So erstellen Sie eine Nachrichten -App mit Ionic 4 & Angular

In diesem Tutorial werden wir Ionic 4 verwenden, um eine Nachrichtenanwendung zu erstellen, die eine Nachrichten-API von Drittanbietern verwendet.
ionic 4 ist die neueste Version von Ionic, ein mobiles Gerüst, das ursprünglich auf Cordova und Angular basiert. Mit Ionic können Benutzer hybride mobile Apps mit HTML, CSS und JavaScript und ihren zugehörigen Webtechnologien erstellen.
Was Ionic 4 ist, ist die beste Version, die jetzt agnostisch ist. Dies bedeutet, dass es nicht mehr von Angular abhängt, und Sie können es mit jedem Framework oder einer Bibliothek verwenden, mit der Sie vertraut sind, oder mit einfachem JavaScript.
Aber zum Zeitpunkt dieses Schreibens unterstützt Ionic CLI nur die Erzeugung von ionischen Projekten, die auf Angular basieren. Daher verwenden wir ein Angular/Ionic -Projekt, um unsere Nachrichtenanwendung aufzubauen.
Siehe eine gehostete Version der Anwendung, die wir aus diesem Github -Repository erstellen und den Quellcode holen.
Key Takeaways
- Ionic 4, die neueste Version von Ionic, ist jetzt agnostisch, dh sie ist nicht von Angular abhängig und kann mit jedem Framework oder einer Bibliothek oder mit einfachem JavaScript verwendet werden.
- Um eine Nachrichten -App mit Ionic 4 und Angular zu erstellen, benötigen Sie Node.js, NPM und Vertrautheit mit TypeScript. Die ionische Cli 4 wird verwendet, um ionische Projekte zu erzeugen.
- Das Tutorial verwendet eine News-Nachrichten-API von Drittanbietern, um Nachrichtendaten abzurufen, und ein Dienst wird erstellt, um das Abrufen von Daten aus der Nachrichten-API zu verarbeiten. Der API -Schlüssel aus der Nachrichten -API wird in diesem Prozess verwendet.
- Die in diesem Tutorial integrierte Anwendung kann als PWA im Web gehostet oder in App Stores veröffentlicht und veröffentlicht werden. Es hat Verbesserungsraum und kann erweitert werden, z. B. durch Hinzufügen von anderen Quellen als TechCrunch.
Voraussetzungen
Beginnen wir mit den Voraussetzungen, die Sie in der Lage sein müssen, diesem Tutorial bequem zu folgen.
- Sie müssen Node.js und NPM auf Ihrem Entwicklungsgerät installieren lassen. Wenn dies nicht der Fall ist, besteht der einfachste Ansatz darin, auf die offizielle Website zu gehen und die Binärdateien für Ihr System zu greifen. Node.js ist keine Voraussetzung für die Ionische, sondern für Ionic CLI (und Winkel -CLI hinter den Kulissen). Dies ist das Werkzeug, mit dem wir ionische Projekte erzeugen werden.
- Wir werden Ionic mit Angular verwenden, das auf TypeScript basiert. Daher müssen Sie mit den grundlegenden Konzepten von TypeScript vertraut sein.
Ionencli 4
installierenIonic CLI 4 ist die neueste Version der CLI. Öffnen Sie einen Terminal und führen Sie den folgenden Befehl aus, um ihn auf Ihrem System zu installieren:
$ <span>npm install -g @ionic/cli </span>
Bitte beachten Sie, dass Sie möglicherweise Sudo vor Ihrem Befehl hinzufügen müssen, um das Paket global zu installieren, wenn Sie ein Debian-basiertes System oder MacOS verwenden. Wenn Sie bei Windows eine Berechtigungsfehler erhalten, können Sie eine Eingabeaufforderung mit Administratorzugriff verwenden. In allen Systemen können Sie die NPM -Berechtigungsfehler vermeiden, indem Sie NPM entweder mit einem Knotenversion Manager (empfohlen) neu installieren oder das Standardverzeichnis von NPM manuell ändern. Siehe die Dokumente.
