In diesem Tutorial werden wir ein tiefes Tauchgang in das wenig verwendete HTML5 -Element einnehmen. Es kann eine leichte, zugängliche Cross-Browser-Autokontrolle implementieren, für die kein JavaScript erforderlich ist.
Key Takeaways
Das HTML5 `` -Element bietet eine leichte, zugängliche und Kreuzbrowser-Lösung für Autokontrollensteuerelemente, ohne sich auf JavaScript zu verlassen.
Im Gegensatz zu `` ist `` `` ist praktischer für die Behandlung einer großen Anzahl von Optionen und ermöglicht es Benutzern, benutzerdefinierte Werte einzugeben, die nicht in den vordefinierten Optionen aufgeführt sind.
Browserunterstützung für `` ist in modernen Browsern, einschließlich Internet Explorer 10 und 11, robust. Für ältere Browser werden für ältere Browser eine Kombination aus `` und Texteingabe verfügbar sein.
Das Element `` kann nicht direkt mit CSS gestylt werden, was die Anpassung einschränkt, sondern die Konsistenz über verschiedene Browser und Plattformen sorgt.
Verbesserungen wie AJAX können in "" integriert werden, um Optionen basierend auf der Benutzereingabe dynamisch zu füllen, die Funktionalität und die Benutzererfahrung in Anwendungen zu verbessern, die Echtzeitdaten-Feedback erfordern.
Was ist los mit ?
html5 Steuerelemente sind ideal, wenn der Benutzer aus einer kleinen Reihe von Optionen auswählen soll. Sie sind weniger praktisch, wenn:
Es gibt viele Optionen, wie Länder oder Jobtitel
Der Benutzer möchte seine eigene Option eingeben, die nicht in der Liste steht
Die offensichtliche Lösung ist eine automatische Kontrolle. Auf diese Weise kann der Benutzer einige Zeichen eingeben, was die für eine schnellere Auswahl verfügbaren Optionen einschränkt.
springt mit der Eingabe zum richtigen Ort, aber das ist nicht immer offensichtlich. Es funktioniert nicht auf allen Geräten (wie Touchscreens) und setzt innerhalb von ein oder zwei Sekunden zurück.
Entwickler wenden sich häufig an eine der vielen JavaScript-Lösungen, aber eine benutzerdefinierte automatische Kontrolle ist nicht immer erforderlich. Das HTML5 -Element ist leicht, zugänglich und hat keine JavaScript -Abhängigkeiten. Möglicherweise haben Sie gehört, dass es fehlerhaft ist oder es fehlt. Das stimmt 2021 nicht, aber es gibt Browser -Inkonsistenzen und Vorbehalte.
Schnellstart
Ihr Land aus einer Liste mit mehr als 200 Optionen auswählen, ist ein idealer Kandidat für eine automatische Kontrolle. Definieren Sie a mit Child Elementen für jedes Land direkt in einer HTML -Seite:
<span><span><span><datalist</span> id<span>="countrydata"</span>></span>
</span> <span><span><span><option</span>></span>Afghanistan<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Åland Islands<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Albania<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Algeria<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>American Samoa<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Andorra<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Angola<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Anguilla<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Antarctica<span><span></option</span>></span>
</span> ...etc...
<span><span><span></datalist</span>></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Die ID des Datalists kann dann durch ein Listenattribut in jedem Feld verwiesen werden:
<span><span><span><label</span> for<span>="country"</span>></span>country<span><span></label</span>></span>
</span>
<span><span><span><input</span> type<span>="text"</span>
</span></span><span> <span>list<span>="countrydata"</span>
</span></span><span> <span>id<span>="country"</span> name<span>="country"</span>
</span></span><span> <span>size<span>="50"</span>
</span></span><span> <span>autocomplete<span>="off"</span> /></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
verwirrend ist es am besten, autocomplete = "off" festzulegen. Dies stellt sicher
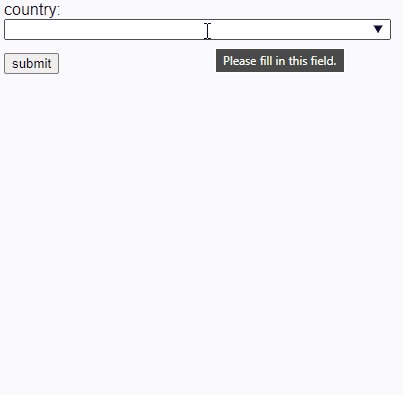
Das Ergebnis:
Dies ist das Standard -Rendering in Microsoft Edge. Andere Anwendungen implementieren ähnliche Funktionen, aber das Aussehen unterscheidet sich über Plattformen und Browser hinweg.
