
Visual Studio Code: Ein Anfängerleitfaden zur Aufladung Ihres Workflows

In diesem Handbuch wird Visual Studio Code (VS Code), einen leichten, aber leistungsstarken Code -Editor, sowohl Anfängern als auch erfahrenen Benutzern vor, die ihren Entwicklungsprozess optimieren möchten. Der kleine Fußabdruck von VS Code (unter 200 MB installiert) entspricht dem umfangreichen Feature -Set und erweitert sich ständig mit Aktualisierungen. Wir konzentrieren uns auf die beliebtesten und nützlichsten Funktionen. Für einen vollständigen Überblick wenden Sie sich an die offizielle VS -Code -Dokumentation.
Schlüsselmerkmale:
Voraussetzungen:
Kenntnisse in mindestens einer Programmiersprache und in mindestens einer Programmiersprache und in einer Programmiersprache, die Vertrautheit mit Git -Versionskontrolle und ein GitHub -Konto (oder ein ähnliches) Konto mit konfigurierten SSH -Tasten werden empfohlen. Wir werden ein minimales Next.js -Projekt zur Demonstration verwenden, aber die Konzepte gelten für jede Sprache und jeden Rahmen.
Eine kurze Geschichte:
gegen Code entstand neben anderen leichten Editoren (Sublime Text, Atom) als Alternative zu ressourcenintensiven IDEs (Visual Studio, Netbeans, Eclipse, Intellij IDEA). Seine Popularität zeigt, wie durch Stapelüberlauferhebungen hervorgeht, seine Effektivität.
Setup und Updates:
Der Installationsprogramm von gegen den Code ist kompakt, und Updates können einfach durch Benachrichtigungsaufforderungen verwaltet werden (Windows erfordert einen manuellen Download und einen Neustart; Ubuntu -Benutzer können sudo apt update && sudo apt upgrade -y nutzen).
Benutzeroberfläche:
Die VS -Code -Schnittstelle ist in fünf Schlüsselbereiche unterteilt:
Die obere Menüleiste bietet Zugriff auf das Menüsystem des Editors. Die Shell des integrierten Terminals (Bash on Linux, PowerShell on Windows) ist anpassbar.
Arbeit mit Projekten:
vs Code verwendet Ordner für das Projektmanagement. Eine vorgeschlagene Ordnerstruktur ist /home/{username}/Projects/{company-name}/{repo-provider}/{project-name}. Projekte können direkt aus dem Datei -Explorer oder über das Terminal (mkdir, cd, code .) geöffnet werden. Für GIT-verknüpfte Projekte wird das Klonen aus einem Remote-Repository empfohlen.

Versionskontrolle mit Git:
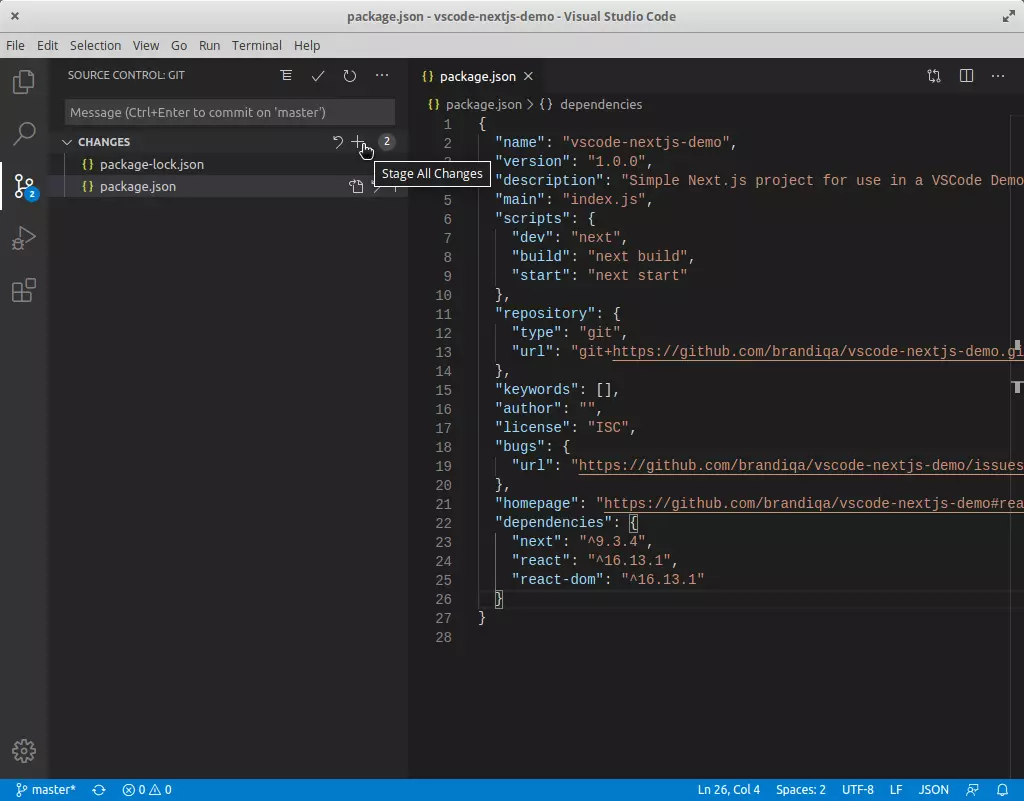
Die integrierte Git-Unterstützung vongegen den Code vereinfacht die Quellensteuerung. Das Quell -Bedienfeld ermöglicht das Inszenieren, Verhalten, Verzweigen und Verschmelzen. Erweiterungen wie Git Lens und Git History verbessern diese Funktionalität.

