

Debugging ist ein wesentlicher Bestandteil der Softwareentwicklung. Durch das Debuggen wissen wir, was los ist und was richtig ist, was funktioniert und was nicht. Debugging bietet die Möglichkeit, unseren Code zu bewerten und Probleme zu beheben, bevor sie in die Produktion gedrängt werden.

In der React Native World kann das Debuggen auf unterschiedliche Weise und mit unterschiedlichen Werkzeugen durchgeführt werden, da React Native aus verschiedenen Umgebungen (iOS und Android) besteht, was bedeutet .
Dank der großen Anzahl von Mitarbeitern des React Native -Ökosystems sind viele Debugging -Tools verfügbar. In diesem kurzen Leitfaden werden wir die am häufigsten verwendeten von ihnen untersuchen, beginnend mit dem Entwicklermenü.
Debugging ist doppelt so schwierig wie das Schreiben des Code. Wenn Sie den Code so geschickt wie möglich schreiben, sind Sie per Definition nicht klug genug, um ihn zu debuggen. - Brian W. Kernighan

Das In-App-Entwicklermenü ist Ihr erstes Tor zum Debuggen von React Native. Es verfügt über viele Optionen, mit denen wir verschiedene Dinge tun können. Lassen Sie uns jede Option aufschlüsseln.

Redboxen werden verwendet, um Fehler anzuzeigen. Jedes Mal, wenn eine App einen Fehler auslöst, wird eine Redbox und die Beschreibung des Fehlers angezeigt. Sie können es jederzeit durch Schreiben von Console.Error anzeigen. In der Produktion funktioniert es jedoch nicht, was bedeutet, dass die App, wenn ein Fehler in dieser Umgebung auftritt
Die Redbox ist dein Freund. Eines der hilfreichen Dinge dabei ist, dass es den Fehler anzeigt und Ihnen die Vorschläge zur Behebung gibt, die Sie in der Konsole nicht finden. Zum Beispiel schreibe ich häufig eine Style -Eigenschaft, die nicht von React Native unterstützt wird, oder eine Eigenschaft, die für ein bestimmtes Element verwendet wird - wie BackRoundImage für das View -Element. Die Redbox wirft einen Fehler auf, zeigt aber auch die Liste der unterstützten Stileigenschaften, die Sie auf die Ansicht anwenden können.

Gelbboxen werden verwendet, um Warnungen anzuzeigen. Sie können diese deaktivieren, indem Sie im Root -Verzeichnis Ihrer App unten in Index.js addieren. Das wird jedoch nicht empfohlen, da gelbe Kästchen sehr nützlich sind. Sie warnen Sie vor Dingen wie Leistungsproblemen und veralteten Code. Sie können das Yellowbox-Element von React-Native verwenden, um eine bestimmte Warnung anzuzeigen.
import {YellowBox} from 'react-native';
YellowBox.ignoreWarnings(['Warning: ...']);
Die meisten Yellowbox -Warnungen beziehen sich auf eine schlechte Praxis in Ihrem Code. Sie können beispielsweise eine Warnung erhalten, dass Sie über einen EventListener verfügen, den Sie nicht entfernen, wenn die Komponente entfaltet, oder dass Sie veraltete Funktionen und Abhängigkeiten wie folgt haben:
warning: ViewPagerAndroid has been extracted from react-native core and will be removed in a future release. It can now be installed and imported from '@react-native-community/viewpager' instead of 'react-native'. See https://github.com/react-native-community/react-native-viewpager
Behebung dieser Probleme verhindert viele Fehler und verbessert die Qualität Ihres Codes.
Sie können immer mehr über das Debuggen von React in den offiziellen Dokumenten erfahren.
Chrome ist möglicherweise das erste Tool, an das Sie für das Debuggen von React Native denken würden. Es ist üblich, Chromes DevTools zu verwenden, um Web -Apps zu debuggen, aber wir können sie auch zum Debugug React Native verwenden, da es von JavaScript angetrieben wird.
Um Chroms Devtools mit React Native zu verwenden, stellen Sie zunächst sicher, dass Sie mit demselben Wi-Fi verbunden sind, und drücken Sie dann r Wenn Sie macOS oder Strg m unter Windows/Linux. Wenn das Entwicklermenü angezeigt wird, wählen Sie Debugg JS aus der Ferne. Dadurch wird der Standard -JS -Debugger geöffnet.

Dann überprüfen Sie diese Adresse http: // localhost: 8081/debugger-ui/in Chrome. Sie sollten diese Seite sehen:

Sie müssen möglicherweise eine Fehlerbehebung bei Android durchführen.

Um dieses Problem zu lösen, stellen Sie sicher, dass Ihr Computer und das Gerät mit demselben Wi-Fi verbunden sind, und fügen Sie dann Android hinzu: useCleartextTraffic = "true" zu Android/App/SRC/Main/AndroidManifest.xml. Wenn dies für Sie nicht funktioniert, lesen Sie diese Links für andere Lösungen:
Nachdem Sie erfolgreich mit Chrom verbunden sind, können Sie den Chrominspektor einfach umschalten.

Schauen Sie sich die Protokolle Ihrer nativen React -App an. Schauen Sie sich auch die anderen Funktionen von Chrome's Devtools an und verwenden Sie sie mit React Native wie in jeder Web -App.
Eine der Einschränkungen bei der Verwendung von Chroms DevTools mit React Native ist, dass Sie die Stile nicht debuggen und die Stileigenschaften wie normalerweise bei Debugug -Apps tun können. Es ist auch im Vergleich zu Reacts Devtools begrenzt, wenn die Komponentenhierarchie von React inspiziert wird.
Debugug React React Native mithilfe der Entwicklertools von React müssen Sie die Desktop -App verwenden. Sie können es global oder lokal in Ihrem Projekt installieren, indem Sie diesen folgenden Befehl nur ausführen:
import {YellowBox} from 'react-native';
YellowBox.ignoreWarnings(['Warning: ...']);
oder npm:
warning: ViewPagerAndroid has been extracted from react-native core and will be removed in a future release. It can now be installed and imported from '@react-native-community/viewpager' instead of 'react-native'. See https://github.com/react-native-community/react-native-viewpager
Starten Sie die App, indem Sie Garn React-Devtools ausführen, die die App starten.

