Aktivieren von AJAX -Datei -Uploads in Ihrem WordPress -Plugin
Dieser Artikel zeigt, wie AJAX -Datei -Uploads in einem WordPress -Plugin effizient implementiert werden, indem WordPress Core async-upload.php verwendet wird. Dieser Ansatz sorgt für die Codequalität und vereinfacht die Entwicklung und umgeht die Notwendigkeit, eine Lösung von Grund auf neu zu erstellen.

Die Kernstrategie besteht darin, die vorhandene async-upload.php -Datei für asynchrone Uploads zu verwenden, die bereits im WordPress -Kern validiert und sicher sind. Diese Methode bietet mehrere Vorteile: etablierte Codequalität, integrierte Validierung und bereits bestehende Berechtigungsprüfung.
Schlüsselvorteile der Verwendung async-upload.php:
- Standardcode: stützt sich auf den bewährten WordPress -Kerncode, der Stabilität und Sicherheit gewährleistet.
- vereinfachte Entwicklung: eliminiert die Notwendigkeit einer umfassenden Validierungs- und Sicherheitskontrollen.
- Effizienz: strömt den AJAX -Datei -Upload -Prozess.
Wesentliche Anforderungen:
Die erfolgreiche Implementierung dieser Methode hängt vom Einhaltung spezifischer Regeln ab:
-
Dateieingabename: Die
name-attribut der Dateieingabe muss auf "Async-Upload" eingestellt werden. Dies ist eine kritische Voraussetzung für die Kompatibilität mitwp_ajax_upload_attachmentundmedia_handle_upload. -
Nonce -Validierung: Die AJAX -Anforderung muss einen Nonce verwenden, der den mit
_wpnoncegeneriertenwp_create_nonce('media-form')-Taste verwendet. Dies stellt sicher -
Aktionsschlüssel: Die AJAX-Anforderungsdaten müssen einen "Aktionstast" mit dem Wert "Upload-Attachment" enthalten. Dies löst die richtige WordPress -Funktion in .
async-upload.phpaus
Plugin -Übersicht:
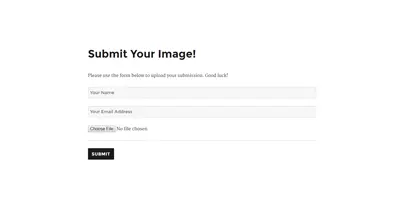
Um diese Technik zu veranschaulichen, wird ein einfaches Plugin erstellt, sodass registrierte Benutzer Bilder für einen Wettbewerb einreichen können. Die Plugin -Funktionen:
- Shortcode -Integration: Administratoren können das Einreichungsformular einfach mit einem Shortcode auf eine beliebige Seite einbetten.
- ajax uploads: bietet ein nahtloses Benutzererlebnis mit asynchronen Bild -Uploads.
- Admin -Benachrichtigung: sendet eine E -Mail an den Site -Administrator bei erfolgreicher Einreichung.
Plugin -Funktionalität (Ausschlüsse):
Für die Kürze ist das Pluginnicht inklusive:
- Datenbankspeicher von Einsendungen.
- Backend Submission Viewing.
- Anonyme Benutzer -Uploads.
Plugin -Implementierung:
Die Struktur des Plugins ist unten aufgeführt:<code>wp-content/
|-- plugins/
|-- sitepoint-upload/
|-- js/
| |-- script.js
|--sitepoint-upload.php</code> Die Datei sitepoint-upload.php enthält den Plugin -Header und die erforderlichen Funktionen für Enqueueing -Skripte, Registrieren von Shortcodes und die Bearbeitung von AJAX -Rückrufen. Die script.js -Datei verwaltet die Frontend Ajax -Interaktionen.



Das JavaScript (script.js) des Plugins übernimmt den AJAX -Upload -Prozess, einschließlich Fortschrittsindikatoren, Fehlerbehebung und Bildvorschau. Der PHP -Code enthält eine AJAX -Rückruffunktion (su_image_submission_cb), um Einreichungen zu verarbeiten und den Administrator per E -Mail zu benachrichtigen. Das Plugin modifiziert auch die Abonnentenrolle, um upload_files Fähigkeit zu gewähren.
