 Technologie-Peripheriegeräte
Technologie-Peripheriegeräte
 IT Industrie
IT Industrie
 So finden und beheben Sie Probleme mit allgemeinen Website -Zugänglichkeitsproblemen
So finden und beheben Sie Probleme mit allgemeinen Website -Zugänglichkeitsproblemen
So finden und beheben Sie Probleme mit allgemeinen Website -Zugänglichkeitsproblemen
Feb 14, 2025 am 08:49 AMIn diesem Artikel werden Probleme mit der gängigen Website -Zugänglichkeit und der Bekämpfung von Polypane, einem Webentwickler -Browser, untersucht. Es betont die Bedeutung der Zugänglichkeit für eine breitere Reichweite und die rechtliche Einhaltung.

Polypans Fokus auf Leistung, reaktionsschnelles Design und Zugänglichkeit bietet Entwicklern Tools zur Verbesserung der Website der Website. Der Artikel gibt an, wie einige wichtige Bedenken hinsichtlich der wichtigsten Zugänglichkeit prüfen und beheben:
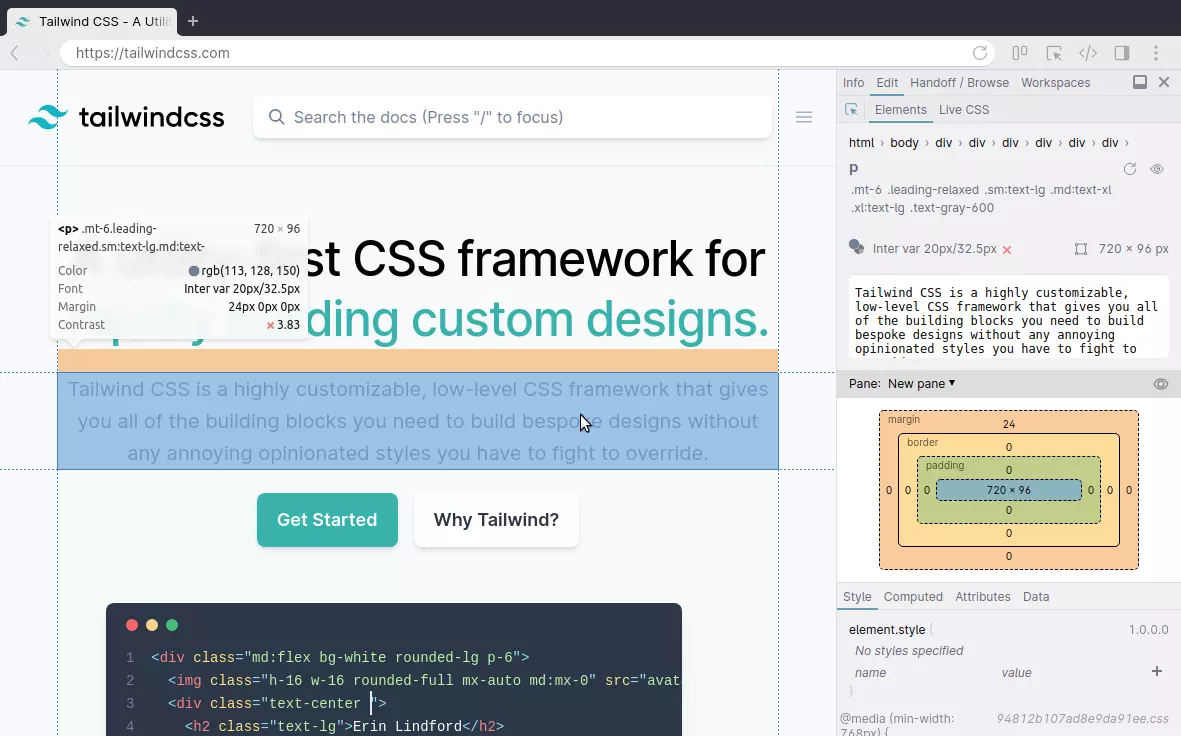
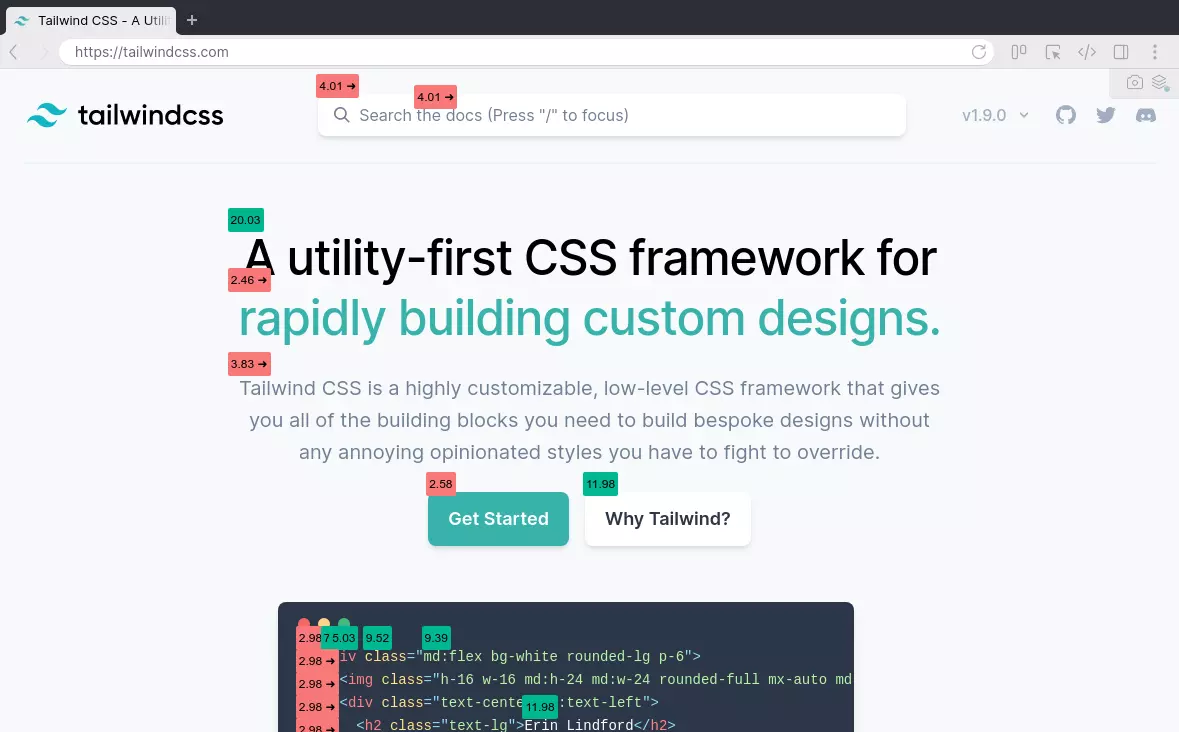