Optionen
Verwenden des Etiketts als Textkind einer ist häufig:
<span><span><span><datalist</span> id<span>="countrydata"</span>></span>
</span> <span><span><span><option</span>></span>Afghanistan<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Åland Islands<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Albania<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Algeria<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>American Samoa<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Andorra<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Angola<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Anguilla<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Antarctica<span><span></option</span>></span>
</span> ...etc...
<span><span><span></datalist</span>></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Die Verwendung eines Wertattributs erzeugt identische Ergebnisse:
<span><span><span><label</span> for<span>="country"</span>></span>country<span><span></label</span>></span>
</span>
<span><span><span><input</span> type<span>="text"</span>
</span></span><span> <span>list<span>="countrydata"</span>
</span></span><span> <span>id<span>="country"</span> name<span>="country"</span>
</span></span><span> <span>size<span>="50"</span>
</span></span><span> <span>autocomplete<span>="off"</span> /></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Hinweis: Der Schließ /> Schrägstrich ist in HTML5 optional, obwohl er dazu beitragen könnte, Codierungsfehler zu verhindern.
Sie können auch einen Wert gemäß einer ausgewählten Etikett mit einem der folgenden Formate festlegen.
Option 1:
<span><span><span><datalist</span> id<span>="mylist"</span>></span>
</span> <span><span><span><option</span>></span>label one<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>label two<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>label three<span><span></option</span>></span>
</span><span><span><span></datalist</span>></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Option 2:
<span><span><span><datalist</span> id<span>="mylist"</span>></span>
</span> <span><span><span><option</span> value<span>="label one"</span> /></span>
</span> <span><span><span><option</span> value<span>="label two"</span> /></span>
</span> <span><span><span><option</span> value<span>="label three"</span> /></span>
</span><span><span><span></datalist</span>></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
In beiden Fällen ist das Eingangsfeld auf 1, 2 oder 3 eingestellt, wenn eine gültige Option ausgewählt wird, die Benutzeroberfläche variiert jedoch über Browser:
Chrome zeigt eine Liste mit dem Wert und dem Etikett. Nur der Wert bleibt, sobald eine Option ausgewählt ist.
Firefox zeigt nur eine Liste mit dem Etikett. Es wechselt auf den Wert, sobald eine Option ausgewählt ist.
Kante zeigt nur den Wert.
Das folgende CodePen -Beispiel zeigt alle Variationen:
Siehe den Stift automatische Beispiele von SitePoint (@sinepoint)
Implementierungen werden sich entwickeln, aber ich würde vorerst empfehlen, keinen Wert und Kennzeichnung zu verwenden, da es wahrscheinlich die Benutzer verwirren. (Eine Problemumgehung wird unten erörtert.)
Browser -Unterstützung und Fallbacks
Das Element wird sowohl in modernen Browsern als auch in Internet Explorer 10 und 11:
gut unterstützt.
Es gibt mehrere Implementierungsnotizen, aber sie beeinflussen keinen Einfluss auf die meisten Nutzungen. Das Schlimmste, was passieren könnte, ist, dass ein Feld zu einer Standardtexteingabe zurückkehrt.
Wenn Sie IE9 und unten unbedingt unterstützen müssen, gibt es ein Fallback -Muster, das in Verbindung mit einer Texteingabe einen Standard verwendet, wenn der fehlschlägt. Anpassung des Landes Beispiel:
<span><span><span><datalist</span> id<span>="countrydata"</span>></span>
</span> <span><span><span><option</span>></span>Afghanistan<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Åland Islands<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Albania<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Algeria<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>American Samoa<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Andorra<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Angola<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Anguilla<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Antarctica<span><span></option</span>></span>
</span> ...etc...
<span><span><span></datalist</span>></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Siehe den Stift Autoperete Fallback von SitePoint (@sinepoint)
In modernen Browsern werden die -Elemente Teil des und die oder andere " Etikett wird nicht angezeigt. Es sieht identisch aus mit dem obigen Beispiel, aber ein Wert auf dem Land für die landwirtschaftliche Auswahl wird auf eine leere Zeichenfolge gesetzt.
