

Key Takeaways: Optimierung der Website -Bilder ist für die Leistung von entscheidender Bedeutung. Bildverarbeitungs -Tools und CDNs optimieren dies, konvertieren Bilder in Formate wie WebP, liefern skalierte Bilder, maximieren Serverressourcen und bieten eine präzise Komprimierung für schnelleres Laden. Die Bildverarbeitung von KeyCDN bietet Echtzeit-Lieferung, Steigerung der Geschwindigkeit und die Abteilung Ihrer Website. Unabhängig vom Fokus Ihrer Website verbessert die Verwendung von CDNs zur Bildverarbeitung die Bereitstellung und Benutzererfahrung von Medien erheblich.
(Dieser gesponserte Artikel wird Ihnen von unserem Inhaltspartner KeyCDN gebracht. Vielen Dank, dass Sie die Partner unterstützt haben, die SitePoint ermöglichen.)
Die Website der Website hängt stark von der Bildoptimierung ab. Das einfache Verwalten der Dateigröße ist nicht ausreichend. Eine echte Optimierung erfordert einen facettenreichen Ansatz. Glücklicherweise vereinfachen Bildverarbeitungswerkzeuge und Inhaltsdeliefernetzwerke (CDNs) diese komplexe Aufgabe und speichern Zeit und Ressourcen, während mehrere Optimierungsaspekte angesprochen werden. In diesem Artikel werden die Auswirkungen der Bildoptimierung auf die Leistung, die Standard- und Fortgeschrittenen -Techniken von Standort und die Vorteile der Bildverarbeitung untersucht.
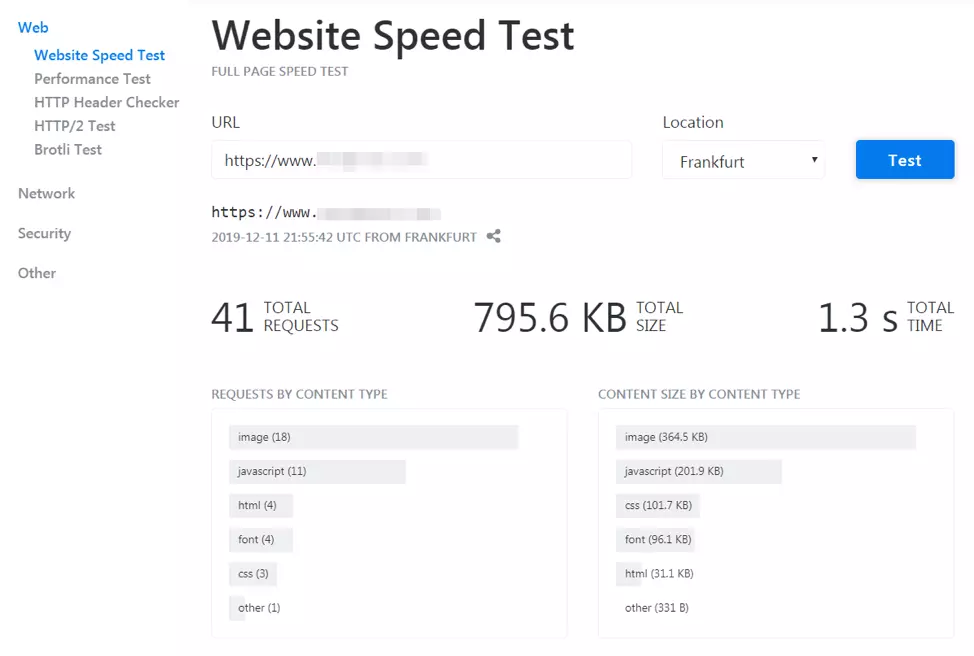
Warum die Vernachlässigung der Bildoptimierung die Leistung beeinträchtigt: Nicht optimierte Bilder verlangsamen Ihre Website erheblich. Die Optimierung beseitigt unnötige Daten und erleichtert die Last. Verwenden Sie Online -Tools, um die Leistung Ihrer Website zu bewerten und Engpässe zu identifizieren.