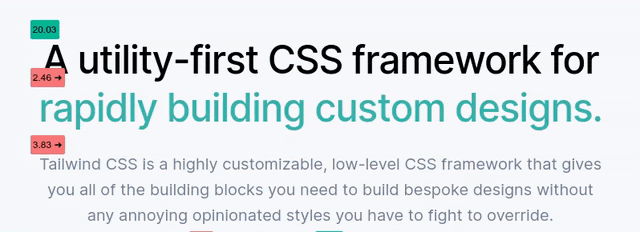
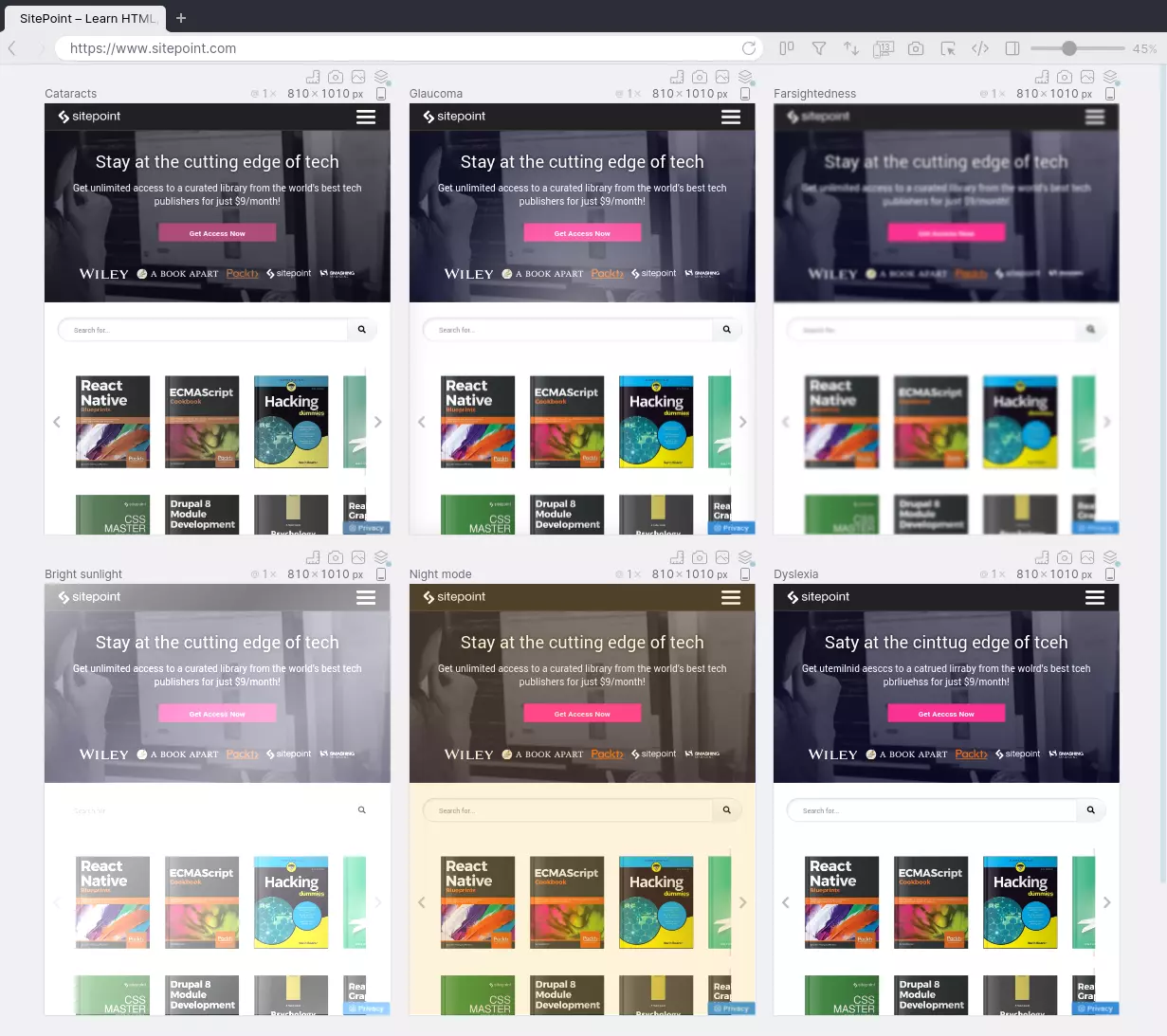
Kontrast: Der Artikel zeigt die Bedeutung eines ausreichenden Textkontrasts. Polypane bietet Tools wie einen integrierten Farbkontraststester und ein Overlay, um Korrekturen für Text- und Hintergrundkombinationen mit niedrigem kontrastellem Hintergrund zu identifizieren und vorzuschlagen. Es vereinfacht den Prozess, indem automatisch berechnet und alternative Textfarben vorgeschlagen werden.



