Erste Schritte mit WordPress MVC

In WordPress müssen wir beim Erstellen von Plugins oft bei einfachem PHP bleiben. Dies führt dazu, dass PHP- und HTML -Code auf einer einzigen Seite verwechselt wird, was keine gute Praxis ist. Die Trennung von Bedenken ist ein Designprinzip, das besagt, dass wir ein Programm in verschiedene Teile aufteilen sollten, nämlich die Logik und die Präsentation. In diesem Tutorial werden wir uns eine Lösung für dieses Problem ansehen: WordPress MVC. Es ist ein Plugin, das WordPress MVC -Unterstützung hinzufügt, damit wir unseren Plugins den MVC -Weg schreiben können.
Key Takeaways
- WordPress MVC ist ein Plugin, das die MVC-Architektur (Modell-View-Controller) in WordPress vorstellt, sodass Entwickler die Logik und Präsentation in der Plugin-Entwicklung trennen können.
- Um WordPress MVC zu verwenden, müssen Sie das WP -MVC -Plugin installieren und aktivieren, mit dem Sie dann neue Plugins mit spezifischen MVC -Befehlen in der Befehlszeile einteilen können.
- Das Tutorial zeigt, ein Beispiel -Plugin mit dem Namen „Animelist“ zu erstellen, das das Erstellen benutzerdefinierter Datenbanktabellen und Formulare zum Hinzufügen und Bearbeiten von Einträgen sowie die Verwaltung der Datenpräsentation sowohl auf Administrator- als auch auf öffentlichen Seiten umfasst.
- WordPress MVC verbessert die Codeorganisation und die Wartbarkeit durch Strukturierung von Code in Modelle (Datenhandhabung), Ansichten (Ausgabepräsentation) und Controller (Anforderungshandhabung), die besonders für komplexe oder große WordPress-Projekte nützlich sind.
- Das Tutorial deckt den gesamten Workflow aus der Einrichtung der MVC -Umgebung in WordPress ab und generiert die erforderlichen MVC -Komponenten für ein Plugin, um benutzerdefinierte Stile und Skripte hinzuzufügen, wobei eine praktische Implementierung von MVC in der WordPress -Plugin -Entwicklung vorliegt.
Was ist MVC?
Bevor wir weitermachen, ist es wichtig, dass wir alle auf derselben Seite sind. Wenn Sie bereits wissen, was MVC ist, können Sie zum nächsten Abschnitt ausfahren.
Ok, was ist MVC? MVC steht für Modellansicht Controller. Das Modell repräsentiert die Daten, die unsere Anwendung verwendet. Es ist der Teil, der mit der Datenbank spricht. Die Ansicht befasst sich mit der Präsentation. Hier setzen wir HTML -Code und grundlegende Präsentationslogik ein. Zuletzt gibt es den Controller, dessen Hauptaufgabe es ist, diese beiden zusammenzubinden. Beispiele sind die Validierung und Desinfektion der Benutzereingabe. Es ist im Grunde verantwortlich für die Kontrolle des Gesamtflusses der Anwendung.
Installation und Setup
WP MVC ist ein Plugin, das wir installieren müssen, damit MVC mit WordPress funktioniert. Sie können das Plugin hier herunterladen und installieren, wie Sie normalerweise ein Plugin in WordPress installieren würden. Sobald dies erledigt ist, melden Sie sich bei WordPress an und aktivieren Sie es von Ihrer Plugins -Seite.
