
Erstellen Sie eine sichere Reaktionsanwendung: Kombinieren Sie GraphQL, Typorm, Node.js und Okta
In diesem Artikel wird Sie mithilfe des Vesper -Frameworks, TypeMors, MySQL und Node.js eine sichere GraphQL -API erstellen und einen Client erstellen, der mit React, ReactStrap und Apollo -Client mit ihm interagiert. Wir konzentrieren uns auf sichere Benutzerauthentifizierung und vereinfachen die Identitätsmanagement mit Okta.

Dieser Artikel wurde ursprünglich im Okta Developer Blog veröffentlicht. Vielen Dank an die Partner, die SitePoint als möglich unterstützen.
Wir erstellen eine Gesundheitsverfolgungsanwendung für die Aufzeichnung der täglichen Gesundheitsdaten.
Warum Okta wählen?
okta ist ein Cloud -Dienst, der das Identitätsmanagement vereinfacht und es sicherer und einfacher zu skalieren macht. Es ermöglicht Ihnen:
Registrieren Sie ein dauerhaft kostenloses Entwicklerkonto von Okta und erfahren Sie weiter, wie Sie eine sichere Reaktionsanwendung erstellen!
Warum die Gesundheitsverfolgungs -App wählen?
Ich hatte von September bis Mitte Oktober 2014 eine 21-tägige zuckerfreie Entgiftungsfrist, und hörte auf, Zucker zu essen, regelmäßig Sport zu trinken und hörte auf zu trinken. Ich hatte mehr als ein Jahrzehnt hoher Blutdruck und nahm zu dieser Zeit blutdrucksensive Medikamente ein. In der ersten Woche der Entgiftung habe ich mein Blutdruckmedizin verwendet. Da das neue Rezept einen Arztbesuch erfordert, beschloss ich, zu warten, bis die Entgiftung vorbei ist, bevor ich den Arzt aufzusuchen. Drei Wochen später habe ich nicht nur 15 Pfund verloren, sondern mein Blutdruck kehrte wieder normal!
Ich habe ein 21-Punkte-System erstellt, um meine Gesundheit zu verfolgen. Die Regeln sind einfach:
Ich habe 21-Punkte-Gesundheit gebaut, um meine Gesundheit zu verfolgen. Jetzt werden wir eine vereinfachte Version erstellen, die nur tägliche Punkte verfolgt.
API mit Typorm, GraphQL und Vesper
bauen
npm i -g typeorm@0.2.7
mkdir health-tracker cd health-tracker
typeorm init --name graphql-api --database mysql
graphql-api/ormconfig.json
appstellen Sie Benutzername, Kennwort und Datenbank an.
mySQL installieren (wenn nicht bereits installiert). graphql-api
cd graphql-api npm i npm start
npm i vesper@0.1.9
zu integrieren
Erstellen Sie GraphQL -Modelle und -Controller.
Entität erstellen src/entity/User.ts
src/entity/Points.ts Ändern Sie
, damit die Punkte dem Benutzer zugeordnet werden können.
<🎜> Erstellen Sie einen Controller <🎜> erstellen src/controller/PointsController.ts, um GraphQL -Abfragen und -mutationen zu verarbeiten.
modifizieren Sie src/index.ts, um Vespers bootstrap() zu verwenden, um alles zu konfigurieren.
Starten Sie die API- und Testabfragen und Mutationen mithilfe von GraphQL -Spielplatz.
Reparaturdatum
Installieren Sie graphql-iso-date und konfigurieren Sie einen benutzerdefinierten Parser, um Daten zu verarbeiten.
Beginnen Sie mit React
React -Client erstellen mithilfe von React -App erstellen und installieren Sie die erforderlichen Abhängigkeiten:
npm i -g typeorm@0.2.7
apollo client
konfigurierenKonfigurieren Sie den Apollo -Client, um eine Verbindung zu Ihrer GraphQL -API herzustellen.
Verwenden von Apolloprovider und Abfragekomponenten
modifizieren Sie react-client/src/App.js, um den Apolloprovider- und Abfragekomponenten zu verwenden.