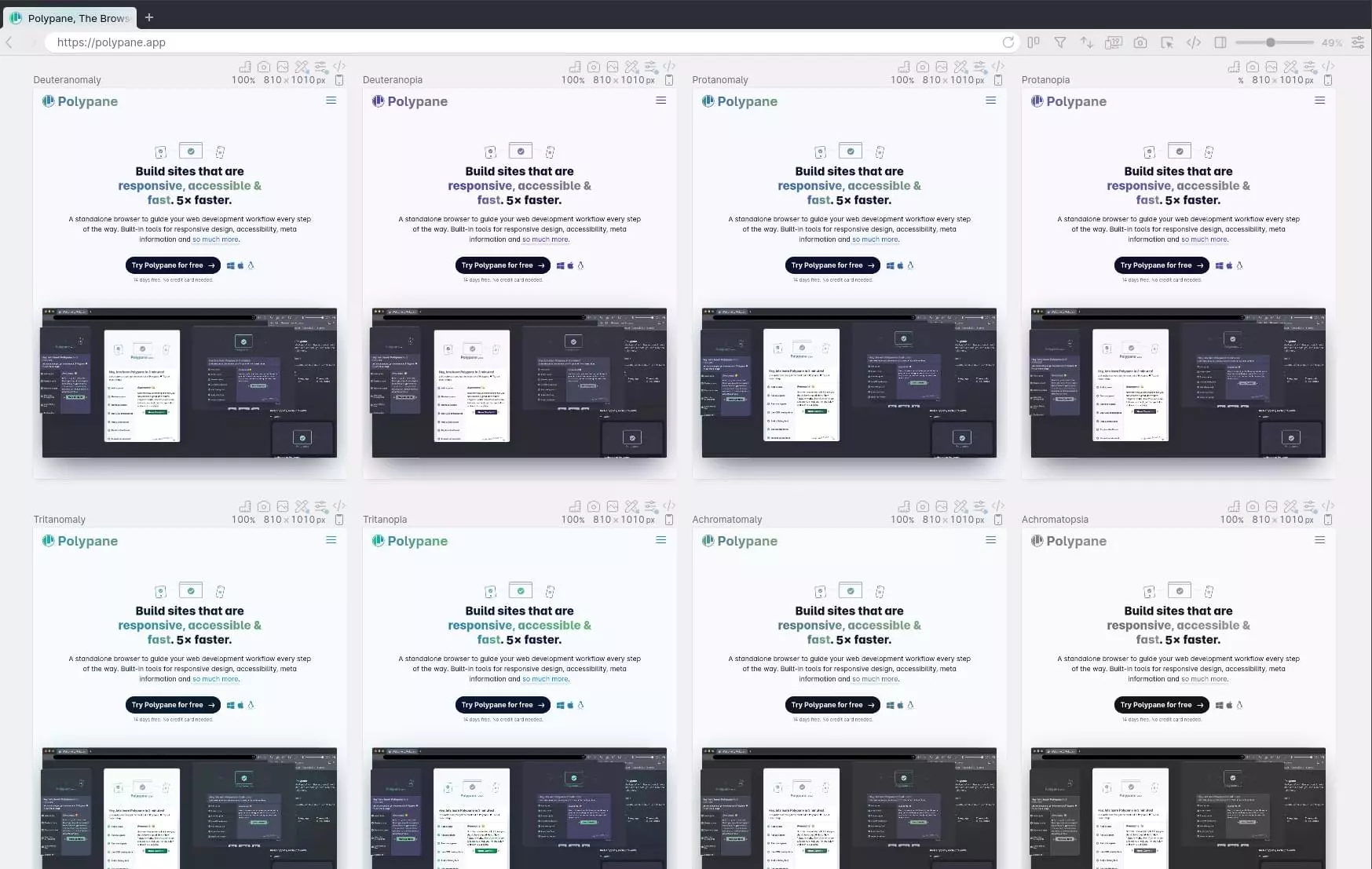
visuelle und situative Beeinträchtigungen: Die Überlagerungen von Polypan simulieren Farbblindheit (verschiedene Typen), verschwommenes Sehen, helles Sonnenlicht und Nachtmodus. Auf diese Weise können Entwickler testen, wie ihre Website unter verschiedenen Bedingungen erscheint, und eine klare Kommunikation über die Farbe allein zu gewährleisten. In dem Artikel wird auch die Auswirkungen von Legasthenie und Polypan -Simulator auf eine verbesserte Empathie erörtert.



