So bauen Sie einzigartige, schöne Websites mit Rückenwind -CSS auf

Auswahl des richtigen CSS -Frameworks ist ein wichtiger Bestandteil der neuen Projektentwicklung. Frameworks wie Bootstrap und Foundation sind beliebt für ihre voreingestellten Komponenten, die Entwickler problemlos beginnen können. Diese Methode eignet sich für einfache Websites mit einem vielseitigeren Erscheinungsbild und Gefühl. Für komplexere und personalisierte Websites treten jedoch Probleme auf.
Wenn das Projekt fortschreitet, müssen wir Komponenten anpassen, neue Komponenten erstellen und sicherstellen, dass die endgültige Codebasis einheitlich und nach der Änderung leicht zu pflegen bleibt.
Die oben genannten Bedürfnisse sind schwer mit Frameworks wie Bootstrap und Foundation zu erfüllen, da diese Frameworks viele Stile mit sich bringen, die subjektiv und in vielen Fällen unerwünscht sind. Infolgedessen müssen wir weiterhin Spezifitätsprobleme lösen, während wir versuchen, den Standardstil zu überschreiben. Das klingt nicht einfach.
On-Shelf-Lösungen sind einfach zu implementieren, aber es fehlen Flexibilität und sind durch bestimmte Grenzen begrenzt. Auf der anderen Seite ist das Entwerfen einer Website ohne CSS -Framework nicht einfach zu verwalten und zu warten. Also, was ist die Lösung?
Die Lösung folgt wie immer dem goldenen Mittelwert. Wir müssen das richtige Gleichgewicht zwischen Beton und Abstrakten finden und anwenden. Low-Level-CSS-Frameworks bieten dieses Gleichgewicht. Es gibt viele solcher Frameworks, und in diesem Tutorial werden wir die beliebtesten untersuchen: Rückenwind -CSS.
Schlüsselpunkte
- Tailwind CSS nimmt einen praktisch bevorzugten Ansatz an, der eine direktere Kontrolle und Anpassung von Webkomponenten in HTML ermöglicht und damit eine überschaubare und skalierbare Codebasis erleichtert.
- Die Installation und das Einrichten von Tailwind -CSS sind sehr einfach, einschließlich der NPM -Installation, der Konfiguration über
tailwind.config.jsund mit dem Befehl@tailwind, um Stile einzuschließen. - Tailwind CSS unterstützt reaktionsschnelles Design durch mobile Utility-Klassen, die unter Verwendung von Haltepunktpräfixen bedingt angewendet werden können, um reaktionsschnelle Websites einfach zu erstellen.
- Das Framework fördert die Extraktion gemeinsamer Muster in wiederverwendbare Komponenten, reduziert die Redundanz und die Verbesserung der Effizienz des Stildesigns. Die leistungsstarke Anpassung von Tailwind ermöglicht es Entwicklern, das Framework mit ihren eigenen CSS-Klassen und -Verträgen zu erweitern und Standardthemen an die projektspezifischen Anforderungen anzupassen.
- Von kleinen persönlichen Blogs bis zu großen Unternehmensanwendungen ist Tailwind CSS geeignet, da es flexibel und leicht zu warten ist.
Was ist Rückenwind?
Tailwind ist nicht nur ein CSS -Framework, sondern auch ein Motor zum Erstellen von Designsystemen. ——offizielle Wedwind Offizielle Website
Tailwind ist eine Sammlung von Dienstprogrammklassen auf niedriger Ebene. Sie können verwendet werden, um alle Art von Komponenten genau wie Lego -Steine zu bauen. Diese Sammlung deckt die wichtigsten CSS -Eigenschaften ab, kann jedoch auf verschiedene Weise leicht erweitert werden. Mit Rückenwind ist die Anpassung kein Problem mehr. Das Framework verfügt über eine hervorragende Dokumentation, beschreibt jedes Dienstprogramm der Klasse und demonstriert seine benutzerdefinierten Methoden. Alle modernen Browser und IE11 unterstützen es.
Warum ein praktisches Prioritäts -Framework verwenden?
Das CSS-Framework der praktischen Priorität auf niedriger Ebene wie Tailwind hat viele Vorteile. Lassen Sie uns einige der bemerkenswertesten untersuchen:
- Sie können eine bessere Kontrolle über das Erscheinungsbild des Elements haben. Mit Versorgungsklassen können wir das Erscheinungsbild von Elementen leichter ändern und feinstimmen.
- Einfach zu verwalten und in großen Projekten zu verwalten, da Sie nur HTML -Dateien verwalten müssen, nicht in großen CSS -Code -Basen.
- Es ist einfacher, einzigartige, benutzerdefinierte Website -Designs zu erstellen, ohne unerwünschte Stile zu bekämpfen.
- Es ist sehr anpassbar und skalierbar, was uns unbegrenzte Flexibilität ergibt.