Als nächstes können Sie ein Projekt erstellen, das auf Angular basiert, indem Sie den folgenden Befehl ausführen:
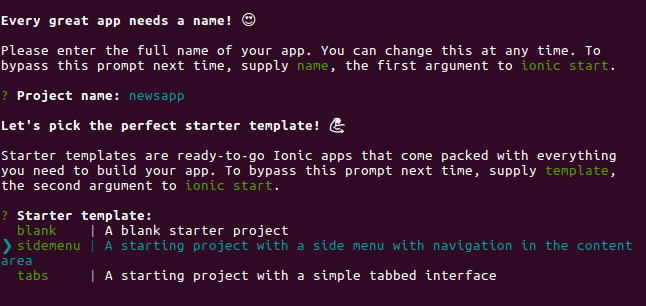
$ ionic start
Die CLI wird Sie interaktiv nach den erforderlichen Informationen zu Ihrem Projekt fragen, z. der Box).
Nächst
 Schließlich wird die CLI Sie fragen, ob Sie den kostenlosen ionischen Appflow SDK installieren und Ihre App verbinden möchten. (Y/n). Sie können n eingeben, wenn Sie die von Ionic angebotenen Cloud -Dienste nicht integrieren möchten.
Schließlich wird die CLI Sie fragen, ob Sie den kostenlosen ionischen Appflow SDK installieren und Ihre App verbinden möchten. (Y/n). Sie können n eingeben, wenn Sie die von Ionic angebotenen Cloud -Dienste nicht integrieren möchten. Appflow ist eine kontinuierliche Integrations- und Bereitstellungsplattform für ionische Entwickler. Appflow hilft Entwicklern dabei, ihre iOS-, Android- und Web -Apps schneller als je zuvor zu erstellen und zu versenden. Weitere Informationen zu Appflow finden Sie aus den offiziellen Dokumenten.
Als nächst
Ihre Bewerbung wird in der Adresse http: // localhost: 8100 verfügbar sein.
$ <span>cd ./newsapp </span>$ ionic serve
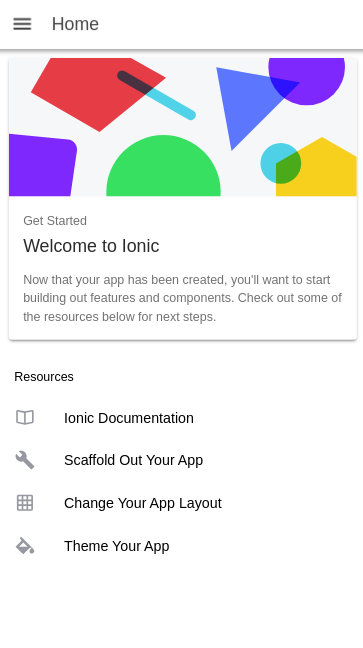
Dies ist an dieser Stelle ein Screenshot der Anwendung:
Sie können sehen, dass wir bereits eine ziemlich anständige Startanwendung haben, ohne noch eine Entwicklung zu erzielen. Nehmen wir einige Änderungen an unserem Projekt vor.

Das Projekt hat bereits zwei Seiten - Heim und Liste. Hinterlassen Sie die erste Seite und löschen Sie die Listenseite.
Entfernen Sie zuerst den Ordner SRC/App/List. Öffnen Sie als Nächstes die Datei SRC/App/App-Routing.module.ts und entfernen
Wir haben drei Routen, einen für den leeren Pfad, der zur Route /Home -Route, die Route /Home, auf der die Startseite angezeigt wird, und die Listenroute, auf der die Listenseite angezeigt wird, weiterleitet. Sie müssen lediglich das letzte Objekt entfernen.
<span>const routes: Routes = [
</span> <span>{
</span> path<span>: '',
</span> redirectTo<span>: 'home',
</span> pathMatch<span>: 'full'
</span> <span>},
</span> <span>{
</span> path<span>: 'home',
</span> loadChildren<span>: './home/home.module#HomePageModule'
</span> <span>},
</span> <span>{
</span> path<span>: 'list',
</span> loadChildren<span>: './list/list.module#ListPageModule'
</span> <span>}
</span><span>];
</span>
und entfernen Sie einfach das zweite Objekt: {title: 'list', url: '/list', icon: 'list'}.
