

In diesem Artikel lernen Sie, wie Sie CSS -Box -Schatten animieren, ohne die Browserleistung zu verringern.
In CSS wird die Box-Shadow-Eigenschaft verwendet, um Webelementen Schatten hinzuzufügen, und diese Schatten können animiert werden. Schattenanimationen können jedoch die Leistung des Browsers beeinflussen und beim Rendern der Seite zurückbleiben.
Dieser Leitfaden richtet sich an Frontend -Entwickler mit Kenntnissen von HTML und CSS -Animation.
Eine Webseite muss eine sehr kurze Ladezeit haben, idealerweise unter fünf Sekunden. Untersuchungen geben an, dass das Laden von Seite die Konvertierungsraten enorm beladen. Weitere Untersuchungen zeigen, dass 70% der Benutzer sagen, dass sich die Geschwindigkeit einer Website auf ihre Bereitschaft auswirkt, in einem Online -Shop zu kaufen. Grundsätzlich sind schnelle Websites glücklichen Benutzern.
Bevor wir weiter gehen, finden Sie hier eine Demo, wie Box-Shadow-Animationen auf einer Webseite funktionieren können. Sie können durch die Webelemente scrollen und interagieren.
Siehe den Stift
Webelemente mit Schattenanimation von SitePoint (@sinepoint)
auf Codepen.
Aufgrund dessen, was hinter den Kulissen passiert, kann die CSS-Box-Shadow-Animation ressourcen schwer sein. Es gibt drei Hauptprozesse oder Ereignisse, die während der Box -Schattenanimation (oder irgendeiner Form der Animation) ausgelöst werden. Diese Ereignisse sind Malerei, Layout und Komposition.
Malerei. In der Malerei füllt der Browser die Pixel mit Farbe, und Box-Shadow ist eine der CSS-Eigenschaften, die dieses Ereignis auslöst. Grundsätzlich schafft es einen neuen Schatten bei jedem Bild der Animation. Laut Mozilla sollte die ideale CSS -Animation bei 60 fps ausgeführt.
Layout. Einige Animationen verändern die Struktur einer Seite, die zu vielen Neuberechnung von Stilen führen kann. Ein gutes Beispiel wäre eine Seitenleiste, die andere Elemente beim Erweitern aus dem Weg drückt. Die CSS -Eigenschaften, die dies verursachen, umfassen Polsterung, Rand, Grenze.
Einfach ausgedrückt, wenn die animierte Eigenschaft andere Elemente betrifft, ändert sie das Layout der Seite und verursacht Neuberechnung - die viele Systemressourcen verwendet.
Compositing. Im Komposition ändern sich nur Teile der Seiten. CSS -Eigenschaften wie Deckkraft und Transformation beeinflussen nur das Element, auf das sie angewendet werden. Dies bedeutet weniger Neuberechnung und glattere Animationen. Komposition ist der am wenigsten Befragungsprozess aller drei.
Mit dem Inspektor -Tool Ihres Browsers können Sie diesen Prozess in Echtzeit beobachten. Öffnen Sie zunächst das Inspektor -Tool (Chrome ist unten abgebildet) und klicken Sie auf die drei Punkte in der oberen rechten Ecke der Registerkarte. Überprüfen Sie weitere Tools und wählen Sie Rendering.

Für dieses Beispiel wird das Farbblitz ausgewählt. Jedes Mal, wenn es ein Malereignis gibt, blinkt der Bildschirm grün:



Sie werden feststellen, dass jedes Element mit einem Schatten grün blinkt, wenn Sie darüber schweben, oder wenn Sie die Seite aktualisieren. Sie können das gleiche Experiment auch mit Layout durchführen: Deaktivieren Sie nur die Lackierblitz und wählen Sie Layout -Schichtregionen.
Bitte beachten Sie, dass Packblasing möglicherweise nicht in Codepen -Demos funktioniert. Sie möchten dies daher mit einer Live -Vorschau von einem Texteditor versuchen. Das folgende Video zeigt, was Sie sehen sollten.
Das Ziel ist es, Mal- und Layoutänderungen zu minimieren, da sie mehr Systemressourcen verwenden.
Als Entwickler haben Sie möglicherweise kein Problem mit Schattenanimationen, da Sie einen schnellen Computer haben. Sie müssen jedoch Benutzer mit langsameren PCs und unzuverlässigen Internetverbindungen in Betracht ziehen. Nur weil es auf Ihrem Computer gut aussieht, heißt das nicht, dass es überall sonst gleich ist.
Ein Box-Shadow hat vier Werte und eine Farbe. Diese vier Werte sind die horizontale Position des Schattens (X-Offset), die vertikale Position (y-offset), die Ausbreitung bzw. Unschärferadius. Eine typische Schattenanimation beinhaltet eine Änderung in einem oder mehreren dieser Werte:
<span>box-shadow: <x-offset> <y-offset> <spread> <blur> <color>; </span>
Erstellen wir eine einfache Box-Shadow-Animation, beginnend mit einigen HTML:
<span><span><span><body</span>></span> </span> <span><span><span><div</span> class<span>="box"</span>></span><span><span></div</span>></span> </span><span><span><span></body</span>></span> </span>
Und hier sind einige CSS für den ersten und den letzten Schatten:
<span><span>.box</span> {
</span> <span>box-shadow: 0px 5px 10px 0px <span>rgba(0, 0, 0, 0.5)</span>;
</span> <span>transition: transform ease 0.5s, box-shadow ease 0.5s;
</span><span>}
</span><span><span>.box:hover</span> {
</span> <span>transform: translateY(-5px);
</span> <span>box-shadow: 0px 10px 20px 2px <span>rgba(0, 0, 0, 0.25)</span>;
</span><span>}
</span>Hier ist das Ergebnis:
Siehe den Stift
Animationsbox-Shadow von sitepoint (@sinepoint)
auf Codepen.
Für die Animation ändern wir die Werte der Y-Offset, verschwimmen und verbreiten. Wir gehen auch mit einem transparenteren endgültigen Schatten.
Lassen Sie uns jetzt einen Blick darauf werfen, was hinter den Kulissen vor sich geht, während wir diese 0,5 -S -Animation durchführen. Öffnen Sie in Ihrem Browser die Entwickler -Tools, indem Sie mit der rechten Maustaste klicken und inspizieren. Sobald die Tools geöffnet sind, gehen Sie zur Registerkarte Performance. Sie können die Schattenanimation aufnehmen; Nur ein paar Sekunden reicht aus, um zu sehen, was passiert.
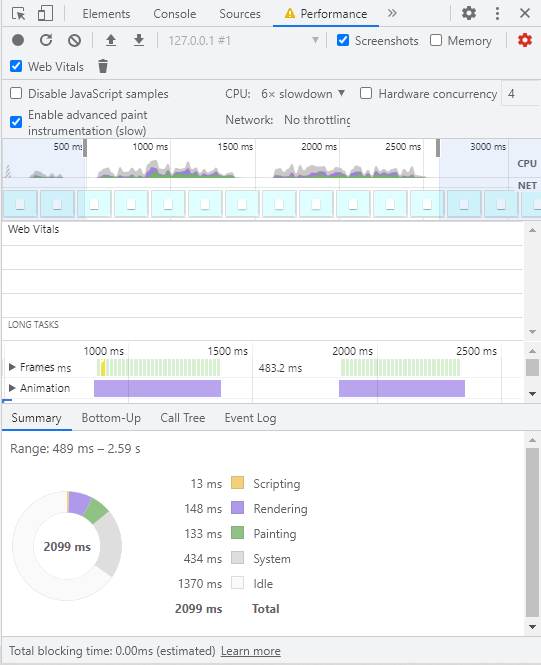
Das Screenshot unten zeigt, was Sie von Chromes Devtools finden.