- Es wird einen mobilen Ansatz angewendet und erleichtert die Implementierung reaktionsschneller Designmuster.
- Sie können gemeinsame, sich wiederholende Muster in benutzerdefinierte wiederverwendbare Komponenten extrahieren - in den meisten Fällen müssen Sie keine Zeile von benutzerdefinierten CSS schreiben.
- Es hat eine selbstinterpretierte Klasse. Wir können uns das Erscheinungsbild des Styling -Elements vorstellen, indem wir einfach den Klassennamen lesen.
Schließlich, wie der Schöpfer von Rückenwind sagte:
Als ich es zum ersten Mal sah, war es fast unmöglich zu glauben, dass es eine gute Idee war - man muss es tatsächlich versuchen.
Also, lass es uns versuchen!
Anfänger von Rückenwind
Um die Anpassung von Rückenwind zu demonstrieren, müssen wir sie über NPM installieren:
npm install tailwindcss
Der nächste Schritt besteht darin, eine styles.css -Datei zu erstellen, mit der wir die @tailwind -Richtlinie verwenden, um den Rahmenstil einzuschließen:
@tailwind base; @tailwind components; @tailwind utilities;
führen wir den Befehl npx tailwind init aus, der eine minimale tailwind.config.js -Datei erstellt, in der wir während der Entwicklung benutzerdefinierte Optionen einstellen. Die generierte Datei enthält den folgenden Inhalt:
module.exports = {
theme: {},
variants: {},
plugins: [],
}Der nächste Schritt besteht darin, die Stile zu erstellen, damit sie verwendet werden können:
npx tailwind build styles.css -o output.css
Schließlich verknüpfen wir die generierte output.css Datei und eine Schriftart fantastisch mit unserem HTML:
<link rel="stylesheet" type="text/css" href="output.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css">
Jetzt sind wir bereit zu erstellen.
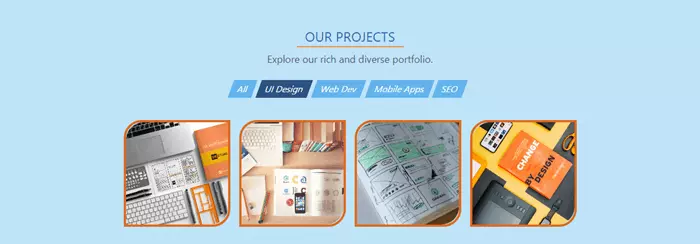
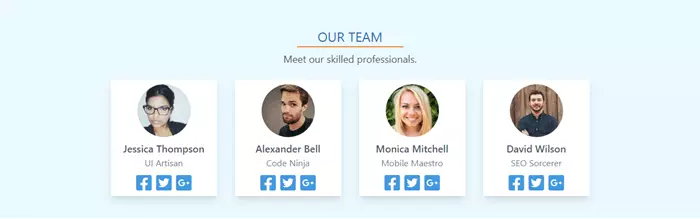
(Die detaillierten Schritte zum Erstellen einer einseitigen Website-Vorlage werden hier weggelassen, da die Länge zu lang ist, die Bilder und Schlüsselcode-Snippets jedoch beibehalten werden)





Zusammenfassung
Wie Sie sehen können, bietet Tailwind einen einfachen Prozess, ohne Optionen oder Flexibilität einzuschränken. Die von Tailwind bereitgestellte praktische Prioritätsmethode wurde erfolgreich auf große Unternehmen wie Github, Heroku, Kickstarter, Twitch, Segment usw. angewendet.
persönlich, nach vielen Stunden "Kampf" und "Kampf" mit den Stile von Frameworks wie Bootstrap, Foundation, Semantic UI, Uikit und Bulma, die das Heckwind -Dienstprogramm verwendet .
(Der FAQS -Abschnitt wird hier weggelassen, da es zu lang ist, aber ein Überblick über die Hauptfragen und Antworten wird beibehalten) Der FAQS -Abschnitt deckt die Einzigartigkeit von Rückenwind -CSS, den Ansatz zum Einstieg ab, erste und andere Frameworks-Kompatibilität, reaktionsschnelles Design, groß angelegte Projektanwendbarkeit, Themenanpassung, Vorprozessorunterstützung, Produktionsumgebungsoptimierung, E-Mail-Design und Lernressourcen.
Diese überarbeitete Ausgabe behält die Original -Bildpositionen und -formate bei und paraphrasieren Sie den Text erheblich, um das Erstellen der Website -Vorlage zu erreichen, um die Ausgangslänge zu verringern und die Kernkonzepte beizubehalten. auch zusammengefasst.
Das obige ist der detaillierte Inhalt vonSo bauen Sie einzigartige, schöne Websites mit Rückenwind -CSS auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...






