Ein Anfängerleitfaden zu Vue CLI
Vue CLI: Ein umfassender Leitfaden zu Rapid Vue.js Entwicklung

Dieser Artikel bietet einen gründlichen Überblick über Vue CLI, eine leistungsstarke Befehlszeilenschnittstelle zur Stationierung von Vue.js-Entwicklung. Wir werden die wichtigsten Funktionen, den Installationsprozess, die Projekterstellung, die Pluginarchitektur und die bequeme grafische Benutzeroberfläche untersuchen.
Schlüsselvorteile von Vue cli:
- Schnelles Projekt-Setup: VUE CLI eliminiert die Bedarf an manueller Konfiguration und bietet vorkonfigurierte Projektvorlagen für die Entwicklung von Sprungstart.
- Modulares Plugin -System: Funktionalität erweitern Sie die Funktionalität mit einer Vielzahl von Plugins, einschließlich offizieller Angebote für Typscript-, PWA-, Vuex-, Vue -Router-, Eslint- und Test -Frameworks.
- Moderne Web-Benutzeroberfläche: Projekte visuell über eine intuitive Weboberfläche verwalten und eine Alternative zu Befehlszeileninteraktionen bieten.
- Webpack -Abstraktion: vereinfacht die Komplexität von Webpack und ermöglicht es Entwicklern, sich auf Anwendungslogik zu konzentrieren, anstatt Konfigurationen zu erstellen.
Erste Schritte mit Vue Cli:
Voraussetzungen: node.js Version 8.9 (8.11.0 Empfohlen) ist erforderlich. Installieren Sie Node.js von der offiziellen Website oder verwenden Sie den Paketmanager Ihres Systems. Ein Versionsmanager wird empfohlen, um die Verwaltung mehrerer Node.js -Versionen zu erleichtern.
Installation:
Entfernen Sie vor der Installation frühere Versionen der CLI (z. B. npm uninstall vue-cli -g). Installieren Sie dann Vue Cli 3 mit:
npm install -g @vue/cli
Überprüfen Sie die Installation mit:
vue --version
Erstellen eines Vue -Projekts:
generieren Sie ein neues Projekt mit:
vue create my-vue-project
Wählen Sie eine Voreinstellung (Standard, Handbuch oder Remote -Voreinstellung), um Ihre gewünschten Funktionen auszuwählen (Babel, TypeScript, Vue -Router, Vuex usw.). Die CLI wird Sie durch den Prozess führen.
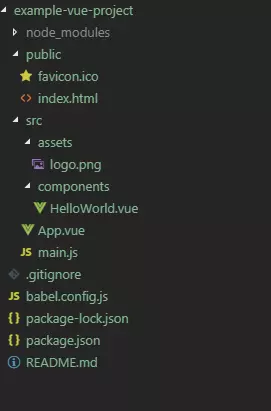
Projektstruktur:
Ein typisches Vue -CLI -Projekt enthält:
-
public/: statische Assets (index.html, favicon.ico). -
src/: Quellcode. -
src/components/: VUE -Komponenten. -
src/App.vue: Hauptanwendungskomponente. -
src/main.js: Anwendungseintragspunkt. -
package.json: Projektabhängigkeiten und Konfigurationen. -
node_modules/: Installierte NPM -Pakete.

Entwicklungs- und Produktionsergebnisse:
- servieren:
npm run serveStartet einen lokalen Entwicklungsserver mit Hot -Modul -Neuladen. - bauen:
npm run buildErstellt einen optimierten Produktionsbau im Ordnerdist. - Webpack -Konfiguration inspizieren:
vue inspectZeigt die Webpack -Konfiguration an.
VUE CLI -Plugins:
Plugins erweitern die Vue -CLI -Funktionalität. Installieren Sie Plugins mit:
npm install -g @vue/cli
Beispiel: vue add vuex fügt Ihrem Projekt Vuex hinzu.
vue cli ui:
Starten Sie die grafische Benutzeroberfläche mit:
vue --version
Die Benutzeroberfläche (zugänglich bei http://localhost:8000) bietet eine visuelle Möglichkeit, Projekte zu erstellen, Plugins zu verwalten, Einstellungen zu konfigurieren und Aufgaben auszuführen.

häufig gestellte Fragen:
- vue cli vue.js: vue cli ist ein Werkzeug zum Erstellen von Vue.js -Projekten; Vue.js ist das Framework selbst.
- Aktualisieren Sie Vue Cli: Verwenden Sie
npm update -g @vue/cli, um die neueste Version zu aktualisieren.
Dieser umfassende Leitfaden bietet eine solide Grundlage für die Nutzung der Fähigkeiten von Vue CLI, um Ihren VUE.JS -Entwicklungsworkflow zu beschleunigen. Denken Sie daran, die offizielle Vue-CLI-Dokumentation für die aktuellsten Informationen und erweiterten Funktionen zu konsultieren.
Das obige ist der detaillierte Inhalt vonEin Anfängerleitfaden zu Vue CLI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...






