

Kernpunkte
im vorherigen Artikel wurde erläutert, wie man @Input und @Output Anmerkungen verwendet, um Daten in und aus Komponenten zu übergeben. In diesem Artikel wird ein weiterer grundlegender Aspekt von Winkel 2 Komponenten eingeführt - ihre Fähigkeit, Anbieter zu verwenden.
Sie haben möglicherweise "Anbieter" in der Liste der Komponentenkonfigurationseigenschaften gesehen, und Sie können erkennen, dass Sie einen Satz injizierbarer Objekte definieren können, die für eine Komponente verwendet werden können. Das ist gut, aber natürlich wirft es die Frage auf "Was ist ein Anbieter?"
Beantworten Sie diese Frage erfordert eine detaillierte Diskussion des Abhängigkeitsinjektionssystems (Abhängigkeitsinjektion). In zukünftigen Blog -Beiträgen können wir speziell DI behandeln, aber eine Reihe von Artikeln von Pascal Precht führt dies sehr gut vor: https://www.php.cn/link/f7f3bfce09a3008d185e1775549ec2d2 di und Angular 2 und Anghular 2 und Angular 2 2
und Angular 2 2 und Angular 2 2 und Anghar 2 und Anghar 2 2 und Anghar 2 2 und Anghar 2) und Anghar 2 und Anghar 22D2. DI -Systeme (wie in Pascals Artikel beschrieben), aber kurz gesagt, das DI -System ist verantwortlich für:In früheren Artikeln haben wir ein Diagramm eingeschlossen, das Komponenten zeigt, die eine Hierarchie bilden, die mit der Stammkomponente beginnt. Ergänzen wir dieses Diagramm, um den Injektor und seine registrierten Ressourcen (Anbieter) zu enthalten:

Abbildung 1: Jede Komponente hat einen eigenen Injektor für die Registrierung eines Anbieters. Der Injektor erstellt einen Subinjektor, Anfragen an den Anbieter starten mit dem lokalen Injektor und sucht die Injektorhierarchie auf.
Von oben können wir sehen, dass die Komponenten zwar einen Richtungsgraphen nach unten bilden, ihre zugehörigen Injektoren jedoch eine bidirektionale Beziehung haben: Der übergeordnete Injektor erstellt einen untergeordneten Injektor (nach unten), wenn der Anbieter angefordert wird, wenn die Komponente der angeforderte Anbieter nicht ist In seinem eigenen Injektor finden Angular 2 den übergeordneten Injektor (UP) durchsucht. Dies bedeutet, dass Anbieter mit derselben Kennung auf der unteren Ebene die Anbieter mit demselben Namen auf höherer Ebene abdecken (ausblenden).
Was sind diese "Anbieter", die vom Injektor auf jeder Ebene registriert sind? Es ist eigentlich sehr einfach: Der Anbieter ist eckig, um die Ressource oder das JavaScript -Ding zu erstellen (zu generieren, zu generieren), die wir verwenden möchten:
Leider bezieht sich der Begriff "Anbieter" manchmal auf eine Klasse, Funktion oder Wert und auch auf etwas, das vom Anbieter generiert wurde - eine Klasseninstanz, einen Rückgabewert oder einen Rückgabewert einer Funktion.
Lassen Sie uns sehen, wie wir Anbieter zu Komponenten hinzufügen können, indem wir Klassenanbieter mit MyClass erstellen (eine einfache Klasse, die die Instanzen generiert, die wir in unserer Anwendung verwenden möchten).

Abbildung 2: Einfache Klasse mit vier Attributen. (Code -Screenshot aus Visual Studio Code)
Okay, das ist die Klasse. Legen wir nun Angular an, den Klassenanbieter zu registrieren, damit wir das Abhängigkeitsinjektionssystem bitten können, eine Instanz für uns in unserem Code zu bieten. Wir erstellen eine Komponente ProvDemo_01.ts, die als Stammkomponente der Anwendung verwendet wird. Wir laden diese Komponente in bootstrap.ts und starten unsere Anwendung:

