Internationalisierung für Ihr WordPress -Thema

WordPress wird verwendet, um eine Vielzahl von Websites zu erstellen. Beim Erstellen eines WordPress -Themas sollten Sie es für ein möglichst großes Publikum wie möglich erstellen. Dieses Ziel impliziert auch, dass Ihr Thema für Websites in verschiedenen Sprachen bereit sein sollte. WordPress bietet eine einfache API, die Sie in einem Thema verwenden können, um die Internationalisierung für sie bereitzustellen. In diesem Artikel sehen Sie, wie Sie Ihr Thema für verschiedene Sprachen vorbereiten können.
Key Takeaways
- WordPress bietet eine API, mit der Sie Ihr Thema internationalisieren können, um Benutzern zugänglich zu machen, die verschiedene Sprachen sprechen. Dies beinhaltet das Herunterladen und Installieren von Übersetzungsdateien für die Sprachen, die Sie unterstützen möchten.
- Der erste Schritt zur Internationalisierung Ihres WordPress -Themas besteht darin, ein Kinderthema zu erstellen und eine eindeutige Textdomäne dafür zu definieren. Diese Textdomäne wird verwendet, um die Übersetzungsdateien für das Thema zu laden.
- Funktionen wie __ und _e werden verwendet, um Text in WordPress zu internationalisieren. Die __ -Funktion gibt eine lokalisierte Zeichenfolge basierend auf der ausgewählten Sprache zurück, während die _E -Funktion den lokalisierten Text direkt auf der Seite zeigt.
- Die .mo -Dateien, die die tatsächlichen Übersetzungen enthalten, können mit Tools wie Poedit erstellt werden. Sobald diese Dateien im entsprechenden Verzeichnis erstellt und gespeichert wurden, sollte Ihr WordPress -Thema Inhalte in der ausgewählten Sprache anzeigen.
So konfigurieren Sie WordPress für verschiedene Sprachen
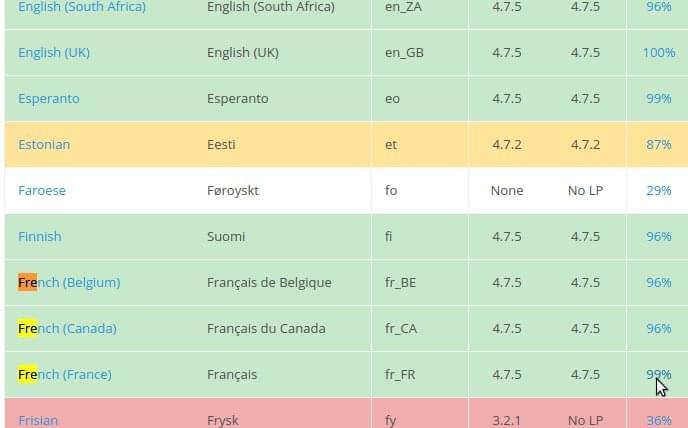
Sie können Ihrer WordPress -Site verschiedene Sprachen hinzufügen. Dafür können Sie die Übersetzungsdateien aus dem Blog des WordPress Translator -Teams herunterladen. Auf dieser Seite können Sie die verschiedenen Sprachen sehen, deren Übersetzungen vorhanden sind, sowie wie viel Prozent der Übersetzungen vollständig sind. Angenommen, ich möchte die französische Sprache herunterladen. Ich werde in die französische Sprachreihe gehen und dann auf den Prozentsatz wie im Bild unten gezeigt klicken.