Seitenstruktur: Der Artikel betont die Bedeutung einer logischen Seitenstruktur mit klaren Überschriften und Orientierungstechnologien für assistive Technologien. Das Umrisspanel von Polypan Visualisiert die Seitenstruktur und erleichtert es, übersprungene Überschriften oder fehlende Wahrzeichen -Titel zu identifizieren.

Codequalität: Polypan -Barrierefreiheitspanel zusammen mit Overlays wie A11Y.CSS und TOTA11Y, helfen Sie bei der Identifizierung von Codequalitätsproblemen, die die Zugänglichkeit beeinflussen, z. B. fehlende ALT -Attribute oder falsche ARIA -Verwendung. Das Gremium kategorisiert Probleme nach Schweregrad und bietet umsetzbare Ratschläge und Verbesserungsvorschläge.



Kleinere Bildschirme und mobile Zugänglichkeit: Der Artikel umfasst die Rolle des Responsive Design bei der Barrierefreiheit, wobei die Tools von Polypan zur Erkennung horizontaler Bildlaufleisten und zur Bewertung der mobilen Erreichbarkeit hervorgehoben werden.


Dunkelmodus und Bewegung: Der Artikel schließt mit der Erörterung des Dunklen Modus und der reduzierten Bewegungspräferenzen und betont die Fähigkeit von Polypan, diese Einstellungen zu Testzwecken zu simulieren.

Der Artikel enthält einen FAQ -Abschnitt, der verschiedene Aspekte der Zugänglichkeit der Website abdeckt. Es schließt mit der Förderung der kostenlosen Testversion von Polypan für Quick -Barrierefreiheitsprüfungen.
Das obige ist der detaillierte Inhalt vonSo finden und beheben Sie Probleme mit allgemeinen Website -Zugänglichkeitsproblemen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Hinter dem ersten Android -Zugang zu Deepseek: die Kraft der Frauen sehen
Mar 12, 2025 pm 12:27 PM
Hinter dem ersten Android -Zugang zu Deepseek: die Kraft der Frauen sehen
Mar 12, 2025 pm 12:27 PM
Hinter dem ersten Android -Zugang zu Deepseek: die Kraft der Frauen sehen
 Deepseeks 'erstaunlicher' Gewinn: Die theoretische Gewinnspanne beträgt bis zu 545%!
Mar 12, 2025 pm 12:21 PM
Deepseeks 'erstaunlicher' Gewinn: Die theoretische Gewinnspanne beträgt bis zu 545%!
Mar 12, 2025 pm 12:21 PM
Deepseeks 'erstaunlicher' Gewinn: Die theoretische Gewinnspanne beträgt bis zu 545%!
 Ein weiteres nationales Produkt aus Baidu ist mit Deepseek verbunden.
Mar 12, 2025 pm 01:48 PM
Ein weiteres nationales Produkt aus Baidu ist mit Deepseek verbunden.
Mar 12, 2025 pm 01:48 PM
Ein weiteres nationales Produkt aus Baidu ist mit Deepseek verbunden.
 Top 10 beste kostenlose Backlink -Checker -Tools in 2025
Mar 21, 2025 am 08:28 AM
Top 10 beste kostenlose Backlink -Checker -Tools in 2025
Mar 21, 2025 am 08:28 AM
Top 10 beste kostenlose Backlink -Checker -Tools in 2025
 Minea startet seine erste Deepseek -Klimaanlage: AI Voice Interaction kann 400.000 Befehle erzielen!
Mar 12, 2025 pm 12:18 PM
Minea startet seine erste Deepseek -Klimaanlage: AI Voice Interaction kann 400.000 Befehle erzielen!
Mar 12, 2025 pm 12:18 PM
Minea startet seine erste Deepseek -Klimaanlage: AI Voice Interaction kann 400.000 Befehle erzielen!
 Schnelltechnik für die Webentwicklung
Mar 09, 2025 am 08:27 AM
Schnelltechnik für die Webentwicklung
Mar 09, 2025 am 08:27 AM
Schnelltechnik für die Webentwicklung