React können aus diesen beiden Gründen das beste Werkzeug für das Debuggen von React -nativ sein:

Sie können hier mehr über die Verwendung von React's Developer Tools erfahren.

Wenn Sie Redux in Ihrer React Native App verwenden, ist React Native Debugger wahrscheinlich der richtige Debugger für Sie. Es handelt sich um eine eigenständige Desktop -App, die unter MacOS, Windows und Linux funktioniert. Es integriert sowohl die Devtools- als auch die React -Entwickler -Tools von Redux in eine App, sodass Sie nicht mit zwei separaten Apps zum Debuggen arbeiten müssen.
React Native Debugger ist mein Lieblingsdebugger und der, den ich normalerweise in meiner Arbeit mit React Native verwende. Es verfügt über eine Schnittstelle für die Devtools von Redux, an der Sie die Redux -Protokolle und die Aktionen sehen können, sowie eine Schnittstelle für React -Entwickler -Tools, in der Sie React -Elemente inspizieren und debuggen können. Hier finden Sie die Installationsanweisungen. Sie können sich mit diesem Debugger in Verbindung setzen, wie Sie Chroms Inspektor öffnen.
Die Verwendung von React Native Debugger über Chromes Devtools hat einige Vorteile. Sie können beispielsweise den Inspektor aus dem Entwicklermenü umschalten, um die Reaktion native Elemente zu inspizieren und Stile zu bearbeiten, die in Chrome's Devtools nicht verfügbar sind.
Sie können mit der React Native CLI auch einige Debugging durchführen. Sie können es verwenden, um die Protokolle der App anzuzeigen. Das Treffer von React-nativen log-android zeigt Ihnen die Protokolle von DB-Logcat auf Android und um die Protokolle in iOS anzuzeigen, können Sie reag-nativen log-ios ausführen, und mit Konsole.log können Sie Protokolle an die Terminal entsenden:
import {YellowBox} from 'react-native';
YellowBox.ignoreWarnings(['Warning: ...']);
Sie sollten dann die Protokolle im Terminal sehen.

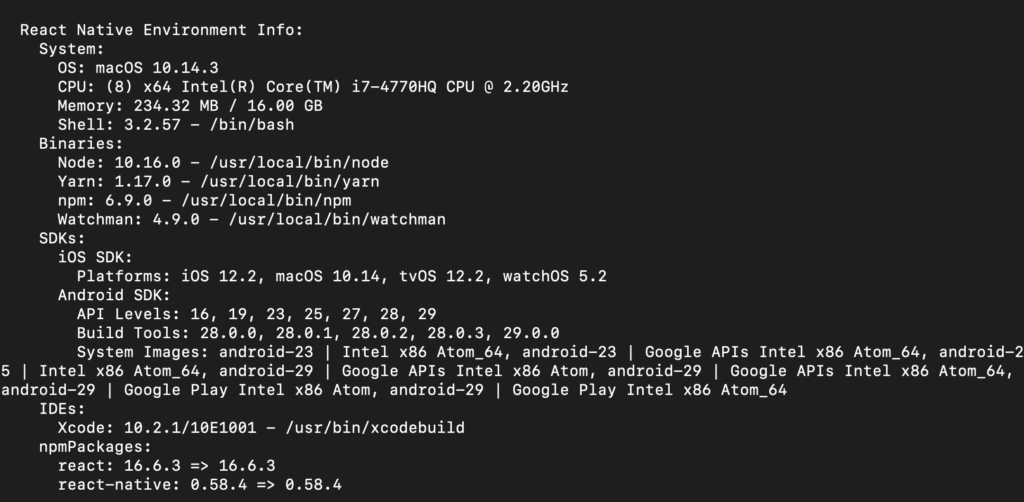
Mit der React Native CLI können einige relevante Informationen über die Bibliotheken und die Abhängigkeiten, die Sie in Ihrer App verwenden, durch Ausführen von React-nativen Informationen zum Terminal erhalten. Es zeigt uns einige nützliche Informationen zu den Tools, die Sie verwenden. Hier finden Sie beispielsweise ein Beispiel für eine Ausgabe, wenn Sie die React-nativen Informationen ausführen:

Sie können diese Informationen verwenden, um einige Fehler zu beheben, die durch Versionsanpassungen eines Tools, das Sie in Ihrem Projekt verwenden, verursacht werden. Daher ist es immer gut, die Umgebungsinformationen mit diesem Befehl zu überprüfen.
Es gibt viele Tools zum Debuggen von React Native zusätzlich zu denen, die wir uns hier angesehen haben. Es hängt wirklich von den spezifischen Bedürfnissen Ihres Projekts ab. Ich verwende hauptsächlich React Native Debugger Desktop, weil ich oft mit Redux arbeite, und es kombiniert eine Reihe von Tools in einer App, die großartig und zeitlich spart ist.
Bitte schlagen Sie mich auf Twitter, wenn Sie mehr über Tools zum Debuggen von React Native und über React Native im Allgemeinen sprechen möchten. Ich würde gerne von dir hören!
Das obige ist der detaillierte Inhalt von6 Tools zum Debuggen von React Native. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




