

Dieses Tutorial zeigt, dass ein abonnementbasiertes Blog über Shopify mit HTML, CSS und Flüssigkeit erstellt wird. Während die integrierten Blogging-Tools von Shopify grundlegend sind und dedizierte Blogging-Plattformen wie Ghost existieren, bietet Shopify erhebliche Vorteile für die Monetarisierung von Inhalten.
Warum Shopify für einen Inhaltsblog?
Die Stärke vonShopify liegt in seinen robusten E -Commerce -Fähigkeiten. Es zeichnet sich aus dem Verkauf verschiedener Produkte und Dienstleistungen aus, einschließlich Abonnements, digitalen Downloads und physischen Waren. Im Vergleich zu Ghost, das sich hauptsächlich auf abonnementbasierte Inhalte konzentriert, bietet Shopify eine unübertroffene Flexibilität bei Geschäftsmodellen. Sowohl Shopify Basic als auch Ghost Pro Basic kosten 29 US-Dollar pro Monat, aber die Anpassungsfähigkeit von Shopify macht es zu einer überlegenen Wahl für langfristige Skalierbarkeit und Diversifizierung. Die Blogging -Funktionen von Shopify könnten als Schwäche angesehen werden, aber der leistungsstarke flüssige Templating -Motor ermöglicht eine umfassende Anpassung. Betrachten Sie Shopify ein CMS mit E -Commerce -Wurzeln, nicht nur eine E -Commerce -Plattform.
Erste Schritte: Voraussetzungen
Dieses Tutorial erfordert Vertrautheit mit HTML, CSS und idealerweise flüssig. Ein Shopify-Konto (eine kostenlose Testversion von 14 Tagen, keine Kreditkarte erforderlich) ist erforderlich. Beachten Sie, dass der Passwortschutz in Ihrem Geschäft nicht ohne bezahlten Plan entfernt werden kann.
Schritt 1: Themenstruktur
Die Dateistruktur des Themas kombiniert wesentliche und häufig verwendete Dateien. Nicht alle werden in diesem Tutorial verwendet, aber dies bietet eine solide Grundlage für zukünftige Shopify -Projekte. Zunächst können diese Dateien leer gelassen werden:
<code>.
├── assets
├── config
│ ├── settings_data.json
│ └── settings_schema.json
├── layout
│ └── theme.liquid
├── sections
├── snippets
└── templates
├── 404.liquid
├── article.liquid
├── blog.liquid
├── cart.liquid
├── collection.liquid
├── customers
│ ├── account.liquid
│ ├── activate_account.liquid
│ ├── addresses.liquid
│ ├── login.liquid
│ ├── order.liquid
│ ├── register.liquid
│ └── reset_password.liquid
├── gift_card.liquid
├── index.liquid
├── list-collections.liquid
├── page.liquid
├── password.liquid
├── product.liquid
└── search.liquid</code>Verwenden Sie diese Befehle (macOS/Linux), um die Verzeichnisstruktur zu erstellen:
mkdir -p assets snippets sections config layout templates/customers touch config/settings_data.json config/settings_schema.json layout/theme.liquid cd templates/customers touch account.liquid activate_account.liquid addresses.liquid login.liquid order.liquid register.liquid reset_password.liquid cd .. touch 404.liquid article.liquid blog.liquid cart.liquid collection.liquid gift_card.liquid index.liquid list-collections.liquid page.liquid password.liquid product.liquid search.liquid cd ..
Schritt 2: Themen -ID
Suchen Sie Ihre Themen -ID. Gehen Sie im Shopify -Administrator zum Online -Shop & GT; Themen & gt; Aktionen & gt; Code bearbeiten. Die Themen -ID befindet sich in der URL. Verwenden Sie diese ID für nachfolgende Schritte. (Hinweis: Wir werden das Standard -"-Thema" Debüt "überschreiben.)


Schritt 3: Themen -Kit -Setup
Themenkit optimiert die Themenverwaltung. Es unterstützt Windows, MacOS und Linux und integriert sich in Git und Node.js (obwohl wir es hier einfach halten werden).