ein Plugin auf dem MVC -Weg bauen
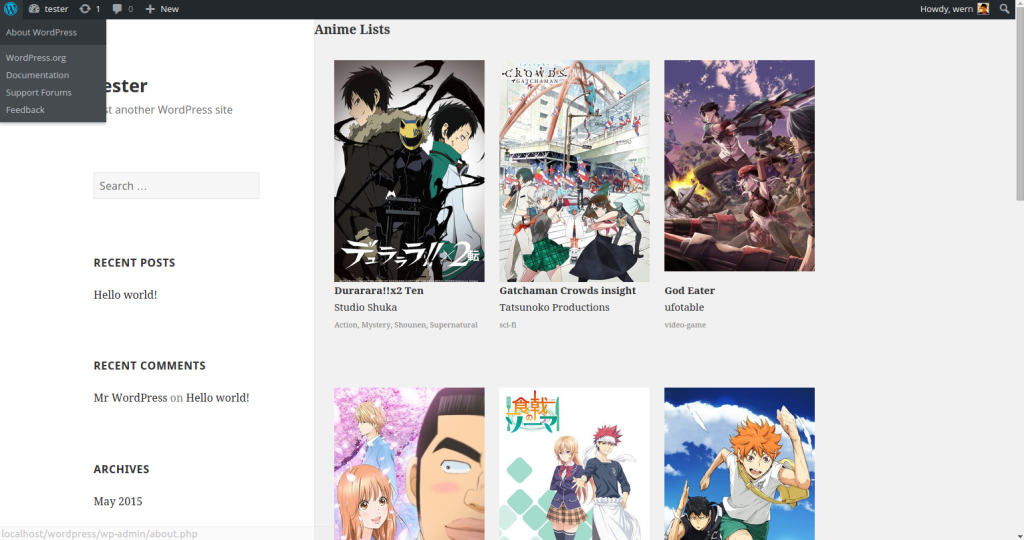
Bevor wir weitermachen, gebe ich Ihnen einen kurzen Überblick darüber, was wir in diesem Tutorial aufbauen werden. Wir werden ein Plugin erstellen, das den gesamten Anime auflistet, der auf der Administratorseite der Website erstellt wird. Ziemlich ähnlich wie diese Seite. Auf der Admin -Seite haben wir eine Schnittstelle, an der wir Anime -Shows hinzufügen, listen, bearbeiten oder löschen können. In der öffentlichen Seite werden sie in einer bestimmten Seite in einer Rasteransicht präsentiert werden.
Jetzt sind wir bereit, ein neues Plugin zu erstellen. Sie können dies tun, indem Sie zu dem Pfad navigieren, auf dem Sie das WP MVC -Plugin installiert haben.
cd path/to/plugins/wp-mvc
Fügen Sie dann Ausführungsberechtigungen zur WPMVC -Datei hinzu. Dies ist die Datei, mit der wir ein neues Plugin generieren werden.
chmod +x wpmvc
Als nächstes können wir jetzt ein neues Plugin erstellen. Führen Sie dazu den folgenden Befehl aus.
./wpmvc generate plugin AnimeList
Dies erstellt ein neues Plugin im Verzeichnis WP-Content/Plugins Ihrer WordPress-Installation. Für mich schuf ein Anime-List-Verzeichnis. Öffnen Sie dieses Verzeichnis und öffnen Sie dann die Datei Anime_List_loader.php. Diese Datei enthält die Funktionen, die beim Aktivieren oder Deaktivieren des Plugins ausgeführt werden. Da wir viele benutzerdefinierte Daten speichern müssen, müssen wir eine benutzerdefinierte Tabelle erstellen, anstatt die Optionen -API zu verwenden, um Dinge in der Datenbank zu speichern. Dazu müssen wir den Code hinzufügen, der die neue Tabelle bei der Plugin -Aktivierung erstellt. Fügen Sie den folgenden Code in die Aktivitätsmethode hinzu.
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
Im obigen Code erstellen wir eine Tabelle mit der ID-, Titel-, Poster-, Plot- und Genres -Feld unter Verwendung einer RAW -SQL -Abfrage. Die DBDELTA -Funktion wird dann verwendet, um die SQL -Abfrage auszuführen.
Als nächstes müssen wir unter der Deaktivierungsmethode unser Chaos aufräumen. Der folgende Code entfernt die Tabelle aus der WordPress -Datenbank.
