 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 So verwenden Sie Lack und Wolkenflare für maximales Zwischenspeichern
So verwenden Sie Lack und Wolkenflare für maximales Zwischenspeichern
So verwenden Sie Lack und Wolkenflare für maximales Zwischenspeichern

Kernpunkte
- Die kollaborative Verwendung von Lack und CloudFlare maximiert die Caching -Funktionen der Website und verbessert die Ladegeschwindigkeit und die Benutzererfahrung erheblich. Varnish ist ein leistungsstarker HTTP -Reverse -Proxy, während CloudFlare ein global verteiltes Netzwerk von Proxy -Servern ist, die Leistung und Sicherheit bieten.
- Varnish -Installation und -konfiguration umfasst das Ändern des Server -Standardports auf 8080 und das Ersetzen der Standardports in
/etc/default/varnishund/lib/systemd/system/varnish.serviceauf 80. Lack und Nginx müssen dann neu gestartet werden, damit die Änderungen wirksam werden. - CloudFlare -Einstellungen erfordern die Registrierung eines Kontos und eines Domänennamens. Der Domain -Namensserver muss aktualisiert werden, um auf den Namensserver von CloudFlare zu verweisen, sodass CloudFlare die vollständige Kontrolle über den Domänennamen hat. Die automatischen Komprimierungs- und Raketenloader -Tools von Cloudflare optimieren die Website weiter.
- Andere Änderungen können vorgenommen werden, um die Leistung weiter zu verbessern, z. B. das Hinzufügen von Favicon, die Anwendung von Nginx -Optimierung und das Aktivieren von HTTP/2 mit Lack. Lack und Cloudflare müssen jedoch sorgfältig konfiguriert werden, um effektiv zusammenzuarbeiten und potenzielle Probleme wie doppelte Zwischenspeicherung zu vermeiden.
Dieser Artikel ist Teil einer Reihe von Artikeln zum Erstellen von Beispielanwendungen (Multi-Image-Galerie-Blogs) für Leistungsbenchmarking und Optimierung. (Zeigen Sie das Repository hier an.)
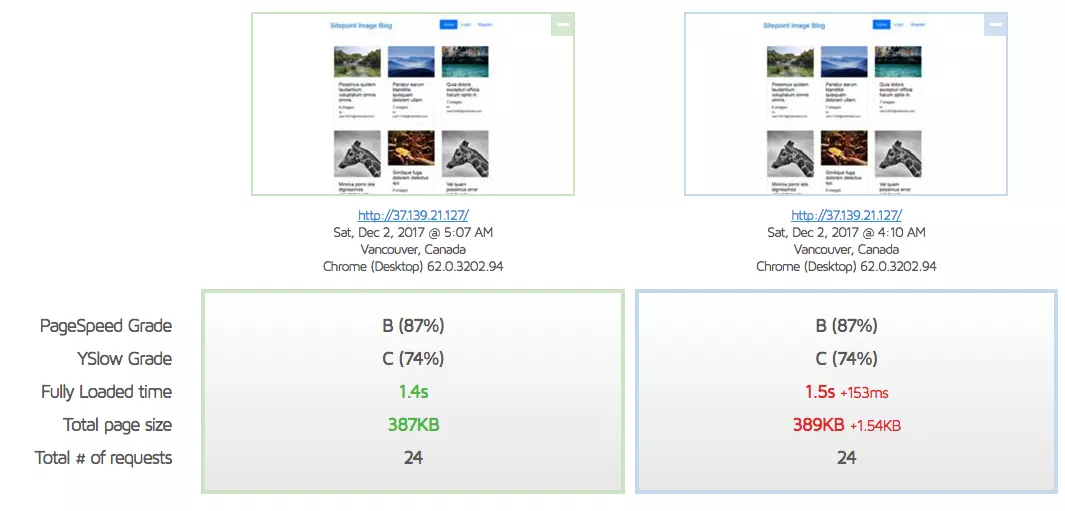
Wie in diesem Bericht gezeigt, lädt die Anmeldeseite unserer Website sehr schnell und bewertet insgesamt gut. Sie kann jedoch eine andere Cache -Ebene verwenden und sogar eine CDN verwenden, um wirklich gute Leistung zu erzielen.
Weitere Informationen zu GTMetrix und anderen Tools, mit denen Sie die Leistung messen und debuggen können, siehe Verbesserung der Ladeleistung: Pingdom, Yslow und GTMetrix .