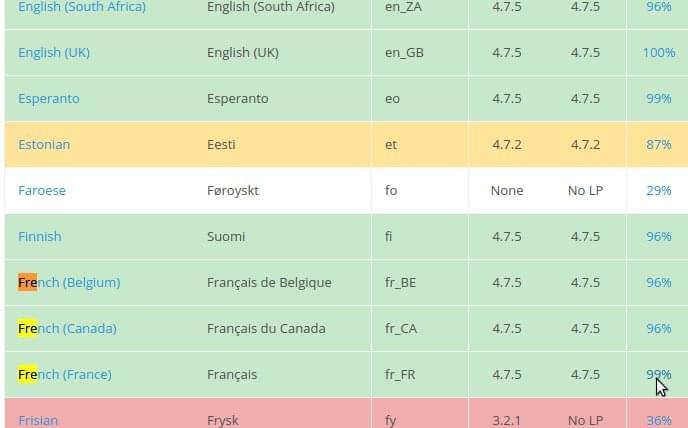
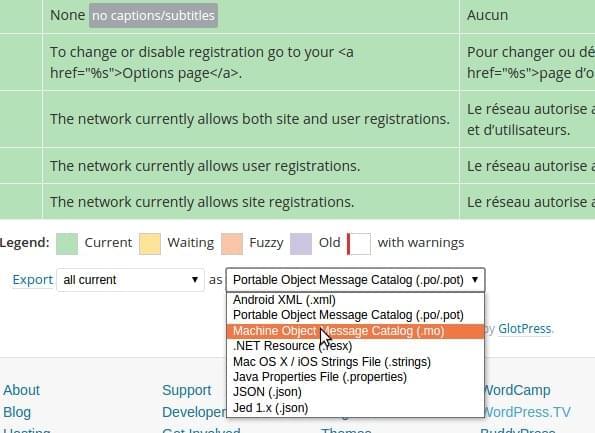
Anschließend können Sie auf die WordPress -Version klicken und die .mo -Datei wie im Bild unten gezeigten
exportieren.
Sobald Sie die .mo-Datei heruntergeladen haben, müssen Sie sie in den Ordner WP-Content/Languages Ihrer WordPress-Installation hochladen. Sie können dann zu den Einstellungen -> allgemein in Ihrem WordPress -Administrator gehen. Dort sollten Sie in der Lage sein, die Sprachoptionen zu sehen, die Sie in den Ordner WP-Content/Languages wie unten im Bild gezeigt haben. Bitte wählen Sie die gewünschte Sprache aus, die Sie auf der Website ändern möchten, und klicken Sie auf "Änderungen speichern"

Laden der Textdomäne in Ihrem Thema
Der erste Schritt zur Internationalisierung für Ihr Thema besteht darin, das Thema zu erstellen. Sie können in diesem Beispiel beginnen, indem Sie ein Kinderthema des Themas Twentyseventeen erstellen. Um ein untergeordnetes Thema zu erstellen, erstellen Sie zunächst einen Ordner WP-Content/Themen/WPInternationLizationTheme. Fügen Sie in diesem Ordner den Dateistil hinzu.css mit dem folgenden Inhalt:
<span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>
Erstellen Sie mit dem folgenden Code
eine Funktionen.php
<span><span><?php
</span></span><span><span>function wpinternationlizationtheme_enqueue_styles() {
</span></span><span>
</span><span> <span>$parent_style = 'parent-style';
</span></span><span>
</span><span> <span>wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
</span></span><span> <span>wp_enqueue_style( 'child-style',
</span></span><span> <span>get_stylesheet_directory_uri() . '/style.css',
</span></span><span> <span>array( $parent_style ),
</span></span><span> <span>wp_get_theme()->get('Version')
</span></span><span> <span>);
</span></span><span><span>}
</span></span><span><span>add_action( 'wp_enqueue_scripts', 'wpinternationlizationtheme_enqueue_styles' );
</span></span><span>
</span><span><span>?></span>
</span>Der obige Code lädt das übergeordnete Thema (das in diesem Fall zwanzig Ventum ist). Dann werden die Stile aus dem Kinderthema geladen.
Dies ermöglicht es den Kinderthemenstilen, die zuletzt geladen werden und die Bedürfnisse des Kinderthema angepasst werden können. Jetzt möchten Sie die Textdomäne laden, was bedeutet, wo WordPress nach den Übersetzungen für dieses Thema sucht. Sie können die Textdomäne des Themas mit der WordPress -Funktion load_theme_textdomain laden.