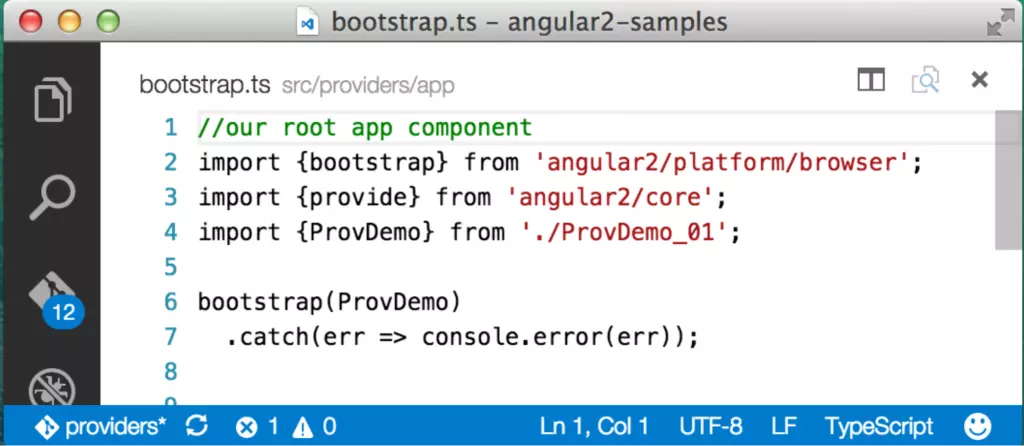
Abbildung 3: Starten Sie die Datei bootstrap.ts, die die Stammkomponente instanziiert.
Wenn das Obige keinen Sinn ergibt, lesen Sie unseren vorherigen Artikel, der den Prozess des Erstellens einer einfachen Angular 2 -Anwendung abdeckt. Unsere Stammkomponente heißt ProvDemo und das Repository enthält verschiedene Versionen der Komponente. Sie können die angezeigte Version ändern, indem Sie die von ProvDemo importierte Zeile aktualisieren. Die erste Version unserer Stammkomponente sieht folgendermaßen aus:

Abbildung 4: Importieren Sie MyClass CompDemo, fügen Sie es dem providers -Array hinzu und verwenden Sie es als Typ im Konstruktorparameter.
zu dieser Komponente addiert MyClass ist einfach zu liefern:
MyClass @Component 's 🎜>' s Eigenschaft providers hinzu
MyClass" hinzu
registriert. Angular sieht dann den in der Parameterliste des Konstruktors angegebenen MyClass -Typs und sucht nach dem neu registrierten MyClass -Anbieter und generiert sie, um eine Instanz zu generieren, die dann "MyClass" (anfänglicher Kleinbuchstaben "m") zugeordnet ist. myClass
-Anbieters und des Generierens der Instanz, die "MyClass" zugeordnet werden soll, wird beide durch Angular erledigt. Es verwendet die TypeScript -Syntax, um den Typ zu verstehen, um zu suchen, aber der Injektor von Angular ist dafür verantwortlich, myClass Instanzen zu finden und zurückzugeben. MyClassIn Anbetracht des oben genannten
können Sie zu dem Schluss kommen, dass Angular eine Liste von Klassen im Array "providers" enthält und eine einfache Registrierung erstellt, um die Klasse abzurufen. Für eine erhöhte Flexibilität gibt es jedoch eine subtile Anpassung. Einer der Hauptgründe für die Notwendigkeit, "abgestimmt" zu werden, besteht darin, uns zu helfen, Unit -Tests von Komponenten zu schreiben, die Anbieter haben, die wir in der Testumgebung nicht verwenden möchten. Es gibt nicht viele Gründe, echte Dinge für MyClass zu verwenden. Wenn jedoch MyClass den Server zum Abrufen von Daten aufruft, möchten wir dies möglicherweise nicht in einer Testumgebung. Um dieses Problem zu lösen, müssen wir in der Lage sein, die Simulation in ProvDemo zu ersetzen, die keine Serveranrufe tätigen. MyClass
auf MyClass ändern? Dies ist nicht effizient und ein schlechtes Muster für das Schreiben von Tests. MyClassMock
-Komponentencode zu ändern. Um dies zu erreichen, wird bei der Registrierung eines Anbieters eine Karte eingerichtet, um einen Schlüssel (als "Token" bezeichnet) mit dem tatsächlichen Anbieter zu verknüpfen. Im obigen Beispiel sind das Token und der Anbieter dasselbe: ProvDemo. Das zum MyClass Dekorateur hinzugefügte MyClass -attribut wird für: @Component abgekürzt
providers
<code>providers: [ provide(MyClass, {useClass: MyClass} ]</code> festzulegen, damit das Abhängigkeitsinjektionssystem bei der Anfrage des Anbieters die MyClass -Stanz zurückgibt". Die meisten von uns sind es gewohnt, Schlüssel als Zahlen oder Saiten zu behandeln. Aber in diesem Fall ist das Token (Schlüssel) die Klasse selbst. Wir können auch Zeichenfolgen als Token verwenden, um Anbieter wie folgt zu registrieren: MyClass
MyClass
<code>providers: [ provide("aStringNameForMyClass", {useClass: MyClass} ]</code>Dies verbindet den Token (Schlüssel)
<code>provide(MyClass, {useClass: MyClassMock})
</code>. Wenn unser Code das DI -System verlangt, muss wir MyClass in den Test einfügen, wir erhalten eine Instanz von MyClassMock, die Datenanrufe schmieden kann. Der Endeffekt ist, dass jeder Code gleich bleibt und wir uns keine Sorgen machen müssen, ob der Unit -Test einen Server aufruft, der möglicherweise nicht in der Testumgebung vorliegt. MyClass
MyClassMock Injizieren Sie den Non-Class-Anbieter
Mit
TypeScript können wir angeben, dass der Parameter<code>constructor( myClass: MyClass ) {...}
</code> sein muss und das DI -System die Arbeit erledigt und uns myClass Instanzen liefert. MyClass
Aber wenn wir String -Token anstelle von Klassen verwenden, wie können wir Angular sagen, dass wir unsere Anbieterergebnisse injizieren sollen? Bearbeiten wir die bootstrap.ts Datei, um einen neuen Wertanbieter hinzuzufügen und sie mit einem String -Token zu registrieren. Denken Sie daran, dass ein Wertanbieter ein Anbietertyp ist, der den mit dem Token verbundenen Wert zurückgibt. Im obigen Beispiel geben wir Angular an, Anbieter zu registrieren, indem wir sie zum @Component -attribut von providers hinzufügen. Attribute): providers