<span>public appPages = [
</span> <span>{
</span> title<span>: 'Home',
</span> url<span>: '/home',
</span> icon<span>: 'home'
</span> <span>},
</span> <span>{
</span> title<span>: 'List',
</span> url<span>: '/list',
</span> icon<span>: 'list'
</span> <span>}
</span> <span>];
</span>$ <span>npm install -g @ionic/cli </span>
Dieser Befehl generiert einen SRC/App/um-Ordner mit einer Reihe von Dateien und aktualisiert die Datei SRC/App/App-Routing.module.ts, um eine Route für die generierte Seite zu enthalten:
$ ionic start
Fügen wir einen Link zur Seite "Gu -Seite im Menü" hinzu. " Öffnen Sie die Datei SRC/App/App.comPonent.ts und aktualisieren Sie das Apppages -Array:
$ <span>cd ./newsapp </span>$ ionic serve
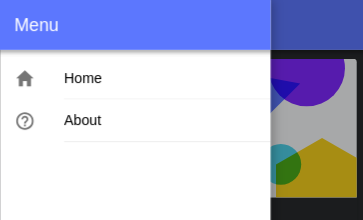
Dies ist ein Screenshot des Menüs an diesem Punkt:

Öffnen Sie als Nächst
<span>const routes: Routes = [
</span> <span>{
</span> path<span>: '',
</span> redirectTo<span>: 'home',
</span> pathMatch<span>: 'full'
</span> <span>},
</span> <span>{
</span> path<span>: 'home',
</span> loadChildren<span>: './home/home.module#HomePageModule'
</span> <span>},
</span> <span>{
</span> path<span>: 'list',
</span> loadChildren<span>: './list/list.module#ListPageModule'
</span> <span>}
</span><span>];
</span> Lassen Sie uns nun unserer Anwendungs -Benutzeroberfläche einige Themen hinzufügen.
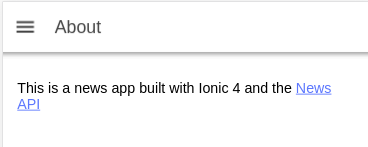
Lassen Sie uns nun unserer Anwendungs -Benutzeroberfläche einige Themen hinzufügen. Öffnen Sie die SRC/App/über/um.page.html und fügen Sie der Menü -Symbolleiste und einer dunklen Farbe dem Inhaltsabschnitt eine Primärfarbe hinzu:
<span>public appPages = [
</span> <span>{
</span> title<span>: 'Home',
</span> url<span>: '/home',
</span> icon<span>: 'home'
</span> <span>},
</span> <span>{
</span> title<span>: 'List',
</span> url<span>: '/list',
</span> icon<span>: 'list'
</span> <span>}
</span> <span>];
</span>
 Als nächstes sollten wir die Homepage thematisieren. Öffnen Sie die Datei src/app/home/home.page.html und ersetzen Sie den Inhalt durch Folgendes:
Als nächstes sollten wir die Homepage thematisieren. Öffnen Sie die Datei src/app/home/home.page.html und ersetzen Sie den Inhalt durch Folgendes:
$ ionic generate page about
<span>import { NgModule } from '@angular/core';
</span><span>import { Routes, RouterModule } from '@angular/router';
</span>
<span>const routes: Routes = [
</span> <span>{
</span> path<span>: '',
</span> redirectTo<span>: 'home',
</span> pathMatch<span>: 'full'
</span> <span>},
</span> <span>{
</span> path<span>: 'home',
</span> loadChildren<span>: './home/home.module#HomePageModule'
</span> <span>},
</span> <span>{ path: 'about', loadChildren: './about/about.module#AboutPageModule' }
</span><span>];
</span>
<span><span>@NgModule</span>({
</span> imports<span>: [RouterModule.forRoot(routes)],
</span> exports<span>: [RouterModule]
</span><span>})
</span><span>export class AppRoutingModule {}
</span>
<span>public appPages = [
</span> <span>{
</span> title<span>: 'Home',
</span> url<span>: '/home',
</span> icon<span>: 'home'
</span> <span>},
</span> <span>{
</span> title<span>: 'About',
</span> url<span>: '/about',
</span> icon<span>: 'help-circle-outline'
</span> <span>}
</span> <span>];
</span>
Lassen Sie uns nun sehen, wie Sie Nachrichtendaten von der Drittanbieter-Nachrichten-API abrufen können, die von newsapi.org/ verfügbar ist, die einen kostenlosen Plan für Open Source- und Entwicklungsprojekte bietet.