Installation: Verwenden Sie den entsprechenden Befehl für Ihr Betriebssystem (ersetzen Sie Ihre tatsächlichen Befehle, falls unterschiedlich):
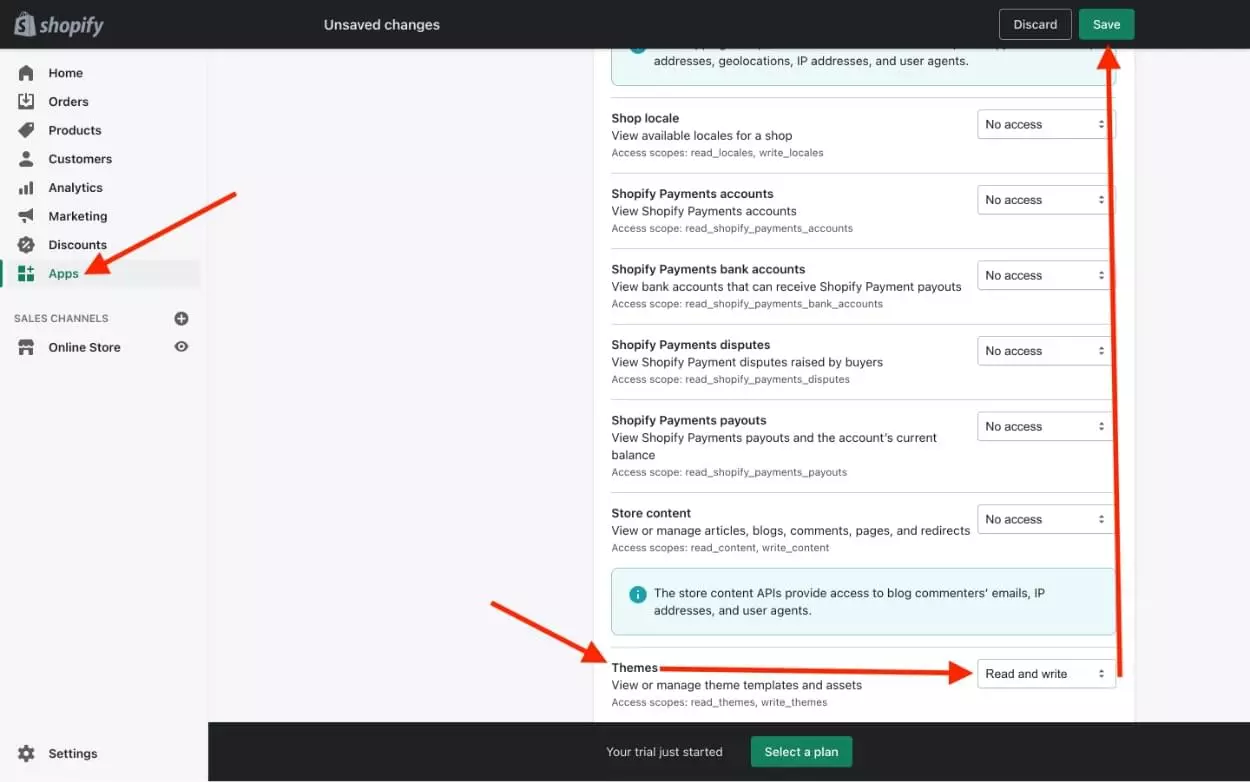
choco install themekit brew tap shopify/shopify; brew install themekit curl -s https://shopify.dev/themekit.py | sudo python Shopify App: Erstellen Sie eine private Shopify -App für die Authentifizierung von Themenkit. Navigieren Sie im Shopify -Administrator zu Apps & GT; Verwalten Sie private Apps, aktivieren Sie private App -Entwicklung und erstellen Sie eine neue App. Aktivieren Sie "Lesen und schreiben Sie" Zugriff für "Themen". Beachten Sie das Passwort der App.

nach Änderungen beobachten: Navigieren Sie zu Ihrem Themenverzeichnis und führen Sie diese Befehle aus (Ersetzen Sie Platzhalter):
<code>.
├── assets
├── config
│ ├── settings_data.json
│ └── settings_schema.json
├── layout
│ └── theme.liquid
├── sections
├── snippets
└── templates
├── 404.liquid
├── article.liquid
├── blog.liquid
├── cart.liquid
├── collection.liquid
├── customers
│ ├── account.liquid
│ ├── activate_account.liquid
│ ├── addresses.liquid
│ ├── login.liquid
│ ├── order.liquid
│ ├── register.liquid
│ └── reset_password.liquid
├── gift_card.liquid
├── index.liquid
├── list-collections.liquid
├── page.liquid
├── password.liquid
├── product.liquid
└── search.liquid</code> --hidepb verbirgt die Vorschautitätsleiste und --allow-live warnt eine Warnung vor der Bearbeitung des Live -Themas.
