So richten Sie eine Vue -Entwicklungsumgebung ein

Mastering Vue.js-Entwicklung beginnt mit einer gut konfigurierten Umgebung. Diese Anleitung zeigt, wie Sie vs Codium (eine Open-Source-Alternative zu VS-Code) für optimale VUE.JS-Entwicklung, Nutzung von Erweiterungen, Lintern und Browser-Tools für verbesserte Produktivität.
Schlüsselhighlights:
- gegen Codium: Verwenden Sie gegen Codium für ein sauberes, offenes Vue-Entwicklungserlebnis.
- Vetur -Erweiterung: Installieren Sie die Vetur -Erweiterung für den Superior -Vue -Codeunterstützung, einschließlich Syntax -Hervorhebung, Snippets, Linie und Intellisense.
- VUE CLI: VUE CLI verwenden, um das Projekt -Gerüst zu optimieren und wesentliche Tools wie Eslint und schöner zu integrieren.
- Eslint & schöner: Konfigurieren Sie Eslint und schöner für konsistente Codestil, Fehlererkennung und automatische Formatierung.
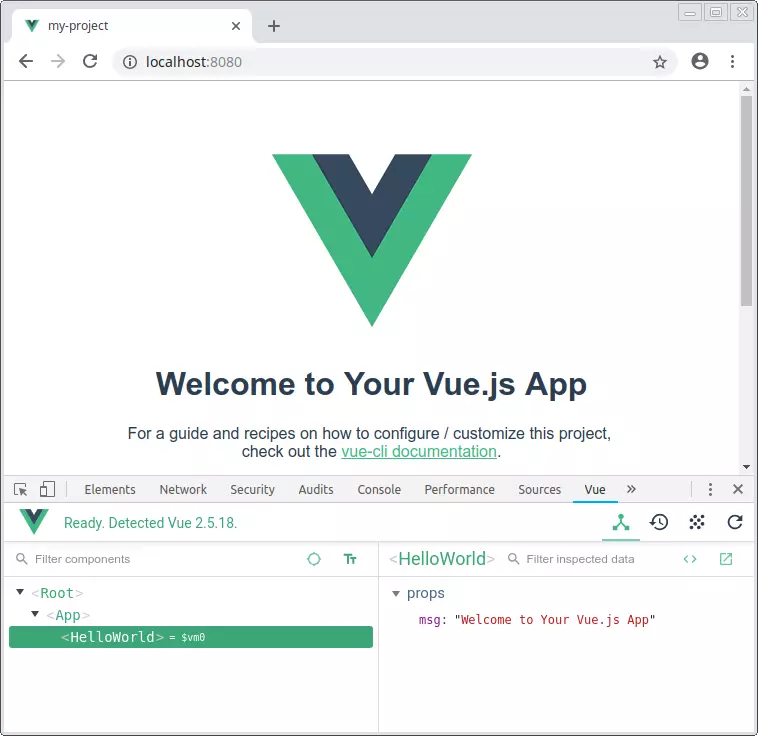
- vue devtools: nutzen Vue Devtools (Browsererweiterung) für ein effizientes Debugging und die Inspektion des Anwendungszustands.
Einrichten Ihres Editors (vs Codium):
herunterladen und installieren vs codium (oder vs Code) für Ihr Betriebssystem. Wir werden es für den Einfachheit halber als VS -Code bezeichnen.
Installation der Vetur -Erweiterung:
- öffnen vs Code.
- Klicken Sie auf das Erweiterungssymbol (quadratisches Symbol in der Seitenleiste).
- suchen Sie nach "Vetur" und installieren Sie die Erweiterung durch Pine Wu.
- neu laden vs Code, um die Erweiterung zu aktivieren.
Vetur -Funktionen:
vetur verbessert die VUE -Entwicklung mit:
- Syntax -Hervorhebung: bietet eine klare visuelle Unterscheidung von Codeelementen in
.vueDateien.
- Snippets: bietet vordefinierte Code-Snippets für eine schnellere Entwicklung. Geben Sie "Gerüst" für eine schnelle SFC -Vorlage ein.
- emmet: unterstützt Emmet -Abkürzungen für die schnelle HTML/CSS -Erzeugung. Versuchen Sie
div#header>h1.logo>a{site Name}und drücken Sie Tab. - Fehlerprüfung/-Lination: Erkennt Fehler und potenzielle Probleme in Ihrem Code.

- IntelliSense: bietet intelligente Vorschläge für den Abschluss von Code.
Beispielprojekt mit Vue cli:
- sicherstellen, dass node.js installiert ist.
- vue cli weltweit installieren:
npm install -g @vue/cli - Erstellen Sie ein neues Projekt:
vue create my-project - Features manuell während des Setups aus Wählen, wählen Sie "Eslint, hübscher" und "Lint on Save", platzieren Sie Konfigurationsdateien in
package.json.
Linting mit Eslint:
vue cli integriert eSlint für Codequalitätsprüfungen. Das Plugin eslint-plugin-vue wird speziell .vue Dateien behandelt. Fehler werden im Terminal angezeigt und (nach der Installation der ESLINT -VS -CODE -Erweiterung) innerhalb des Editors. Sie können Regeln in Ihrer package.json -Datei konfigurieren.
Formatierung mit schöneren:
schöner formatiert Ihren Code automatisch für Konsistenz. Aktivieren Sie "Formatonsave" in VS -Code -Einstellungen (editor.formatOnSave: true) für die automatische Formatierung beim Speichern. Konfigurieren Sie schönere Regeln in Ihrer package.json -Datei.
VUE -Browser -Tools:
Installieren Sie die Browser -Erweiterung von Vue.js Devtools (Chrome oder Firefox). Dies ermöglicht die Inspektion von Komponenten, Vuex Store (falls verwendet) und emittierte Ereignisse während der Entwicklung.

Schlussfolgerung:
Dieses Setup bietet eine robuste Umgebung für die Entwicklung von Vue.js. Die Kombination von VS -Codium-, Vetur-, Vue -CLI-, Eslint-, Schöner- und Vue -Devtools verbessert die Produktivität und die Codequalität erheblich. Denken Sie daran, die Dokumentation für jedes Tool für erweiterte Konfigurationsoptionen zu konsultieren.
Das obige ist der detaillierte Inhalt vonSo richten Sie eine Vue -Entwicklungsumgebung ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript