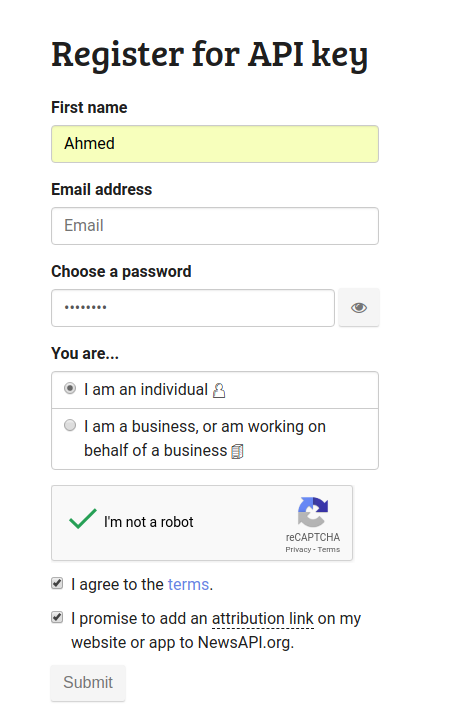
Sie müssen zuerst hierher gehen, um sich für einen API -Schlüssel zu registrieren:
füllen Sie das Formular aus und senden Sie es. Sie sollten auf die Seite umgeleitet werden, auf der Sie Ihren API -Schlüssel kopieren können:

Hinzufügen eines Dienstes

Erstellen wir als nächstes einen Dienst, der sich darum kümmert, Daten von der Nachrichten -API zu erhalten. Führen Sie in Ihrem Terminal den folgenden Befehl aus:
Öffnen Sie als Nächst
<span><span><span><ion-header</span>></span>
</span> <span><span><span><ion-toolbar</span>></span>
</span> <span><span><span><ion-buttons</span> slot<span>="start"</span>></span>
</span> <span><span><span><ion-menu-button</span>></span><span><span></ion-menu-button</span>></span>
</span> <span><span><span></ion-buttons</span>></span>
</span> <span><span><span><ion-title</span>></span>
</span> About
<span><span><span></ion-title</span>></span>
</span> <span><span><span></ion-toolbar</span>></span>
</span><span><span><span></ion-header</span>></span>
</span>
<span><span><span><ion-content</span> padding></span>
</span>
<span><span><span></ion-content</span>></span>
</span>Öffnen Sie als nächstes die Datei src/app/api.service.ts und injizieren Sie HTTPClient über den Dienstkonstruktor:
<span><span><span><ion-header</span>></span>
</span> <span><span><span><ion-toolbar</span> color<span>="primary"</span>></span>
</span> <span><span><span><ion-buttons</span> slot<span>="start"</span>></span>
</span> <span><span><span><ion-menu-button</span>></span><span><span></ion-menu-button</span>></span>
</span> <span><span><span></ion-buttons</span>></span>
</span> <span><span><span><ion-title</span>></span>
</span> About
<span><span><span></ion-title</span>></span>
</span> <span><span><span></ion-toolbar</span>></span>
</span><span><span><span></ion-header</span>></span>
</span>
<span><span><span><ion-content</span> color<span>="dark"</span> padding></span>
</span><span><span><span><p</span>></span>
</span> This is a news app built with Ionic 4 and the <span><span><span><a</span> href<span>="https://newsapi.org/"</span>></span>News API<span><span></a</span>></span>
</span><span><span><span></p</span>></span>
</span><span><span><span></ion-content</span>></span>
</span>Definieren Sie als nächstes eine API_Key
<span><span><span><ion-header</span>></span>
</span> <span><span><span><ion-toolbar</span> color<span>="primary"</span>></span>
</span> <span><span><span><ion-buttons</span> slot<span>="start"</span>></span>
</span> <span><span><span><ion-menu-button</span>></span><span><span></ion-menu-button</span>></span>
</span> <span><span><span></ion-buttons</span>></span>
</span> <span><span><span><ion-title</span>></span>
</span> Home
<span><span><span></ion-title</span>></span>
</span> <span><span><span></ion-toolbar</span>></span>
</span><span><span><span></ion-header</span>></span>
</span>
<span><span><span><ion-content</span> color<span>="primary"</span>></span>
</span> <span><span><span><ion-card</span>></span>
</span> <span><span><span><ion-card-header</span>></span>
</span> <span><span><span><ion-card-subtitle</span>></span>Welcome to our News App<span><span></ion-card-subtitle</span>></span>
</span> <span><span><span></ion-card-header</span>></span>
</span> <span><span><span><ion-card-content</span>></span>
</span> <span><span><span><p</span>></span>
</span> Enjoy the latest news from TechCrunch.
