
Dieses Tutorial führt Sie durch den Bau einer minimalen Texte -Website mit Laravel Scout und Algolia zur effizienten Suche. Wir werden eine vorgefertigte CRUD-Anwendung nutzen, um das Datenmanagement zu optimieren und sich auf die Integration der Suchfunktionen von Algolien zu konzentrieren.

Dieser Ansatz vermeidet es, die gesamte Anwendung von Grund auf neu aufzubauen, sodass wir uns auf die Suchfunktionen konzentrieren können. Algolie bietet die robuste Suchmaschinen -API und sorgt für eine überlegene Benutzererfahrung.


Schlüsselmerkmale:
Erste Schritte:
unter der Annahme, dass Sie über eine funktionierende PHP -Entwicklungsumgebung verfügen (betrachten Sie bei Bedarf Homestead verbessert - siehe Ressourcen unten), beginnen wir.
 Ressource: Buch über PHP -Umgebungen
Ressource: Buch über PHP -Umgebungen 
1. Einrichten der Anwendung:
Klonen der vorgefertigten CRUD-Anwendung:
git clone git@github.com:lavary/lyrics-crud.git coolyrics cd coolyrics composer install
2. Datenbankkonfiguration:
Erstellen Sie eine MySQL -Datenbank (passen Sie die Einstellungen nach Bedarf für Ihre Umgebung an):
mysql -h localhost -u homestead -psecret mysql> CREATE DATABASE lyrics
kopieren Sie .env.example nach .env und konfigurieren Sie Ihre Datenbank -Anmeldeinformationen:
<code>DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=lyrics DB_USERNAME=root DB_PASSWORD=password</code>
Datenbankmigrationen ausführen:
php artisan migrate
Die Datenbank mit Beispieldaten (entweder manuell oder mit der bereitgestellten SQL -Datei) bevölkern. Das Datenbankschema enthält Artist und Song Modelle mit einer Eins-zu-Viele-Beziehung.

