 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Ausgefallene Webanimationen wurden mit Greensock -Plugins einfach gemacht
Ausgefallene Webanimationen wurden mit Greensock -Plugins einfach gemacht
Ausgefallene Webanimationen wurden mit Greensock -Plugins einfach gemacht
Entsperren Sie atemberaubende Webanimationen mit Greensock -Plugins: A Deep Dive
In diesem Tutorial wird die leistungsstarken Plugins von Greensock (GSAP) untersucht und einen optimierten Ansatz für komplexe Webanimationen im Vergleich zu herkömmlichen CSS oder Smilen bietet. Wir werden wichtige Plugins abdecken und zeigen, wie professionelle Ergebnisse effizient erzielt werden können.

Diese Rate konzentriert sich auf mehrere außergewöhnliche GSAP -Plugins:
- Bezierplugin: mühelos animierte Elemente entlang gekrümmter Bezier-Pfade, um eine konsistente Querbrowser-Kompatibilität zu gewährleisten und die Grenzen von CSS oder Smil zu übertreffen.
- Draggable & throwPropSplugin: bauen interaktive, physikbasierte Drag-and-Drop-Animationen mit außergewöhnlicher Leistung und Broad Device/Browser-Unterstützung.
- DrawSVGPlugin: Erstellen Sie dynamische SVG -Streichanimationen und bieten überlegene Kontrolle und Flexibilität gegenüber CSS, insbesondere für reaktionsschnelles Design.
- MorphsvgPlugin: nahtlos Übergang zwischen SVG -Formen und vereinfachte komplexe Morphing -Effekte mit minimalem Code, sogar Pfade mit unterschiedlichen Punktzahlen.
- Splittext: Erzeugen Sie ansprechende Textanimationseffekte, indem Text in Zeilen, Wörter oder Zeichen für die individuelle Manipulation aufgeteilt wird.
Mastering Diese Plugins verkürzen die Entwicklungszeit für komplizierte Webanimationen dramatisch.
Animation entlang eines Pfades mit Bezierplugin
animierende Objekte entlang vordefinierter Pfade (gebogen, Zickzack usw.) fügt Realismus hinzu. Während der Smil veraltet ist und die CSS-Unterstützung begrenzt ist, bietet Bezierplugin eine robuste Cross-Browser-Lösung. Es ist ein kostenloses Plugin mit Tweenmax.
Bezierplugin Grundlagen:
Tweenmax in Ihr HTML einbeziehen. Die grundlegende Syntax ist:
TweenMax.to(document.getElementById('myDiv'), 5, {
bezier:[
{left:100, top:250},
{left:300, top:0},
{left:500, top:400}
],
ease:Power1.easeInOut
});für zahlreiche Koordinaten unternen Sie sie in einer Variablen:
const points = [ /* ... your points */ ];
TweenMax.to(document.getElementById('myDiv'), 5, { bezier: points, ease:Power1.easeInOut });Verwenden von 'x' und 'y' koordiniert Positionen in Bezug auf den aktuellen Speicherort des Elements.
Bezierplugin bietet type: 'soft' (Koordinaten wirken als Magnete) und type: 'thru' (Standardeinstellung, verwendet curviness für die Pfadspannung). autoRotate: true dreht das Element entlang des Pfades. Eine Codepen -Demo veranschaulicht diese Eigenschaften.
Greensock Premium -Plugins und -Verleistungen
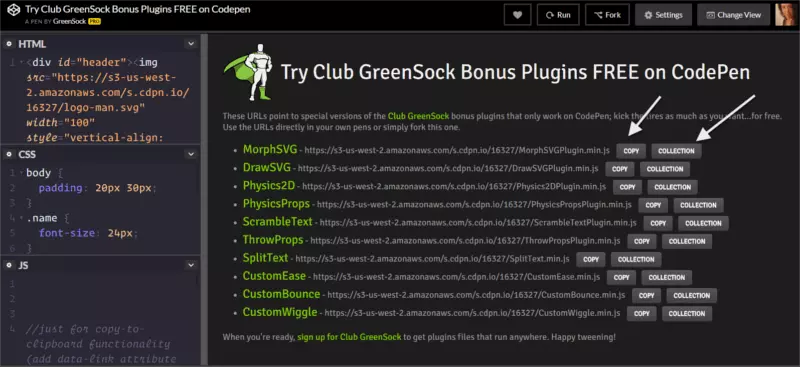
Während Tweenmax viel bietet, entsperren Club Greensock -Mitgliedschaft Premium -Plugins und Dienstprogramme. Eine schockierend grüne Mitgliedschaftsmitgliedschaft gewährt den Zugang zum Herunterladen dieser Ressourcen. CodePen -Demos ermöglichen jedoch ein kostenloses Experimentieren mit Premium -Plugins in der CodePen -Umgebung.