Die Ansprache der Bildoptimierung umfasst mehrere Strategien:
Während diese traditionellen Methoden hilfreich sind, sind sie nicht die einzigen Lösungen.
Vier Gründe zur Verwendung der Bildverarbeitung für die Medienoptimierung: Die Bildverarbeitung von KeyCDN bietet Echtzeitverarbeitung und -zusorge, die sich an Benutzeranforderungen anpassen. Hier ist, warum es effektiv ist:
Advanced Format Conversion (WebP): WebP, das moderne Bildformat von Google, unterstützt verlust- und verlustfreie Komprimierung und Transparenz, was zu deutlich kleineren Dateien als PNGs (bis zu 26% für verlustfreie) und JPGs (JPGs (JPGs () (bis zu 26% kleiner) und JPGs ( Bis zu 77% kleiner nach KeyCDN -Studien). Die webp -Konvertierung und Caching -Funktionen von KEYCDN vereinfachen die Implementierung.

Abgabe von skalierten Bildern: keyCDN liefert skalierte Bilder in Echtzeit, optimiert für verschiedene Bildschirmgrößen und Verbesserung der Ladegeschwindigkeiten.
Maximieren von Serverressourcen: CDNS -Ablagerungsbild -Zustellung, Freigabe Ihres Servers, um dynamische Anforderungen zu bearbeiten und die Latenz zu reduzieren.
Genauige Komprimierungsraten: CDNs ermöglichen das Einstellen spezifischer Komprimierungsraten basierend auf den Parametern, sodass eine optimale Bildbereitstellung sicherstellt, ohne Ihre Website zu verlangsamen. Sie können sich zwischen verlustiger und verlustfreier Komprimierung basierend auf Ihren Anforderungen entscheiden.
Abfragezeichenfolgen ermöglichen eine weitere Anpassung. Zum Beispiel:
https://ip.keycdn.com/example.jpg?blur=5 (Blureffekt)
https://ip.keycdn.com/example.jpg?sharpen=10 (schärfere Wirkung)


CDNs bieten umfangreiche Parameteroptionen für eine flexible Bildanzeige.
Erste Schritte mit Bildverarbeitung: Dienste wie KeyCDN sind einfach zu integrieren. Die Preisgestaltung basiert auf Nutzung (Anrufe an die CDN). Erstellen Sie ein KeyCDN -Konto, richten Sie eine "Pull Zone" (Angabe Ihres Ursprungsservers) ein, aktivieren Sie die Bildverarbeitung und überprüfen Sie die Zugänglichkeit von Asset. Für Dateien, die größer als 100 MB sind, werden "Push -Zonen" empfohlen. Wenden Sie sich an die Dokumentation Ihres Hosts für Integrationsanweisungen.
Schlussfolgerung: Die Bildverarbeitung über CDNs verbessert die Optimierung erheblich und bietet Echtzeit-Inhalte, verbesserte Geschwindigkeit und einen Wettbewerbsvorteil. Die Funktionen von KEYCDN - Anstieg der Formatkonvertierung, dynamische Skalierung, Serverressourcenoptimierung und präzise Komprimierung - legte die Bereitstellung von Medien und die Benutzererfahrung aus.
häufig gestellte Fragen: (Die bereitgestellten FAQs sind bereits gut geschrieben und umfassend. Keine Änderungen erforderlich.)
Das obige ist der detaillierte Inhalt von4 Gründe, die Bildverarbeitung zu verwenden, um die Website -Medien zu optimieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist es legal, Bitcoin auf Huobi.com zu kaufen und zu verkaufen?
Ist es legal, Bitcoin auf Huobi.com zu kaufen und zu verkaufen?
 So überprüfen Sie den Download-Verlauf auf TikTok
So überprüfen Sie den Download-Verlauf auf TikTok
 Kernelpanic-Lösung
Kernelpanic-Lösung
 Konfigurieren Sie die Java-Laufzeitumgebung
Konfigurieren Sie die Java-Laufzeitumgebung
 regulärer Perl-Ausdruck
regulärer Perl-Ausdruck
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 So beheben Sie einen Skriptfehler
So beheben Sie einen Skriptfehler
 So funktioniert der TCP-Drei-Wege-Handshake
So funktioniert der TCP-Drei-Wege-Handshake




