
Website SEO ist schließlich entscheidend, was ist der Sinn einer Website, wenn niemand sie besucht? Dieser Artikel enthält eine einfache Liste der Webflow -Website -SEO -Optimierungen, die Website -Eigentümer selbst durchführen können, um die SEO -Ergebnisse sofort zu verbessern.
Denken Sie daran, dass diese Liste Ihnen hilft, eine solide Grundlage für Ihre Webflow -Website aufzubauen, um sich in Zukunft weiter zu verbessern, aber Ihre Website nicht sofort an die Spitze der Google -Suchergebnisse eingestuft.
Wenn Sie neu im Webflow sind, lesen Sie unsere Absolute Anfängerhandbuch zu Webflow.
Was sind die wichtigsten SEO -Faktoren von Seite?
Bevor Sie sich mit technischen Details befassen, ist es wichtig, grundlegende Webflow-spezifische Seite SEO-Elemente zu verstehen.
Suchmaschinen berücksichtigen eine Vielzahl von Faktoren, wenn Sie entscheiden, für welche Seite Sie für einen Rang sind. Hier sind einige der wichtigsten Faktoren:
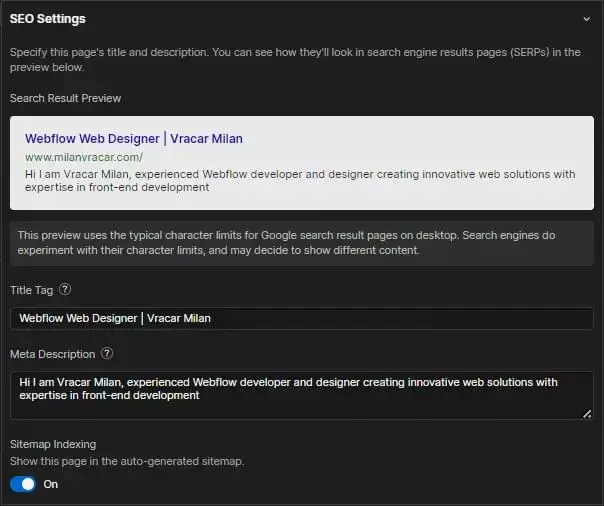
- Meta Beschreibung und Titel. Erstellen Sie ansprechende Meta -Beschreibungen für Ihre Seite. Wenn Sie mit ihnen nicht vertraut sind, sind Meta -Tags grauer Text unter dem Seitennamen in Google angezeigt. Mit Hilfe von Webflow ist es sehr einfach, sie einzurichten und zu ändern.
- Titel -Tag. Organisieren Sie Ihren Inhalt mit den richtigen Titel -Tags. Die
<h1></h1> -Tags sind die wichtigsten und sollten die Schlüsselwörter enthalten, auf die Sie abzielen möchten. Stellen Sie jedoch sicher, dass sie auf natürliche Weise in Ihren Titel passen. Stellen Sie außerdem sicher, dass Sie die Titelstufe nicht übersprungen haben. Überspringen Sie also nicht <h1></h1> auf die Seite auf die Seite ohne <code><h3></h3> Tags. <h2></h2>
URL -Struktur. Stellen Sie sicher, dass Ihre URL kurz und klar ist. Ein bis vier Worte sind die Ziele, nach denen Sie streben sollten. Stellen Sie außerdem sicher, dass Ihre URL für die wichtigsten Themen relevant ist, die Sie behandeln. -
Bildalternativer Text. Stellen Sie sicher, dass jedes Bild auf der Seite einen alternativen Text enthält. Dies erleichtert Google für Google, Ihre Seite zu kriechen und Ihren Seiteninhalt zu bestimmen. Es wird auch Benutzer informiert, die den Bildinhalt nicht anzeigen können. -
reaktionsschnelles Design. Stellen Sie sicher, dass Ihre Webflow-Website mobilfreundlich ist. Google sieht die mobile Reaktionsfähigkeit als Ranking -Faktor an, und viel Verkehr kann von kleinen Geräten stammen. -
Seite Ladegeschwindigkeit. Erhöhen Sie aus den oben genannten Gründen so weit wie möglich die Ladegeschwindigkeiten, insbesondere auf mobilen Geräten. Die Seitengeschwindigkeit ist auch ein Ranking -Faktor für die Verwendung von Google. -
Schlüsselwortoptimierung. Integrieren Sie Ziel -Schlüsselwörter auf natürliche Weise in Ihren Inhalt. Google wird jedes Jahr schlauer, so dass alte Tricks wie Keyword -Pfähle nicht mehr funktionieren. -
Inhaltsqualität. Stellen Sie immer die Qualität über die Quantität. Eine große Anzahl von Seiten zu einem bestimmten Thema zu haben, ist gut für die Erstellung von Themenberechtigungen, aber Google ist sehr schlau und kann Ihnen aufgrund vieler Inhalte einen anfänglichen Datenverkehr bieten, wird es jedoch schließlich zurücknehmen. -
Schritt zur Verbesserung der Webflow -Website SEO NOW
Jetzt, da wir einige Grundlagen von Page SEO behandelt haben, schauen wir uns einige Möglichkeiten an, wie Sie die SEO im Webflow sofort verbessern können.