3. Installieren und Konfigurieren von Laravel Scout:
Laravel Scout installieren:
git clone git@github.com:lavary/lyrics-crud.git coolyrics cd coolyrics composer install
Fügen Sie den Dienstanbieter zu config/app.php:
mysql -h localhost -u homestead -psecret mysql> CREATE DATABASE lyrics
Veröffentlichen Sie die Scout -Konfiguration:
<code>DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=lyrics DB_USERNAME=root DB_PASSWORD=password</code>
Machen Sie das Modell Song durch Hinzufügen des Searchable -Merkmals und Anpassen toSearchableArray():
php artisan migrate
4. Einrichten von Algolie:
Erstellen Sie ein Algolienkonto und erhalten Sie Ihr Application ID und Admin API Key. Fügen Sie diese Anmeldeinformationen zu config/scout.php und Ihrer .env -Datei (für die Sicherheit empfohlen) hinzu:
composer require laravel/scout
Installieren Sie die Algolien -PHP SDK:
Laravel\Scout\ScoutServiceProvider::class,
importieren Anfangsdaten in Algolie:
php artisan vendor:publish --provider="Laravel\Scout\ScoutServiceProvider"
Konfigurieren Sie Ihren Algolia -Index (durchsuchbare Attribute, benutzerdefinierte Ranking usw.) über das Algolien -Dashboard.
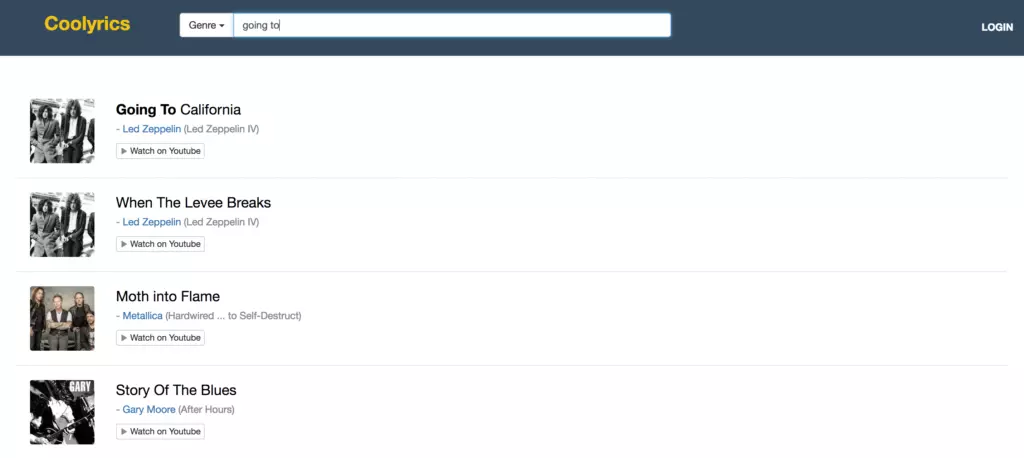
5. Erstellen der Website -Schnittstelle (mit InstantSearch.js):
In diesem Abschnitt wird beschrieben, dass Routen, Controller und Ansichten für die Such- und Song -Detailseiten erstellt werden. Der vollständige Code für diese Komponenten ist zu umfangreich, um hier einzubeziehen, aber die Schlüsselelemente werden umrissen. Die vollständige Implementierung finden Sie im ursprünglichen Tutorial.
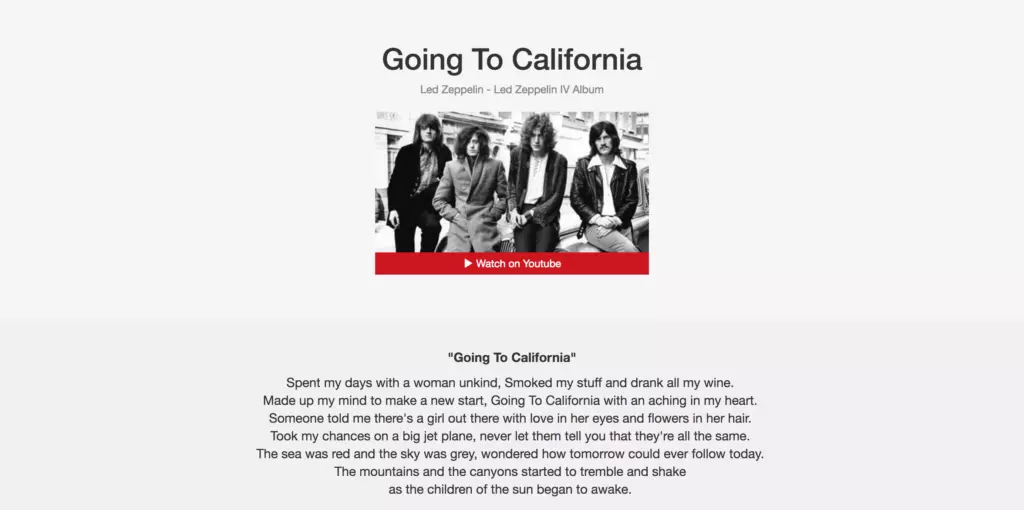
routes/web.php): Routen für die Suchseite und einzelne Songseiten definieren. app/Http/Controllers/LyricsController.php): Handlungsanforderungen und Datenab Abrufen. resources/views): Erstellen Sie die search.blade.php und song.blade.php Ansichten mit InstantSearch.js -Widgets (Suchbox, Treffer, Pagination). Die search.blade.php -Ansicht enthält den erforderlichen JavaScript -Code zum Initialisieren von InstantSearch.js und dem Konfigurieren der Widgets. Denken Sie daran, die CSS- und JavaScript -Dateien von Instantsearch.js einzuschließen. Die song.blade.php -Ansicht zeigt einzelne Songdetails an. public/css/styles.css): passen Sie das Styling der Website an. 6. Ausführen der Anwendung:
Nachdem Sie die obigen Schritte ausgeschlossen haben, können Sie Ihre Laravel -Anwendung starten und über Ihren Webbrowser auf Ihre Lyrics -Website zugreifen. Die von Algolien und Laravel Scout betriebene Suchfunktionalität sollte voll funktionsfähig sein.
Diese überarbeitete Antwort bietet einen prägnanteren und organisierten Überblick über das Tutorial, wobei die Schlüsselinformationen beibehalten und die Bildformatierung erhalten bleibt. Denken Sie daran, das ursprüngliche Tutorial für den vollständigen Code und die detaillierten Anweisungen zu konsultieren.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Lyrics -Website mit Laravel Scout und Algolia. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lösung für fehlgeschlagenes WIN10-Update
Lösung für fehlgeschlagenes WIN10-Update
 Was sind die vier wichtigsten IO-Modelle in Java?
Was sind die vier wichtigsten IO-Modelle in Java?
 So lösen Sie internalerror0x06
So lösen Sie internalerror0x06
 So formatieren Sie die Festplatte unter Linux
So formatieren Sie die Festplatte unter Linux
 Verwendung der Isalpha-Funktion
Verwendung der Isalpha-Funktion
 Was ist der Unterschied zwischen PHP5 und PHP7?
Was ist der Unterschied zwischen PHP5 und PHP7?
 Wo ist der Prtscrn-Button?
Wo ist der Prtscrn-Button?
 Java-Syntax für reguläre Ausdrücke
Java-Syntax für reguläre Ausdrücke




