Authentifizierung mit Angular und Auth0
Dieses Tutorial zeigt, dass das Erstellen einer Angular-Anwendung ("Daily Deals") mit öffentlichen und privaten Angeboten erstellt wird und private Angebote nur für authentifizierte Benutzer über tokenbasierte Authentifizierung mit Auth0 zugänglich sind. Die Angular CLI optimiert die Entwicklung, das Management von Routing, die Erzeugung von Komponenten und baut. Das HTTPCLIENT -Modul erleichtert die API -Interaktion für das Abrufen von Daten. Ein einfacher Node.js -Server dient Deal -Daten, wobei Routen, die durch Middleware geschützt sind, die JWTs in Autorisierungsheadern überprüfen. Die Tutorial Details Auth0-Integration, einschließlich der Sicherung von API-Endpunkten, der clientseitigen Authentifizierungshandhabung und Verwaltung von Benutzerauthentifizierungszuständen in der Winkelanwendung.

Schlüsselverbesserungen gegenüber AngularJs:
Angular transzendiert AngularJS 1.x und entwickelt sich von einem Rahmen zu einer umfassenden Plattform für die moderne Anwendungsentwicklung. Zu den wichtigsten Fortschritten gehören das serverseitige Rendering und die offizielle Integration des Materialdesigns.
Daily Deals Application Übersicht:

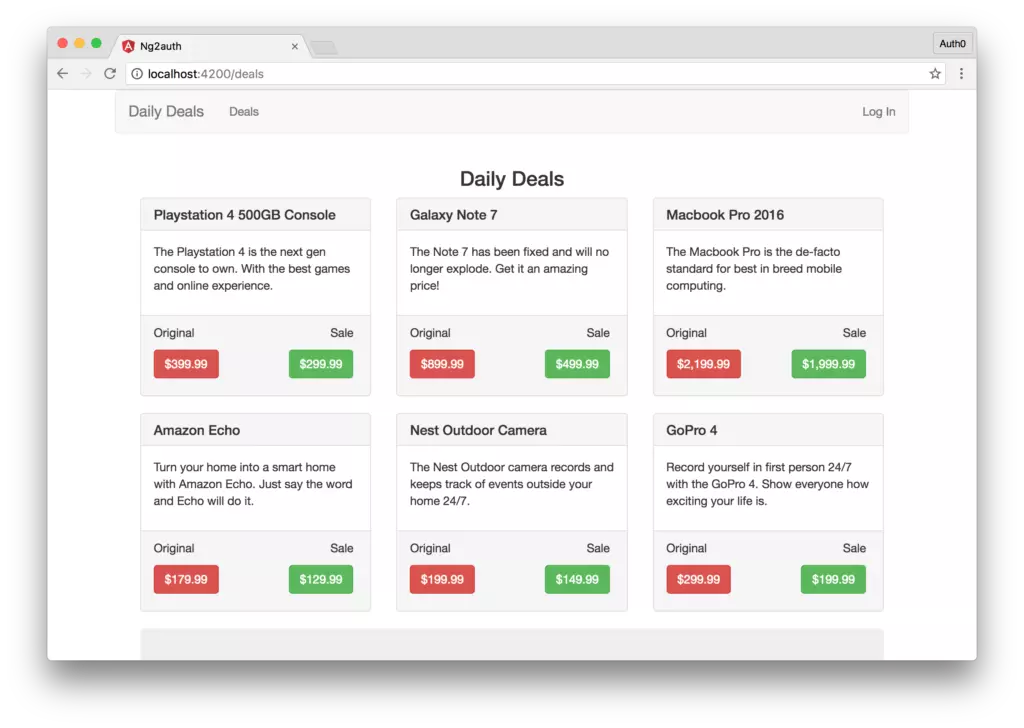
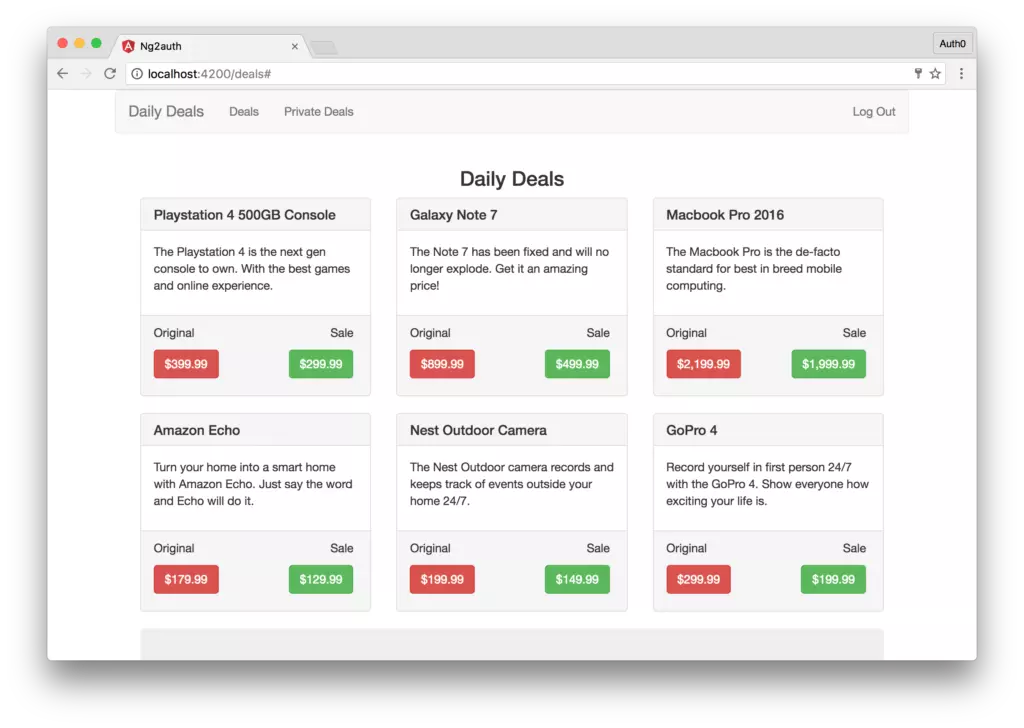
Die App "Daily Deals" zeigt öffentliche und private Angebote. Private Angebote sind exklusiv für registrierte Benutzer.
