

In diesem Tutorial werden wir sehen, wie wir neben unserer Front-End-Anwendung serverlose Funktionen bereitstellen und eine API erstellen können, die Bilder erzeugt und Metadaten von Links erfasst.
Mit serverlosen Funktionen können Entwickler moderne Funktionen und Funktionen in ihren Anwendungen erstellen und implementieren, ohne die Schmerzen beim Aufstellen und Verwalten von Back-End-Servern durchzusetzen. Die Funktionen werden von Cloud Computing -Unternehmen gehostet und bereitgestellt.
Netlify -Funktionen machen das Erstellen und Bereitstellen von serverlosen Funktionen für Anwendungen, die auf Netlify gehostet werden, einfach.
Um diesem Tutorial zu folgen, müssen Sie mit JavaScript, Vue.js, Git, GitHub und Netlify vertraut sein. Sie sollten auch einen Texteditor - wie VS -Code) mit dem installierten Vetur (für IntelliSense) - und eine aktuelle Version des auf Ihrem Computer installierten Knotens haben. Sie können hier den Knoten installieren. Sie können Ihre Version des Knotens überprüfen, indem Sie den Befehlsknoten -Vin Ihr Terminal ausführen.
Sie sollten auch ein Konto für Netlify haben. Sie können eine erstellen, wenn Sie es noch nicht getan haben.
Um anzuzeigen, wie wir einfach serverlose Funktionen mit unserer Front-End-Anwendung einrichten können, erstellen wir eine App mit einer benutzerdefinierten Link-Vorschaukomponente.
Diese Komponente sendet eine Anforderung mit einer URL an unsere serverlose Funktion. Die Funktion verwendet dann Puppenspieler, um Metadaten von der Zielstelle mithilfe der URL zu erhalten und einen Screenshot der Site zu generieren.
Die Funktion sendet die Metadaten und Screenshots an die Komponente auf unserem Front-End zurück, um sie als Link-Vorschau in der Anwendung anzuzeigen.
Hier finden Sie den Link zum Beispielprojekt, das auf Netlify bereitgestellt wird. Und hier ist das Github -Repo, das mit folgt wird.
Wir werden eine Vue 3 -Anwendung mit Vue CLI erstellen. Wir werden auch Tailwind CSS installieren und einrichten, ein Utility-First CSS-Framework, das Klassen enthält, die wir für unsere App verwenden können, ohne viele benutzerdefinierte CSS schreiben zu müssen.
Um eine Vue -Anwendung schnell zu senken, verwenden wir Vue CLI. Um Vue CLI zu installieren, laufen Sie:
<span>npm install -g @vue/cli </span>
Sobald die CLI installiert wurde, können wir ein Projekt erstellen, indem wir ausführen:
vue create link-previewer
Dies veranlasst uns, ein Voreinstellung für unsere Installation auszuwählen. Wir wählen "manuell ausgewählte Funktionen", damit wir die von uns benötigten Funktionen auswählen können. Hier sind die Optionen, die ich ausgewählt habe:
Please pick a preset: Manually <span>select features </span>? Check the features needed <span>for your project: Choose Vue version, Babel, PWA, Router, Vuex, Linter </span>? Choose a version of Vue.js that you want to start the project with: <span>3.x </span>? Use <span>history mode for router? (Requires proper server setup for index fallback in production) Yes </span>? Pick a linter / formatter config: Basic ? Pick additional lint features: Lint on save ? Where <span>do you prefer placing config for Babel, ESLint, etc.? In dedicated config files </span>
Nachdem wir diese Optionen ausgewählt haben, werden wir gefragt, ob wir die Optionen als Voreinstellung für die spätere Verwendung speichern möchten. Wählen Sie y (ja) oder n (nein) und fahren Sie mit der Installation fort.

CD-Link-Previewer ausführen, um das neu erstellte Projekt einzugeben.
Um Tailwind zu installieren, werden wir den POSTCSS 7-Kompatibilitätsbau verwenden, da Tailwind von POSTCSS 8 abhängt-was zum Zeitpunkt des Schreibens noch nicht von Vue 3 unterstützt wird. Deinstallieren Sie eine frühere Tailwind-Installation und installieren :
<span>npm uninstall tailwindcss postcss autoprefixer </span><span>npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9 </span>
Erstellen Sie als nächstes Tailwind.config.js und postcss.config.js Dateien:
npx tailwindcss init <span>-p </span>
Dies erstellt eine minimale Datei minimalwind.config.js am Stamm des Projekts.