Lassen Sie uns das verwenden, was wir in früheren Lackartikeln gelernt haben, sowie das Wissen, das wir in der Einführung in CDN und Einführung in CloudFlare -Artikel gewonnen haben, um die Bereitstellung unserer Serverinhalte wirklich anzupassen.
Lack
Lack wird nur so erstellt, dass er vor einem regulären Server zum Super -Cache wird.
Hinweis: Angesichts der Tatsache, dass Nginx selbst ein ziemlich guter Server ist, wählen die Leute normalerweise eher einen als beides. Es schadet beides nicht, gleichzeitig zu haben, aber Sie müssen sich vor möglichen Problemen mit Cache -Fehlern vorsichtig sein. Beide müssen korrekt eingestellt werden, damit der Cache eines der Caches nicht veraltet bleibt, wenn der andere Cache aktualisiert wird. Dies kann dazu führen, dass verschiedene Besucher unterschiedliche Inhalte angezeigt werden. Das Festlegen dieses Elements ist über den Rahmen dieses Artikels hinaus und wird in zukünftigen Leitfäden beschrieben.
Wir können Lack durch Folgendes installieren:
<code>curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add - sudo apt-get update sudo apt-get install -y apt-transport-https</code>
nicht existiert, erstellen Sie sie. Fügen Sie Folgendes hinzu: /etc/apt/sources.list.d/varnishcache_varnish5.list
<code>deb https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main deb-src https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main</code>
<code>curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add - sudo apt-get update sudo apt-get install -y apt-transport-https</code>
Das Ergebnis sollte ähnlich sein wie:
<code>deb https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main deb-src https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main</code>
Dann ändern wir den Standardport des Servers auf 8080. Wir tun dies, weil Lack auf Port 80 liegt und die Anfrage nach Bedarf an 8080 weiterleitet. Wenn Sie sich auf Homestead als zu Beginn dieser Serie verbessert haben, befinden sich die zu bearbeitenden Dateien in /etc/nginx/sites-available/homestead.app. Andernfalls kann es in /etc/nginx/sites-available/default sein.
<code>sudo apt-get update sudo apt-get install varnish varnishd -V</code>
Als nächstes konfigurieren wir Lack selbst, indem wir /etc/default/varnish bearbeiten und den Standardport in der ersten Zeile (6081) durch 80:
<code>$ varnishd -V varnishd (varnish-5.2.1 revision 67e562482) Copyright (c) 2006 Verdens Gang AS Copyright (c) 2006-2015 Varnish Software AS</code>
Die gleiche Operation ist auch in /lib/systemd/system/varnish.service:
<code>server {
listen 8080 default_server;
listen [::]:8080 default_server ipv6only=on;</code>Schließlich können wir Lack und Nginx neu starten, damit die Änderung wirksam wird:
<code>DAEMON_OPTS="-a :80 \ -T localhost:6082 \ -f /etc/varnish/default.vcl \ -S /etc/varnish/secret \ -s malloc,256m"</code>
-Datei nur in Betracht gezogen. Da derzeit ein Fehler vorliegt, löst Lack den Port nicht korrekt ab, es sei denn, er ist erledigt, und daher muss der Stop -Prozess gestartet werden. /etc/default/varnish

Die beiden niedrigen Ergebnisse liegen hauptsächlich daran, dass wir "nicht aus einer konsistenten URL dienen", wie GTMetrix sagt:
 Dies geschieht, weil wir zufällige Bilder verwenden, um unsere Galerie zu füllen, und die zufälligen Stichproben klein sind, sodass einige dieser Bilder wiederholt erscheinen. Dies ist großartig und wird nach der Produktion der Website kein Problem sein. Tatsächlich ist dies ein seltener Fall, in dem die Standardwert einer Website in der Produktion besser ist als in der Entwicklung.
Dies geschieht, weil wir zufällige Bilder verwenden, um unsere Galerie zu füllen, und die zufälligen Stichproben klein sind, sodass einige dieser Bilder wiederholt erscheinen. Dies ist großartig und wird nach der Produktion der Website kein Problem sein. Tatsächlich ist dies ein seltener Fall, in dem die Standardwert einer Website in der Produktion besser ist als in der Entwicklung.
