

CSS -Variablen (offiziell als benutzerdefinierte Eigenschaften bezeichnete) sind benutzerdefinierte Werte, die einmal in Ihrem Codebasis einmal eingestellt und mehrfach verwendet werden können. Sie erleichtern es, Farben, Schriftarten, Größe und Animationswerte zu verwalten, und gewährleisten Konsistenz in Webanwendungen.
Sie können beispielsweise eine Markenfarbe als CSS-Eigenschaft festlegen (-PrimaryColor: #7232FA) und diesen Wert in allen Komponenten oder Stilen verwenden, die Ihre Markenfarbe verwenden (Hintergrund: var (-primaryColor););
CSS-Variablen können nicht nur sauberere und nicht repetitive Code angeboten werden, um Farbpaletten zu erstellen, die Reaktionsfähigkeit zu verbessern und dynamische Typsysteme zu erstellen.
Dieser Beitrag wird aus meinem Leitfaden CSS Master extrahiert, in dem Sie lehrt, bessere, effizientere CSS zu schreiben. Sie lernen auch, Tools zu beherrschen, die Ihren Workflow verbessern und bessere Anwendungen erstellen.
Einführung in CSS -benutzerdefinierte Eigenschaften: CSS -Variablen oder benutzerdefinierte Eigenschaften ermöglichen es den Entwicklern, Werte einmal zu definieren und sie im gesamten Stylesheet wiederzuverwenden. Dies verbessert die Wartbarkeit und Konsistenz von Code über Webanwendungen hinweg, indem die Verwaltung von Farben, Schriftarten, Größen und Animationswerten vereinfacht wird. Benutzerdefinierte Eigenschaften können im gesamten Projekt weitgehend angewendet werden, um dynamische Updates und thematische Anpassungen mit minimalem Aufwand zu ermöglichen.
Vorteile und Anwendungen von CSS -Variablen: Über die Reinigung des Codes durch Reduzierung der Wiederholung werden CSS -Variablen nicht nur das Potenzial für die Erstellung dynamischer Themen, reaktionsfähige Designs und systematische Skalen freischalten. Sie sind maßgeblich an der Verwaltung komplexer Farbpaletten und -Layouts beteiligt und erleichtern einfachere Anpassungen der Entwurfselemente basierend auf Benutzerinteraktion oder Umgebungsbedingungen, z. B. dem Umschalten zwischen hellen und dunklen Modi.
Praktische Implementierung und erweiterte Funktionalität: Anhand von Beispielen zeigt der Artikel, wie die benutzerdefinierten Eigenschaften von CSS für verschiedene Zwecke definiert, verwendet und manipuliert werden können, einschließlich Themen und Reaktionsfähigkeit. Es unterstreicht die Vielseitigkeit von CSS-Variablen in Verbindung mit Medienabfragen und JavaScript und zeigt ihr Potenzial, das Styling-Strategien signifikant zu optimieren, insbesondere in Komponentenbasis-Frameworks wie React, Angular und Vue. Dieser Ansatz fördert eine modulare, wartbare und skalierbare Methode zum Aufbau von Webschnittstellen.
Um eine benutzerdefinierte Eigenschaft zu definieren, einen Namen auszuwählen und sie mit zwei Bindestrichen zu präfixen. Jeder alphanumerische Zeichen kann Teil des Namens sein. Hyphen (-) und Unterstriche (_) sind ebenfalls erlaubt. Eine breite Palette von Unicode -Zeichen kann Teil eines benutzerdefinierten Eigenschaftsnamens sein. Dies schließt Emoji ein, aber für die Klarheit und Lesbarkeit, halten Sie sich an alphanumerische Namen.
Hier ist ein Beispiel:
<span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span>
Das-zeigt dem CSS-Parser an, dass es sich um eine benutzerdefinierte Eigenschaft handelt. Wenn der Parsing -Motor als Variable verwendet wird, ersetzt er die Eigenschaft durch ihren Wert.
benutzerdefinierte Eigenschaftsnamen sind Fallempfindlich . Das heißt,-PrimaryColor und-PrimaryColor werden als zwei unterschiedliche Eigenschaftsnamen angesehen. Dies ist eine Abweichung von traditionellen CSS, in dem Eigentum und Wert nicht wichtig sind. Es steht jedoch im Einklang mit den Regeln für variable Namen in ECMascript.
