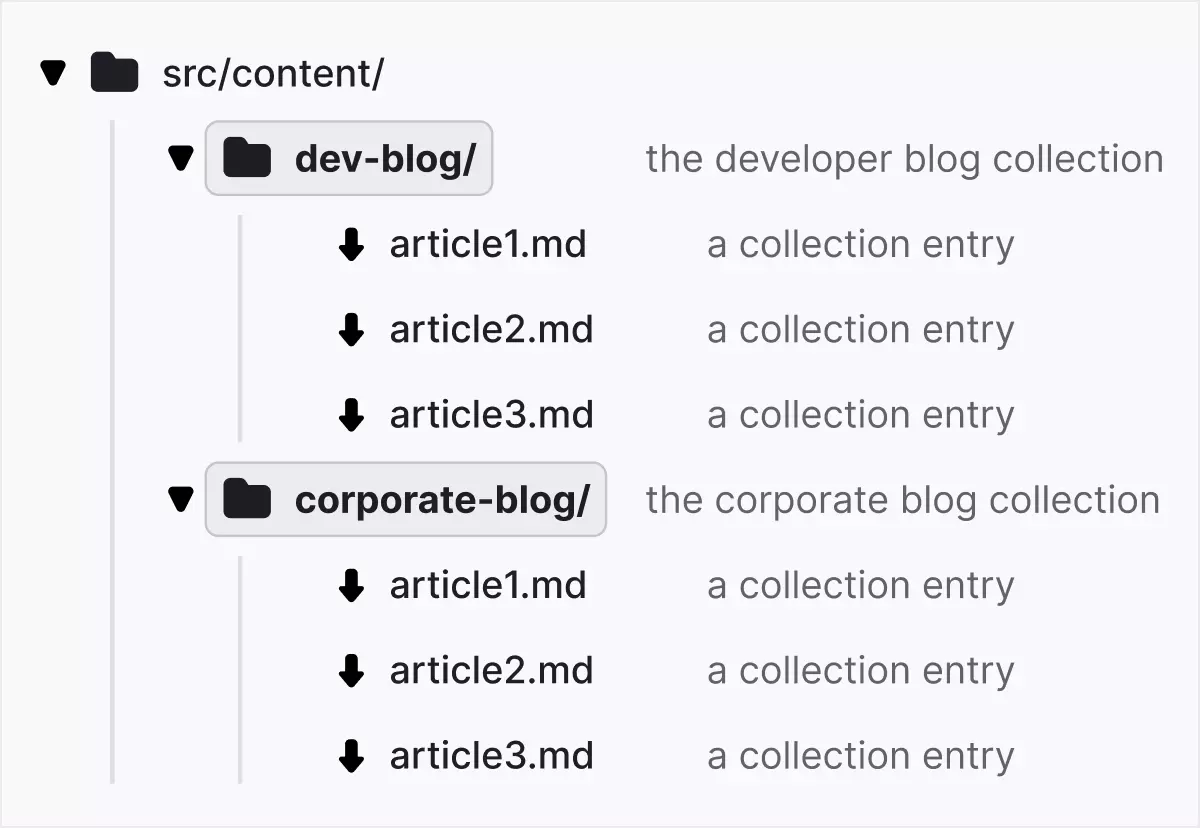
Astro verwendet spezielle src/content Ordner, um Inhaltskollektionen zu verwalten. Sie können Unterordner erstellen, um verschiedene Inhaltssammlungen wie src/content/dev-blog und src/content/corporate-blog zu organisieren.

Jede Inhaltskollektion kann in einer Konfigurationsdatei (z. B. /src/content/config.js oder .ts) konfiguriert werden und verwendet ZOD, um das Sammelmuster zu definieren. ZOD ist ein "Typscript-basiertes Schemaverifizierungstool mit statischer Inferenz", das in Astro integriert wurde.