In IE9 und unten sind sowohl die (sehr langen) als auch die Texteingangsfelder aktiv:
Beide Werte können in alten IES eingegeben werden. Ihre Bewerbung muss entweder:
entscheiden Sie, welches am gültigsten ist oder
Verwenden Sie eine kleine JavaScript -Funktion, um eine zurückzusetzen, wenn das andere geändert wird
Verwenden von für Nicht-Text-Steuerelemente
Chrome-basierte Browser können auch -Werte anwenden auf:
Eine Eingabe mit dem Typ "Datum". Der Benutzer kann aus einer Reihe von Optionen wählen, die als YJJJ-MM-DD-Werte definiert sind, aber in seinem Gebietsschemasformat dargestellt werden.
Ein Eingang mit der Art der "Farbe". Der Benutzer kann aus einer Auswahl von Farboptionen wählen, die als sechsstellige Hex-Werte definiert sind (dreistellige Werte funktionieren nicht).
Ein Eingang mit einer Art "Bereich". Der Schieberegler zeigt Zeckenspuren an, obwohl dies nicht eingeschränkt ist, welcher Wert eingegeben werden kann.
Siehe den Stift auf anderen Eingabetypen nach SitePoint (@sinepoint)
CSS -Styling
Wenn Sie jemals Probleme mit einem -Box ausgewählt haben, hatten Sie es einfach!
An kann als normal gestaltet werden, aber ein verknüpfter und seine Kinder kann in CSS nicht gestylt werden. Das Listen -Rendering wird vollständig von der Plattform und dem Browser bestimmt.
Ich hoffe, diese Situation verbessert sich, aber im Moment wird eine Lösung bei MDN vorgeschlagen, die:
überschreibt das Standard -Browser -Verhalten
behandelt die wie eine effektiv, sodass es in CSS gestylt werden kann
repliziert alle automatischen Funktionen in JavaScript
Ich habe es weiter erweitert und der Code ist auf GitHub verfügbar. Laden Sie das Skript überall in Ihrer HTML -Seite als ES6 -Modul. Die JSDelivr CDN -URL kann verwendet werden:
<span><span><span><datalist</span> id<span>="countrydata"</span>></span>
</span> <span><span><span><option</span>></span>Afghanistan<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Åland Islands<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Albania<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Algeria<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>American Samoa<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Andorra<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Angola<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Anguilla<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Antarctica<span><span></option</span>></span>
</span> ...etc...
<span><span><span></datalist</span>></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
oder Sie können es mit NPM installieren, wenn Sie einen Bundler verwenden:
<span><span><span><label</span> for<span>="country"</span>></span>country<span><span></label</span>></span>
</span>
<span><span><span><input</span> type<span>="text"</span>
</span></span><span> <span>list<span>="countrydata"</span>
</span></span><span> <span>id<span>="country"</span> name<span>="country"</span>
</span></span><span> <span>size<span>="50"</span>
</span></span><span> <span>autocomplete<span>="off"</span> /></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Ihr Elemente muss das Format verwenden. Zum Beispiel:
<span><span><span><datalist</span> id<span>="mylist"</span>></span>
</span> <span><span><span><option</span>></span>label one<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>label two<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>label three<span><span></option</span>></span>
</span><span><span><span></datalist</span>></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Hinweis:
cs Zum Beispiel:
<span><span><span><datalist</span> id<span>="mylist"</span>></span>
</span> <span><span><span><option</span> value<span>="label one"</span> /></span>
</span> <span><span><span><option</span> value<span>="label two"</span> /></span>
</span> <span><span><span><option</span> value<span>="label three"</span> /></span>
</span><span><span><span></datalist</span>></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
Beispiel:
Siehe das Stift automatischer CSS -Styling von SitePoint (@sitepoint)
Styling funktioniert, aber ist es die Mühe wert? Ich vermute nicht…
Implementieren Sie die Standardtastatur, Maus und Berührungssteuerungen des Browsers mit angemessener Zugänglichkeit ist schwierig. Das MDN -Beispiel unterstützt keine Tastaturereignisse, und obwohl ich versucht habe, es zu verbessern, wird es zwangsläufig Probleme auf einigen Geräten geben.
Sie verlassen sich auf 200 Zeilen von JavaScript, um ein CSS -Problem zu lösen. Es wird auf 1,5 KB abgebaut, könnte jedoch Leistungsprobleme einführen, wenn Sie auf derselben Seite viele lange Elemente benötigen.