Fügen Sie dazu den folgenden Code zu Ihren Funktionen hinzu.php:
<span>function wpinternationlizationtheme_setup(){
</span> <span>$domain = 'wpinternationlizationtheme';
</span> <span>// wp-content/languages/wpinternationlizationtheme/de_DE.mo
</span> <span>load_theme_textdomain( $domain, trailingslashit( WP_LANG_DIR ) . $domain );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_stylesheet_directory() . '/languages' );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_template_directory() . '/languages' );
</span><span>}
</span><span>add_action( 'after_setup_theme', 'wpinternationlizationtheme_setup' );
</span>Der obige Code verbindet sich an die Aktion von After_Setup_theme. Bei dieser Aktion laden Sie die Textdomäne für das Thema. Dies erfolgt mit der Funktion load_theme_textdomain. Diese Funktion wird in den folgenden Verzeichnissen eingerichtet, um die .mo -Dateien zu suchen:
- Languages directory - Child theme directory - Parent theme directory
WordPress -Funktionen für die Internationalisierung
Wenn Sie die Textdomäne eingerichtet haben, sehen Sie sich die Funktionen an, die Sie für die Internationalisierung in WordPress verwenden können. Es gibt in erster Linie zwei Funktionen, die Sie verwenden können. Der erste ist __. Diese Funktion nimmt zwei Argumente auf, die erste ist die Zeichenfolge und die zweite der Domäne. Diese Funktion gibt dann die lokalisierte Zeichenfolge auf, die auf der ausgewählten Sprache aufgenommen wird.
Wenn Sie also am Ende jedes Beitrags einen Text hinzufügen möchten, dies aber auch basierend auf der Sprachauswahl lokalisieren, fügen Sie Ihren Funktionen den folgenden Code hinzu.php:
<span>function wpinternationlizationtheme_after($content) {
</span> <span>return $content . __('Read more', 'wpinternationlizationtheme');
</span><span>}
</span><span>add_filter('the_content', 'wpinternationlizationtheme_after');
</span>Die andere Funktion ist _e. Dies dauert die gleichen zwei Argumente wie __. Diese Funktion zeigt den lokalisierten Text direkt auf der Seite an, anstatt ihn zurückzugeben.
Wenn Sie beispielsweise eine Fußzeile -Nachricht hinzufügen möchten, die lokalisiert anzeigen sollte, sollten Sie mit dem folgenden Inhalt eine Fußzeile erstellen.
<span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>
Erstellen der .mo -Dateien
Sobald Sie den für die Internationalisierung erforderlichen Code erstellt haben, möchten Sie die Lokalisierungsdateien erstellen. Es stehen viele Tools zur Verfügung, um .mo -Dateien zu erstellen. In diesem Artikel sehen Sie einen der beliebten, Poedit. Sie können Poedit für Ihr Betriebssystem von https://poedit.net/download herunterladen.
