
Detaillierte Erläuterung von Firefox Developer Tools (Devtools): Ein leistungsstarkes Tool zur Verbesserung der Website -Leistung
In diesem Artikel werden eingehende Firefox Developer Tools (Devtools) eingehalten, eine Reihe von Tools, mit denen Entwickler die Leistung von Websites und Webanwendungen überprüfen, debuggen, analysieren und optimieren können. Wir werden uns auf leistungsbezogene Tools konzentrieren und die Einführung in die Verwendung von Devtools und einigen praktischen Einstellungen vorstellen.
wie man auf Devtools zugreift:
Firefox Devtools hat viele Optionen, um Entwicklern dabei zu helfen, ihre Erfahrungen anzupassen, z.
So greifen Sie auf das Bereich der DevTools -Einstellungen zu:
Zuerst devtools öffnen, dann:

Hier können Sie das Standardwerkzeug, die Schaltflächen in der Toolbox, das Thema (Dark-Light-Firebug) und andere erweiterte Einstellungen auswählen.
Bei der Analyse der Leistung einer Webanwendung ist es erforderlich, zwischen Ladezeitleistung und Laufzeitleistung zu unterscheiden.
Ladezeitleistung beantwortet Fragen wie "Welche Ressourcen laden zu lang?" Beim Umgang mit Laufzeitleistung müssen wir uns auf JavaScript und CSS (insbesondere CSS -Animationen) konzentrieren, um zu sehen, wo der Code die meiste Zeit verbringt und was den Engpass verursacht.
Werfen wir einen Blick auf Netzwerkmonitore und Leistungstools.

Netzwerkmonitor zeigt alle von Firefox erstellten Netzwerkanforderungen in tabellarer Form an (z. B. Laden einer Seite oder Senden von XMLHTTPrequests, API -Anforderungen usw.).
kann auch HTTP -Header, HTTP -Antworten und Cookies im Zusammenhang mit der Anfrage angezeigt und Sie ermöglichen, nach ihnen zu suchen. Sie können es auch verwenden, um die Leistungsanalyse für die aktuelle Seitenlast auszuführen, anzeigen und zu speichern.
Kurz gesagt, dieses Tool kann verwendet werden, um die Zeit zu bestimmen, die ein Browser benötigt, um verschiedene Ressourcen einer Webseite herunterzuladen.Sie können dieses Tool auch verwenden, um Anforderungen zu überwachen und zu finden, die langsame oder blockierte Webseiten laden. Das Netzwerkpanel zeigt an, wann das Hauptereignis (DomcontentLode und Load) ausgelöst wird.
Anfrage Timeline
devtools markiert wichtige Lebenszyklusereignisse in Berichten, wie z. B. Domcontentled und das Laden von Seite. Blau zeigt die Zeit an, in der das Domcontent -Ereignis ausgelöst wurde.

Ereignisladen Feuer, wenn das HTML -Dokument und alle zugehörigen Stylesheets, Bilder und Frames vollständig geladen sind.
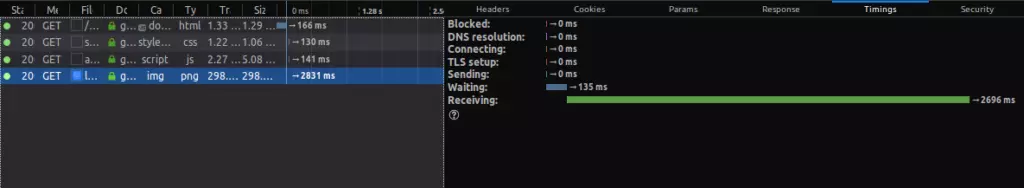
Anforderungsdetails Panel
Für die Leistung werden wir den Zeitinformationen besondere Aufmerksamkeit schenken.
Netzwerk Timing