<span><span><span></p</span>></span>
</span> <span><span><span><ion-spinner</span> *ngIf<span>="!articles"</span> name<span>="dots"</span>></span><span><span></ion-spinner</span>></span>
</span> <span><span><span></ion-card-content</span>></span>
</span> <span><span><span></ion-card</span>></span>
</span><span><span><span></ion-content</span>></span>
</span>Fügen Sie schließlich eine Methode hinzu, die eine Get -Anfrage an einen Endpunkt für TechCrunch -Nachrichten sendet:
<span>ion-card{
</span> <span>--background: #021b46;
</span> <span>--color: #fff;
</span><span>}
</span>Das ist alles, was wir für den Dienst hinzufügen müssen.
Öffnen Sie die Datei src/App/home/home.page.ts und importieren und injizieren Sie dann über den Komponentenkonstruktor:
<span><span><span><ion-toolbar</span> color<span>="primary"</span>></span> </span> <span><span><span><ion-title</span>></span>Menu<span><span></ion-title</span>></span> </span> <span><span><span></ion-toolbar</span>></span> </span>
Fügen Sie als nächstes eine Artikelvariable hinzu, die die abgerufenen Nachrichten enthält:
$ <span>npm install -g @ionic/cli </span>
Fügen Sie eine IonViewDidenter () -Methode hinzu, bei der Sie die Methode GetNews () von Apiservice nennen, um die Nachrichten abzurufen:
$ ionic start
Lassen Sie uns schließlich durch die Artikelvariable iterieren und die Nachrichten auf unserer Homepage anzeigen.
Öffnen Sie erneut die Datei src/app/home/home.page.html und fügen Sie den folgenden Code hinzu:
$ <span>cd ./newsapp </span>$ ionic serve
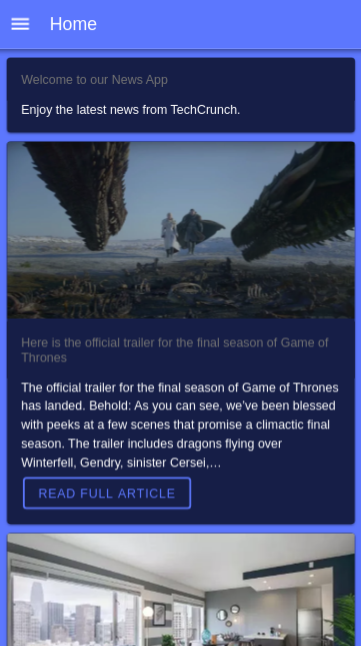
Wir verwenden einfach die NGFOR -Direktive, um die Artikelvariable durch die Artikel zu durchlaufen und das Bild, den Titel, die Beschreibung und die URL jedes Artikels in einer Kartenkomponente anzuzeigen.
Dies ist ein Screenshot des Ergebnisses:

Sie können diese Anwendung entweder im Web (als PWA) hosten oder sie erstellen und in den App Stores veröffentlichen. Sie finden eine Live -Version aus diesem Link und den Quellcode in diesem GitHub -Repository.