Wie bei anderen Eigenschaften, wie z. B. Anzeige oder Schriftart, müssen die benutzerdefinierten CSS -Eigenschaften in einem Deklarationsblock definiert werden. Ein gemeinsames Muster besteht darin, benutzerdefinierte Eigenschaften mit dem: Root Pseudo-Element als Selektor zu definieren:
<span><span>:root</span> {
</span> <span>--primarycolor: #0ad0f9ff;
</span><span>}</span>: Wurzel ist ein Pseudoelement, das sich auf das Stammelement des Dokuments bezieht. Für HTML -Dokumente ist dies das -Element. Für SVG -Dokumente ist es das
Um eine benutzerdefinierte Eigenschaft als Variable zu verwenden, müssen wir die Funktion var () verwenden. Wenn wir beispielsweise unsere-primaryColor benutzerdefinierte Eigenschaft als Hintergrundfarbe verwenden wollten, würden wir Folgendes machen:
<span>body {
</span> <span>background-color: var(--primarycolor);
</span><span>}</span>Der Wert unserer benutzerdefinierten Eigenschaft wird zum berechneten Wert der Hintergrundfarbe.
Bisher können benutzerdefinierte Eigenschaften nur als Variablen verwendet werden, um Werte für Standard -CSS -Eigenschaften festzulegen. Sie können beispielsweise eine Eigenschaft Name als Variable speichern und dann wiederverwenden. Das folgende CSS funktioniert nicht:
<span><span>:root</span> {
</span> <span>--top-border: border-top; /* Can't set a property as custom property's value */
</span> <span>var(--top-border): 10px solid #bc84d8; /* Can't use a variable as a property */
</span><span>}</span>Sie können auch keine Eigenschaft speichern - Wert Paar als Variable und wiederverwenden. Das folgende Beispiel ist auch ungültig:
<span><span>:root</span> {
</span> <span>--text-color: 'color: orange'; /* Invalid property value */
</span><span>}
</span><span>body {
</span> <span>var(--text-color); /* Invalid use of a property */
</span><span>}</span>Schließlich können Sie eine Variable als Teil einer Wertzeichenfolge nicht verkettet:
<span><span>:root</span> {
</span> <span>--base-font-size: 10;
</span><span>}
</span><span>body {
</span> <span>font: var(--base-font-size)px / 1.25 sans-serif; /* Invalid CSS syntax */
</span><span>}</span>„benutzerdefinierte Eigenschaft“ ist ein zukunftssicherer Name, der eines Tages, wie diese Funktion verwendet werden kann. Dies könnte sich jedoch ändern, falls die CSS -Erweiterungsspezifikation von Browseranbietern implementiert werden kann. Diese Spezifikation definiert Möglichkeiten, CSS mit benutzerdefinierten Auswahlkombinationen, Funktionen und AT-Rules zu erweitern.
wir nennen üblicherweise benutzerdefinierte Eigenschaften "Variablen" und bisher können wir sie nur verwenden. Theoretisch sind sie nicht vollständig austauschbare Begriffe. In der Praxis und vorerst sind sie es. Ich werde in diesem Beitrag hauptsächlich benutzerdefinierte Eigenschaften verwenden, da dies ihr richtiger Name ist. Ich werde Variablen verwenden, wenn er den Satz klarer macht.
Die Funktion var () akzeptiert bis zu zwei Argumente. Das erste Argument sollte ein benutzerdefinierter Eigenschaftsname sein. Das zweite Argument ist optional, muss jedoch ein Deklarationswert sein. Diese Deklarationswert fungiert als Fallback- oder Standardwert, der angewendet wird, wenn der benutzerdefinierte Eigenschaftswert nicht definiert ist.
Nehmen wir das folgende CSS:
<span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span>
if-Accent-Color ist definiert-Lesend sagen sein Wert#F30-dann hat die Füllfarbe für einen beliebigen Pfad mit einem .BTN__Call-to-Action-Klasse-Attribut eine Rotorange-Füllung. Wenn es nicht definiert ist, ist die Füllung ein tiefes Himmelblau.
Deklarationswerte können ebenfalls verschachtelt werden. Mit anderen Worten können Sie eine Variable als Fallback -Wert für die VAR -Funktion verwenden:
<span><span>:root</span> {
</span> <span>--primarycolor: #0ad0f9ff;
</span><span>}</span>In der obigen CSS wird die Hintergrundfarbe auf den Wert der Eigenschaft-Books-bg definiert. Wenn nicht, ist die Hintergrundfarbe stattdessen der Wert, dem der Wert zugewiesen wurde-ARTS-BG. Wenn keiner von beiden definiert ist, ist die Hintergrundfarbe der Anfangswert für die Eigenschaft - in diesem Fall transparent.