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
Normalerweise ist dies nicht so, wie Sie es gerne tun würden. Einige Benutzer benötigen möglicherweise noch die Daten, die Ihr Plugin im Laufe der Zeit erfasst hat. Auch wenn sie Ihr Plugin deaktivieren. Aber um die Dinge einfach zu halten, werden wir hier nicht damit umgehen.
ist jetzt ein guter Zeitpunkt, um Ihr neues Plugin auf der WordPress -Administratorseite zu aktivieren. Wenn alles richtig funktioniert hat, hätte dies in Ihrer WordPress -Datenbank eine WP_ANIME_LISTS -Tabelle erstellen sollen.
Führen Sie als nächstes den folgenden Befehl aus:
./wpmvc generate scaffold AnimeList AnimeList
Der obige Befehl generiert die Ansichten, Controller und Modell für das von Ihnen angegebene Modell. Der erste Animelist ist der Name des Plugins und der zweite der Name des Modells. Beachten Sie, dass WPMVC hier eine Namenskonvention verwendet. Ein Modell sollte immer in singulärer Form sein und die Tabelle ist eine Pluralform. Und jeder Großbuchstaben im Namen des Modells bedeutet, dass es mit Unterstrichen getrennt werden sollte. Der Name des Modells sollte auf dem Namen der Tabelle basieren. Wenn Sie also die obigen Regeln verwenden, sollte das Modell als Animelist bezeichnet werden. Unterstriche werden in Kamelenzone verwandelt und Plural wird in einzigartige Form umgewandelt.
Öffnen Sie als Nächst
cd path/to/plugins/wp-mvc
chmod +x wpmvc
./wpmvc generate plugin AnimeList
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
./wpmvc generate scaffold AnimeList AnimeList
Als nächstes müssen wir den Code aktualisieren, der die vorhandenen Elemente auflistet. Sie finden es auf dem folgenden Pfad:
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
<h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
<?php echo $this->form->create($model->name); ?>
 Jetzt können wir mit der öffentlichen Seite der Website fortfahren.
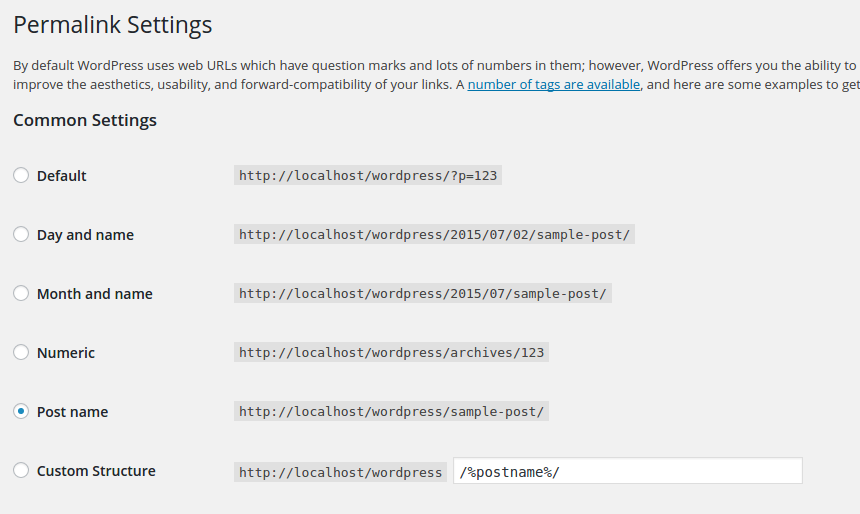
Jetzt können wir mit der öffentlichen Seite der Website fortfahren. Bevor wir fortfahren, ist es wichtig zu wissen, dass jedes Mal, wenn wir die Befehlszeile verwenden, um Modelle, Controller und Ansichten zu generieren. WP MVC weist auch eine neue Seite für dieses Modell zu. Für das Modell des Animelisten erstellt es also die Seite Anime_Lists. Vergessen Sie nicht, mod_rewrite in Ihrer Apache -Konfiguration zu aktivieren, die WordPress .htaccess -Datei hinzuzufügen und die Permalinks -Einstellungen so einzustellen, dass sie den Postnamen verwenden.