Konfigurieren Sie in der Datei Tailwind.config.js die Spüloption mit den Pfaden zu allen Seiten und Komponenten, damit der Schwanzwind nicht verwendete Stile in Produktionsbaustilen kann:
<span>// ./tailwind.config.js
</span>module<span>.exports = {
</span> <span>purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
</span> <span>...
</span><span>}
</span>einbeziehen
Erstellen Sie die Datei ./src/assets/css/main.css<span>/* ./src/assets/css/main.css */
</span><span><span>@tailwind base;</span>
</span><span><span>@tailwind components;</span>
</span><span><span>@tailwind utilities;</span>
</span>
<span>body{
</span> <span><span>@apply bg-gray-50;</span>
</span><span>}
</span>Tailwind tausch
Stellen Sie schließlich sicherUnd das war's, wir können unseren Server ausführen:
<span>// ./src/main.js
</span><span>import <span>{ createApp }</span> from 'vue'
</span><span>import <span>App</span> from './App.vue'
</span><span>import './registerServiceWorker'
</span><span>import router from './router'
</span><span>import store from './store'
</span><span>import './assets/css/main.css'
</span>
<span>createApp(App).use(store).use(router).mount('#app')
</span>
<span>npm run serve </span>
 Jetzt, da die App ausgeführt wird, sollten wir die Standard -Demo -App für Vue sehen und sehen, dass die Basisstile des Tailwinds angewendet wurden.
Jetzt, da die App ausgeführt wird, sollten wir die Standard -Demo -App für Vue sehen und sehen, dass die Basisstile des Tailwinds angewendet wurden.
 Installieren Sie den Tailwind CSS IntelliSense Extension
Installieren Sie den Tailwind CSS IntelliSense Extension

Hier ist ein Überblick darüber, wie unser Projektordner aussehen soll:
<span>npm install -g @vue/cli </span>
Netlify -Funktionen ist ein Netlify -Produkt, das den Prozess des Erstellens und Bereitstellens von serverlosen Funktionen vereinfacht. Nach der Homepage des Produkts wird es gewohnt:
serverseitiger Code bereitstellen, der als API-Endpunkte funktioniert, automatisch als Reaktion auf Ereignisse ausgeführt wird oder komplexere Jobs im Hintergrund verarbeitet.
Ein grundlegender Netlify -Funktionsdatei exportiert eine Handler -Methode mit der folgenden Syntax:
vue create link-previewer
netlify liefert die Ereignis- und Kontextparameter, wenn die Funktion aufgerufen/aufgerufen wird. Wenn der Endpunkt einer Funktion aufgerufen wird, erhält der Handler ein Ereignisobjekt wie folgt:
Please pick a preset: Manually <span>select features </span>? Check the features needed <span>for your project: Choose Vue version, Babel, PWA, Router, Vuex, Linter </span>? Choose a version of Vue.js that you want to start the project with: <span>3.x </span>? Use <span>history mode for router? (Requires proper server setup for index fallback in production) Yes </span>? Pick a linter / formatter config: Basic ? Pick additional lint features: Lint on save ? Where <span>do you prefer placing config for Babel, ESLint, etc.? In dedicated config files </span>
Der Kontextparameter hingegen enthält Informationen über den Kontext, in dem die Funktion aufgerufen wurde.
Innerhalb der Funktion geben wir ein Objekt mit zwei wichtigen Eigenschaften zurück:
Die Funktion wird von unserer Website unter /.netlify/functions/hello aufgerufen und auf Erfolg würde der 200 -Statuscode und die Nachricht „Hallo, Welt!“ Zurückgegeben.
Jetzt, da wir eine Vorstellung davon haben, wie Netlify -Funktionen funktionieren, sehen wir sie in der Praxis.
Um unsere erste Netlify -Funktion zu erstellen, erstellen wir eine neue Dateifunktion/hello.js im Projektverzeichnis und geben Folgendes ein:
<span>npm uninstall tailwindcss postcss autoprefixer </span><span>npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9 </span>
Sobald wir die Funktionsdatei erstellt haben, müssen wir einige notwendige Konfigurationen erstellen, damit wir unsere Funktion lokal ausführen können.