Etwas Ähnliches passiert, wenn eine benutzerdefinierte Eigenschaft einen Wert hat, der für die Eigenschaft ungültig ist, mit der sie verwendet wird. Betrachten Sie das folgende CSS:
<span>body {
</span> <span>background-color: var(--primarycolor);
</span><span>}</span>In diesem Fall ist der Wert der Eigenschaft-Footer-Link-Hover keine gültige Farbe. Stattdessen erbt die Fußzeile A: Hover seine Farbe von der des
Elements.benutzerdefinierte Eigenschaften werden auf die gleiche Weise aufgelöst, wie andere CSS -Werte aufgelöst werden. Wenn der Wert ungültig oder nicht definiert ist, verwendet der CSS-Parser den ererbten Wert, wenn die Eigenschaft vererbbar ist (wie Farbe oder Schriftart), und der Anfangswert, wenn dies nicht der Fall ist (wie bei Hintergrundfarbe).
benutzerdefinierte Eigenschaften halten sich auch an die Regeln der Kaskade. Ihre Werte können durch nachfolgende Regeln überschrieben werden:
<span><span>:root</span> {
</span> <span>--top-border: border-top; /* Can't set a property as custom property's value */
</span> <span>var(--top-border): 10px solid #bc84d8; /* Can't use a variable as a property */
</span><span>}</span>Im obigen Beispiel wäre unser Körpertext dunkelgrau. Wir können auch Werte pro Selektor zurücksetzen. Fügen wir diesem CSS ein paar weitere Regeln hinzu:
<span><span>:root</span> {
</span> <span>--text-color: 'color: orange'; /* Invalid property value */
</span><span>}
</span><span>body {
</span> <span>var(--text-color); /* Invalid use of a property */
</span><span>}</span>In diesem Fall wäre jeder in
Element -Tags eingewickelte Text orange. Aber Text innerhalb von
Sie können den Wert einer benutzerdefinierten Eigenschaft auch mit dem Style-Attribut festlegen-zum Beispiel style = "-Brand-Color: #9A09AF".
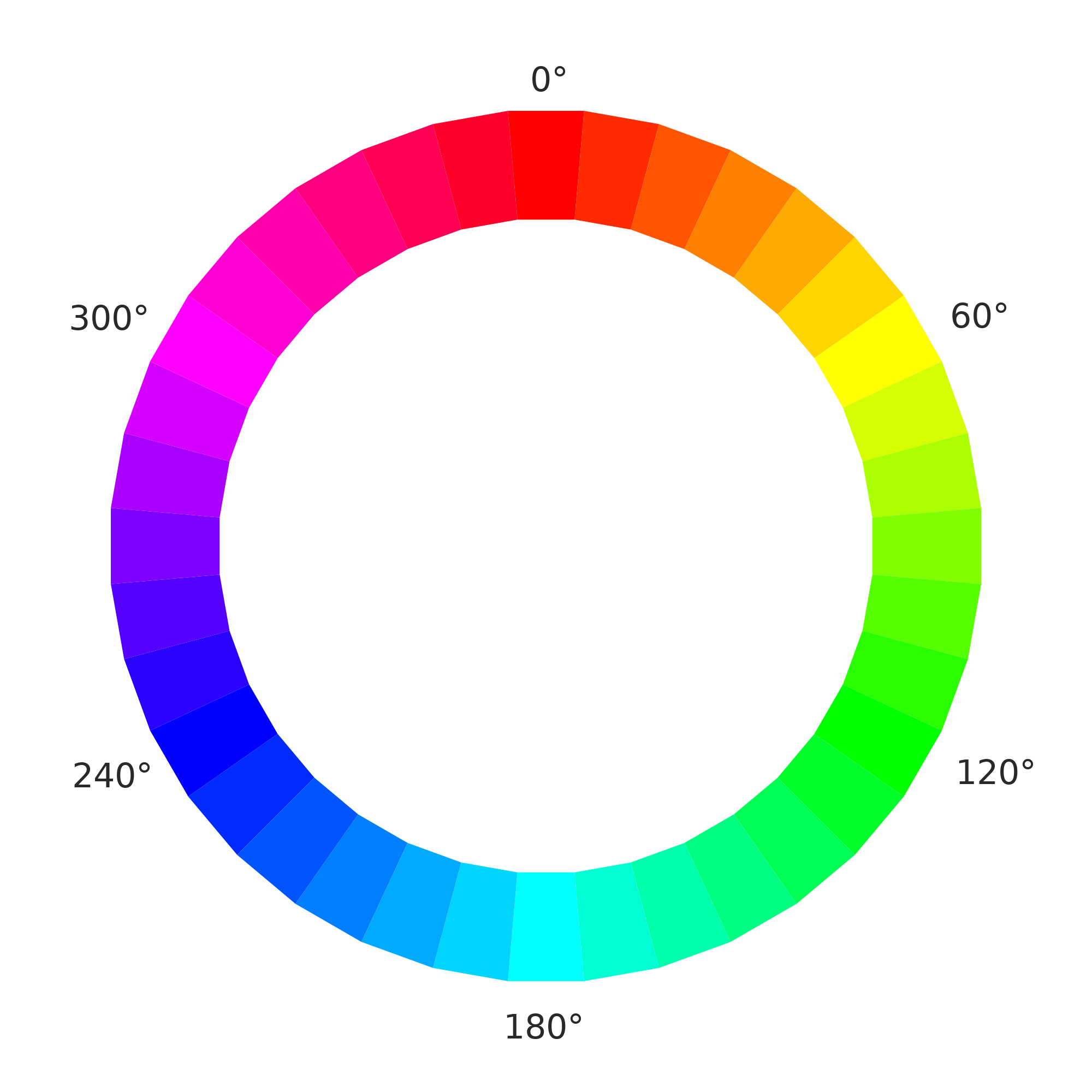