Cloudflare
Als nächstes richten wir CloudFlare ein. Registrieren wir zunächst ein Konto:
 Da CloudFlare einige DNS -Einstellungen anwenden muss, muss der Domänenname an die IP -Adresse angeschlossen werden (d. H. Es ist nicht möglich, nur die IP -Adresse des Zielservers zu verwenden, wie wir es derzeit in unseren Tests durchgeführt haben). Registrieren Sie einen Demo -Domain -Namen zu diesem Zweck. Ich kann derzeit meinen alten Domainnamen caimeo.com verwenden, aber zuerst muss ich den A -Datensatz verwenden, um den Domain -Namen mit der IP -Adresse des digitalocean -Dropets zu verbinden:
Da CloudFlare einige DNS -Einstellungen anwenden muss, muss der Domänenname an die IP -Adresse angeschlossen werden (d. H. Es ist nicht möglich, nur die IP -Adresse des Zielservers zu verwenden, wie wir es derzeit in unseren Tests durchgeführt haben). Registrieren Sie einen Demo -Domain -Namen zu diesem Zweck. Ich kann derzeit meinen alten Domainnamen caimeo.com verwenden, aber zuerst muss ich den A -Datensatz verwenden, um den Domain -Namen mit der IP -Adresse des digitalocean -Dropets zu verbinden:
CloudFlare scannt und kopiert diese vorhandenen Datensätze, sodass Sie fehlende Datensätze hinzufügen können, wenn Ihr System nicht alle Datensätze erkennt.

Am Ende dieses Prozesses müssen die Domain -Namenserver des ursprünglichen Kanzlers aktualisiert werden, damit sie auf die Namensserver von Cloudflares verweisen. Zu diesem Zeitpunkt steuert CloudFlare Ihren Domain -Namen vollständig (obwohl es möglicherweise bis zu 24 Stunden dauern kann, bis alle möglichen Besucher ausgebaut werden).
Sie können das CloudFlare -Dashboard verwenden, um die auf einen bestimmten Domänennamen angewandten Kontostufen und Einstellungen anzuzeigen.

Nachdem der Dienst aktiviert ist, können wir die neuen GTMetrix -Ergebnisse mit den alten Ergebnissen vergleichen.

Während yslow uns jetzt 6% bevorzugt, scheint es, dass wir mehr tun können, da die Cloudflare -Integration unsere Website offensichtlich um 23% verlangsamt.
Versuchen wir zunächst, die Autokompression (unter der Geschwindigkeit im Cloudflare -Dashboard) einzuschalten und den Cache vollständig zu löschen (unter Cache). Vor dem Vergleich werden wir den Test ein paar Mal durchführen, damit sich der Cache richtig erwärmt.

Es ist viel besser! Ein paar zusätzliche Testläufe bringen es möglicherweise näher an die ursprüngliche 1,4-Sekunden-Ladezeit. Schauen wir uns jedoch auch das Raketenlader-Tool von Cloudflare an. Es befindet sich in der Beta -Phase und funktioniert, indem alle JavaScript (sogar externe Dateien) gebündelt werden. Es kann diese Dateien asynchron finden und geladen werden. Anschließend richtet es diese Ressourcen vor Ort im Browser aus, anstatt sie vom Remote -Server neu zu enttäuschen. Vergleiche hier.

Leider ist das nicht ideal. Yslow bevorzugt uns, weil wir eine bessere Komprimierung und weniger Anfragen haben, aber diese Tools scheinen fälschlicherweise bestimmte Einstellungen zu konfigurieren, die zuvor besser funktioniert haben. Lassen Sie uns es ausschalten und den Cache löschen, die vorherigen Einstellungen sind besser.
Andere mögliche Anpassungen
Vergiss Favicon nicht!