Die Animationsperiode des Schattens, die auf und ab schweben, wird oben hervorgehoben, und unten wird eine Aufschlüsselung der Prozesse angezeigt. Die Aufschlüsselung zeigt, dass Scripting 7 ms, das Rendering 55 ms und das Malen für 30 ms dauert.
Nun, diese Zahlen scheinen in Ordnung zu sein, aber was passiert, wenn die CPU viermal langsamer ist? Sie können Ihre CPU -Geschwindigkeit von der Registerkarte Performance drosseln.
Das folgende Bild zeigt, was passiert, wenn Sie dieselbe Animation mit einer langsameren CPU ausführen.

In diesem neuen Prozess dauert das Laden 6 ms. Das Scripting beträgt bis zu 52 ms, das Rendering hat sich mehr als verdoppelt auf 117 ms, und das Malerei beträgt jetzt 72 ms.
Sie können auch die Netzwerkgeschwindigkeit drosseln und die CPU noch langsamer machen. Schattenanimationen verwenden viele Systemressourcen, und wir werden versuchen, einen Teil der Last wegzunehmen.
Es ist wichtig zu beachten, dass die Transformationseigenschaft eine Rolle bei der Leistung der CPU spielt. Mehr dazu später.
Wenn Sie Schatten auf einer Webseite animieren müssen, lohnt es sich, sie leistungsfähiger zu machen. In diesem Abschnitt lernen Sie verschiedene Möglichkeiten, wie Schattenanimationen optimiert werden können, damit der Performance -Hit reduziert wird.
Wir werden Folgendes abdecken:
Bei Verwendung von RGBA -Farben steuert der Alpha -Kanal die Deckkraft. Nur den Alpha -Kanal zu ändern, wenn die Animation von Schatten auf der CPU nicht so schwierig ist wie das Ändern des Versatzes des Schattens und der Ausbreitung von Werten.
<span>box-shadow: <x-offset> <y-offset> <spread> <blur> <color>; </span>
In der ersten Animation ändert sich nur die Deckkraft des Schattens, während sich der Y-Offset in der zweiten y-offset von 10px auf 20px ändert und sich die Ausbreitung von 20px auf 40px ändert.
Und hier ist, wie sie bei 6x -Verlangsamung (damit die Leistungsdiagramme klar sehen können), beginnend mit der Animation, bei der sich nur die Deckkraft ändert:

Es dauert ungefähr zwei Sekunden, um ein- und aus dem Box zu schweben. Vergleichen Sie dies nun mit der zweiten Schattenanimation.

erneut zwei Sekunden an und aus, und es gibt eine spürbare Zunahme der Zeit für alle Ereignisse. Das Malerei war vorher 96 ms und es wird jetzt auf 187 ms verdoppelt. Das Rendering, das Teil des Kompositings ist, ist ebenfalls von 97 ms auf 178 ms.
Wenn Sie also nur die Deckkraft des Schattens ändern, erzeugt eine leistungsfähigere Animation.
Hier ist eine Live -Demo dieser beiden Animationen.
Siehe den Stift
Animierte Depazität gegen animierte Offsets von SitePoint (@sitepoint)
auf Codepen.
Wenn Sie die Schatten um einen Tisch beobachten oder ein Objekt darüber heben, werden Sie feststellen, dass der dunkelste Schattenbereich dem Objekt am nächsten ist, und es wird immer leichter, wenn es sich nach außen ausbreitet.
replizieren Sie diesen Effekt mit einem Box-Shadow nicht einfach. Layered Shadows sehen viel besser aus. Sie produzieren auch leistungsfähigere Animationen, auch mit der zusätzlichen Schattenschicht.
Vergleichen wir die Leistung eines einzelnen Box-Shadows und eines mehrschichtigen Schattens:
<span><span><span><body</span>></span> </span> <span><span><span><div</span> class<span>="box"</span>></span><span><span></div</span>></span> </span><span><span><span></body</span>></span> </span>
Diese Animation hat 148 ms Rendering und 133 ms Malerei.