Benutzerdefinierte Eigenschaften eignen sich besonders gut für die Verwaltung von HSL -Farbpaletten. HSL steht für Hue, Sättigung, Leichtigkeit . Es ist ein hellbasiertes Farbmodell, das RGB ähnelt. Dank der Farbfunktionen HSL () und HSLA () können wir HSL -Werte in CSS verwenden. Die HSL () -Funktion akzeptiert drei Argumente: Farbton, Sättigung und Leichtigkeit. Die HLSA () -Funktion akzeptiert auch ein viertes Argument, das die Alpha -Transparenz der Farbe angibt (einen Wert zwischen 0 und 1).
Während ein RGB -System die Farbe als Anteile von Rot, Grün und Blau ausdrückt, verwendet HSL einen Farbkreis, in dem der Farbton eine Gradposition auf diesem Kreis ist und der Ton oder Schatten unter Verwendung von Sättigungs- und Helligkeitswerten definiert wird. Die Sättigung kann zwischen 0% und 100% liegen, wobei 0% grau und 100% die volle Farbe haben. Die Leichtigkeit kann auch zwischen 0% und 100% liegen, wobei 0% schwarz sind, 100% weiß und 50% die normale Farbe sind.

Chromatisches Rad von Crazyterabyte von openclipart.
Im HSL -Farbsystem befinden sich die Primärfarben rot, grün und blau 120 Grad von 0 Grad/360 Grad, 120 Grad und 240 Grad. Sekundäre Farben - Cyan, Magenta und Gelb - sind ebenfalls 120 Grad voneinander entfernt, aber sitzen gegenüber den Primärfarben, bei 180 Grad, 300 Grad bzw. 60 Grad/420 Grad. Tertiär-, Quartär- und andere Farben fallen dazwischen in Schritten von ungefähr zehn Grad. Blau, geschrieben mit HSL -Notation, wäre HSL (240, 100%, 50%).
Wenn Sie einen unitlosen Wert für das erste Argument der Funktionen HSL () und HSLA () verwenden, gehen Browser davon aus, dass es sich um einen Winkel in Gradeinheiten handelt. Sie können jedoch jede unterstützte CSS -Winkeleinheit verwenden. Blau kann auch als HSL (240 °, 100%, 50%), HSL (4,188RAD, 100%, 50%) oder HSLA (0,66 Turn, 100%50%) ausgedrückt werden.