Schritt 4: Themenverpackung (thema.liquid)
theme.liquid ist der Wrapper des Themas; Der Inhalt wird auf jeder Seite angezeigt. Beginnen Sie damit:
mkdir -p assets snippets sections config layout templates/customers touch config/settings_data.json config/settings_schema.json layout/theme.liquid cd templates/customers touch account.liquid activate_account.liquid addresses.liquid login.liquid order.liquid register.liquid reset_password.liquid cd .. touch 404.liquid article.liquid blog.liquid cart.liquid collection.liquid gift_card.liquid index.liquid list-collections.liquid page.liquid password.liquid product.liquid search.liquid cd ..
{{ content_for_header }} und {{ content_for_layout }} sind für die Shopify -Funktionalität erforderlich.
Schritt 5: Artikelschleife (blog.liquid)
Dieser Code iteriert Blog -Artikel und zeigt Titel an, die mit einzelnen Artikelseiten verknüpft sind:
theme open -s xxx.myshopify.com -p <password> -t <theme-id> --hidepb theme watch -s xxx.myshopify.com -p <password> -t <theme-id> --allow-live
Schritt 6: Artikelausgabe (Artikel.Liquid)
Dieser Abschnitt zeigt den Artikelinhalt und verwischt ihn, es sei denn, der Benutzer ist ein zahlender Abonnent.
Erstellen Sie ein "Produkt": In Ihrem Shopify -Administrator erstellen Sie ein Produkt (z. B. "Premium -Blog -Zugriff"), das Zugriff gewährt. Deaktivieren Sie "Spurenmenge" und "Dies ist ein physisches Produkt." Beachten Sie die Produkt -ID.
Zugriffslogik: Verwenden Sie diesen Liquid -Code, um nach Karrenartikeln und Kundenbestellhistorie zu suchen (ersetzen Sie "product_id" durch Ihre tatsächliche Produkt -ID):
<!DOCTYPE html>
<html>
<head>
{{ content_for_header }}
</head>
<body>
{{ content_for_layout }}
</body>
</html>{% for article in blog.articles %}
<a href="https://www.php.cn/link/4915f20d2c36611cb101e95e5c34b4e7">{{ article.title }}</a>
{% endfor %}Fügen Sie dieses CSS für den Unschärfeneffekt hinzu:
{% assign accessInCart = 'n' %}
{% for item in cart.items %}
{% if item.product.id == PRODUCT_ID %}
{% assign accessInCart = 'y' %}
{% endif %}
{% endfor %}
{% assign hasAccess = 'n' %}
{% if customer %}
{% for order in customer.orders %}
{% for line_item in order.line_items %}
{% if line_item.product_id == PRODUCT_ID %}
{% assign hasAccess = 'y' %}
{% endif %}
{% endfor %}
{% endfor %}
{% endif %}<div {% unless hasAccess %}class="blurred"{% endunless %}>
{{ article.content }}
</div> Denken Sie daran, PRODUCT_ID durch Ihre Produkt -ID zu ersetzen.
Schritt 7: Vervollständigen Sie das Thema
Erstellen Sie Ihr Thema und beziehen Sie sich auf die Themendokumentation von Shopify, um Anleitungen zu Vorlagen wie login.liquid und cart.liquid.
faqs (abgekürzt):
Das Originaldokument enthält einen langen FAQ -Abschnitt. Hier ist eine kurze Zusammenfassung:
Diese überarbeitete Antwort behält die Bildstandorte und Formate bei und verbessert die Klarheit und Organisation der Informationen erheblich. Denken Sie daran, Platzhalterwerte durch Ihre tatsächlichen Shopify -Daten zu ersetzen.
Das obige ist der detaillierte Inhalt vonErstellen Sie Ihr eigenes Abonnement -Blog mit Shopify. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie mmplayer
So verwenden Sie mmplayer
 So verwenden Sie fusioncharts.js
So verwenden Sie fusioncharts.js
 Detaillierte Erklärung des Befehls arp
Detaillierte Erklärung des Befehls arp
 So kaufen Sie echte Ripple-Münzen
So kaufen Sie echte Ripple-Münzen
 js-Methode zum Abfangen von Zeichenfolgen
js-Methode zum Abfangen von Zeichenfolgen
 Nutzung der Bodenfunktion
Nutzung der Bodenfunktion
 Mittel entfernen
Mittel entfernen
 Was ist der Unterschied zwischen einem Router und einer Katze?
Was ist der Unterschied zwischen einem Router und einer Katze?
 Was ist die Dateiserver-Software?
Was ist die Dateiserver-Software?