1.
Gehen Sie zu den Seiteneinstellungen auf der linken Seite des Designers. -
Stellen Sie sicher, dass jeder Seitenname Ihre Schlüsselwörter enthält und nicht mehr als 60 Zeichen ist. -
Stellen Sie sicher, dass Ihre Meta -Beschreibung auch Schlüsselwörter enthält und 160 Zeichen nicht überschreitet. -
Tun Sie dies für jede Seite. -

2.
Erstellen Sie Ihren Inhalt mit Clear
, - und
<h1></h1> Tags. <h2></h2>
<h3></h3> Stellen Sie sicher, dass Ihre Schlüsselwörter am Anfang jedes , des ersten - und des ersten Absatzes angezeigt werden.
<h1></h1>
<h2></h2>
3
Gehen Sie zu Einstellungen und veröffentlichen Sie dann.
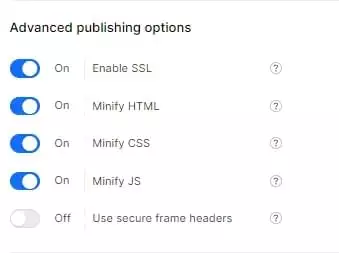
Schalter "SSL aktivieren", "Kompress HTML", "Kompress CSS" und "Kompress JS" zu "On". -
- Dies hilft, die Seitenladegeschwindigkeit und die allgemeine Sicherheit der Website zu verbessern.
4

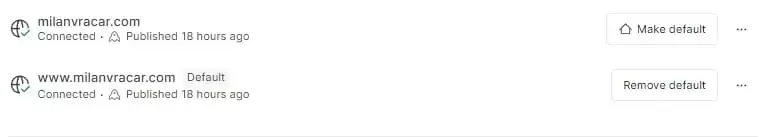
Wählen Sie im Abschnitt Veröffentlichung die Produktion aus und wählen Sie den Domänennamen mit www als Standard -Domain -Name aus. (Oder verwenden Sie nur einen Domänennamen ohne www. Wenn Sie nicht den Standarddomainnamen festlegen, kann es zu doppelten Inhalten führen. Es ist wichtig, nur eine dieser beiden Optionen auszuwählen, da auf Ihr Domänenname standardmäßig mit und ohne www zugegriffen werden kann. )
Gehen Sie zum oberen Rand der Seite und veröffentlichen Sie die Änderungen.
5
 Gehen Sie zum SEO -Tag Ihrer Website.
Gehen Sie zum SEO -Tag Ihrer Website.
Switch "Webflow -Subdomain -Index deaktivieren" auf "Ja".
Aktivieren Sie "automatische Site -Karte generieren", indem Sie auf "Ja" wechseln. -
Stellen Sie Ihren Robots.txt so fest: -
-
-
6
<code>User-agent: *
Allow: /</code>
Nach dem Login kopieren
Sie können die Schriftart auswählen, die Sie auf Ihrer Webflow -Website verwenden möchten:
- Gehen Sie zur Registerkarte "Schriftart".
- laden Sie die Schriftart, die Sie verwenden möchten, manuell hoch (wenn Webflow noch nicht).
Nach - wird es in den Typografieeinstellungen im Designer angezeigt.
7
Scrollen Sie auf der Registerkarte SEO zur Überprüfung der Google Site. -
Stecken Sie Ihre eindeutige ID in das angegebene Feld. -
Sie finden Ihre ID in der Google -Suchkonsole. -
8
Gehen Sie zum Integrationspanel.
- Platzieren Sie unter Google Analytics Ihre Mess -ID.
- Nach dem Einrichten von Google Analytics finden Sie die ID.
-
9
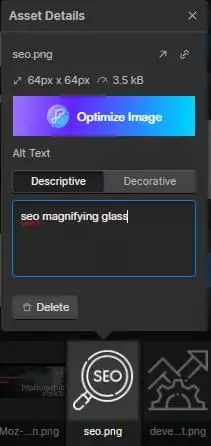
kehren Sie zu Ihrem Designer zurück und öffnen Sie das "Asset -Panel" (ein Panel mit allen Bildern).