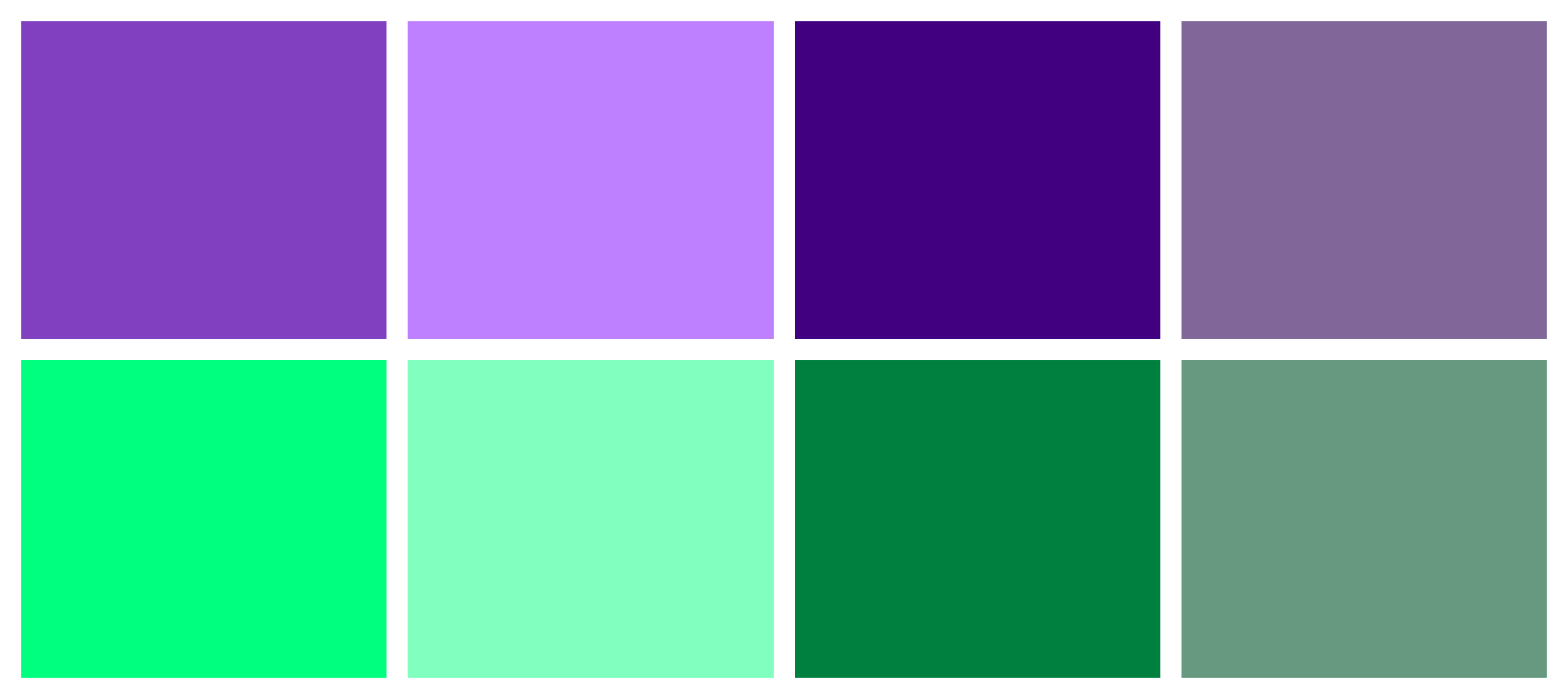
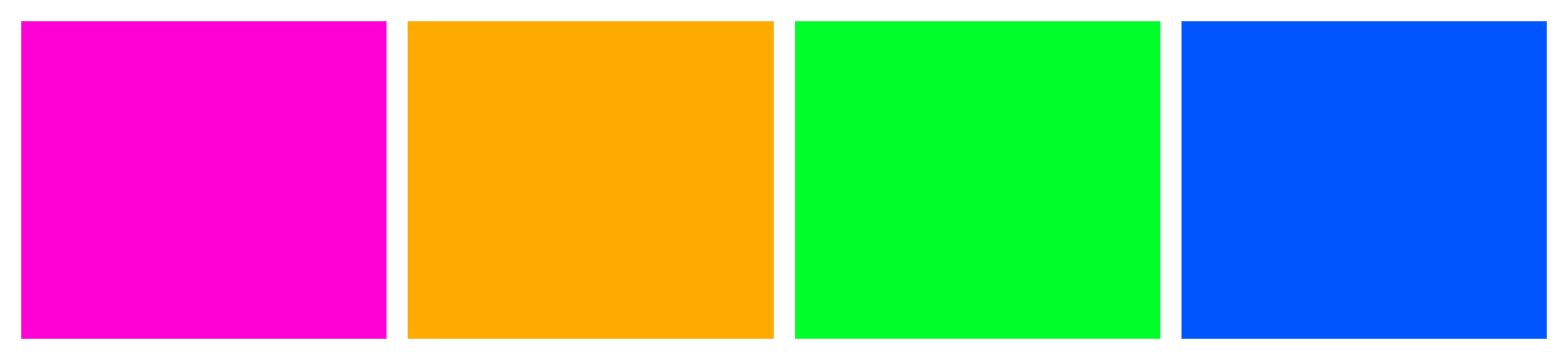
Hier macht es Spaß. Wir können unsere Farbtonwerte mit einer benutzerdefinierten Eigenschaft festlegen und leichtere und dunklere Farbtöne einstellen
<span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span>

robuste Palettengenerierung
Eine andere Idee besteht darin, benutzerdefinierte Eigenschaften und die Funktion Calc () zu kombinieren, um ein quadratisches Farbschema aus einem Basishue zu erzeugen. Erstellen wir in unserem nächsten Beispiel ein quadratisches Farbschema. Ein
quadratisches Farbschema besteht aus vier Farben, die am Farbrad gleich weit voneinander sind - das heißt 90 Grad voneinander entfernt:
<span><span>:root</span> {
</span> <span>--primarycolor: #0ad0f9ff;
</span><span>}</span>

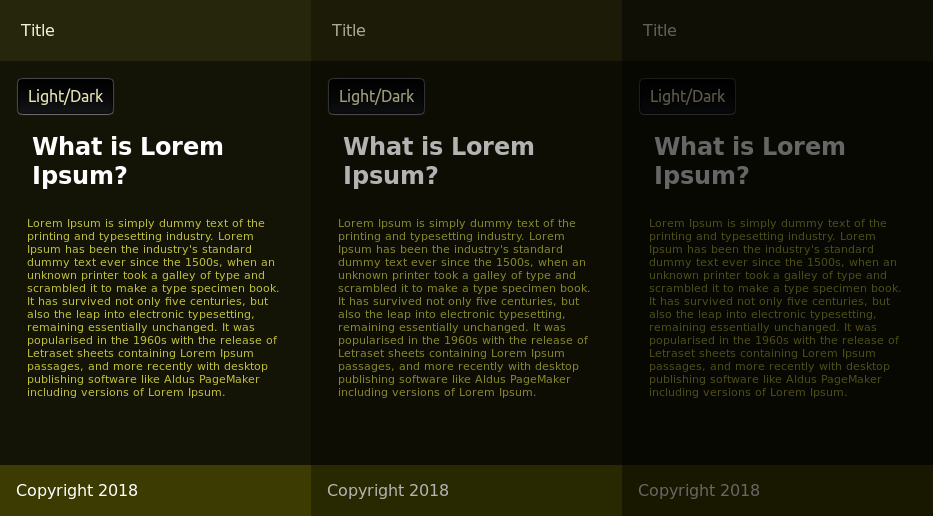
Verwenden von CSS -Variablen, um eine dunkle Themenpalette zu machen
Nehmen Sie das folgende Beispiel der Stile einer Seite, wir können alle HSL -Farben in verschiedenen Selektoren mit Variablen ersetzen, nachdem Sie benutzerdefinierte Eigenschaften für die entsprechenden Farben in: root:
definiert haben<span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span>