OpenID -Anschluss -Authentifizierung für React
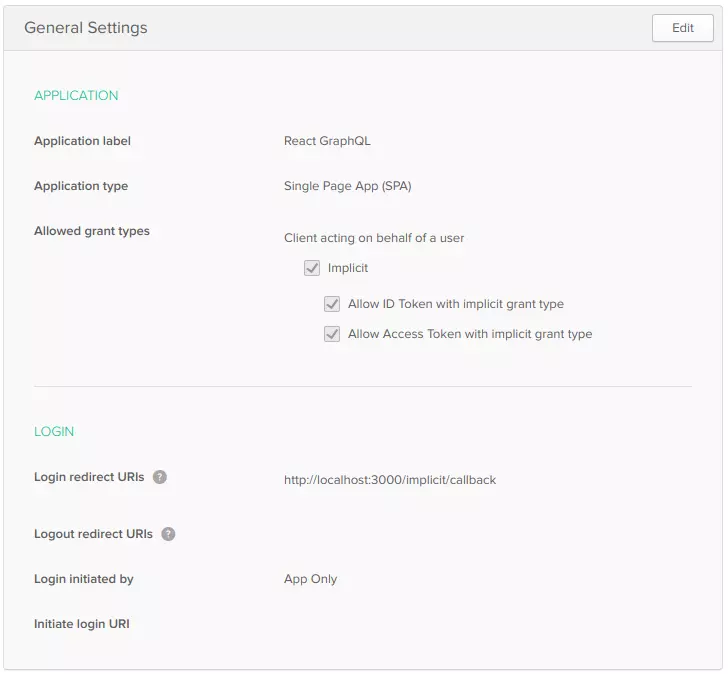
hinzufügenErstellen Sie eine OIDC-Anwendung in OKTA und installieren Sie Oktas React SDK und React-Router-Dom:
mkdir health-tracker cd health-tracker
Routing und Authentifizierung konfigurieren
modifizieren Sie react-client/src/App.js, um die OKTA -Authentifizierung einzurichten.
Komponente erstellen
erstellen Home.js, Login.js und Points.js Komponenten.
ReactStrap und Bootstrap
installierenReactStrap und Bootstrap installieren und die CSS -Datei von Bootstrap hinzufügen.
Verwenden Sie OKTA-Anmelde-Widget
OKTA-Anmelde-Widget installieren:
typeorm init --name graphql-api --database mysql
OktaSignInWidget.js erstellen
Points.js erstellen
Erhalten Sie Benutzerinformationen von JWT
Installieren Sie den JWT -Verifier von Oktten:
cd graphql-api npm i npm start
graphql-api/src/CurrentUser.ts erstellen
Konfigurieren Sie JWT Verifier
graphql-api/src/index.ts modifizieren Sie
Ändern Sie den Controller
graphql-api/src/controller/PointsController.ts Ändern Sie
starten Sie die API neu und testen Sie die Anwendung.
Schlussfolgerung
Dieser Artikel zeigt, wie eine sichere React -Anwendung mit GraphQL, TypeM und Node.js. erstellt wird. Bitte lesen Sie andere Ressourcen von Okta, um mehr über React, Knoten und Benutzerauthentifizierung zu erfahren.








Denken Sie daran, die Platzhalter {yourOktaDomain} und {clientId} für Ihren tatsächlichen Okta -Domain -Namen und Ihre Client -ID zu ersetzen. Weitere Informationen finden Sie im Originaltext für den Quellcode -Link.
Das obige ist der detaillierte Inhalt vonErstellen Sie eine Gesundheitsverfolgungs -App mit React, GraphQL und Benutzerauthentifizierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe
 Welche Software zum Testen von Laptop-Akkus ist die beste?
Welche Software zum Testen von Laptop-Akkus ist die beste?
 Was sind private Clouds?
Was sind private Clouds?
 Was sind die Vor- und Nachteile der Dezentralisierung?
Was sind die Vor- und Nachteile der Dezentralisierung?
 Die Rolle des „Bitte nicht stören'-Modus von Apple
Die Rolle des „Bitte nicht stören'-Modus von Apple
 Kostenlose Datenwiederherstellungssoftware
Kostenlose Datenwiederherstellungssoftware
 Verwendung von PathFileExists
Verwendung von PathFileExists
 Was sind die vier wichtigsten IO-Modelle in Java?
Was sind die vier wichtigsten IO-Modelle in Java?
 So legen Sie die Breite des Feldsatzes fest
So legen Sie die Breite des Feldsatzes fest