Erstellen und Ausführen von Code:
Dateien und Ordner innerhalb des Projekts erstellen ist unkompliziert. Das mit Ctrl ~ gestartete integrierte Terminal ermöglicht das Ausführen von Befehlen wie npm init -y, npm install und die in package.json definierte Skripte

Einstellungen für Benutzer- und Arbeitsbereiche:
Ctrl , Einstellungen werden über settings.json oder die Datei & gt angepasst; Vorlieben & gt; Einstellungsmenü. Die Einstellungen werden in Benutzerbereiche (Konto-) und Arbeitsbereiche (projektspezifische) Bereiche eingeteilt. Die Datei
Sprachvereinigung:
.js Assoziierungsdateierweiterungen mit spezifischen Sprachmodi (z. B. javascriptreact mit settings.json) ist entscheidend für die korrekte Syntax -Hervorhebung und Formatierung. Dies kann über die Befehlspalette oder durch Bearbeitung
Tastaturverknüpfungen:
Viele gängige Aktionen haben Tastaturverknüpfungen. Die Befehlspalette (Ctrl Shift P) listet verfügbare Befehle und deren Verknüpfungen auf. Wesentliche Abkürzungen werden aufgeführt und erklärt. Das Anpassen von Schlüsselbindungen ist über Datei & GT möglich; Vorlieben & gt; Tastaturverknüpfungen.

Code -Editor -Funktionen:
Dieser Leitfaden bietet ein grundlegendes Verständnis der Funktionen von VS Code. Eine weitere Erforschung von Erweiterungen und fortgeschrittenen Merkmalen wird gefördert. Mastering vs Code erhöht Ihre Entwicklungseffizienz erheblich.
Das obige ist der detaillierte Inhalt vonVisual Studio -Code: Ein Leitfaden für die Nutzer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Fahrenheit und Celsius
Der Unterschied zwischen Fahrenheit und Celsius
 Die Rolle der Funktion float() in Python
Die Rolle der Funktion float() in Python
 Konfigurieren Sie die Java-Laufzeitumgebung
Konfigurieren Sie die Java-Laufzeitumgebung
 Was tun, wenn der Ordner „Dokumente' beim Einschalten des Computers angezeigt wird?
Was tun, wenn der Ordner „Dokumente' beim Einschalten des Computers angezeigt wird?
 Die Rolle der Registrierung eines Cloud-Servers
Die Rolle der Registrierung eines Cloud-Servers
 So kaufen Sie Ripple in China
So kaufen Sie Ripple in China
 Verwendung von NTSD-Befehlen
Verwendung von NTSD-Befehlen
 Die PHPStudy-Datenbank kann die Lösung nicht starten
Die PHPStudy-Datenbank kann die Lösung nicht starten
 Verwendung von Hintergrundbildern
Verwendung von Hintergrundbildern