Weitere Verbesserungen:
Der Artikel schlägt mehrere Verbesserungen für die zukünftige Entwicklung vor, darunter:
- Weitere Formularfelder hinzufügen.
- benutzerdefiniertes CSS -Styling.
- Datenbank -Einreichungsspeicher.
- Verbesserte Sicherheitsvalidierung.
Schlussfolgerung:
Diese Methode bietet einen robusten und effizienten Ansatz für AJAX -Dateien -Uploads in WordPress -Plugins. Durch die Nutzung vorhandener WordPress-Kernfunktionen können Entwickler Zeit sparen und eine sichere, qualitativ hochwertige Implementierung sicherstellen. Der vollständige Quellcode ist auf GitHub verfügbar (Link nicht im Originaltext angegeben).
Das obige ist der detaillierte Inhalt vonAktivieren von AJAX -Datei -Uploads in Ihrem WordPress -Plugin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
Möchten Sie wissen, wie Sie untergeordnete Kategorien auf der Seite der übergeordneten Kategorie -Archivseite angezeigt werden? Wenn Sie eine Klassifizierungsarchivseite anpassen, müssen Sie dies möglicherweise tun, um es Ihren Besuchern nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Kinderkategorien auf der Seite der Elternkategorie problemlos anzeigen können. Warum erscheinen Unterkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite? Indem Sie alle Kinderkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite anzeigen, können Sie sie für Besucher weniger allgemein und nützlicher machen. Wenn Sie beispielsweise einen WordPress-Blog über Bücher ausführen und eine Taxonomie namens "Thema" haben, können Sie Untertaxonomie wie "Roman", "Sachbücher" hinzufügen, damit Ihre Leser können
 So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
Kürzlich haben wir Ihnen gezeigt, wie Sie ein personalisiertes Erlebnis für Benutzer erstellen können, indem Benutzer ihre bevorzugten Beiträge in einer personalisierten Bibliothek retten können. Sie können personalisierte Ergebnisse auf eine andere Ebene bringen, indem Sie an einigen Stellen (d. H. Begrüßungsbildschirme) ihre Namen verwenden. Glücklicherweise macht es WordPress sehr einfach, Informationen über angemeldete Benutzer zu erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie Informationen zum aktuell angemeldeten Benutzer abrufen. Wir werden den Get_Currentuserinfo () verwenden; Funktion. Dies kann überall im Thema verwendet werden (Header, Fußzeile, Seitenleiste, Seitenvorlage usw.). Damit es funktioniert, muss der Benutzer angemeldet sein. Wir müssen also verwenden
 So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
In der Vergangenheit haben wir geteilt, wie das Postexpirator -Plugin verwendet wird, um Beiträge in WordPress abzulehnen. Nun, beim Erstellen der Aktivitätslisten -Website fanden wir dieses Plugin sehr nützlich. Wir können abgelaufene Aktivitätslisten problemlos löschen. Zweitens ist es dank dieses Plugins auch sehr einfach, Beiträge nach Ablaufdatum zu sortieren. In diesem Artikel zeigen wir Ihnen, wie Sie Beiträge nach Ablaufdatum in WordPress sortieren. Aktualisierter Code, um Änderungen im Plugin zu reflektieren, um den benutzerdefinierten Feldnamen zu ändern. Danke Tajim, dass du uns in den Kommentaren informiert hast. In unserem spezifischen Projekt verwenden wir Ereignisse als benutzerdefinierte Post -Typen. Jetzt
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
Einer unserer Benutzer hat andere Websites gefragt, wie die Anzahl der Abfragen und die Ladezeit des Seitens im Fußzeile angezeigt wird. Sie sehen dies oft in der Fußzeile Ihrer Website, und es kann so etwas wie: "64 Abfragen in 1,248 Sekunden" angezeigt. In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl der Abfragen und die Seitenladezeit in WordPress anzeigen. Fügen Sie einfach den folgenden Code ein, wo Sie in der Themendatei möchten (z. B. foote.php). Abfragen
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.