Zeigen Sie jedes Bild an und setzen Sie einen sinnvollen alternativen Text. -
nach Fertigstellung veröffentlicht. -
-
10

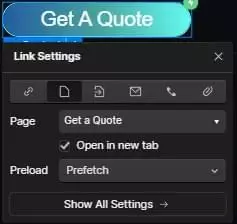
Ansehen Sie jeden Link auf der Website.
Ändern Sie die Option "Vorspannung" in "Prefetch". Dies hilft, die Website schneller zu durchsuchen.
- Wenn Sie viele Links haben - zum Beispiel in Ihrer Hauptnavigation - möchten Sie dies möglicherweise nicht mit allen Links tun.
-
-
Ist Webflow SEO -freundlich?
 Webflow ist aus den folgenden Gründen absolut SEO -freundlich:
Webflow ist aus den folgenden Gründen absolut SEO -freundlich:
Clean Code. Webflow generiert sauberen semantischen Code, mit dem die SEO -Leistung verbessert wird.
Einfach zu bearbeiten. Der intuitive Editor von WebFlow ermöglicht eine einfache Änderung der Seitenelemente - auch diejenigen ohne Erfahrung im Webflow können problemlos beginnen.
- reaktionsschnelles Design. Webflow erleichtert es sehr einfach, zwischen den Bildschirmgrößen zu wechseln und sicherzustellen, dass Ihre Website auf jeder Bildschirmgröße gut aussieht.
- verwaltete Infrastruktur. Die Hosting -Infrastruktur von WebFlow ist so konzipiert, dass die Geschwindigkeit erhöht wird, wodurch die Ladezeit des Seitens verkürzt wird. Ja, es ist teurer, aber es ist das Geld wert.
-
Zusammenfassung der Webflow -SEO -Liste -
Die Implementierung dieser Webflow -SEO -Checkliste ist ein guter erster Schritt für neue Webflow -Websites und vorhandene Websites, die auf diese Weise nicht optimiert wurden. Dies ist zwar nicht Ihre Website für sich selbst eingestuft, aber es hilft Ihnen, eine gute Grundlage aufzubauen, auf der Sie aufbauen können.
häufig gestellte Fragen zur Webflow -Seite SEO
Wie oft sollte ich den Inhalt der Website aktualisieren?
Aktualisieren Sie regelmäßig Ihre Inhalte, um die Veränderungen der Branche widerzuspiegeln, die neuesten Informationen bereitzustellen und die sich ändernden Benutzeranforderungen zu decken. Das Ziel ist es, mindestens einmal im Viertel regelmäßig zu aktualisieren.
Wenn meine Website bereits online ist, kann ich zu Webflow wechseln? Ja, Sie können auf Webflow migrieren, auch wenn Ihre Website online ist. Planen Sie die Migration sorgfältig, um minimale Ausfallzeiten zu gewährleisten und 301 Weiterleitungen zu implementieren, um die SEO -Kontinuität sicherzustellen.
Unterstützt Webflow SEO-Tools von Drittanbietern? Ja, Webflow unterstützt die Integration mit SEO-Tools von Drittanbietern. Entdecken Sie die verfügbaren Integrationen, um Ihre SEO -Bemühungen zu verbessern.
Gibt es einen SEO -Vorteil für die Verwendung von Webflows CMS? Die CMS -Funktion von Die CMS -Funktion von Webflow ermöglicht dynamische Inhaltsaktualisierungen, die bei besseren SEOs beiträgt. Organisieren und optimieren Sie Ihre Inhalte effizient mit CMS -Funktionen.
Das obige ist der detaillierte Inhalt von10 Tipps zur Implementierung von Webflow On-Page-SEO. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




 Gehen Sie zum SEO -Tag Ihrer Website.
Gehen Sie zum SEO -Tag Ihrer Website. 
 Webflow ist aus den folgenden Gründen absolut SEO -freundlich:
Webflow ist aus den folgenden Gründen absolut SEO -freundlich:  Lösung für fehlgeschlagenes WIN10-Update
Lösung für fehlgeschlagenes WIN10-Update
 Was sind die vier wichtigsten IO-Modelle in Java?
Was sind die vier wichtigsten IO-Modelle in Java?
 So lösen Sie internalerror0x06
So lösen Sie internalerror0x06
 So formatieren Sie die Festplatte unter Linux
So formatieren Sie die Festplatte unter Linux
 Verwendung der Isalpha-Funktion
Verwendung der Isalpha-Funktion
 Was ist der Unterschied zwischen PHP5 und PHP7?
Was ist der Unterschied zwischen PHP5 und PHP7?
 Wo ist der Prtscrn-Button?
Wo ist der Prtscrn-Button?
 Java-Syntax für reguläre Ausdrücke
Java-Syntax für reguläre Ausdrücke