Wenn JavaScript eine Anforderung ist
Die Steuerung fällt auf einen Standard -HTML5
ohne Styling zurück, wenn JavaScript fehlschlägt, aber das ist ein kleiner Vorteil.
Erstellen eines AJAX-verbesserten
Vorausgesetzt, Ihr Designer akzeptiert gerne die Unterschiede im Browser -Styling. Es ist möglich, die Standard -Funktionalität mithilfe von JavaScript zu verbessern. Zum Beispiel:
optionale Validierung implementieren, die nur einen bekannten Wert im akzeptiert
set Elemente aus Daten, die von AJAX -Aufrufen zurückgegeben werden, um APIs zu durchsuchen.
Stellen Sie andere Feldwerte fest, wenn eine Option ausgewählt wird. Die Auswahl von „United States of America“ setzt beispielsweise "uns" in einem versteckten Eingang fest.
Der Code muss in erster Linie Elemente neu definieren, obwohl es mehrere Codierungsüberlegungen gibt:
Eine AJAX -API -Anforderung sollte nur auftreten, wenn eine Mindestanzahl von Zeichen eingegeben wurde.
typisierende Ereignisse sollten ausgebaut sein . Das heißt, ein Ajax -Aufruf wird nur ausgelöst, sobald der Benutzer mindestens eine halbe Sekunde lang aufgehört hat.
Abfrageergebnisse sollten zwischengespeichert werden, sodass es nicht erforderlich ist, identische Anrufe zu wiederholen oder zu analysieren.
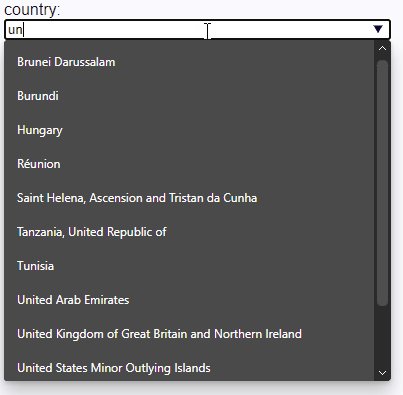
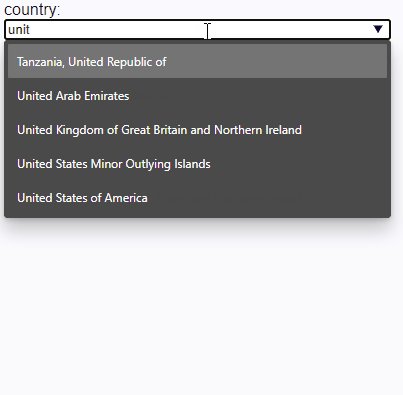
unnötige Fragen sollten vermieden werden. Zum Beispiel gibt die Eingabe von „un“ 12 Länder zurück. Es ist nicht erforderlich, weitere AJAX -Forderungen für "Einheit" oder "United" zu erstellen, da alle resultierenden Optionen in den ursprünglichen 12 Ergebnissen enthalten sind.
Ich habe dafür eine Standard -Webkomponente erstellt, und der Code ist auf GitHub verfügbar. Mit dem folgenden CodePen -Beispiel können Sie ein gültiges Land auswählen, nachdem Sie mindestens zwei Zeichen eingegeben haben. Ein Musikkünstler automatisch macht dann Künstler zurück, die in diesem Land stammen und Namen mit der Suchzeichenfolge übereinstimmen:
Siehe den Stift mit AJAX autocomplete von sitepoint (@sitepoint)
Die Länder-Look-up-API wird von Restcountries bereitgestellt.eu.
Die Musikkünstler-Look-up-API wird von Musicbrainz.org bereitgestellt.
Laden Sie das Skript überall in Ihrer HTML -Seite als ES6 -Modul in Ihrer eigenen Anwendung an. Die JSDelivr CDN -URL kann verwendet werden:
<span><span><span><datalist</span> id<span>="countrydata"</span>></span>
</span> <span><span><span><option</span>></span>Afghanistan<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Åland Islands<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Albania<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Algeria<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>American Samoa<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Andorra<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Angola<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Anguilla<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Antarctica<span><span></option</span>></span>
</span> ...etc...