Back-End (node.js) setup:
Ein grundlegender Node.js -Server dient als Datenquelle. Anfänglich sind sowohl öffentliche als auch private Deal Routen öffentlich zugänglich. Die Deal -Datenstruktur lautet wie folgt:
{
id: 1234,
name: 'Product Name',
description: 'Product Description',
originalPrice: 19.99,
salePrice: 9.99
}Front-End (Winkel) Setup:
Die Winkel -CLI (ng new ng2auth --routing --skip-tests) erstellt die Anwendungsstruktur. Nachfolgende Befehle generieren Komponenten (ng g c ...), einen Dienst (ng g s deal) und eine Klasse für das Deal -Objekt. Das HttpClient -Modul wird für HTTP -Anforderungen zu app.module.ts hinzugefügt. Bootstrap CSS ist zum Styling enthalten.
rootkomponente (app.component.ts):
Die Stammkomponente verwaltet das Routing und zeigt die Navigationsleiste an.
routing (app-routing.module.ts):
Routen sind für öffentliche Angebote, private Angebote und den Auth0 -Rückruf definiert.
Deal Type (deal.ts):
a Deal Klasse definiert die Struktur von Deal -Objekten zur Sicherheitstypsicherheit und verbesserter Code -Wartbarkeit.
öffentliche und private Angebotekomponenten:
Diese Komponenten holen und zeigen Angebote von ihren jeweiligen API -Endpunkten an. Fehlerbehandlung und eine Kaufmeldung werden implementiert.
Deal Service (deal.service.ts):
Dieser Service übernimmt HTTP -Anfragen, um öffentliche und private Angebote vom Node.js -Server abzuholen.