 Für Ihre Bequemlichkeit ist hier die .htaccess -Datei, die ich verwende:
Für Ihre Bequemlichkeit ist hier die .htaccess -Datei, die ich verwende:
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
cd path/to/plugins/wp-mvc
Öffnen Sie zunächst die App/Controller/Anime_Lists_Controller.php. Dies ist der Controller für die Seite Anime_Lists. Standardmäßig sollte es den folgenden Code enthalten:
chmod +x wpmvc
Dies ist in Ordnung, wenn Sie sich an die Standardeinstellungen halten möchten, die vom Basis Public Controller (MVCPublicController) hinzugefügt werden. Wenn Sie jedoch die Dinge ein wenig anpassen möchten, müssen Sie die Indexmethode mit Folgendem überschreiben:
./wpmvc generate plugin AnimeList
Was wir oben tun, ist, die Standardparameter im Basiscontroller mit $ this-> Params zu erhalten. Wir weisen es dann einer Variablen zu, damit wir die Standardwerte überschreiben können. Standardmäßig wählt der Controller 10 Elemente aus der Datenbank pro Seite aus. Wenn ich nur 6 auswählen möchte, kann ich dies tun, indem ich den Parameter per_page auf 6:
festlegtglobal $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
Das ist wirklich alles, was wir anpassen müssen. Der Rest des Codes erstellt nur eine Sammlung mit der paginierten Methode im Modell. Diese Sammlung wird dann verwendet, um die „Objekte“ (Anime Shows) zu übergeben und dann die Pagination in die Ansicht einzulegen.
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
Öffnen Sie nun die Ansicht, die für die Rendern der Seite Anime_Lists verantwortlich ist. Es befindet sich bei App/Views/Anime_Lists/index.php. Nach dem Öffnen fügen Sie den folgenden Code hinzu:
./wpmvc generate scaffold AnimeList AnimeList
Diese Schleife durch alle Objekte, die wir früher vom Controller übergeben haben. In der Schleife rendern wir die Ansicht, in der die Details für jedes Objekt angezeigt werden. Die Methode render_view nimmt den Namen der Ansicht als erstes Argument und die Daten auf, die wir als zweites weitergeben möchten.
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
Schließlich geben wir die Pagination aus.
<h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
Öffnen Sie als nächstes die Datei _item.php im selben Verzeichnis und fügen Sie dann den folgenden Code hinzu:
<?php echo $this->form->create($model->name); ?>
Dies zeigt die Details für jedes Objekt. Wie Sie aus dem obigen Code sehen können, können wir direkt auf jedes der Felder aus der $ Object -Variablen zugreifen. Wir verwenden auch eine Helferfunktion, die als mvc_public_url bezeichnet wird, um eine URL zu generieren, die auf die einzelnen Seiten für jedes Objekt verweist. Diese Methode nimmt ein Array auf, das den Namen des Controllers und die ID des Objekts enthält.
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
Dies erzeugt eine URL ähnlich wie folgt:
<?php echo $this->form->input('is_awesome', array('type' => 'checkbox')); ?>
Als nächstes müssen wir auch die einzelnen Objektseite aktualisieren. Öffnen Sie dazu die Datei show.php. Immer noch auf demselben Verzeichnis.
<?php echo $this->form->end('Add'); ?>
Nicht viel Unterschied hier. Es ist im Grunde genommen das gleiche wie die Ausgabe in der vorherigen Ansicht. Nur dieses Mal geben wir auch das Diagramm aus.
app/controllers/admin/admin_anime_lists_controller.php
Wir fügen auch einen Link zur Seite der Hauptanime_Lists hinzu:
<?php
class AdminAnimeListsController extends MvcAdminController {
var $default_columns = array('id', 'name');
}
?>
, um die Dinge für das Auge ein bisschen angenehm zu machen. Fügen wir einige CSS für die öffentliche Seite der Website hinzu. Sie können Stylesheets im App/Public/CSS -Verzeichnis hinzufügen. Nennen Sie einfach die Datei anime-lists.css und fügen Sie den folgenden Code hinzu:
cd path/to/plugins/wp-mvc
Um das gerade erstellte Stylesheet zu verwenden. Erstellen Sie eine Datei mit Bootstrap.php unter dem App/Config -Verzeichnis Ihres Plugins. Dann fügen wir den folgenden Code hinzu:
chmod +x wpmvc
Der obige Code sollte vertraut aussehen. So fügen wir normalerweise benutzerdefinierte Skripte und Stile zu WordPress hinzu. Nur dieses Mal verwenden wir eine andere Helferfunktion namens MVC_CSS_URL. Diese Funktion nimmt den maschinenfreundlichen Namen des Plugins (Hinweis: Kopieren Sie den Ordnernamen Ihres Plugins) und den Dateinamen des Stylesheet auf.