<span><span><span></datalist</span>></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
oder Sie können es mit NPM installieren, wenn Sie einen Bundler verwenden:
<span><span><span><label</span> for<span>="country"</span>></span>country<span><span></label</span>></span>
</span>
<span><span><span><input</span> type<span>="text"</span>
</span></span><span> <span>list<span>="countrydata"</span>
</span></span><span> <span>id<span>="country"</span> name<span>="country"</span>
</span></span><span> <span>size<span>="50"</span>
</span></span><span> <span>autocomplete<span>="off"</span> /></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Erstellen Sie ein Element mit einer untergeordneten , die als Dateneingangsfeld verwendet werden kann. Zum Beispiel verwendet die Länder -Lookup Folgendes:
<span><span><span><datalist</span> id<span>="mylist"</span>></span>
</span> <span><span><span><option</span>></span>label one<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>label two<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>label three<span><span></option</span>></span>
</span><span><span><span></datalist</span>></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Elementattribute:
Attribut
Beschreibung
API
Die Rest -API -URL (erforderlich)
resultdata
Der Name der Eigenschaft, die ein Ergebnisarray von Objekten in der zurückgegebenen API JSON enthält (nicht erforderlich, wenn nur die Ergebnisse zurückgegeben werden)
Ergebnisname
Der Name der Eigenschaft in jedem Ergebnisobjekt, das mit der Sucheingabe übereinstimmt und für Datalist
Elemente verwendet wird (erforderlich)
Querymin
Die minimale Anzahl von Zeichen, die vor einer Suche eingegeben werden sollen, wird ausgelöst (Standardeinstellung: 1)
inputdelay
Die Mindestzeit, um in Millisekunden zwischen den Tastendrücken zu warten, bevor eine Suche auftritt (Standard -Entfernung: 300)
OptionMax
Die maximale Anzahl von automatischen Optionen, die angezeigt werden sollen (Standardeinstellung: 20)
gültig
Wenn festgelegt wird, wird diese Fehlermeldung angezeigt, wenn ein ungültiger Wert ausgewählt wird
Die Rest -URL muss mindestens eine $ {id} -Kennung enthalten, die durch den Wert in der durch diese ID ersetzt wird. Im obigen Beispiel verweist $ {Country} in der API -URL den Wert im Child , der eine ID von "Land" hat. Die URL verwendet normalerweise die untergeordnete Eingabe, aber alle anderen Felder auf der Seite können verwiesen werden.
Die restcountries.EU -API gibt ein einzelnes Objekt oder ein Array von Objekten zurück, die Länderdaten enthalten. Zum Beispiel:
<span><span><span><datalist</span> id<span>="countrydata"</span>></span>
</span> <span><span><span><option</span>></span>Afghanistan<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Åland Islands<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Albania<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Algeria<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>American Samoa<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Andorra<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Angola<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Anguilla<span><span></option</span>></span>
</span> <span><span><span><option</span>></span>Antarctica<span><span></option</span>></span>
</span> ...etc...
<span><span><span></datalist</span>></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Das Ergebnisdata -Attribut muss nicht festgelegt werden, da dies die einzigen Daten sind (es gibt kein Wrapper -Objekt). Das Ergebnisname -Attribut muss auf "Name" festgelegt werden
Andere Felder können automatisch gefüllt werden, wenn eine Option ausgewählt wird. Die folgenden Eingaben erhalten die Eigenschaften "Alpha2Code" und "Region", da ein Daten-Autofill-Attribut festgelegt wurde:
<span><span><span><label</span> for<span>="country"</span>></span>country<span><span></label</span>></span>
</span>
<span><span><span><input</span> type<span>="text"</span>
</span></span><span> <span>list<span>="countrydata"</span>
</span></span><span> <span>id<span>="country"</span> name<span>="country"</span>
</span></span><span> <span>size<span>="50"</span>
</span></span><span> <span>autocomplete<span>="off"</span> /></span>
</span> Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
Nach dem Login kopieren
funktioniert
Sie können diesen Abschnitt überspringen, wenn Sie lieber 230 Codezeilen lesen und die Magie am Leben erhalten möchten!
Der Code erstellt zunächst einen neuen innerhalb des , das er mit einem Listenattribut an das untergeordnete angeschlossen wird. Ein Eingabeereignis -Handler überwacht die und ruft eine RunQuery () -Funktion auf, wenn eine minimale Anzahl von Zeichen eingegeben wurde und der Benutzer noch nicht tippt.
runQuery () erstellt die API -URL aus Daten im Formular und macht einen Ajax -Aufruf mit der Fetch -API. Der zurückgegebene JSON ist analysiert, dann wird ein wiederverwendbares DOM -Fragment, das Elemente enthält, konstruiert und in einen Cache gestellt.
