Erstellen Sie eine offline-First React-native App mit Watermelondb
In diesem Artikel werden die reag -nativen Datenbankoptionen untersucht und ein umfassendes Tutorial zum Erstellen einer Filmsuchanwendung mit Watermelondb enthält. Es deckt verschiedene Datenbankoptionen ab, erläutert, wann eine Datenbank erforderlich ist, und beschreibt die Vorteile von Wassermeldb.

React Native bietet verschiedene Datenbanklösungen an, die von einfachen Schlüsselwertspeichern (wie Asyncstorage) für leichte Daten bis hin zu servergesteuerten Ansätzen für Anwendungen wie Twitter-Klone reichen, die in erster Linie Daten remote abrufen. Offline-First-Anwendungen wie Aufgabenlisten oder Kostenverfolger erfordern jedoch die Beharrlichkeit und Synchronisation der lokalen Daten. Dies erfordert eine robuste Datenbank.

Das Tutorial konzentriert sich auf Watermelondb, eine offene Reaktivdatenbank, die SQLite nutzt. Die wichtigsten Funktionen umfassen:
- reaktive Natur: Datenänderungen lösen automatisch UI -Updates, Vereinfachung der Entwicklung.
- SQLite Backend: bietet Geschwindigkeit und Effizienz auf mobilen Geräten.
- synchronische Primitive: erleichtert die Integration in Backend -Datenbanken.
- Sicherheit Typ (Fluss): verbessert die Codezuverlässigkeit.
- plattformübergreifende Kompatibilität: funktioniert nahtlos über iOS und Android.

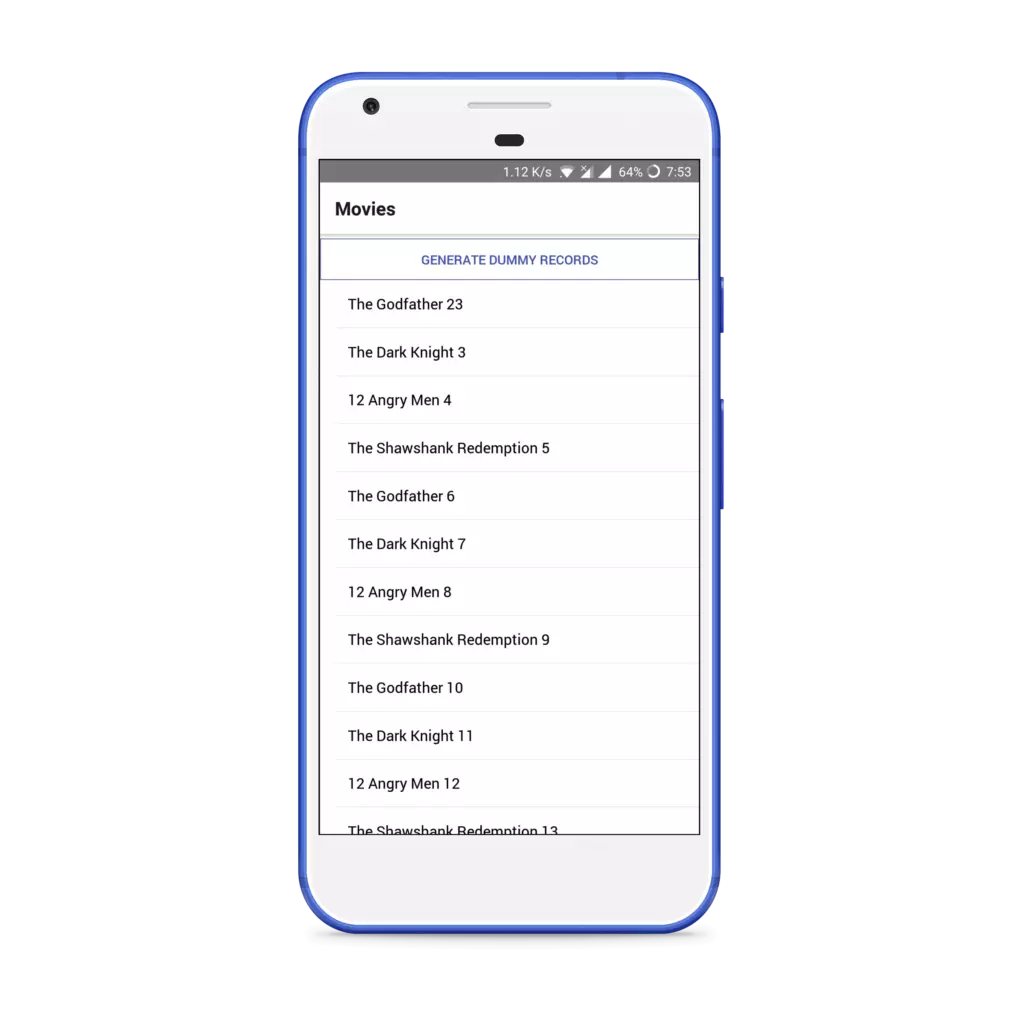
Das Tutorial führt das Erstellen einer Filmsuchanwendung mit drei Bildschirmen: Ein Startbildschirm mit Filmen (mit Suchfunktionen), einem Filmdetailsbildschirm mit Rezensionen und Anbieten von Bearbeitungs-/Löschoptionen sowie ein Formular für die Erstellung/Aktualisierung des Films.

Die Architektur der Anwendung wird erläutert, die die Schema -Definition, die Modellerstellung (Filme und Rezensionen) und Datenbankaktionen (CRUD Operations) abdeckt. Das Tutorial betont die Verwendung der withObservables -Komponenten höherer Ordnung, um reaktive Komponenten zu erstellen, wodurch automatische UI-Updates bei Datenänderungen sichergestellt werden. Für jeden Schritt werden detaillierte Codeausschnitte und Erklärungen bereitgestellt.

Das Tutorial schließt mit Übungen ab, um die Funktionalität der Anwendung zu erweitern, und einen umfassenden FAQ-Abschnitt, der gemeinsame Fragen zu Wassermelondb und Offline-First React Native App-Entwicklung befasst. Der vollständige Quellcode ist auf GitHub verfügbar.

Das obige ist der detaillierte Inhalt vonErstellen Sie eine offline-First React-native App mit Watermelondb. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Zustand Asynchron Operation: Wie können Sie den neuesten Zustand von Usestore sicherstellen?
Apr 04, 2025 pm 02:09 PM
Zustand Asynchron Operation: Wie können Sie den neuesten Zustand von Usestore sicherstellen?
Apr 04, 2025 pm 02:09 PM
Datenaktualisierungsprobleme in Zustand Asynchronen Operationen. Bei Verwendung der Zustand State Management Library stoßen Sie häufig auf das Problem der Datenaktualisierungen, die dazu führen, dass asynchrone Operationen unzeitgemäß sind. � ...