Abbildung 5: des Wertanbieters hinzugefügt. bootstrap.ts
aufrufen und in einem String -Token ("provide") und einem Objekt übergeben, das angibt, dass wir einen Wertanbieter und den Anbieter selbst erstellen möchten - in diesem Fall ist es ein einfacher Wert. Jetzt wollen wir den vom Wertanbieter generierten Wert in unseren Konstruktor injizieren, aber das funktioniert nicht ... SECURITY_KEY
<code>providers: [ provide(MyClass, {useClass: MyClass} ]</code>" kein Typ ist. Um Anbieter mit Token mit Nichtklassen zu injizieren, bietet Angular einen SECURITY_KEY Parameterdekorator. Wie alle anderen Dekorateure müssen wir es importieren, und dann verwenden wir es, um Angular zu sagen, dass wir den mit unserem String -Token zugeordneten Anbieter injizieren können. Dazu stellen wir @Inject: create ProvDemo_02.ts ein

Abbildung 6: Importieren Sie den Dekorator "" und verwenden Sie ihn, um den mit dem String -Token identifizierten Wertanbieter zu injizieren. Inject
Anbieter injizieren: MyClass
<code>providers: [ provide("aStringNameForMyClass", {useClass: MyClass} ]</code>Anbieter und Singleton
Der letzte Punkt ist wichtig, da jede Komponente einen eigenen Injektor und einen eigenen registrierten Anbieter hat.
hat ein Zeitattribut für die aktuelle Zeit (in Millisekunden) und eine zufällige Zahl, die uns hilft, zu sehen, ob wir jedes Mal die gleiche Instanz erhalten. Wir werden der Anwendung eine MyClass -Komponente hinzufügen. ChildComp

Abbildung 7: Inject MyClass in den Konstruktor. ChildComp
importieren und den Typ in der Konstruktorparameterliste festlegen. Wichtig: Der einzige Zweck von MyClass importiert MyClass ist als Token, das vom DI -System verwendet wird, um den registrierten Anbieter zu finden. ChildComp Weil seinen eigenen Anbieter nicht mit dem Token registriert, schaut Angular die Injektorhierarchie nach, um einen zu finden. Damit dies funktioniert, müssen wir der ChildComp -Komponente ChildComp addieren: ProvDemo

Abbildung 8: s ChildComp wurde der Vorlage hinzugefügt. ProvDemo
, fügen Sie das Attribut ChildComp zu @Component hinzu, um directives zu sagen. Wir werden die ProvDemo -Komponente verwenden und das Element ChildComp zur Vorlage hinzufügen. Wenn die Anwendung ausgeführt wird, zeigt die Konsolenausgabe, dass sowohl ChildComp als auch ProvDemo dieselbe ChildComp Instanz empfangen: MyClass
<code>providers: [ provide(MyClass, {useClass: MyClass} ]</code> zu seinem Injektoranbieter addieren: ChildComp
MyClass