Wir erstellen eine netlify.toml -Datei im Stamm
npx tailwindcss init <span>-p </span>
netlify cli
Um die CLI zu installieren, stellen Sie sicher
Dies installiert Netlify CLI weltweit, sodass wir Netlify -Befehle aus jedem Verzeichnis ausführen können. Um die Version, Nutzung usw. zu erhalten, können wir ausführen:
<span>// ./tailwind.config.js
</span>module<span>.exports = {
</span> <span>purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
</span> <span>...
</span><span>}
</span>Führen Sie die App mit Netlify Dev
<span>/* ./src/assets/css/main.css */
</span><span><span>@tailwind base;</span>
</span><span><span>@tailwind components;</span>
</span><span><span>@tailwind utilities;</span>
</span>
<span>body{
</span> <span><span>@apply bg-gray-50;</span>
</span><span>}
</span>Und hier ist, was wir sehen sollten:
<span>// ./src/main.js
</span><span>import <span>{ createApp }</span> from 'vue'
</span><span>import <span>App</span> from './App.vue'
</span><span>import './registerServiceWorker'
</span><span>import router from './router'
</span><span>import store from './store'
</span><span>import './assets/css/main.css'
</span>
<span>createApp(App).use(store).use(router).mount('#app')
</span>
 Wenn Sie genau hinschauen, sehen Sie dort ein paar Dinge:
Wenn Sie genau hinschauen, sehen Sie dort ein paar Dinge:
Netlify versucht, Umgebungsvariablen aus unseren .Env -Dateien in den Build -Prozess zu injizieren, auf den dann durch unsere Netlify -Funktionen zugegriffen werden kann. In diesem Fall haben wir keine .Env -Datei, daher lädt sie die im Prozess definierten Standards.
Zweitens wird unsere Funktionen im Funktionsverzeichnis geladen oder bereitgestellt. Der Funktionsserver wird auf einem anderen und zufälligen Port bereitgestellt - 36647.
Zuletzt erkennt es automatisch, mit welchem Framework die Anwendung erstellt wird, und führt die erforderlichen Erstellprozesse aus, um die Anwendung bereitzustellen. In diesem Fall können Sie "Netlify Dev mit Vue.js starten" sehen. Es unterstützt auch React und andere beliebte Frameworks.
netlify startet dann unseren Entwicklungsserver unter http: // localhost: 8888.

Jetzt, da unser Server begonnen hat und unsere Funktionen überlegt sind, können wir ihn anrufen/aufrufen. Standardmäßig können wir mit dieser Route auf unsere Funktionen zugreifen: /.netlify/functions/
Eine wichtige Sache zu beachten ist, dass wir den Port, in dem unser Funktionserver ausgeführt wird, nicht angeben. Wir können die obige Standardroute verwenden, um mit unserem Funktionsserver zu kommunizieren. Netlify löst automatisch die URL und den Port hinter den Kulissen auf.
Wenn wir eine Get -Anfrage an http: // localhost: 8888/.Netlify/Funktionen/Hallo senden, sollten wir eine Antwort von {"message": "Hallo, Welt!"}.
erhalten 
Großartig! Unsere erste serverlose Funktion funktioniert!
Nachdem unsere Netlify -Funktion funktioniert, können wir mit dem Erstellen der Vorschau -API beginnen. Hier ist ein kurzer Überblick darüber, was unsere Funktions -API für die Funktionen tun wird:
installieren und konfigurieren Sie Puppeteer
Puppenspieler ist eine Knotenbibliothek, die eine hochrangige API zur Steuerung kopfloser Chrom- oder Chrombrowser bietet. Es kann auch so konfiguriert werden, dass das vollständige (nicht headlose) Chrom oder Chrom verwendet wird. Sie können die meisten Dinge tun, die Sie mit Puppenspielern manuell im Browser tun können. Mehr über Puppenspieler finden Sie in der Puppenspieler -Dokumentation.