Lassen Sie uns jetzt eine Schattenanimation mit zwei Box-Shadow-Ebenen haben:
<span><span>.box</span> {
</span> <span>box-shadow: 0px 5px 10px 0px <span>rgba(0, 0, 0, 0.5)</span>;
</span> <span>transition: transform ease 0.5s, box-shadow ease 0.5s;
</span><span>}
</span><span><span>.box:hover</span> {
</span> <span>transform: translateY(-5px);
</span> <span>box-shadow: 0px 10px 20px 2px <span>rgba(0, 0, 0, 0.25)</span>;
</span><span>}
</span> 
Der Unterschied ist klar. Nicht nur geschichtete Schatten erzeugen besser aussehende Schatteneffekte, sondern sie funktionieren auch überraschenderweise besser, wenn sie animiert sind. Das Rendering wurde von 148 ms auf 74 ms reduziert, und die Malerei ist ebenfalls von 133 ms auf 74 ms gesunken.
Hier ist eine lebende Demo der beiden verglichen.
Siehe den Stift
Single Shadow vs Layered Shadow Animation von sitepoint (@sinepoint)
auf Codepen.
Versuchen wir nun etwas anderes und fügen Sie den zweiten Schatten während der Animation hinzu:
<span>box-shadow: <x-offset> <y-offset> <spread> <blur> <color>; </span>

Hinzufügen einer zweiten Schattenschicht während der Animation ist nicht so leistungsfähig wie zwei Ebenen von Anfang an, aber es hat immer noch 100 ms Malerei im Vergleich zu 133 ms mit der Single-Box-Shadow-Animation, was eine Verbesserung darstellt.
letztendlich liegt es an Ihnen, zu entscheiden, wie Ihr Schatten aussieht und mit welcher Methode Sie ihn erstellen werden.
Diesmal werden wir die Schattenanimation replizieren, ohne die Eigenschaft mit Box-Shadow zu ändern. Aus den vorherigen Demos können wir sehen, dass während der Schattenanimation immer noch viel Neulackierungen vorhanden sind. Wenn Sie die Box-Shadow-Werte ändern, können Sie diesen Vorgang nicht vermeiden.
Sie werden am Ende dieses Abschnitts sehen, dass das Gemälde fast vollständig beseitigt wird. Es wird mehr Codezeilen beinhalten, aber wir werden leistungsfähigere Schattenanimationen erreichen.
Erstellen Sie nach dem grundlegenden Styling für die Box ein: Nach Pseudoelement und geben
<span><span><span><body</span>></span> </span> <span><span><span><div</span> class<span>="box"</span>></span><span><span></div</span>></span> </span><span><span><span></body</span>></span> </span>
<span><span>.box</span> {
</span> <span>box-shadow: 0px 5px 10px 0px <span>rgba(0, 0, 0, 0.5)</span>;
</span> <span>transition: transform ease 0.5s, box-shadow ease 0.5s;
</span><span>}
</span><span><span>.box:hover</span> {
</span> <span>transform: translateY(-5px);
</span> <span>box-shadow: 0px 10px 20px 2px <span>rgba(0, 0, 0, 0.25)</span>;
</span><span>}
</span>
Siehe den Stift
Psuedo Shadow von sitepoint (@sinepoint)
auf Codepen.
hier gibt es nicht viel zu tun. Der eigentliche Unterschied besteht in ihrer Leistung. Die Ergebnisse für die reguläre Box-Shadow-Animation sind unten angezeigt.