Sobald Sie damit fertig sind und einige Elemente auf der Administratorseite hinzugefügt haben. Die endgültige Ausgabe sollte so aussehen:

Sie können den in diesem Plugin verwendeten Code in diesem GitHub -Repo überprüfen.
Schlussfolgerung
Das ist es! In diesem Tutorial haben Sie gelernt, wie MVC in WordPress implementiert wird, indem Sie ein Plugin erstellen, das es verwendet. Wir haben in diesem Tutorial nur die Oberfläche zerkratzt. Schauen Sie sich unbedingt die WP MVC -Dokumentation an, um mehr zu erfahren. Und du? Kennen oder verwenden Sie andere MVC -Lösungen für WordPress? Lassen Sie es uns in den Kommentaren wissen.
häufig gestellte Fragen zu WordPress MVC
Was ist der Unterschied zwischen WordPress MVC und herkömmlicher WordPress-Entwicklung? Anwendungslogik in drei miteinander verbundene Komponenten. Diese Trennung ermöglicht es Entwicklern, komplexe Anwendungen effizienter zu verwalten. Das Modell übernimmt die Daten- und Geschäftslogik, die Ansicht verwaltet die Anzeige von Daten und der Controller übernimmt die Benutzereingabe. Diese Struktur macht den Code organisierter, wiederverwendbarer und leichter aufrechterhalten. Es stehen verschiedene Optionen zur Verfügung, wie WP MVC, Typerocket oder Rareloop. Nach der Installation können Sie Modelle, Ansichten und Controller für Ihre WordPress -Anwendung erstellen. Diese Frameworks bieten detaillierte Dokumentation und Tutorials, mit denen Sie beginnen können. Es bietet eine saubere und organisierte Struktur für Ihren Code und erleichtert die Wartung und Aktualisierung. Es fördert auch die Wiederverwendbarkeit des Codes, da Sie dasselbe Modell oder Ansicht über verschiedene Teile Ihrer Anwendung verwenden können. Darüber hinaus trennt es die Geschäftslogik von der Präsentationsschicht, sodass Entwickler und Designer unabhängig arbeiten können.
Ist WordPress MVC für alle Arten von WordPress -Projekten geeignet? Für einfache Websites oder Blogs ist die traditionelle WordPress -Entwicklung jedoch möglicherweise einfacher und effizienter. Bestehende Themen und Plugins. Möglicherweise müssen Sie jedoch den Code so ändern, dass sie in die MVC -Struktur angepasst werden. Es ist auch möglich, Ihre eigenen MVC-basierten Themen und Plugins zu erstellen.
Ist es schwierig, WordPress MVC zu lernen? Das Lernen von WordPress MVC sollte relativ einfach sein. Wenn Sie jedoch bei MVC oder PHP neu sind, kann es einige Zeit dauern, bis sich die Struktur und die Syntax gewöhnt hat.
Kann ich WordPress MVC für E-Commerce-Websites verwenden? , WordPress MVC kann für E-Commerce-Websites verwendet werden. Es kann komplexe Funktionen und große Datenbanken umgehen und es für Online -Speichergeschäfte geeignet ist. Es kommuniziert mit der Datenbank, führt Abfragen aus und gibt die Ergebnisse zurück. Diese Trennung von Bedenken erleichtert den Code sauberer und leichter zu verwalten.