Senden ist die Zeit, die benötigt wird, um eine Anfrage an den Server zu senden.
Empfangen ist die Zeit, die benötigt wird, um eine Antwort vom Server zu erhalten, oder (falls abgeschnitten), um sie vom Cache auszulesen.
Warten ist die Gesamtzeit, die der Kunde wartet, bevor er das erste Byte erhält. In anderen Tools für Leistungsanalyse wie webpagetest.org oder Chrome's Devtools wird dies als TTFB oder die erste Bytezeit bezeichnet.
Es gibt auch eine DNS -Auflösung, die die Zeit benötigt, um den Server -Hostnamen zu beheben, und eine Verbindung, die die Zeit benötigt, um eine TCP -Verbindung zu öffnen.
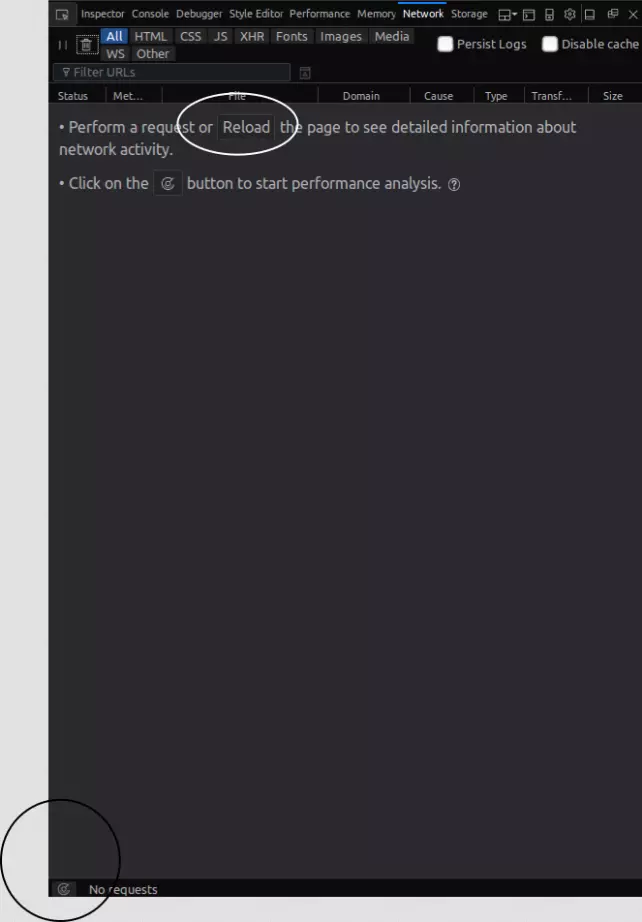
So analysieren Sie die Ladezeitleistung
Um mit der Analyse der Ladezeitleistung zu beginnen, können Sie:

Der Abschlussbericht zeigt Kreisdiagramme und entsprechende Tabellen für Ressourcen, die nach Typ empfangen wurden: JavaScript, CSS, Bilder und Schriftarten usw. sowie eine Zusammenfassung mit den folgenden Details:

Webseiten werden mit leeren Caches und gefüllten Caches getestet.
Firefoxs Devtools ermöglicht es Ihnen, die Leistung Ihrer Webanwendung in zwei verschiedenen Situationen zu analysieren:
Sie können auch die Einstellung Deaktivieren Cache verwenden, um das erste Laden einer Webseite zu simulieren, wenn DevTools auf einer beliebigen Registerkarte geöffnet wird.
JavaScript ist ein einzelner Threaded, was bedeutet, dass der Browser Code synchron ausführt, aber dank HTML5-Webarbeiter (die Standard-API für Multi-Thread-JavaScript) können Sie auch Code in anderen Threads ausführen.
Dieser einzelne Thread ist dafür verantwortlich, die gesamte Arbeit auszuführen, die der Browser erledigt, z. B. Layout -Rendering, Berechnung von Stilen und Müllsammlung.
Zusätzlich werden Ereignisse wie SetTimeout, Click and Load sowie Ressourcenerwerb von einem einzelnen Thread ausgeführt. (In der Tat werden diese Aufgaben asynchron ausgeführt, aber die Asynchronität in JavaScript ist unterschiedlich: Sie wird durch Verwendung von ereignisgesteuerten Methoden, Ereignisschleifen und Warteschlangen simuliert.)
Gute Leistung und Reaktionsfähigkeit werden auf das asynchrone Modell von JavaScript zurückgeführt, aber langlebige Funktionen können zu einer schlechten Leistung und einer schlechten UI-Reaktionsfähigkeit führen.
Leistungstools können Sie Engpässe und Leistungsprobleme auf Webseiten ermitteln, indem Sie Einblicke in die Reaktionsfähigkeit von Webseiten (Reaktion auf Benutzerinteraktionen) und JavaScript -Code -Leistung geben.
Verwenden des Performance -Tools können Sie die Start- und Aufzeichnungsschaltflächen steuern, um die Leistungsanalyse der aktuell geöffneten Webseite für einen bestimmten Zeitraum durchzuführen, den Sie steuern können. Das Tool zeigt dann eine Zusammenfassung und eine Tabelle und eine grafische Ansicht der Aktionen an, die der Browser ausführt, um die Seite zu rendern.
Sie können Leistungstools verwenden, um langlebige Code-Snippets zu finden und zu erkennen, die einzelne Threads blockieren.
Die Schritte zur Verwendung von Leistungstools sind sehr einfach:
Befolgen Sie unbedingt einige Szenarien der Benutzerinteraktion und interagieren Sie während der Analyse mit verschiedenen Teilen der Anwendungs -Benutzeroberfläche, insbesondere den Teilen, die Sie optimieren möchten. Vermeiden Sie auch unnötige zusätzliche Operationen: Interagieren Sie beispielsweise nicht mit Teilen, die Sie nicht analysieren möchten, da sie den gemeldeten Ergebnissen nur mehr Rauschen hinzufügen.
Firefoxs DevTools unterstützt die Auswahl oder Verengung des Zeitrahmens von Konfigurationsdateien. Sie können auf den Abschnitt Timeline oder FPS -Diagramm klicken und die Maus ziehen, um einen Zeitraum auszuwählen. Nachdem Devtools das Ziehen gestoppt hat, aktualisieren sie andere Ansichten und Diagramme, um nur die Ereignisinformationen anzuzeigen, die während dieses Zeitraums aufgetreten sind.
Bildrate -Diagramm zeigt die Anzahl der Frames pro Sekunde während der Aufzeichnung an. Bei der Aufnahme von Läufen fungiert dieses Diagramm als FPS-Messgerät mit Echtzeitwerten.
FPS -Diagramm zeigt die maximalen, minimalen und durchschnittlichen FPS -Werte für die Analysezeit maximal, minimal und durchschnittlich an. Alle diese Werte können Ihnen schnell sagen, ob es Leistungs Engpässe gibt.
Wenn Sie Animationen ausführen, sollten die FPS 60 fps sein. Sehen Sie sich dieses Video an, um zu sehen, warum dieser Wert so wichtig ist:
Sie können dieses Diagramm verwenden, um schnell visuelle Lücken (Absturz) und Inkonsistenzen zu ermitteln, die auf schwerwiegende Bildrateabfälle hinweisen (was auf einen Leistungssgumett im Browser hinweist).
Sie können das FPS -Diagramm mit Abstürzen aus diesem Screenshot sehen:

Wikipedia interpretiert das Wasserfalldiagramm als:
Eine Form der Datenvisualisierung hilft dabei, die kumulativen Effekte positiver oder negativer Werte zu verstehen, die in der Sequenz eingeführt wurden. Aufgrund der offensichtlichen Aufhängung des Balken -Diagramms (Steine) in der Luft wird das Wasserfall -Diagramm auch als fliegendes Ziegeldiagramm oder eine Mario -Tabelle bezeichnet.

Bildquelle
Im Fall von Leistungsinstrumenten zeigt das Wasserfalldiagramm eine Aufschlüsselung der Aktivitäten, die der Browser und Browser-spezifische Ereignisse wie:
durchführt und browserspezifisch istLayoutoperationen oder Umlagerungen und Stilberechnungen sind teuer, sodass dies potenzielle Optimierungsbereiche sein kann. Weitere Informationen finden Sie in diesem Google -Artikel.
Folgendes ist ein Screenshot des Wasserfalldiagramms der Probenanwendung:

Aufruf der Baumansicht zeigt JavaScript -Funktionen, für die der Browser die meiste Zeit verbringt, sowie wichtige Metriken wie die Gesamtzeit der Aktivität, seine eigene Zeit und ihr Prozentsatz im Vergleich zur Gesamtanalysezeit.

Besitzer Zeit bezieht sich auf die Zeit, die nur der Operation aufgewendet wird, unabhängig von der Funktion, die es aufruft.
Die Gesamtzeit bezieht sich auf die Zeit, die für den Betrieb und die Funktionen, die sie anrufen, aufgewendet.
Der Anrufbaum sagt Ihnen statistisch, welche Funktionen (Aggregation) der Browser die meiste Zeit während der Aufzeichnung verbringt.
Flame Graph zeigt den Flammengraphen des JavaScript -Anrufstacks während der Analyse an. Flame Diagramm ist ein von Brendan Gregg erstellter Leistungsvisualisierungstyp.