Diesmal haben wir 148 ms Rendering und nur 51 ms Malerei. Es gibt mehr Code, aber das Ergebnis ist den Ärger wert.
Dies gilt hauptsächlich für das Hauptelement, das Box, das den Schatten hat. Wenn Sie die Transformationseigenschaft unter Verwendung der Transformationseigenschaften anstelle von Layout -änderenden Eigenschaften wie Marge verändern, verringern Sie die Ausrede des Stils von Stilen.
Diese Eigenschaft kann mit den Übersetzungs- oder Skalierungseigenschaften verwendet werden, um das Heben eines Elements von der Seite zu simulieren, wodurch die Illusion der Tiefe erstellt wird.
Es ist bereits festgestellt, dass jede Animation, die die Box-Shadow-Eigenschaft beinhaltet, die Leistung beeinflusst. Wenn Sie also eine CSS -Box -Schatten -Animation haben müssen, finden Sie hier einige nützliche Tipps, die Sie beachten sollten.
Halten Sie sie zuerst minimal. Werfen Sie keine Schatten auf jedes Element, um es willen. Zweitens beleben nur die interaktiven Elemente. Es ist nicht nötig, etwas zu animieren, das keine Funktion hat. Dies verringert die Arbeitsbelastung der CPU und verbessert die Leistung erheblich.
Schatten können Ihre Website visuell verbessern, wirken sich jedoch auch auf die Leistung aus - insbesondere wenn es um Animation geht. In diesem Artikel haben wir verschiedene Methoden zum Animieren von Schatten getestet und ihre Leistung verglichen. Animation Shadows löst drei Ereignisse aus - Malerei, Layoutänderungen und Kompositionen -, wobei die erste die meiste Aufgabe ist.
Die ideale Lösung wäre, überhaupt keine Schatten zu animieren (da sie so gut aussehen, wie sie sind!). Wenn Sie die Box-Shadow-Immobilie wirklich animieren möchten, verringert es nur die Opazität, anstatt die Offset-Werte zu ändern, das Neulackieren. Der Haken ist, dass Sie diese Illusion der Tiefe, die Schatten bieten sollen, verlieren. Ein weiterer Ansatz besteht darin, zwei Schattenschichten zu animieren. Diese Lösung ist visuell ansprechend und leistungsfähig, auch mit dem zusätzlichen Schatten.
Die letzte Option besteht darin, nicht den Box-Shadow, sondern ein Pseudoelement zu animieren, das einen Schatten liefert. Dies verringert drastisch die Menge an Neulackieren und die Gesamtarbeit, die die CPU bei der Ausführung der Animation leistet. Sie schreiben mehr Code, aber es ist Ihre beste Wahl, um eine gute Leistung zu gewährleisten.
verwandte Inhalt:
Box-Shadow ist eine CSS-Eigenschaft, die die Erstellung von Schatten für ein Element ermöglicht. Sie können dem gesamten Box eines Elements einen Schatteneffekt hinzufügen und sein visuelles Erscheinungsbild verbessern.
Die Werte repräsentieren: Horizontaler Versatz: Der horizontale Abstand des Schattens. : Optional. Die Menge, die der Schatten verbreitet werden sollte.
Farbe: Die Farbe des Schattens.
Ja, Sie können mehrere Schatten anwenden, indem Sie jeden Schatten mit einem Komma trennen.
Es können Box-Shadow auf die meisten HTML-Elemente wie Divs, Absätze, Header usw. anwenden. Es handelt sich um eine vielseitige Eigenschaft zur Verbesserung der visuellen Darstellung von Elementen. Leistungsüberlegungen bei der Verwendung von Box-Shadow?
übermäßige Verwendung von Boxschatten, insbesondere bei großen Unschärfenwerten, kann die Leistung beeinflussen. Es ist ratsam, Schatten mit Bedacht zu verwenden, um eine reibungslose Benutzererfahrung beizubehalten, insbesondere auf weniger leistungsstarken Geräten.
Das obige ist der detaillierte Inhalt vonSo animieren Sie CSS -Box -Schatten und optimieren Sie die Leistung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 MySQL-Standard-Transaktionsisolationsstufe
MySQL-Standard-Transaktionsisolationsstufe
 Was ist digitale Währung?
Was ist digitale Währung?
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 Bereinigen Sie den Müll in Win10
Bereinigen Sie den Müll in Win10
 besonderer Symbolpunkt
besonderer Symbolpunkt
 Auf welche Tasten beziehen sich Pfeile in Computern?
Auf welche Tasten beziehen sich Pfeile in Computern?
 So verwenden Sie die Print()-Funktion in Python
So verwenden Sie die Print()-Funktion in Python
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.