entsprechende Namen für die benutzerdefinierten Eigenschaften wurden verwendet. Zum Beispiel bezieht sich-Nav-BG-Color auf die Farbe des Navigationshintergrunds , während-Nav-Text-Color auf die Farbe des Nav-Vordergrunds/Text .
bezieht 🎜>Duplizieren Sie jetzt den: Root -Selektor mit seinem Inhalt, aber fügen Sie ein Themenattribut mit einem dunklen Wert hinzu:
<span><span>:root</span> {
</span> <span>--primarycolor: #0ad0f9ff;
</span><span>}</span>Dieses Thema wird aktiviert, wenn ein -Thema Attribut mit einem dunklen dem Element hinzugefügt wird.
.Wir können jetzt mit den Werten dieser Variablen manuell spielen, indem wir den Helligkeitswert der HSL -Farben reduzieren, um ein dunkles Thema zu liefern, oder wir können andere Techniken wie CSS -Filter wie Invert () und Hellness () verwenden, die werden gewöhnlich verwendet, um die Darstellung von Bildern anzupassen, kann aber auch mit jedem anderen Element verwendet werden.
Fügen Sie den folgenden Code hinzu: root [thema = 'dark']:
<span>body {
</span> <span>background-color: var(--primarycolor);
</span><span>}</span>Der Invert () -Filter invertiert alle Farben in den ausgewählten Elementen (jedes Element in diesem Fall). Der Wert der Inversion kann in Prozent oder Anzahl angegeben werden. Ein Wert von 100%oder 1 umkehrt die Farbton-, Sättigungs- und Helligkeitswerte des Elements vollständig.