Um mit Puppenspielern zu beginnen, werden wir es in unserem Projekt installieren.Puppeteer lädt eine aktuelle Version von Chromium (~ 170 MB MacOS, ~ 282MB Linux, ~ 280 MB Windows) herunter, das garantiert mit der API funktioniert.
Wir können das vollständige Puppenspieler -Paket für die Produktion nicht verwenden. Dies liegt daran, dass Netlify -Funktionen eine maximale Größe von 50 MB haben und das Chrompaket zu groß ist.
Dank dieses sehr nützlichen Artikel von Ire Aderinokun können wir immer noch mit Puppenspielern vor Ort und in der Produktion zusammenarbeiten. Folgendes müssen wir tun:
Puppenspieler als Entwicklungsabhängigkeit * für die lokale Bereitstellung installieren:
<span>npm install -g @vue/cli </span>
Damit Puppenspieler sowohl lokal als auch in der Produktion arbeiten, müssen wir Puppeteer-Core und Chrome-Aws-Lambda als Produktionsabhängigkeiten installieren.
Sie können hier den Unterschied zwischen Puppenspieler und Puppenspielern überprüfen. Der Hauptunterschied besteht jedoch darin, dass Puppeteer-Core bei der Installation nicht automatisch Chrom herunterlädt.
Da Puppeteer-Core einen Browser nicht herunterlädt, installieren wir Chrome-Aws-Lambda, eine "Chrom-Binärdatei für AWS Lambda- und Google Cloud-Funktionen", die wir in unseren Netlify-Funktionen verwenden können. Dies sind die Pakete, die in der Produktion funktionieren:
vue create link-previewer
Jetzt, da wir unsere Pakete installiert haben, lassen Sie uns unsere Funktion erstellen.
Wenn Puppenspieler einen vollständigen Browser für die Arbeit vor Ort installieren, kann dies auf langsame Netzwerk- oder Bandbreitenprobleme zurückzuführen sein. Es gibt eine Problemumgehung, die unseren bereits installierten Chrom- oder Chrombrowser für Puppenspieler verwenden soll.
Was wir brauchen, ist der Weg zum Browser in unserer lokalen Maschine. Wir werden dies als unseren ausführbaren Weg verwenden, den wir an die Methode puppeteer.launch () übergeben. Dadurch wird Puppeteer mitgeteilt, wo er die ausführbare Browser -Datei finden soll.
Wenn Sie nicht genau wissen, wo Sie den ausführbaren Pfad finden, öffnen Sie Ihren Browser und gehen Sie zu Chrome: // Version/Um die Version von Chrome anzuzeigen.

Please pick a preset: Manually <span>select features </span>? Check the features needed <span>for your project: Choose Vue version, Babel, PWA, Router, Vuex, Linter </span>? Choose a version of Vue.js that you want to start the project with: <span>3.x </span>? Use <span>history mode for router? (Requires proper server setup for index fallback in production) Yes </span>? Pick a linter / formatter config: Basic ? Pick additional lint features: Lint on save ? Where <span>do you prefer placing config for Babel, ESLint, etc.? In dedicated config files </span>
<span>npm uninstall tailwindcss postcss autoprefixer </span><span>npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9 </span>
Erstellen Sie die Funktion für die Vorbereitung
Erstellen Sie eine neue Datei, ./funktions/generate-preview.js:
npx tailwindcss init <span>-p </span>
Im obigen Code machen wir eine Reihe von Dingen. Zunächst erhalten wir die Targeturl aus der Anfrage im Ereignis. Dies würde mit einer Postanfrage gesendet.
Als nächstes starten wir den Browser mit dem Chrome-Aws-Lambda-Paket. Wir tun dies mit der Methode puppeteer.launch (). Diese Methode nimmt ein Objekt als Argument mit einigen optionalen Eigenschaften auf. Eine wichtige Eigenschaft, die wir an diese Methode übergeben, ist der ausführbare Weg.Wir weisen den ausführbaren Weg zu process.env.excecable_path || zu Warten Sie Chromium.execableablePath und ermöglichen es, dass das Paket den verfügbaren kopflosen Browser startet.
Sobald der Browser gestartet wurde, öffnen wir eine neue Seite im Browser mit der Methode von Browser.newPage (). Wir setzen auch unser gewünschtes Browser -Ansichtsfenster für die Seite mit der Methode von Seite.SetViewport () fest.
