Responsive CSS -Layoutnetze ohne Medienanfragen
In diesem Artikel werden flüssige Layout -Gitter mit CSS -Raster und Flexbox ohne Medienabfragen erstellt. Wir werden untersuchen, wie beide Methoden reaktionsschnelle Spaltenlayouts erreichen, die sich an verschiedene Bildschirmgrößen anpassen und sich auf ihre wichtigsten Unterschiede und Vorteile konzentrieren.

Schlüsselunterschiede und Vorteile:
- Sowohl CSS -Netz als auch Flexbox bieten leistungsstarke Lösungen für den Aufbau von Reaktionslayouts, ohne sich auf Medienfragen zu verlassen. Sie passen die Spaltenbreiten dynamisch an, basierend auf dem verfügbaren Speicherplatz.
- Eine entscheidende Unterscheidung liegt in der Art und Weise, wie sie das Layout verwalten: Das Grid definiert das Verhalten des Kindes vom Elternteil, während Flexbox das Kinderverhalten einzeln festlegt. Dies wirkt sich darauf aus, wie die Elemente bei begrenztem Raum reflektieren. Flexbox verhindert auch "Orphan" -Pelemente (einzelne Elemente in einer neuen Zeile) effektiver, indem die Elemente wachsen können, um den verfügbaren Speicherplatz zu füllen. Die
- Flexbox
flex-basisEigenschaft bietet eine granulare Kontrolle und ermöglicht eindeutige Haltepunkte für einzelne Elemente. Diese Anpassungsfähigkeit verbessert die Präzision des reaktionsschnellen Designs.
Reaktionsabschnitte mit CSS -Gitter:
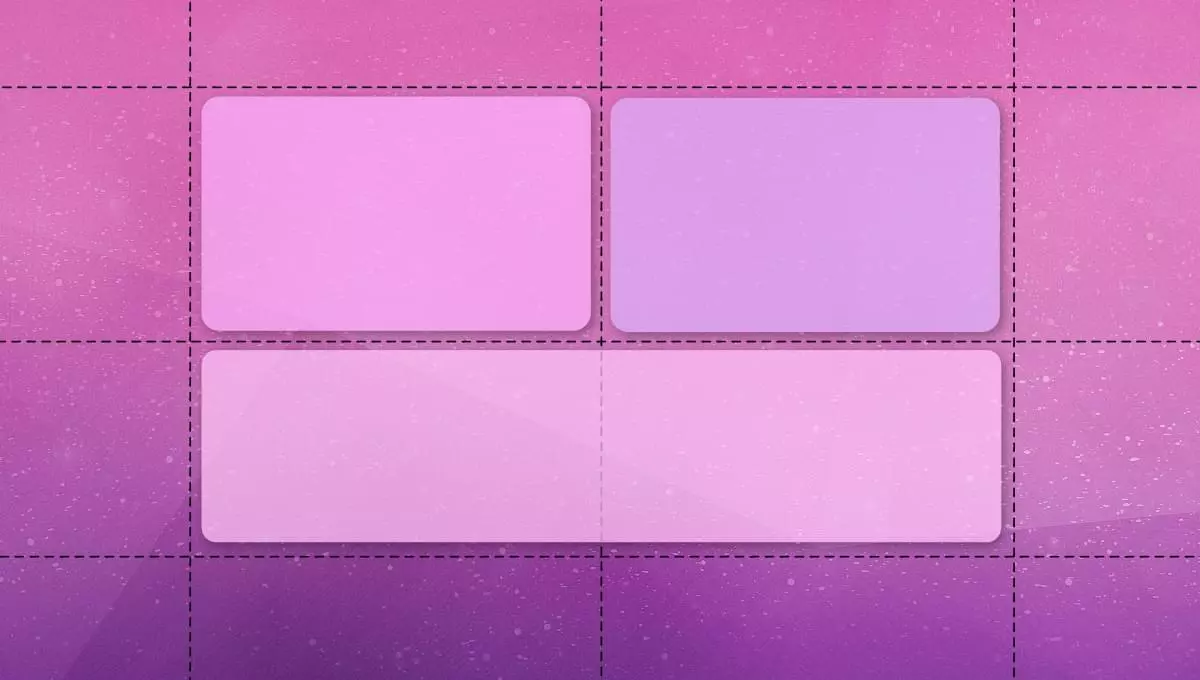
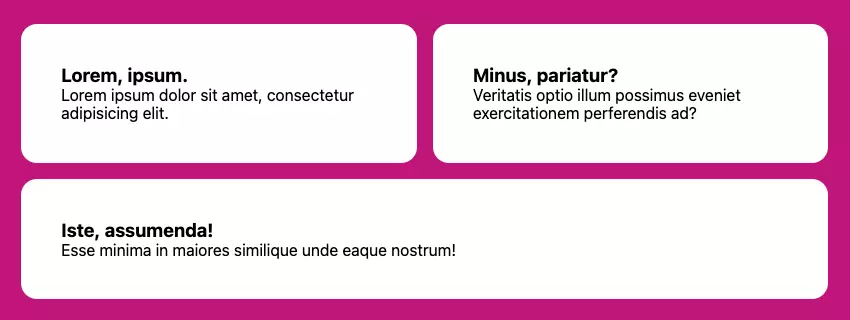
Ein einfacher, vielseitiger Ansatz unter Verwendung von CSS -Gitter beinhaltet die Einstellung einer minimalen Spaltenbreite (--min benutzerdefinierte Eigenschaft) und die Verwendung grid-template-columns: repeat(auto-fit, minmax(min(100%, var(--min)), 1fr));. Dies schafft so viele Spalten wie in den verfügbaren Raum, jeweils mindestens --min, und ermöglicht es ihnen, sich auszudehnen, um den verbleibenden Raum zu füllen.
Videodemonstration von reagierenden Gitter
Reaktionsabschnitte mit Flexbox:
Flexbox erreicht eine ähnliche Reaktionsfähigkeit mit flex-wrap: wrap; und flex: 1 1 var(--min); für Kinderelemente. Dies stellt sicher, dass Elemente nach Bedarf auf neue Linien wickeln und wachsen, um den verfügbaren Platz zu füllen, um isolierte Elemente auf neuen Reihen zu verhindern.

Erweiterte Flexbox -Techniken:
Die Eigenschaft flex-basis in Flexbox ermöglicht kundenspezifische Haltepunkte, indem der Wert --min angepasst wird und feinkörnige Kontrolle darüber bietet, wie Elemente auf verschiedene Bildschirmgrößen reagieren. Weitere Erforschung von Techniken wie dem Flexbox von Heydon Pickering, der heilige Albatross und das Sidebar -Layout von Flexbox für Breakpoints und Reaktionsfähigkeit, zeigen
häufig gestellte Fragen (FAQs):
Dieser Abschnitt beantwortet gemeinsame Fragen zum Vergleich von CSS -Gitter und Flexbox, der Erläuterung der fr -Einheit, der Kombination von Systemen und zur Anleitung zu Ausrichtung, Scrollen, Browserkompatibilität und weiteren Lernressourcen. (Der FAQS-Abschnitt aus der ursprünglichen Eingabe wird hier für die Kürze weggelassen, könnte aber leicht wiedereinsetzen.)
Das obige ist der detaillierte Inhalt vonResponsive CSS -Layoutnetze ohne Medienanfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...