Der Helligkeitsfilter macht ein Element heller oder dunkler. Ein Wert von 0 führt zu einem völlig dunklen Element.
Der Invert () -Filter macht einige Elemente sehr hell. Diese werden durch Setzen von Helligkeit (0,6) abgebaut.
Ein dunkles Thema mit unterschiedlichen Dunkelgrad:

Verwenden wir jetzt JavaScript, um zwischen den dunklen und hellen Themen zu wechseln, wenn ein Benutzer auf die Taste dunkel/hell klickt. Fügen Sie in Ihrem HTML einen Inline
<span><span>:root</span> {
</span> <span>--top-border: border-top; /* Can't set a property as custom property's value */
</span> <span>var(--top-border): 10px solid #bc84d8; /* Can't use a variable as a property */
</span><span>}</span>document.documentElement bezieht sich auf das Root -Dom -Element des Dokuments - dh . Dieser Code prüft die Existenz eines -Themates Attribut mit der Methode .hasAttribute () und fügt das Attribut mit einem dunklen Wert hinzu, wenn es nicht vorhanden ist, was den Schalter zum Dunkeln verursacht Thema. Andernfalls wird das Attribut entfernt, was zum Umschalten auf das Lichtthema führt.
Hinweis: Sie sollten dies auch in Kombination mit der Feature-Fell-Scheme-Feature in CSS verwenden, mit der automatisch helle/dunkle Themen aus dem Betriebssystem oder einem Benutzeragenten (Browser) eines Benutzers geändert werden können. Dies wird im nächsten Abschnitt gezeigt.
Wir können auch benutzerdefinierte Eigenschaften mit Medienabfragen verwenden. Beispielsweise können Sie benutzerdefinierte Eigenschaften verwenden, um helle und dunkle Farbschemata zu definieren:
<span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span>
In ähnlicher Weise können wir benutzerdefinierte Eigenschaften verwenden, um die Basis -Schriftgröße für den Bildschirm im Vergleich zu Druck zu ändern:
<span><span>:root</span> {
</span> <span>--primarycolor: #0ad0f9ff;
</span><span>}</span>In diesem Fall verwenden wir mediengerechte Einheiten für Druck und Bildschirm. Für beide Medien verwenden wir eine Basis -Schriftgröße von 10 Einheiten - Pixel für Bildschirm, Punkte für den Druck. Wir werden auch den Wert von-Base-font-Größe verwenden: Einstellung einer Startgröße für unser Stammelement (HTML) festlegen. Wir können dann REM -Einheiten verwenden, um unsere Typografie relativ zur Basis -Schriftgröße zu begrüßen.
Denken Sie daran: Benutzerdefinierte Eigenschaften sind CSS -Eigenschaften, und wir können mit ihnen als solche interagieren. Zum Beispiel können wir die CSS.Supports () -API verwenden, um zu testen, ob ein Browser benutzerdefinierte Eigenschaften unterstützt:
<span>body {
</span> <span>background-color: var(--primarycolor);
</span><span>}</span>Wir können auch die Methode setProperty () verwenden, um einen benutzerdefinierten Eigenschaftswert festzulegen:
<span><span>:root</span> {
</span> <span>--top-border: border-top; /* Can't set a property as custom property's value */
</span> <span>var(--top-border): 10px solid #bc84d8; /* Can't use a variable as a property */
</span><span>}</span>Verwenden von REMPROPERTY () funktioniert ähnlich. Übergeben Sie einfach den benutzerdefinierten Eigenschaftsnamen als Argument:
<span><span>:root</span> {
</span> <span>--text-color: 'color: orange'; /* Invalid property value */
</span><span>}
</span><span>body {
</span> <span>var(--text-color); /* Invalid use of a property */
</span><span>}</span>Um die benutzerdefinierte Eigenschaft als Wert mit JavaScript zu verwenden, verwenden Sie die Funktion var () mit dem Eigenschaftsnamen als Argument:
<span><span>:root</span> {
</span> <span>--base-font-size: 10;
</span><span>}
</span><span>body {
</span> <span>font: var(--base-font-size)px / 1.25 sans-serif; /* Invalid CSS syntax */
</span><span>}</span>Alas können Sie keine benutzerdefinierten Eigenschaften mithilfe von Syntax- oder Kamelcased-Eigenschaften des Style-Objekts einstellen. Mit anderen Worten, weder Dokument.body.Style .-- BG-Home noch Dokument
benutzerdefinierte Eigenschaften und KomponentenHier ist ein Beispiel für eine React -Komponente, geschrieben in
JSX, einer Syntax -Erweiterung für JavaScript:
<span><span>.btn__call-to-action</span> {
</span> <span>background: var(--accent-color, deepskyblue);
</span><span>}</span>und umfangreichen React -Artikeln. Für Angular gibt es Learn Angular: Ihre erste Woche und viele Winkelartikel und Tutorials. Weitere Informationen finden Sie unter Sprung Start Vue.js und mehr Vue -Artikel. Unsere React -Komponente importiert CSS in eine JavaScript -Datei. Beim Kompilieren werden der Inhalt von Feld-Button.css inline geladen. Hier ist eine mögliche Möglichkeit, dies mit benutzerdefinierten Eigenschaften zu verwenden:
In diesem Beispiel haben wir eine benutzerdefinierte Eigenschaft-Button-BG-Color-für die Hintergrundfarbe der Schaltfläche sowie eine Standardfarbe für den Fall-Button-BG-Color-nie definiert. Von hier aus können wir einen Wert von-Button-BG-Color festlegen, entweder in einem globalen Stylesheet oder lokal über das Style-Attribut.