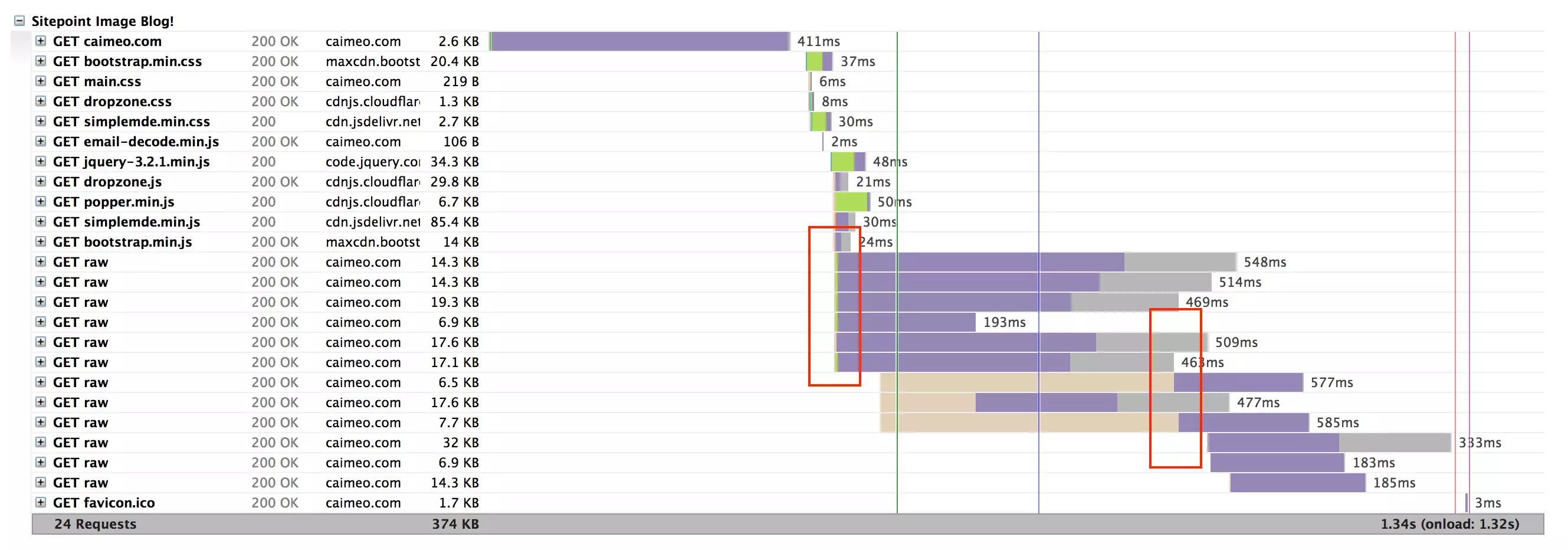
Favicon hinzufügen ist immer eine gute Idee - weniger 404 Anfragen und sieht im Browser besser aus. Darüber hinaus zeigt uns das Wasserfalldiagramm eindeutig, dass etwa 1,6 Sekunden von etwa 330 Millisekunden auf Favicon warten!

Erfolg! Nach dem Hinzufügen von Favicon haben wir es um weitere 300 Millisekunden reduziert.
nginx einstellen
Sie sind möglicherweise zu diesem Beitrag gekommen, nachdem Sie die Nginx -Optimierung übersprungen haben. Es wird empfohlen, auch die Techniken anzuwenden. Die in diesem Beitrag durchgeführten Verbesserungen wurden tatsächlich auf die Live -Version der Website und damit auf einen anderen Server als in der Post angewendet. Koordinierter Lack und Nginx hier führen zu besseren Ergebnissen:
<code>curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add - sudo apt-get update sudo apt-get install -y apt-transport-https</code>

http/2
Überlegen Sie, wie Sie HTTP/2 aktivieren können. Können Sie diese Blockaden im Wasserfalldiagramm sehen?

Dies liegt daran, dass sie mehrere gleichzeitig laden, während andere Dateien auf das Laden der vorherigen Dateien warten. Mit HTTP/2 verschwindet dieses Problem und die gesamte Website wird schneller geladen, wodurch mehrere Dateien über dieselbe Verbindung heruntergeladen werden. Eine Einschränkung ist, dass die Website ein Zertifikat benötigt. Heutzutage ist es sehr einfach, die Verwendung von Let's Encrypt zu implementieren. Eine weitere Einschränkung ist, dass Sie mit Nginx mit HTTP/2 -Modulen umbauen müssen, sodass Sie einige Optimierungen auf dem Server vornehmen müssen. Eine weitere Einschränkung ist, dass die Lackstütze für HTTP/2 noch in Beta liegt und nicht übermäßig abhängig sein sollte.
Um zu erfahren, wie Sie Lack und HTTP/2 konfigurieren, siehe Tutorial.
