Technologie-Peripheriegeräte
Technologie-Peripheriegeräte
 IT Industrie
IT Industrie
 So verwenden Sie Bannersnack, um in Sekunden einen fantastischen Banner zu erzeugen
So verwenden Sie Bannersnack, um in Sekunden einen fantastischen Banner zu erzeugen
So verwenden Sie Bannersnack, um in Sekunden einen fantastischen Banner zu erzeugen
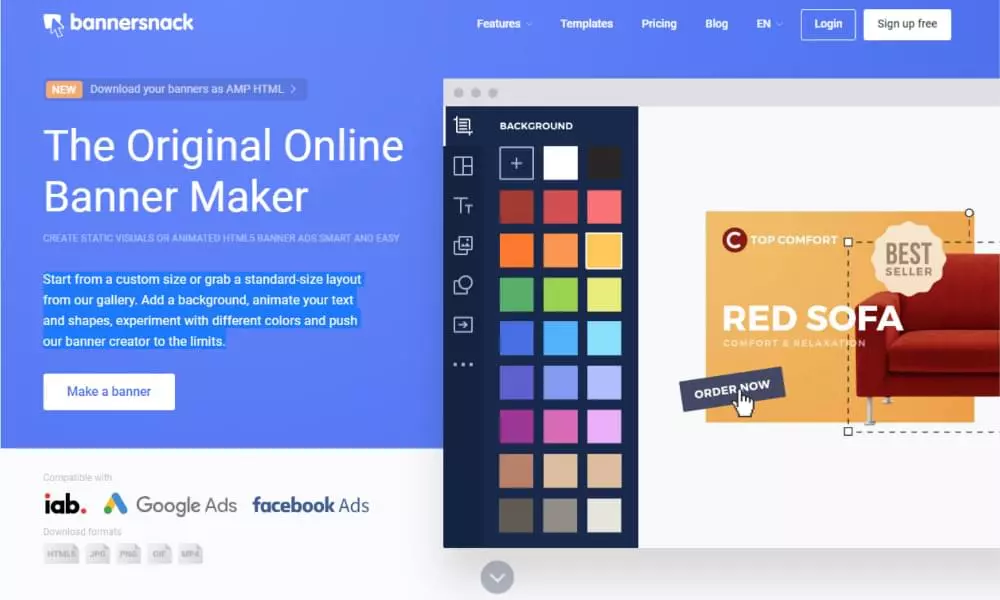
bannersnack: Design atemberaubende reaktionsschnelle Banneranzeigen ohne Codierung
(Dieser Artikel ist eine gesponserte Zusammenarbeit mit StudioWorks. Vielen Dank, dass Sie unsere Partner unterstützt haben.)
Banneranzeigen bleiben trotz ihrer langen Geschichte ein Eckpfeiler der Online -Werbung. Während schlecht gestaltete Banner die Benutzer häufig ärgern, zeigt ihre fortgesetzte Prävalenz ihre Wirksamkeit, wenn sie korrekt ausgeführt werden. Dies gilt insbesondere für den Aufstieg von ausgefeilten, gut gestalteten und oft animierten Bannern in den sozialen Medien. Das Erstellen dieser Anzeigen stellt den Designern jedoch erhebliche Herausforderungen dar.
wichtige Vorteile von Bannersnack:
- No-Code-Design: Bannersnack ist eine benutzerfreundliche Online-Anwendung, die die Erstellung vollständig reaktionsschneller Banneranzeigen für Websites und soziale Medien ermöglicht, ohne Wissen zu kodieren. Die Drag-and-Drop-Schnittstelle vereinfacht den Entwurfsprozess.
- Smart -Größen Sie: generieren schnell eine Vielzahl von 30 Banneranzeigen aus einem einzigen Design, die für verschiedene Plattformen optimieren.
- HTML5 -Animation: Einfach einfache Animationen mit einem intuitiven HTML5 -Editor einbeziehen, was das Engagement verbessert.
- Kollaborationstools: Feedback der Teams und genehmigt mit integrierten Zusammenarbeit.
- Vielseitige Exportoptionen: Banner in verschiedenen Formaten herunterladen (JPG, PNG, GIF, HTML5 und MP4 für Facebook -Videoanzeigen mit Pro/Plus -Abonnements), um Kompatibilität mit allen wichtigen Anzeigenplattformen zu gewährleisten.
- Leistungsanalyse: Bannerleistung mithilfe integrierter Analysen verfolgen, um zukünftige Design-Iterationen zu informieren.
Die Herausforderungen der traditionellen Banner -Anzeigenschöpfung:
animierte Banneranzeigen, insbesondere in HTML5, ist komplex und zeitaufwändig. Während Flash einst beliebt war, erfordert seine rückläufige Unterstützung HTML5 und erfordert spezielle Codierungsfähigkeiten und Fachkenntnisse - ein kostspieliges Bestreben. GIFs bieten eine einfachere Alternative, leiden jedoch unter Auflösungsbeschränkungen und einer lässigen Assoziation mit Memes.