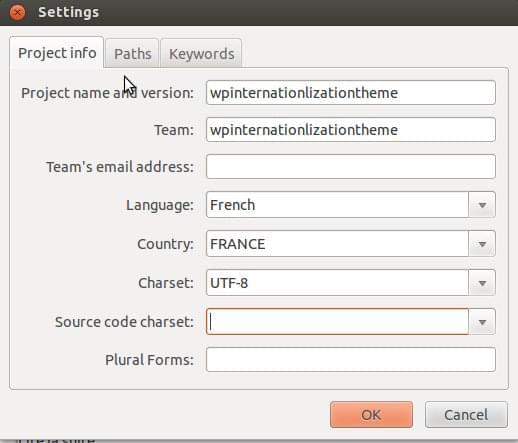
Sobald Sie Poedit heruntergeladen haben, können Sie "Datei-> neuer Katalog" auswählen, um den folgenden Bildschirm anzuzeigen:

In diesem Bildschirm können Sie die grundlegenden Informationen zum Projekt eingeben. Die nächste Registerkarte besteht darin, den Pfad des Codes zu geben, der analysiert werden muss, um die Zeichenfolgen zu finden, die lokalisiert werden müssen, wie unten gezeigt:

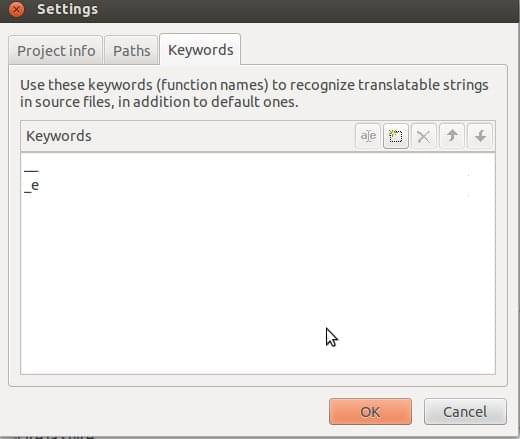
Mit der nächsten Registerkarte können Sie die Schlüsselwörter eingeben, die durchsucht werden müssen, um alle Zeichenfolgen zu erhalten, die eine Lokalisierung benötigen. Fügen Sie die beiden Funktionen in den obigen Beispielen auf dieser Registerkarte hinzu, da Sie bereits die beiden Funktionen verwendet haben.

Sobald Sie dies getan haben, sucht das Tool alle Zeichenfolgen, die Lokalisierung benötigen, wie im Bild unten gezeigt.

Sie können jetzt die Lokalisierung für jede Zeichenfolge hinzufügen und dann auf "Speichern" klicken, um die Datei unter wp-content/themes/wpInternationLizationTheMe/Sprachen/fr_fr.mo
zu speichernWenn Sie nun die Sprache in „Französisch“ ändern, sollten Sie Ihre Saiten auf der Hauptstelle auf Französisch lokalisiert sehen.
Schlussfolgerung
WordPress ist eine der beliebtesten CMS -Plattformen. Sie können sich mit relativ leicht über die Entwicklung von WordPress -Themen kennenlernen. Die Nutzer von Websites, die auf WordPress -Themen hergestellt wurden, sind in Anzahl und Abwechslung groß. Daher ist das dringende Bedarf an Ihrem Thema eine Vielzahl von Sprachen zur Verfügung. In vielen Branchen ist es unbedingt erforderlich, dass Ihre WordPress -Site auf ein Publikum verschiedener Regionen und Länder richten kann.
Ihr Thema für die Internationalisierung vorbereitet kann ein Schlüsselfaktor für den Erfolg sein. Die WordPress -API für die Internationalisierung ist einfach zu bedienen. Es macht es sehr einfach, Ihr Thema zu lokalisieren, ohne die Codedateien zu ändern. Viel Spaß beim Internationalisierung Ihres nächsten WordPress -Themas und erzählen Sie uns über Ihre Erfahrungen in den Kommentaren unten!
Häufig gestellte Fragen zur Internationalisierung Ihres WordPress -Themas
Was ist die Bedeutung der Internationalisierung eines WordPress -Themas? Auf diese Weise kann Ihre Website in verschiedene Sprachen übersetzt werden, sodass sie weltweit für Benutzer zugänglich sind. Dies verbessert nicht nur die Benutzererfahrung, sondern erhöht auch die Sichtbarkeit und Reichweite Ihrer Website. Durch die Internationalisierung Ihres Themas können Sie ein vielfältiges Publikum aussprechen und Ihr Geschäft global erweitern. Dadurch kann WordPress zwischen allen geladenen Übersetzungen unterscheiden. Es handelt sich im Wesentlichen um das Handwerk Ihres Themas und wird in Verbindung mit den Funktionen __ () oder _e () verwendet, um Ihr Thema übersetzbar zu machen. Ohne eine Textdomäne würde WordPress nicht wissen, welche Übersetzungen für ein bestimmtes Thema geladen werden sollen, was die Internationalisierung unmöglich macht. mehrere Schritte. Zunächst müssen Sie Ihr Thema für die Übersetzung vorbereiten, indem Sie alle Text in GetText -Funktionen einwickeln. Als nächstes müssen Sie eine .pot -Datei erstellen, eine Vorlagendatei, die alle übersetzbaren Text enthält. Anschließend müssen Sie Ihr Thema mit einer .PO -Datei übersetzen, bei der es sich um eine tragbare Objektdatei handelt, die die tatsächlichen Übersetzungen enthält. Schließlich müssen Sie die Textdomäne laden, um WordPress mitzuteilen, welche Übersetzungen verwendet werden sollen.