Anbieter . MyClass ParentComp
Das einzige, was wir ändern, ist, die
-Notation hinzuzufügen. Natürlich können wir sehen, dass zwei verschiedene @Component Instanzen erstellt wurden: providers
MyClass
<code>providers: [ provide("aStringNameForMyClass", {useClass: MyClass} ]</code>In diesem Artikel definieren wir, was ein Anbieter ist, und führt drei verschiedene Arten von Anbietern ein. Wir haben uns dann angesehen, wie man einen Anbieter für die Komponente registriert und wie die vom Anbieter generierten Ergebnisse in die Komponente injiziert werden. Wir haben uns auch angesehen, wie Angular die Injektorhierarchie verwendet, um den angeforderten Anbieter zu finden. Angular gibt Ihnen mehr Kontrolle darüber, wie Abhängigkeitsinjektionssysteme funktionieren und wo Sie Anbieter finden können. In den oben genannten sollte Ihnen jedoch helfen, Anbieter in Ihrer Angular 2 -Anwendung zu erstellen und zu verwenden.
In Angular 2 sind Klassen die Blaupausen zum Erstellen von Objekten. Es verkauft die Daten und Funktionen, die diese Daten betreiben. Andererseits ist eine Fabrik ein Muster zum Erstellen von Objekten. In Angular 2 werden Fabriken verwendet, um Dienste oder Werte zu erstellen und zu konfigurieren, die keine expliziten Klassen darstellen. Die Fabrik bietet eine Möglichkeit, verschiedene Instanzenklassen basierend auf Kontext oder Konfiguration zu generieren.
In Angular 2 arbeiten Komponenten und Anbieter zusammen, um eine dynamische und interaktive Benutzeroberfläche zu erstellen. Komponenten sind Bausteine von Winkelanwendungen, und Anbieter werden verwendet, um Dienste zu erstellen, die Komponenten verwenden können. Mit Anbietern ermöglichen es Komponenten, Daten und Funktionen zu teilen, wodurch die Wartung und Aktualisierung von Anwendungen erleichtert wird.
Die Werte in Angular 2 werden verwendet, um Konfigurationsinformationen für andere Teile der Anwendung bereitzustellen. Sie können in Controller, Dienste und Fabriken injiziert werden, sodass diese Teile der Anwendung zur Laufzeit konfiguriert werden können. Dies macht die Anwendung flexibler und einfacher zu testen.
Klassenbindung in Angular 2 ist eine Möglichkeit, CSS -Klassen dynamisch zu Elementen hinzuzufügen und zu entfernen. Sie können eine Klasse an einen Ausdruck binden, der dem Element hinzugefügt wird, wenn der Ausdruck an True bewertet wird. Wenn der Ausdruck auf False bewertet wird, wird die Klasse gelöscht. Auf diese Weise können Sie dynamische und interaktive Benutzeroberflächen erstellen.
im Kontext von Angular 2 ist die API (Anwendungsprogrammierschnittstelle) eine Reihe von Regeln und Protokollen, die zum Erstellen und Interaktion mit Softwareanwendungen verwendet werden. Angular 2 bietet eine reiche API, mit der Entwickler komplexe Anwendungen mit weniger Code und Anstrengung erstellen können. Die Angular 2 -API enthält Funktionen zum Erstellen von Komponenten, Diensten, Anweisungen, Pipelines und mehr.
Um eine Fabrik in Angular 2 zu verwenden, müssen Sie sie zunächst definieren. Dies geschieht durch das Erstellen einer Funktion, die das Objekt zurückgibt, das die Fabrik generieren soll. Sie können diese Fabrik dann mit der .factory -Methode mit dem Winkelmodul registrieren. Sobald die Fabrik registriert ist, können Sie sie in andere Teile der Anwendung wie Controller und Dienste injizieren.
Erstellen einer Komponente in Angular 2 beinhaltet die Definition einer Klasse und die Dekoration mit dem @Component -Dekorator. @Component Der Dekorateur sagt Angular, dass die Klasse eine Komponente ist und Metadaten bereitstellt, die bestimmt, wie die Komponente verarbeitet, instanziiert und zur Laufzeit verwendet wird.
Der Anbieter in Angular 2 wird verwendet, um Dienste für den Anwendungsabschnitt zu erstellen und bereitzustellen. Um einen Anbieter zu verwenden, müssen Sie ihn zunächst beim Winkelmodul registrieren. Nach der Registrierung kann der Anbieter in Komponenten, andere Dienste und sogar andere Anbieter injiziert werden.
Erstellen eines Dienstes in Angular 2 beinhaltet die Definition einer Klasse, die die vom Dienst bereitgestellten Zahlen und Funktionen zusammenfasst. Diese Klasse wird dann mit einem @Injectable -Dekorator dekoriert, der Angular sagt, dass die Klasse ein Dienst ist, der in andere Teile der Anwendung injiziert werden kann.
Die Werte in Angular 2 werden verwendet, um Konfigurationsinformationen für andere Teile der Anwendung bereitzustellen. Um einen Wert zu verwenden, müssen Sie ihn zunächst mit dem Winkelmodul registrieren. Nach der Registrierung kann der Wert in den Controller, den Dienst und die Fabrik injiziert werden.
Das obige ist der detaillierte Inhalt vonAngular 2 Komponenten und Anbieter: Klassen, Fabriken und Werte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