Schlussfolgerung
Wir haben Lack als zusätzliche Caching -Schicht und Cloudflares freien Plan als CDN verwendet, was unseren GTMetrix -Score erheblich verbesserte. Während unser Optimierungsprozess für eine so einfache Anwendung ein bisschen zu viel sein kann, ist er vom ersten Tag an bekannt, dass unsere Anwendung ohne Absturz Hunderttausende von Benutzern pro Sekunde bearbeiten kann. .
Wenn wir Schritte verpasst haben und andere Leistungstipps erkennen, die wir tun können, lassen Sie es uns wissen!
FAQ für maximales Zwischenspeichern mit Lack und Wolkenflare
Was sind die Hauptvorteile der Verwendung von Lack und Cloudflare in Kombination?
Der Hauptvorteil der Verwendung von Lack und Cloudflare besteht darin, die Caching -Fähigkeit Ihrer Website zu maximieren. Varnish ist ein leistungsstarker HTTP -Reverse -Proxy, der die Geschwindigkeit der Website um 1000%erhöhen kann, während CloudFlare ein global verteiltes Netzwerk von Proxy -Servern ist, die Ihre Website Leistung und Sicherheit bieten können. Im Zusammenhang können sie die Ladegeschwindigkeiten der Website erheblich erhöhen, die Benutzererfahrung verbessern und Ihr SEO -Ranking verbessern.
Wie funktioniert Lack mit Cloudflare?
Lack arbeitet in Verbindung mit CloudFlare, indem er den statischen Inhalt der Website zwischengespeichert und den Besuchern zur Verfügung stellt. Wenn ein Besucher eine Seite anfordert, überprüft Lack, ob es sich um eine zwischengespeicherte Version der Seite handelt. In diesem Fall wird es dem Besucher die zwischengespeicherte Seite zur Verfügung stellen. Wenn nicht, wird die Seite vom Server entfernt, zwischengespeichert sie und stellt sie dann dem Besucher zur Verfügung. Cloudflare dagegen fungiert als umgekehrter Stellvertreter zwischen Besucher und Lack. Es bietet zusätzliches Caching und schützt Ihre Website vor böswilligem Verkehr.
Kann ich Cloudflare anstelle von Lackcache verwenden?
Während CloudFlare Caching -Funktionalität liefert, kann es Lackcache nicht direkt ersetzen. Varnish Cache ist ein leistungsstarker HTTP-Beschleuniger für dynamische und inhaltliche Websites. Es ist sehr flexibel und kann an Ihre spezifischen Anforderungen angepasst werden. CloudFlare hingegen ist ein CDN -Dienst, der eine Reihe von Diensten bietet, einschließlich Caching, aber nicht so anpassbar wie Lack. Daher können die besten Ergebnisse erzielt werden, indem die beiden kombiniert werden.
Wie konfigurieren Sie Cloudflare und Lack?
benötigt mehrere Schritte, um CloudFlare mit Lack zu verwenden. Zunächst müssen Sie Lack auf dem Server installieren und konfigurieren. Dann müssen Sie CloudFlare einrichten, um mit Lack zu arbeiten. Dies beinhaltet das Ändern Ihrer DNS -Einstellungen auf CloudFlare und das Konfigurieren von CloudFlare, um Ihre Website -Inhalte zu speichern und den Datenverkehr an Lack zu liefern.
Was ist Terpentin und wie hängt es mit Lack und Wolkenflare zusammen?
Turpentin ist eine Magento -Erweiterung, die die Kompatibilität zwischen Magento und Lack verbessert. Es bietet eine leistungsstärkere und flexiblere Caching -Lösung für den Magento Store. Während es keine direkte Beziehung zu CloudFlare hat, kann die Verwendung von Turpentin mit Lack die Leistung des Magento Store verbessern, und CloudFlare kann diese Leistung weiter verbessern.
Wie verwendet ich die Seitenregeln von CloudFlare mit Lack?
Die Seitenregeln von CloudFlare können steuern, wie CloudFlare verschiedene Teile Ihrer Website behandelt. Sie können diese Regeln verwenden, um die Caching -Funktionen von Lack zu verbessern. Sie können beispielsweise eine Regel erstellen, um den Cache von Cloudflare bestimmter Seiten zu umgehen, sodass Lack den Cache dieser Seiten verarbeiten kann.Kann ich Lack und Cloudflare für WordPress -Websites verwenden?
Ja, Sie können Lack und Cloudflare für Ihre WordPress -Website verwenden. Sowohl Lack als auch Cloudflare sind WordPress -kompatibel und können die Leistung von WordPress -Websites erheblich verbessern.