Schlussfolgerung
Wir haben eine Nachrichtenanwendung von Grund auf mit Ionic 4 und Angular erstellt. Die Anwendung hat immer noch viel Raum für Verbesserungen. Spielen Sie also gerne damit und erweitern Sie sie selbst. Sie können beispielsweise andere Quellen als TechCrunch hinzufügen und dem Benutzer die Quelle der Nachrichten auswählen.
Häufig gestellte Fragen zum Erstellen einer App mit Ionic 4 und Angular
Wie fange ich an, eine App mit Ionic 4 und Angular zu erstellen? Installieren Sie danach Ionic und Cordova mit NPM. Sobald diese Installationen abgeschlossen sind, können Sie ein neues ionisches Projekt mit der Ionischen CLI erstellen. Navigieren Sie zu dem Verzeichnis, in dem Sie Ihr Projekt erstellen möchten, und führen Sie den Befehl "Ionic Start" aus. Befolgen Sie die Aufforderungen, Ihr neues Projekt einzurichten.
Was sind die wichtigsten Funktionen von Ionic 4? Dazu gehören eine komponentenbasierte Architektur, mit der komplexe Benutzeroberflächen einfacher erstellt und verwaltet werden können. eine leistungsstarke CLI, die eine Reihe von Entwicklungstools bietet; und Integration mit Angular, mit der Sie die leistungsstarken Funktionen von Angular in Ihren ionischen Apps verwenden können. Wenn Sie ein neues ionisches Projekt erstellen, können Sie Angular als Framework für Ihre App verwenden. Sobald Sie dies getan haben, können Sie die Funktionen von Angular in Ihrer App verwenden, z. B. die leistungsstarken Datenbindungs- und Abhängigkeitsinjektionsfunktionen. Um Ihrer Ionic 4 App eine neue Seite hinzuzufügen, können Sie den Befehl "Ionic generate" verwenden. Dieser Befehl erstellt ein neues Verzeichnis im SRC/App -Verzeichnis Ihres Projekts mit Dateien für das Modul, die Komponente und die Vorlage der neuen Seite. Sie können dann die neue Seite zum Routing -Modul Ihrer App hinzufügen, um sie zugänglich zu machen.
Wie style ich meine ionische 4 -App? Sie können Ihre eigenen CSS -Variablen in der globalen CSS -Datei Ihrer App definieren und diese Variablen in den CSS -Dateien Ihrer Komponente verwenden. Ionic bietet auch eine Reihe vordefinierter CSS-Variablen, mit denen Sie Ihre App stylen können. Ihre App. Sie können den Befehl "Ionic Serve" verwenden, um Ihre App zum Testen in einem Webbrowser zu starten. Für das Testen eines Geräts können Sie den Befehl "Ionic Cordova Run" verwenden, der Ihre App erstellt und sie für ein angeschlossenes Gerät bereitstellt. Um Ihre Ionic 4 App bereitzustellen, müssen Sie sie zunächst mit dem Befehl „Ionic Cordova Build“ für die Produktion erstellen. Dieser Befehl erstellt eine produktionsbereite Version Ihrer App, die Sie dann für ein Gerät oder ein App Store bereitstellen können.
Einige häufige Herausforderungen beim Erstellen einer App mit Ionic 4 und Angular umfassen die Verwaltung komplexer Benutzeroberflächen, die Behandlung asynchroner Vorgänge und die Optimierung der Leistung. Um diese Herausforderungen zu bewältigen, können Sie die Komponenten-basierte Architektur von Ionic verwenden, um Ihre Benutzeroberfläche zu vereinfachen, die asynchronisierte Async-Pipe von Angular zu verwenden, um asynchrone Operationen zu verarbeiten, und die integrierte Leistungsoptimierungen Ihrer App verwenden, um die Leistung Ihrer App zu verbessern.
Kann ich verwenden. Andere Frameworks mit Ionic 4? Sie können diese Frameworks bei der Erstellung eines neuen ionischen Projekts verwenden. Helfen Sie, eine App mit Ionic 4 und Angular zu erstellen. Dazu gehören die offiziellen ionischen und eckigen Dokumentation, Online -Tutorials und -kurse und Community -Foren. Sie können auch eine Reihe von Beispielprojekten und Codeausschnitten auf Websites wie GitHub finden.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Nachrichten -App mit Ionic 4 & Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.