Drag & Drop mit draggierbar und throwPropSplugin
Draggable vereinfacht Drag-and-Drop-Animationen und bietet Cross-Browser-Kompatibilität, Touchscreen-Unterstützung und Leistung. ThrowPropSplugin fügt ein glattes, physikbasiertes Gleiten hinzu.
grundlegende Implementierung:
TweenMax.to(document.getElementById('myDiv'), 5, {
bezier:[
{left:100, top:250},
{left:300, top:0},
{left:500, top:400}
],
ease:Power1.easeInOut
}); Einschränken Sie die Bewegung mit bounds und aktivieren Sie das Gleiten mit throwProps:
const points = [ /* ... your points */ ];
TweenMax.to(document.getElementById('myDiv'), 5, { bezier: points, ease:Power1.easeInOut }); Ziebrichtung mit type: 'x' (horizontal) oder type: 'y' (vertikal). type: 'rotation' ermöglicht das Rotationsschleppen.
Live-Drawing-SVG-Striche mit DrawSVGPlugin
DrawSVGPlugin erzeugt die Wirkung einer SVG -Zeichnung selbst. Es behandelt einfache Formen, die getTotalLength() fehlen und sich an responsive Skalierung anpasst, die CSS -Einschränkungen übertreffen.
Grundnutzung:
Draggable.create('#yourID');Stellen Sie sicher, dass Ihr SVG einen definierten Schlaganfall hat (entweder im SVG oder im CSS). Staggere mehrere Striche mit GSAP -Staffelmethoden.
Form, die sich mit Morphsvgplugin
verschiebtmorphsvgplugin morphs eine SVG -Form in eine andere, selbst mit unterschiedlichen Punktzahlen.
Einfache Verwendung:
Draggable.create('#yourID', { bounds: '.container', throwProps: true }); Sie können Pfaddaten direkt angeben oder MorphSVGPlugin.convertToPath() für einfache Formen verwenden.
lustige Texteffekte mit Splittext
Splittext teilt Text in Zeilen, Wörter oder Zeichen für gezielte Animation auf.
Grundnutzung:
TweenLite.fromTo("#path", 1, { drawSVG:"0 5%" }, { drawSVG:"95% 100%" }); Animate split.lines, split.words oder split.chars einzeln. Verwenden Sie split.revert(), um das hinzugefügte Markup nach der Animation zu entfernen.
Schlussfolgerung
Die Plugins vonGreensock ermöglichen Sie, anspruchsvolle Webanimationen effizient zu erstellen. Erkunden Sie die Dokumentations- und Community -Foren, um die Fähigkeiten zu beherrschen und Ihr Webdesign zu erhöhen. Denken Sie daran, die Platzhalter -Codepen -Links durch tatsächliche Links zu Ihren erstellten Demos zu ersetzen.
Das obige ist der detaillierte Inhalt vonAusgefallene Webanimationen wurden mit Greensock -Plugins einfach gemacht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
 Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
 Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
 Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
Mar 02, 2025 am 09:03 AM
Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
Mar 02, 2025 am 09:03 AM
Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
 Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
 Datei hochladen mit Multer in node.js und ausdrücken
Mar 02, 2025 am 09:15 AM
Datei hochladen mit Multer in node.js und ausdrücken
Mar 02, 2025 am 09:15 AM
Datei hochladen mit Multer in node.js und ausdrücken