Beachten Sie, dass wir beim Ausführen einer Funktion das Keyword für das Keyword verwenden. Dies liegt daran
Wir können auch Dinge tun, wie die Medienfunktionen der Seite mit Puppenspielern mithilfe der Methode von EMULATEMEDIAFATRURES () definieren, die eine Reihe von Medienfunktionsobjekten annimmt. So setzen wir das bevorstehende Farbschema auf Dunkelheit.Site -Meta -Daten und Screenshot
Als nächstes navigieren wir zur Ziel -URL und erhalten unseren Titel, unsere Beschreibung und unseren Screenshot:
<span>npm install -g @vue/cli </span>
Im obigen Code verwenden wir einen Trycatch -Block, um unseren Code so zu wickeln, dass wir, wenn etwas schief geht, von Awiit Page.goto (Targeturl), der zur Ziel -URL navigiert Senden Sie es an unser vorderes Ende. Ein Fehler kann durch die Bereitstellung einer ungültigen URL auftreten.
Wenn die URL gültig war, erhalten wir den Titel mit der Seite der Seite. $ Eval (), die dem üblichen Dokument ähnelt. Wir geben den CSS -Selektor - Head> Titel - des Titel -Tags als erstes Argument über. Wir übergeben auch eine Funktion el => el.TextContent als zweites Argument, wobei El ein Parameter ist, den wir an die Funktion übergeben und das Titelelement ist. Wir können jetzt den Wert mit title.textContent erhalten.
Beachten Sie, dass all dies in einen Klammern eingewickelt ist (()) und wir haben ein || null nach Seite. $ eval. Dies ist so, dass der Titel null zugewiesen wird, wenn Seite. $ Eval () den Titel der Seite nicht erhalten.
Um die Beschreibungen der Seite zu erhalten, verwenden wir die Seite von Seite.
Wir übergeben eine Funktion als und argument an die Methode. In der Funktion verwenden wir document.querySelector, um die verschiedenen Meta -Beschreibungen zu erhalten, z. = "Nachdem wir die Elemente erhalten haben, verwenden wir ternäre Operatoren, um den Inhalt zu erhalten und dem Beschreibungsobjekt hinzuzufügen, wenn die Elemente existieren, oder null, wenn das Element nicht vorhanden ist.
Sobald wir die Beschreibungen erhalten haben, machen wir mit der Seite eine Screenshot der Seite ein und schließen den Browser mit Browser.Close ().
Schließlich senden wir die Seitendetails in der Body -Eigenschaft ein JSON -Objekt mit einem Statuscode von 200. Wenn in einem der vorherigen Schritte ein Fehler auftritt, ist er im Catch -Block gefangen und wir senden einen Statuscode von 400 und senden wir die Fehlermeldung stattdessen.
Testen wir unsere Funktion mit einem API -Tester. Sie können Postman- oder Talend -API -Tester in Ihrem Browser installieren oder die Thunder -Client -Erweiterung, einen API -Tester für VS -Code, verwenden.
Sie können auch curl verwenden:
<span>npm install -g @vue/cli </span>
Führen Sie die Funktion mit dem Befehl netlify dev aus.

Wir können eine Anforderung mit dem Port für den Funktionserver oder den Standard -Port: 8888 Port für den Netlify Dev Server senden, um eine Anforderung an unsere Funktionen zu senden. Ich verwende http: // localhost: 8888/.Netlify/Funktionen/generieren Sie eine Preview, um eine Postanforderung mit einem Objekt zu senden, das das Ziel im Körper enthält:
vue create link-previewer
Wenn wir die Anfrage senden, ist hier die Antwort, die wir erhalten.

Wir erhalten ein JSON -Objekt, das unsere Vorschaubaten enthält:
Please pick a preset: Manually <span>select features </span>? Check the features needed <span>for your project: Choose Vue version, Babel, PWA, Router, Vuex, Linter </span>? Choose a version of Vue.js that you want to start the project with: <span>3.x </span>? Use <span>history mode for router? (Requires proper server setup for index fallback in production) Yes </span>? Pick a linter / formatter config: Basic ? Pick additional lint features: Lint on save ? Where <span>do you prefer placing config for Babel, ESLint, etc.? In dedicated config files </span>
Jetzt, da unsere serverlose Funktion funktioniert, sehen wir sehen, wie wir sie in unserem Frontend verwenden können.