<span>body {
</span> <span>background-color: var(--books-bg, var(--arts-bg));
</span><span>}</span>setzen wir den Wert als React "Prop" fest. React
Requisiten (kurz für Eigenschaften ) Mimic -Element -Attribute. Sie sind eine Möglichkeit, Daten in eine React -Komponente zu übergeben. In diesem Fall fügen wir eine Requisite mit dem Namen ButtonBGColor hinzu: Jetzt müssen wir unsere Feldbuttongruppe aktualisieren, um diese Änderung zu unterstützen: Im obigen Code haben wir ein ButtonStyle -Objekt hinzugefügt, das den Namen unserer benutzerdefinierten Eigenschaft enthält und seinen Wert auf den unserer ButtonBGColor -Requisiten und ein Style -Attribut für unsere Schaltfläche festgelegt.
Einstellen des benutzerdefinierten Eigenschaftswerts mit dem Style -Attribut begrenzt den Effekt auf Diese bestimmte Instanz
Variablen haben eine Reihe von Anwendungen und sind besonders in Komponentenbasis-Designsystemen nützlich. Ich hoffe, Sie haben jetzt ein besseres Verständnis dafür, wie Variablen oder benutzerdefinierte Eigenschaften in CSS verwendet werden. Schauen Sie sich mein Buch CSS Master an, um Ihr CSS -Wissen zu erweitern und mehr hilfreiche Tipps wie diese zu erhalten. FAQs über CSS -benutzerdefinierte Eigenschaften CSS -benutzerdefinierte Eigenschaften, auch als CSS -Variablen bezeichnet, sind von Entwicklern definiert, um Werte in einem Stylesheet zu speichern und wiederzuverwenden. Sie beginnen mit dem-Präfix, wie-Main-Farben, und können Werte zugewiesen werden, die im gesamten Stylesheet verwendet werden sollen. Um eine CSS-benutzerdefinierte Eigenschaft zu deklarieren, verwenden Sie das-Präfix, gefolgt von einem Namen wie--Main-Farben. Sie weisen mit der Funktion var () einen Wert zu, z. B. var (-Hauptfarbe: #3498db). Ja, CSS -benutzerdefinierte Eigenschaften können für verschiedene Arten von Werten verwendet werden, einschließlich Farben, Schriftgrößen, Abstand und mehr. Sie bieten eine Möglichkeit, jeden Wert in Ihren Stylesheets zu parametrisieren. Ja, CSS -benutzerdefinierte Eigenschaften befolgen die Standard -Vererbungsregeln. Wenn eine Eigenschaft nicht in einem Element definiert ist, erbt sie den Wert ihrer Eltern. Dies macht sie leistungsfähig, um konsistente Designsysteme zu erstellen. Ja, CSS -benutzerdefinierte Eigenschaften können in Medienabfragen verwendet werden. Dies ermöglicht eine dynamische Reaktionsfähigkeit, indem Eigenschaftswerte basierend auf Bildschirmgröße oder anderen Medienfunktionen angepasst werden. <span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span>
<span><span>:root</span> {
</span> <span>--primarycolor: #0ad0f9ff;
</span><span>}</span>
Schlussfolgerung
Verbessern Sie die Konsistenz von Farbwerten in unserem CSS
Das obige ist der detaillierte Inhalt vonVerwenden Sie Variablen in CSS: CSS -benutzerdefinierte Eigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