Wie kann ich mein WordPress -Thema übersetzen? Diese Datei enthält den gesamten übersetzbaren Text aus Ihrem Thema und deren entsprechenden Übersetzungen. Sie können einen Übersetzungseditor wie Poedit verwenden, um die .PO -Datei zu öffnen und Ihre Übersetzungen hinzuzufügen. Sobald Sie fertig sind, können Sie die Datei mit einer .mo -Erweiterung speichern. Dies ist eine Maschinenobjektdatei, die WordPress lesen kann. >
Einige gemeinsame Probleme, mit denen während der Internationalisierung eines WordPress -Themas konfrontiert ist, enthalten fehlende Textdomänen, falsche Textdomain -Namen und unübersetzter Text. Diese Probleme können verhindern, dass Ihr Thema vollständig übersetzbar ist. Um diese Probleme zu vermeiden, stellen Sie sicher, dass eine Textdomäne in alle GetText -Funktionen einbezieht, den richtigen Textdomainnamen verwenden und den gesamten Text in GetText -Funktionen wickeln. >Ja, es sind mehrere Plugins verfügbar, die Ihnen helfen können, Ihr WordPress -Thema zu internationalisieren. Diese Plugins können .pot-Dateien generieren, eine benutzerfreundliche Schnittstelle zum Hinzufügen von Übersetzungen bereitstellen und die Textdomäne für Sie laden. Es ist jedoch wichtig zu beachten, dass die Verwendung eines Plugins den manuellen Prozess der Internationalisierung Ihres Themas nicht ersetzen sollte.
Wie kann ich die Internationalisierung meines WordPress -Themas testen? Wenn Ihr Thema ordnungsgemäß internationalisiert ist, sollten Sie den übersetzten Text in Ihrem Thema sehen. Sie können auch Tools wie das WordPress -Themen -Check -Plugin verwenden, die Ihr Thema für häufig auftretende Internationalisierungsprobleme überprüfen können.
Was ist der Unterschied zwischen Lokalisierung und Internationalisierung? Das Thema, das in verschiedene Sprachen übersetzt werden soll, ist die Lokalisierung der Prozess, Ihr Thema tatsächlich zu übersetzen. Mit anderen Worten, Internationalisierung ist der erste Schritt, um Ihr Thema übersetzbar zu machen, und die Lokalisierung ist der nächste Schritt, in dem Sie die tatsächlichen Übersetzungen hinzufügen.
Um Ihr WordPress -Thema RTL -Sprache kompatibel zu machen, müssen Sie in Ihrem Themenverzeichnis eine RTL.CSS -Datei erstellen. Diese Datei sollte alle notwendigen CSS -Regeln enthalten, um das Layout Ihres Themas für RTL -Sprachen umzudrehen. WordPress lädt diese Datei automatisch, wenn die Website -Sprache auf eine RTL -Sprache eingestellt ist.
Kann ich ein Kinderthema in WordPress internationalisieren? Der Prozess ähnelt der Internationalisierung eines übergeordneten Themas. Sie müssen jedoch die Textdomäne des übergeordneten Themas in Ihren GetText -Funktionen verwenden und die Textdomäne in den Funktionen Ihres Kindes -Themas.php -Datei laden.