Wie wirkt sich die Verwendung von Lack und Cloudflare auf die SEO aus?
Die Verwendung von Lack und Cloudflare wirkt sich positiv auf die SEO aus. Durch Erhöhen der Ladegeschwindigkeit Ihrer Website können sie die Benutzererfahrung verbessern und Ihr SEO -Ranking verbessern. Google hat darauf hingewiesen, dass die Geschwindigkeit der Website eines der Signale ist, das sein Algorithmus zum Rang von Seiten verwendet.
Was sind die potenziellen Probleme bei der Verwendung von Lack und Cloudflare in Kombination?
Ein potenzielles Problem bei der Verwendung von Lack und Cloudflare ist die Möglichkeit eines doppelten Caching, d. H. Sowohl Lack- als auch Cloudflare -Cache den gleichen Inhalt. Dies kann dazu führen, dass veraltete Inhalte den Besuchern zur Verfügung gestellt werden. Um dies zu vermeiden, müssen Sie Lack und Cloudflare sorgfältig konfigurieren, um sicherzustellen, dass sie effektiv zusammenarbeiten.
Wie kann Probleme mit Lack und Cloudflare beheben?
Problembehebungsprobleme mit Lack und CloudFlare beinhaltet die Überprüfung der Konfiguration sowohl der Dienste, der Überprüfung von Serverprotokollen und der Verwendung von Tools wie Lavishlog und Lackstat. Wenn Sie weiterhin Probleme haben, können Sie Hilfe bei den Lack- und Cloudflare -Communities suchen oder ihr Support -Team kontaktieren.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Lack und Wolkenflare für maximales Zwischenspeichern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 Wie funktioniert die Session -Entführung und wie können Sie es in PHP mildern?
Apr 06, 2025 am 12:02 AM
Wie funktioniert die Session -Entführung und wie können Sie es in PHP mildern?
Apr 06, 2025 am 12:02 AM
Die Hijacking der Sitzung kann in den folgenden Schritten erreicht werden: 1. Erhalten Sie die Sitzungs -ID, 2. Verwenden Sie die Sitzungs -ID, 3. Halten Sie die Sitzung aktiv. Zu den Methoden zur Verhinderung der Sitzung der Sitzung in PHP gehören: 1. Verwenden Sie die Funktion Session_regenerate_id (), um die Sitzungs -ID zu regenerieren. 2. Store -Sitzungsdaten über die Datenbank, 3. Stellen Sie sicher, dass alle Sitzungsdaten über HTTPS übertragen werden.
 Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Die Anwendung des soliden Prinzips in der PHP -Entwicklung umfasst: 1. Prinzip der Einzelverantwortung (SRP): Jede Klasse ist nur für eine Funktion verantwortlich. 2. Open and Close Principle (OCP): Änderungen werden eher durch Erweiterung als durch Modifikation erreicht. 3.. Lischs Substitutionsprinzip (LSP): Unterklassen können Basisklassen ersetzen, ohne die Programmgenauigkeit zu beeinträchtigen. 4. Schnittstellen-Isolationsprinzip (ISP): Verwenden Sie feinkörnige Schnittstellen, um Abhängigkeiten und nicht verwendete Methoden zu vermeiden. 5. Abhängigkeitsinversionsprinzip (DIP): Hoch- und niedrige Module beruhen auf der Abstraktion und werden durch Abhängigkeitsinjektion implementiert.
 Wie debugge ich den CLI -Modus in PhpStorm?
Apr 01, 2025 pm 02:57 PM
Wie debugge ich den CLI -Modus in PhpStorm?
Apr 01, 2025 pm 02:57 PM
Wie debugge ich den CLI -Modus in PhpStorm? Bei der Entwicklung mit PHPSTORM müssen wir manchmal den PHP im CLI -Modus (COMS -Zeilenschnittstellen) debuggen ...
 Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
So setzen Sie die Berechtigungen von Unixsocket automatisch nach dem Neustart des Systems. Jedes Mal, wenn das System neu startet, müssen wir den folgenden Befehl ausführen, um die Berechtigungen von Unixsocket: sudo ...
 Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
In Artikel werden wichtige Sicherheitsfunktionen in Frameworks erörtert, um vor Schwachstellen zu schützen, einschließlich Eingabevalidierung, Authentifizierung und regelmäßigen Aktualisierungen.
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.