Folgendes ist ein Konfigurationsbeispiel:
// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
}; Der Code definiert zwei Inhaltskollektionen: "Entwicklerblog" und "Enterprise Blog". Mit der defineCollection -Methode können Sie Muster für jede Sammlung erstellen.
Markdown-Dateien und Front-End-Inhalt
Die Inhaltskollektion in diesem Tutorial geht davon aus, dass die .md -Datei Front-End-Inhalte enthält, die dem in der Konfigurationsdatei angegebenen Muster übereinstimmen. Zum Beispiel könnte ein "Firmenblog" -Aktel wie folgt aussehen:
--- title: 'Buy!!' author: 'Jack from Marketing' date: 2023-07-19 featured: true language: 'en' --- # Some Marketing Promo This is the best product!
Slug -Erzeugung
Astro generiert automatisch Slugs für Artikel basierend auf Dateinamen. Zum Beispiel ist der Schnecken von first-post.md first-post. Wenn das Feld slug im Front-End-Inhalt bereitgestellt wird, verwendet Astro eine benutzerdefinierte Schnecke.
Beachten Sie, dass die im export const collections -Objekt angegebenen Eigenschaften mit dem Ordnernamen, in dem sich der Inhalt befindet, übereinstimmen (und diesempfindlich sein muss).
Datenabfrage
Wenn Sie die Markdown -Datei (in src/content/devblog und src/content/corporateblog) und config.js
---
import { getCollection } from 'astro:content';
const allDevPosts = await getCollection('devblog');
const allCorporatePosts = await getCollection('corporateblog');
---
{JSON.stringify(allDevPosts)}
{JSON.stringify(allCorporatePosts)}
Die getCollection devblog -Methode kann verwendet werden, um alle Einträge in einem bestimmten Satz abzurufen. Alle Artikel in "Developer Blog" (corporateblog) und "Company Blog" (JSON.stringify()) werden im Beispiel abgerufen. Verwenden Sie
id enthält zusätzlich zu Front-End-Inhaltsdaten die zurückgegebenen Daten auch slug, body und body Attribute (die
Sie können auch Entwürfe oder sprachspezifische Artikel filtern, indem Sie alle Artikel iteriert:
import { getCollection } from 'astro:content';
const spanishEntries = await getCollection('corporateblog', ({ data }) => {
return data.language === 'es';
});
getCollection getEntry Gibt alle Beiträge zurück, aber Sie können auch
import { getEntry } from 'astro:content';
const singleEntry = await getEntry('corporateblog', 'pr-article-1');
getCollection getEntries vs
Während es zwei Möglichkeiten gibt, mehrere Artikel aus einer Sammlung zurückzugeben, gibt es geringfügige Unterschiede zwischen den beiden. getCollection() ruft eine Liste von Inhaltsersammlungseinträgen ab, die auf dem Sammlungsnamen basieren, während getEntries() mehrere Sammlungseinträge aus derselben Sammlung abruft.
Beispiele für getEntries() zum Abrufen von Inhalten werden im
Inhaltsanzeige
render() Jetzt wissen wir, wie Sie Daten abfragen, und lassen Sie uns diskutieren, wie Daten auf formatierte Weise angezeigt werden. Astro bietet eine bequeme Methode namens <content></content> zum Rendern des gesamten Inhalts des Markdowns in die integrierte Astro-Komponente
getStaticPaths() Für die Vorrendern können Sie
// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
};
getStaticPaths() wird im Code Astro.props verwendet. Verlassen Sie sich dann auf id, um den Eintrag zu erfassen, ein Objekt, das die Methoden der Metadaten, slug, render() und <content></content> über den Eintrag enthält. Diese Methode ist dafür verantwortlich, den Markdown -Eintrag in der Astro -Vorlage zu HTML zu rendern, die durch Erstellen einer <content></content> -Komponente implementiert wird. Erstaunlicherweise müssen Sie der Vorlage nur die
Das obige ist der detaillierte Inhalt vonErste Schritte mit Inhaltskollektionen in Astro. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...