Um mit unserer Funktion für Generate-Preview-Funktion zu interagieren, müssen wir Postanforderungen mit unserer Targeturl senden.
Wir erstellen LinkPreview -Komponenten, mit denen normale Links angezeigt werden. Diese Komponenten werden ihre Ziel -URLs als Requisiten übergeben. Bevor die Komponente in der Anwendung montiert ist, sendet sie eine Postanforderung mit dem Ziel an unsere serverlose Funktion, erhalten Sie die Vorschaubaten und zeigen sie an, sobald wir auf dem Link schweben.
Erstellen Sie zuerst unsere Link -Vorschau -Komponente SRC/Komponenten/LinkPreviewer.vue.
In unserem <script> erhalten wir die Link -Vorschau -Daten, indem wir eine Anforderung an unsere serverlose Funktion senden und die Daten in Vorschaudata -Objekt speichern. Wir werden dies später in unserer Vorlage verwenden, um die Daten anzuzeigen: </script>
<span>npm uninstall tailwindcss postcss autoprefixer </span><span>npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9 </span>
In dem obigen Code erhalten wir das Targeturl als Requisite, der in unsere Komponente übergeben wird.
In der Setup () geben wir Requisiten als Argument über, damit wir auf Komponentenprops wie Targeturl zugreifen können.
Dann erstellen wir ein reaktives PeviewData -Objekt mit Ref: const previewData = ref ({}). In einer neuen Funktion von GeneratePreview () verwenden wir Fetch, um eine Postanforderung zu senden, die das Ziel an unsere serverlose Funktion enthält. Diese Funktion gibt die Antwort oder Null zurück, wenn ein Fehler auftritt.
Als nächstes verwenden wir die Funktion, bevor die Komponente montiert ist, den OnBeforeMount () -Haken. Wir übergeben eine asynchronisierte Funktion als Argument. Innerhalb der Funktion weisen wir der Funktion GeneratePreview () previewData.Value zu. Die Beschreibungen (Desc, Og, Twitter) werden dann aus der Eigenschaft Beschreibungen erhalten.
Um die Beschreibung zu erhalten, die in der Vorschau angezeigt wird, weisen wir Vorschau auf (Value.Description zu (Desc || og || Twitter || "). Auf diese Weise wird die erste Eigenschaft mit einem Wert der Beschreibung zugewiesen.
Tun Sie dies, um die Vorschaubaten in unserer Vorlage anzuzeigen:
<span>npm install -g @vue/cli </span>
Im obigen Code müssen wir die Zeichenfolge zusammen mit Daten wie dem Bildtyp und dem Codieren in das SRC- "" -attribut
übergeben, um unser Bild anzuzeigen.Das ist für unsere LinkPreviewer.vue -Komponente. Lassen Sie es uns in Aktion sehen. In ./src/views/home.vue:
vue create link-previewer
In unserer Home.vue -Datei verwenden wir im Grunde genommen ein Abbrucharray von Links, um eine Liste von LinkPreviewer -Komponenten zu rendern, die wir an die Targeturl -Requisiten der Komponente übergeben.