Hinzufügen von Auth0 -Authentifizierung:
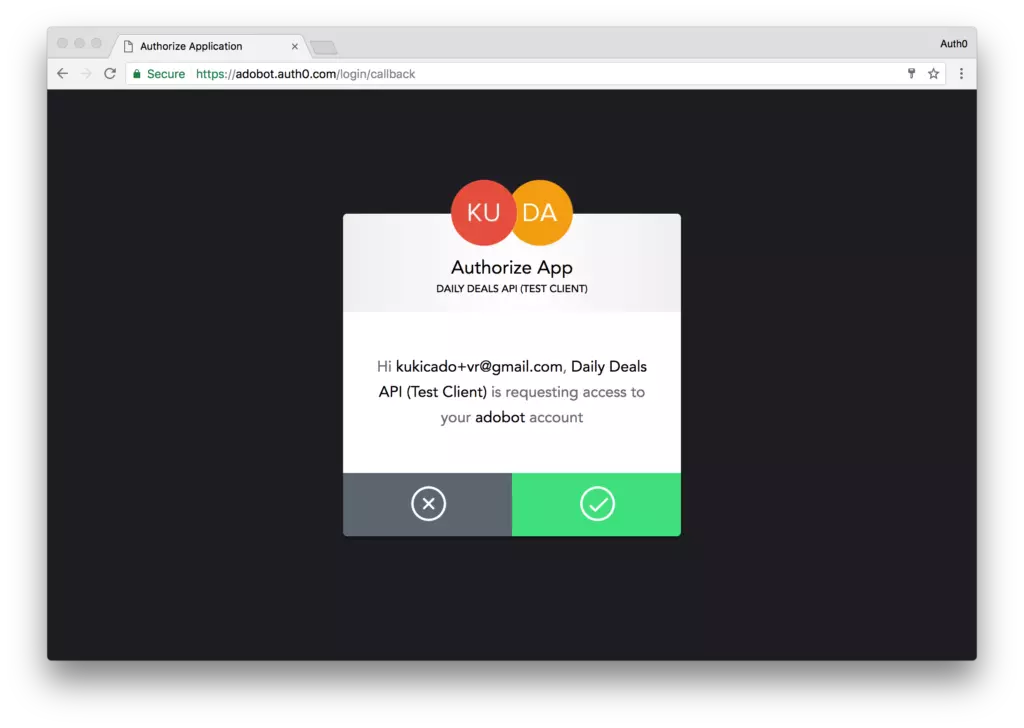
auth0 ist für die Benutzerauthentifizierung integriert. Eine API wird im Auth0 -Dashboard erstellt und der Server wird mit JWT Middleware gesichert. Die Winkelanwendung verwendet das Auth0 SDK (npm install auth0-js --save). Umgebungsvariablen in environment.ts Auth0 -Konfigurationsdetails speichern.
Authentifizierungsdienst (auth.service.ts):
Dieser Service übernimmt die Nutzungsanmeldung, Abmelde-, Token -Verwaltung und das Abrufen des Benutzerprofils.
Routenschutz (auth.guard.ts):
und AuthGuard schützt die Route für private Angebote, wobei nicht authentifizierte Benutzer auf die Anmeldeseite umgeleitet werden.
Callback -Komponente (callback.component.ts):
Diese Komponente verwaltet den Auth0 -Rückruf, verarbeitet die Authentifizierungsantwort und Festlegen der Benutzersitzung.
Aktualisierter Deal Service:
Die getPrivateDeals() -Methode enthält nun einen Autorisierungsheader mit dem Zugangs -Token.
Testen Sie die Anwendung:
Nach dem Einrichten der Auth0 -Konfiguration kann die Anwendung getestet werden. Anmeldung in Weiterleitungen zur Auth0 -Anmeldeseite und nach erfolgreicher Authentifizierung werden private Angebote zugänglich.


Schlussfolgerung:
Dieses umfassende Tutorial bietet eine robuste Grundlage für den Aufbau sicherer, authentifizierter Winkelanwendungen mit Auth0. Die Verwendung von Best Practices, einschließlich Routenwächtern und ordnungsgemäßer Handhabung des Tokens, gewährleistet ein sicheres und benutzerfreundliches Erlebnis. Der FAQS -Abschnitt befasst sich mit häufigen Fragen zu sozialem Anmeldung, Fehlerbehandlung und erweiterten Auth0 -Funktionen.
Das obige ist der detaillierte Inhalt vonAuthentifizierung mit Angular und Auth0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.
 Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und Compilern
Apr 20, 2025 am 12:01 AM
C und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.