Bannersnack: Eine optimierte Lösung:
Bannersnack löst diese Herausforderungen durch Bereitstellung einer intuitiven Plattform ohne Code. Benutzer können professionelle Banneranzeigen problemlos entwerfen, indem sie Größen auswählen, Bilder und Text hinzufügen und verschiedene Designelemente anpassen.
Schritt für Schritt Bannererstellung mit Bannersnack:
- Größenauswahl: Wählen Sie aus voreingestellten Größen oder erstellen Sie benutzerdefinierte Dimensionen für verschiedene Plattformen.
- Entwurfserstellung: Verwenden Sie vorab entworfene Vorlagen oder bauen Sie sie von Grund auf neu.
- Inhaltszusatz: Hinzufügen von Bildern, Text, Schaltflächen und Logos, Anpassung von Schriftarten, Farben und anderen Designelementen.
- Animation: Fügen Sie einfach Animationen wie Fade-In, Slide-In und Sprungeffekte mit dem intuitiven HTML5-Editor und den vorgefertigten Animationsvoreinstellungen hinzu.

- Smart -Größe: Generieren Sie mehrere Bannergrößen aus einem einzigen Design.
 Bildquelle: Bannersnack
Bildquelle: Bannersnack - Zusammenarbeit: Designen für die Teamüberprüfung und -genehmigung teilen.
- Export: Download in verschiedenen Formaten für eine optimale Plattformkompatibilität.

Preisgestaltung und Pro -Tipps:
Während ein kostenloser Plan verfügbar ist, werden Pro- und Plus -Abonnements erweiterte Funktionen wie Smart Resize, AMP HTML und MP4 -Downloads freischalten. Die Kosteneffizienz ist erheblich, wenn die Zeit und die Kosten im Vergleich zur Einstellung eines Codierers in Betracht gezogen werden.
Optimierung der Banner -Anzeigenleistung:
- retargeting: Benutzer neu einbauen, die zuvor mit Ihrer Website interagiert haben.
- Überwindung von Werbeblindheit: Verwenden Sie kreatives Design, strategische Platzierung und einzigartige visuelle Elemente, um die Aufmerksamkeit zu erregen.
- Test: Verwenden Sie A/B -Test, um die Anzeigenleistung zu optimieren.
- Analytics: Überwachen Sie wichtige Metriken, um zukünftige Entwurfsentscheidungen zu informieren.
Schlussfolgerung:
Bannersnack ermächtigt Designer, effizient und kostengünstig hochwirksame Banner-Anzeigen zu erstellen. Durch die Kombination von benutzerfreundlichen Design-Tools mit leistungsstarken Funktionen optimiert Bannersnack den gesamten Prozess von der Erstellung bis zur Bereitstellung und Optimierung. Der Fokus der Plattform auf Reaktionsfähigkeit, Animation und Zusammenarbeit macht es zu einem unschätzbaren Vorteil für alle, die an Online -Werbung beteiligt sind.
(FAQS-Abschnitt für die Kürze entfernt, kann aber auf der Grundlage der ursprünglichen FAQs leicht neu angepasst werden.)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Bannersnack, um in Sekunden einen fantastischen Banner zu erzeugen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 CNCF ARM64 Pilot: Impact and Insights
Apr 15, 2025 am 08:27 AM
CNCF ARM64 Pilot: Impact and Insights
Apr 15, 2025 am 08:27 AM
Dieses Pilotprogramm, eine Zusammenarbeit zwischen CNCF (Cloud Native Computing Foundation), Ampere Computing, Equinix Metal und betätigten, rationalisiert ARM64 CI/CD für CNCF -Github -Projekte. Die Initiative befasst sich mit Sicherheitsbedenken und Leistung
 Serverlose Bildverarbeitungspipeline mit AWS ECS und Lambda
Apr 18, 2025 am 08:28 AM
Serverlose Bildverarbeitungspipeline mit AWS ECS und Lambda
Apr 18, 2025 am 08:28 AM
Dieses Tutorial führt Sie durch das Erstellen einer serverlosen Bildverarbeitungspipeline mit AWS -Diensten. Wir werden ein Next.JS -Frontend erstellen, der in einem ECS -Fargate -Cluster eingesetzt wird und mit einem API -Gateway, Lambda -Funktionen, S3 -Eimer und DynamoDB interagiert. Th
 Top 21 Entwickler -Newsletter, die sich 2025 abonnieren können
Apr 24, 2025 am 08:28 AM
Top 21 Entwickler -Newsletter, die sich 2025 abonnieren können
Apr 24, 2025 am 08:28 AM
Bleiben Sie über die neuesten technischen Trends mit diesen Top -Entwickler -Newsletters informiert! Diese kuratierte Liste bietet für jeden etwas, von KI -Enthusiasten bis hin zu erfahrenen Backend- und Frontend -Entwicklern. Wählen Sie Ihre Favoriten und sparen Sie Zeit, um nach REL zu suchen