Wir haben auch ein
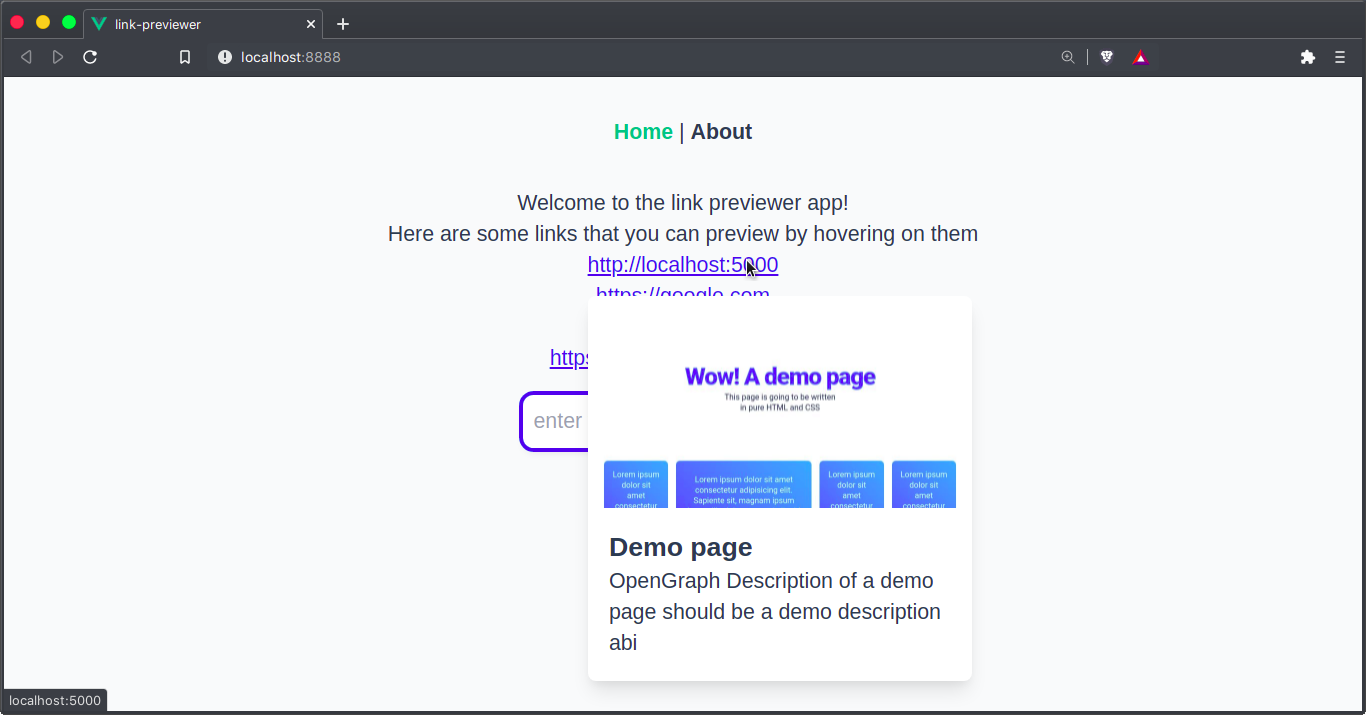
So sieht unsere einfache App jetzt aus.

süß! Unsere App funktioniert. Seit wir lokal mit Netlify CLI ausgeführt haben, sehen wir sehen, wie wir mit der CLI für Netlify bereitstellen können.
Bevor wir unsere App zum Netlify bereitstellen, müssen wir unsere App für die Produktion erstellen:
Please pick a preset: Manually <span>select features </span>? Check the features needed <span>for your project: Choose Vue version, Babel, PWA, Router, Vuex, Linter </span>? Choose a version of Vue.js that you want to start the project with: <span>3.x </span>? Use <span>history mode for router? (Requires proper server setup for index fallback in production) Yes </span>? Pick a linter / formatter config: Basic ? Pick additional lint features: Lint on save ? Where <span>do you prefer placing config for Babel, ESLint, etc.? In dedicated config files </span>
Auf diese Weise werden unsere App erstellt und ein Dist/ Ordner erstellt, den wir für die Produktion bereitstellen können.
Als nächstes müssen wir uns bei unserem Netlify -Konto anmelden:
<span>npm uninstall tailwindcss postcss autoprefixer </span><span>npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9 </span>
Dies wird in Ihrem Browser in Ihr Netlify -Konto angemeldet.

Nach dem Genehmigung der Bewerbung können wir unser Projekt mit einer neuen Website verknüpfen. Netlify wird uns eine Reihe von Fragen stellen:
Danach lädt Netlify unsere Dateien hoch und bereitet sie auf unserer neuen Site bereit.
Alternativ können wir uns für die Bereitstellung unserer Website von GitHub entscheiden. Alles, was Sie tun müssen, ist, sich bei GitHub anzumelden, ein neues Repository zu erstellen und die URL in unser neu erstelltes Repo zu kopieren.