Eine Datalistupdate () -Funktion wird aufgerufen, die den mit dem entsprechenden zwischengespeicherten Dom -Fragment aktualisiert. Weitere Anrufe bei RunQuery () Vermeiden Sie Ajax -Anrufe, wenn bereits eine Abfrage zwischengespeichert wurde oder eine vorherige Abfrage verwendet werden kann.
A Change Event -Handler überwacht auch die , die ausgelöst wird, wenn der Fokus aus dem Feld verschoben wird und der Wert geändert wurde. Die Funktion prüft, dass der Wert mit einer bekannten Option übereinstimmt und bei Bedarf die API zur Beschränkungsvalidierung verwendet, um die im gültige Attribut angegebene Fehlermeldung anzuzeigen.
Unter der Annahme, dass eine gültige Option ausgewählt wurde, füllt die Funktion des Änderungshandlers alle Felder mit übereinstimmenden Daten-Autofill-Attributen. Ein Verweis auf die automatischen Felderfelder wird beibehalten, damit sie zurückgesetzt werden können, wenn anschließend eine ungültige Option eingegeben wird.
Beachten Sie, dass das Schattendom nicht verwendet wird. Dies stellt sicher
dunkin ’
Der HTML5 hat Einschränkungen, ist jedoch ideal, wenn Sie ein einfaches Feld für ein einfaches Rahmen-Agnostic Auto-Complete benötigen. Der Mangel an CSS -Unterstützung ist eine Schande, aber Browseranbieter können sich schließlich mit dieser Aufsicht befassen.
Einer der in diesem Tutorial gezeigten Code und Beispiele kann für Ihre eigenen Projekte übernommen werden.
FAQs über leichte automatische Steuerelemente mit dem HTML5 -Datalisten
Kann ich mehrere Datalisten für ein einzelnes Eingabefeld verwenden? Das Listenattribut des Eingabefeldes kann nur eine ID annehmen, die einem Datalisten entspricht. Wenn Sie mehrere Optionensätze bereitstellen müssen, müssen Sie möglicherweise JavaScript verwenden, um die Optionen basierend auf der Benutzereingabe dynamisch zu ändern. Der HTML5-Datalist kann mit verschiedenen Eingangstypen verwendet werden, einschließlich Text, Suche, URL, Tel, E-Mail, Datum, Monat, Woche, Zeit, datetime-local, nummer, reichweite und Farbe. Die automatische Funktionsfunktion funktioniert jedoch möglicherweise nicht wie erwartet mit einigen Eingangstypen wie Bereich oder Farbe. mit einem ausgewählten Element verwendet werden. Der Datalist soll automatische Vorschläge für ein Eingabefeld bereitstellen, während das Auswahlelement eine Dropdown -Liste von Optionen bietet. Wenn Sie eine Dropdown -Liste benötigen, sollten Sie stattdessen das Element auswählen. Kann ich JavaScript mit dem HTML5 -Datalisten verwenden? Optionen entfernen oder ändern. Denken Sie jedoch daran, dass der Datalist Ereignissen wie Onchange oder Onclick für seine Optionen nicht unterstützt. Sie müssen die Ereignishörer stattdessen zum zugehörigen Eingabebuch hinzufügen.
Kann ich den HTML5 -Datalisten für ein Suchfeld verwenden? Feld. Es kann automatische Vorschläge basierend auf der Eingabe des Benutzers liefern, die die Benutzererfahrung verbessern können. Sie müssen den Datalisten jedoch manuell mit den möglichen Suchbegriffen bevölkern. . Der Datalist soll automatische Vorschläge für ein Eingabefeld und nicht für ein Textbereich erstellen. Wenn Sie eine automatische Funktionalität für einen Textbereich benötigen, müssen Sie möglicherweise eine JavaScript -Bibliothek verwenden oder Ihre eigene Lösung erstellen.
Das obige ist der detaillierte Inhalt vonLeichte automatische Steuerelemente mit dem HTML5 -Datalisten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


















 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
 So verwenden Sie CSS -Gitter für klebrige Header und Fußzeilen
Apr 02, 2025 pm 06:29 PM
So verwenden Sie CSS -Gitter für klebrige Header und Fußzeilen
Apr 02, 2025 pm 06:29 PM