Kann ich WordPress MVC mit anderen Programmiersprachen verwenden? Entwicklung. Sie können jedoch andere Sprachen für bestimmte Teile Ihrer Anwendung verwenden, z. B. JavaScript für das Front-End. Lernen Sie WordPress MVC. Sie können mit der offiziellen Dokumentation des von Ihnen verwendeten MVC -Frameworks beginnen. Es gibt auch Online -Tutorials, Kurse und Foren, in denen Sie lernen und Hilfe von der Community erhalten können.
Das obige ist der detaillierte Inhalt vonErste Schritte mit WordPress MVC. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
Kürzlich haben wir Ihnen gezeigt, wie Sie ein personalisiertes Erlebnis für Benutzer erstellen können, indem Benutzer ihre bevorzugten Beiträge in einer personalisierten Bibliothek retten können. Sie können personalisierte Ergebnisse auf eine andere Ebene bringen, indem Sie an einigen Stellen (d. H. Begrüßungsbildschirme) ihre Namen verwenden. Glücklicherweise macht es WordPress sehr einfach, Informationen über angemeldete Benutzer zu erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie Informationen zum aktuell angemeldeten Benutzer abrufen. Wir werden den Get_Currentuserinfo () verwenden; Funktion. Dies kann überall im Thema verwendet werden (Header, Fußzeile, Seitenleiste, Seitenvorlage usw.). Damit es funktioniert, muss der Benutzer angemeldet sein. Wir müssen also verwenden
 So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
Möchten Sie wissen, wie Sie untergeordnete Kategorien auf der Seite der übergeordneten Kategorie -Archivseite angezeigt werden? Wenn Sie eine Klassifizierungsarchivseite anpassen, müssen Sie dies möglicherweise tun, um es Ihren Besuchern nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Kinderkategorien auf der Seite der Elternkategorie problemlos anzeigen können. Warum erscheinen Unterkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite? Indem Sie alle Kinderkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite anzeigen, können Sie sie für Besucher weniger allgemein und nützlicher machen. Wenn Sie beispielsweise einen WordPress-Blog über Bücher ausführen und eine Taxonomie namens "Thema" haben, können Sie Untertaxonomie wie "Roman", "Sachbücher" hinzufügen, damit Ihre Leser können
 So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
In der Vergangenheit haben wir geteilt, wie das Postexpirator -Plugin verwendet wird, um Beiträge in WordPress abzulehnen. Nun, beim Erstellen der Aktivitätslisten -Website fanden wir dieses Plugin sehr nützlich. Wir können abgelaufene Aktivitätslisten problemlos löschen. Zweitens ist es dank dieses Plugins auch sehr einfach, Beiträge nach Ablaufdatum zu sortieren. In diesem Artikel zeigen wir Ihnen, wie Sie Beiträge nach Ablaufdatum in WordPress sortieren. Aktualisierter Code, um Änderungen im Plugin zu reflektieren, um den benutzerdefinierten Feldnamen zu ändern. Danke Tajim, dass du uns in den Kommentaren informiert hast. In unserem spezifischen Projekt verwenden wir Ereignisse als benutzerdefinierte Post -Typen. Jetzt
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
Einer unserer Benutzer hat andere Websites gefragt, wie die Anzahl der Abfragen und die Ladezeit des Seitens im Fußzeile angezeigt wird. Sie sehen dies oft in der Fußzeile Ihrer Website, und es kann so etwas wie: "64 Abfragen in 1,248 Sekunden" angezeigt. In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl der Abfragen und die Seitenladezeit in WordPress anzeigen. Fügen Sie einfach den folgenden Code ein, wo Sie in der Themendatei möchten (z. B. foote.php). Abfragen
 So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
Suchen Sie nach Möglichkeiten, Ihre WordPress -Website und Social -Media -Konten zu automatisieren? Mit der Automatisierung können Sie Ihre WordPress -Blog -Beiträge oder Updates automatisch auf Facebook, Twitter, LinkedIn, Instagram und mehr freigeben. In diesem Artikel zeigen wir Ihnen, wie Sie WordPress und Social Media mit IFTTT, Zapier und Uncanny Automator einfach automatisieren können. Warum WordPress und Social Media automatisieren? Automatisieren Sie Ihren WordPre