Wir führen dann den folgenden Befehl in unserem Projektordner aus:
<span>npm install -g @vue/cli </span>
Hinweis: Aufgrund von Authentifizierungsproblemen können Sie möglicherweise nicht von Ihrem Terminal von Ihrem Terminal auf Ihr Repo drücken, und Sie erhalten möglicherweise eine Nachricht von Git wie folgt: „Die Unterstützung der Kennwortauthentifizierung wurde am 13. August 2021 entfernt. Bitte verwenden Sie stattdessen ein persönliches Zugriffstoken. “ Dies bedeutet, dass Sie ein persönliches Zugriffs -Token (PAT) erstellen und sich zum Anmelden verwenden müssen. Gehen Sie dazu zu Github -Token -Einstellungen und generieren Sie ein neues Token. Wählen Sie alle gewünschten Berechtigungen aus. Stellen Sie sicher, dass Sie auf Repos zugreifen können. Kopieren Sie es nach dem Erstellen Ihres Pates und speichern Sie es irgendwo. Versuchen Sie dann den Hauptbefehl für Git Push -U -Ursprung und fügen Sie Ihre Pat in Ihre PAT ein, wenn Sie nach Ihrem Passwort gefragt werden.
Sobald wir das Projekt nach GitHub gedrückt haben, gehen Sie zu Netlify, um eine neue Site von Github zu erstellen.
Befolgen Sie die Schritte, um ein Repository auszuwählen und die Build -Einstellungen für Ihr Projekt einzugeben. Für unser VUE -Projekt ist der Befehl Build NPM -Auslauf Build, und das Bereitstellungsverzeichnis ist dist.

Klicken Sie anschließend auf die Website bereitgestellt.
netlify bereitet die Website bereit und wir können unsere Website in einer Vorschau auf den bereitgestellten Link zur Bereitstellung klicken. Wir können unsere Funktionen sehen, indem wir aus dem oberen Menü zu Funktionen gehen.

Sie können eine Funktion auswählen, um weitere Details und Protokolle anzuzeigen.

süß!
Hier ist der Link zu der auf netlify bereitgestellten Demo: https://lnkpreviewr.netlify.app
Wir konnten serverlose Funktionen mit Netlify mithilfe von Netlify -Funktionen erstellen und bereitstellen. Wir haben auch gesehen, wie wir mit den Funktionen unseres Vue Front End interagieren können. Dieses Mal haben wir uns das Screenshot verwendet und Daten von anderen Websites abgerufen und eine Link -Vorschaukomponente damit erstellt, aber wir können so viel mehr tun. Mit serverlosen Funktionen können wir mehr am vorderen Ende tun, ohne einen Back-End-Server einzurichten zu müssen.
Hier sind einige Ressourcen und Inhalte, die ich nützlich fand, und ich denke, Sie werden auch:
Ja, Sie können Puppenspieler verwenden, um Ihre Webanwendung in serverlosen Funktionen zu testen. Puppeteeder bietet eine hochrangige API für die Browserautomatisierung, die sich perfekt für End-to-End-Tests eignet. Sie können Benutzerinteraktionen simulieren, den resultierenden Seitenstatus überprüfen und sogar Screenshots machen, um das Verhalten Ihrer Anwendung visuell zu überprüfen. und Sitzungen mit Puppeter in serverlosen Funktionen können mit den Funktionen „Page.cookies ()“ und „Page.Setcookie ()“ durchgeführt werden. Sie können diese Funktionen verwenden, um Cookies zu erhalten, und einstellen. Dies ist nützlich, um eine Sitzung aufrechtzuerhalten oder das Verhalten Ihrer Anwendung mit verschiedenen Cookies zu testen.
Das obige ist der detaillierte Inhalt vonErstellen Sie einen Link -Vorschauer mit Puppeteer & serverloser Funktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 So richten Sie den Ruhezustand im Win7-System ein
So richten Sie den Ruhezustand im Win7-System ein
 Was bedeutet Jingdong Plus?
Was bedeutet Jingdong Plus?
 Der Unterschied zwischen Zellauffüllung und Zellabstand
Der Unterschied zwischen Zellauffüllung und Zellabstand
 Erhabene chinesische Eingabemethode
Erhabene chinesische Eingabemethode
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 Welche Währung ist USDT?
Welche Währung ist USDT?
 RTMP-Server
RTMP-Server
 Was ist digitale Währung?
Was ist digitale Währung?