Das obige ist der detaillierte Inhalt vonInternationalisierung für Ihr WordPress -Thema. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
Kürzlich haben wir Ihnen gezeigt, wie Sie ein personalisiertes Erlebnis für Benutzer erstellen können, indem Benutzer ihre bevorzugten Beiträge in einer personalisierten Bibliothek retten können. Sie können personalisierte Ergebnisse auf eine andere Ebene bringen, indem Sie an einigen Stellen (d. H. Begrüßungsbildschirme) ihre Namen verwenden. Glücklicherweise macht es WordPress sehr einfach, Informationen über angemeldete Benutzer zu erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie Informationen zum aktuell angemeldeten Benutzer abrufen. Wir werden den Get_Currentuserinfo () verwenden; Funktion. Dies kann überall im Thema verwendet werden (Header, Fußzeile, Seitenleiste, Seitenvorlage usw.). Damit es funktioniert, muss der Benutzer angemeldet sein. Wir müssen also verwenden
 So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
Möchten Sie wissen, wie Sie untergeordnete Kategorien auf der Seite der übergeordneten Kategorie -Archivseite angezeigt werden? Wenn Sie eine Klassifizierungsarchivseite anpassen, müssen Sie dies möglicherweise tun, um es Ihren Besuchern nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Kinderkategorien auf der Seite der Elternkategorie problemlos anzeigen können. Warum erscheinen Unterkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite? Indem Sie alle Kinderkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite anzeigen, können Sie sie für Besucher weniger allgemein und nützlicher machen. Wenn Sie beispielsweise einen WordPress-Blog über Bücher ausführen und eine Taxonomie namens "Thema" haben, können Sie Untertaxonomie wie "Roman", "Sachbücher" hinzufügen, damit Ihre Leser können
 So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
In der Vergangenheit haben wir geteilt, wie das Postexpirator -Plugin verwendet wird, um Beiträge in WordPress abzulehnen. Nun, beim Erstellen der Aktivitätslisten -Website fanden wir dieses Plugin sehr nützlich. Wir können abgelaufene Aktivitätslisten problemlos löschen. Zweitens ist es dank dieses Plugins auch sehr einfach, Beiträge nach Ablaufdatum zu sortieren. In diesem Artikel zeigen wir Ihnen, wie Sie Beiträge nach Ablaufdatum in WordPress sortieren. Aktualisierter Code, um Änderungen im Plugin zu reflektieren, um den benutzerdefinierten Feldnamen zu ändern. Danke Tajim, dass du uns in den Kommentaren informiert hast. In unserem spezifischen Projekt verwenden wir Ereignisse als benutzerdefinierte Post -Typen. Jetzt
 So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
Einer unserer Benutzer hat andere Websites gefragt, wie die Anzahl der Abfragen und die Ladezeit des Seitens im Fußzeile angezeigt wird. Sie sehen dies oft in der Fußzeile Ihrer Website, und es kann so etwas wie: "64 Abfragen in 1,248 Sekunden" angezeigt. In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl der Abfragen und die Seitenladezeit in WordPress anzeigen. Fügen Sie einfach den folgenden Code ein, wo Sie in der Themendatei möchten (z. B. foote.php). Abfragen
 So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
Suchen Sie nach Möglichkeiten, Ihre WordPress -Website und Social -Media -Konten zu automatisieren? Mit der Automatisierung können Sie Ihre WordPress -Blog -Beiträge oder Updates automatisch auf Facebook, Twitter, LinkedIn, Instagram und mehr freigeben. In diesem Artikel zeigen wir Ihnen, wie Sie WordPress und Social Media mit IFTTT, Zapier und Uncanny Automator einfach automatisieren können. Warum WordPress und Social Media automatisieren? Automatisieren Sie Ihren WordPre
 So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
Um eine Website mit WordPress -Host zu erstellen, müssen Sie: einen zuverlässigen Hosting -Anbieter auswählen. Kaufen Sie einen Domainnamen. Richten Sie ein WordPress -Hosting -Konto ein. Wählen Sie ein Thema aus. Seiten und Artikel hinzufügen. Installieren Sie das Plug-In. Passen Sie Ihre Website an. Veröffentlichen Sie Ihre Website.