Flammenkarten ermöglichen eine schnelle und genaue Identifizierung der meisten Hotspot -Codepfade.
gestapelte Balkendiagramme bedeuten, dass die obere Operation, die direkt in der CPU vorliegt, den unteren Betrieb aufruft.
Sie können hier mehr über das Flammendiagramm lesen.
Sie können die Bildrate und JavaScript -Flammengraphen, Wasserfalldiagramme und Baumansichten aufrufen, um die Leistungsprobleme herauszufinden und die spezifischen Funktionen zu finden, die optimiert werden müssen.
Die Flammengrafik zeigt den Status des Anrufstacks für eine bestimmte Funktion zu einem bestimmten Zeitpunkt.
Das Flammengraphen enthält viele Daten. Um eine aussagekräftige Lektüre zu erhalten, müssen Sie also zoomen, bis Sie ein paar Millisekunden auswählen.
Verschiedene Diagramme und Abschnitte verwenden dieselben Farben, um den gleichen Operations- und Vermögensart zu färben - JavaScript, CSS, Rendering, Zeichnen usw.
Sie können Farben verwenden, um Operationen in verschiedenen Ansichten zu unterscheiden, schnell die Arten von Operationen zu ermitteln, die Probleme verursachen, und die Operationsarten beim Wechsel zwischen verschiedenen Ansichtswinkeln zu verfolgen.

Sie können die individuellen Aktivitäten herausfiltern, die Sie in Diagrammen und Ansichten in diesem Menü sehen möchten, in dem Sie auch verschiedene Farben sehen können, die mit unterschiedlichen Aktionen verbunden sind.
Wenn Sie beispielsweise CSS -Animationen verwenden, müssen Sie sich auf Aktivitäten wie Neuberechnung von Stilen, Anwenden von Stiländerungen, Layouts und Zeichnen konzentrieren. Sie können andere Aktivitäten herausfiltern, um den Lärm zu reduzieren.
Für JavaScript müssen Sie sich auf Funktionsaufrufe konzentrieren, HTML analysieren und XML analysieren.
In diesem Artikel haben wir gelernt, wie man mit Firefox-Devtools beginnt und wie man unterschiedliche leistungsbezogene Untertools verwendet. Die Devtools von Firefox ist sehr umfassend und mit den jüngsten Leistungsverbesserungen von Firefox in der Lage, die realen Problembereiche während der Website -Renderung besser zu identifizieren. Wir ermutigen Sie, selbst weiter zu erkunden, nachdem Sie sich mit der Terminologie vertraut gemacht haben und worauf Sie suchen sollten.
Performance Audits in Firefox Developer Tools sollen Entwicklern helfen, die Leistung ihrer Webanwendungen in Echtzeit zu verstehen. Es bietet Einblicke in verschiedene Leistungsmetriken wie Ladezeit, Rendern von Geschwindigkeit und JavaScript -Ausführung. Durch die Analyse dieser Metriken können Entwickler Engpässe identifizieren, den Code optimieren und die allgemeine Benutzererfahrung verbessern.
Um auf Leistungstools in der Firefox Developer Edition zuzugreifen, müssen Sie das Entwickler -Tools -Panel öffnen. Sie können dies tun, indem Sie mit der rechten Maustaste überall auf der Webseite klicken und Checkelemente auswählen. Klicken Sie dann auf die Registerkarte Performance. Hier können Sie eine neue Aufzeichnung starten, um die Leistung Ihrer Webanwendung zu analysieren.
Firefox Developer Edition ist eine Firefox -Version, die speziell für Webentwickler entwickelt wurde. Es enthält eine Reihe von Werkzeugen und Funktionen, die nicht in einem regulären Firefox -Browser zu finden sind, wie z. Diese Tools können Entwicklern helfen, ihre Webanwendungen effizienter zu erstellen, zu testen und zu debuggen.
Das Add-On von Firefox PageSpeed Insights bietet eine einfache Möglichkeit, die Leistung der Webseiten zu analysieren. Nach der Installation des Add-On können Sie über die Firefox-Symbolleiste zugreifen. Geben Sie einfach die URL der Seite ein, die Sie analysieren möchten, und das Add-On enthält einen detaillierten Bericht über die Leistung, einschließlich Verbesserungsvorschläge.
Firefox ist ein Tool, mit dem Sie die Bildrate von Webanwendungen messen können. Dies ist sehr nützlich, um Leistungsprobleme zu identifizieren, insbesondere in webbasierten Spielen oder Animationen. Das Add-On zeigt die aktuelle Bildrate in der Firefox-Symbolleiste an, sodass Sie die Leistung in Echtzeit überwachen können.
Firefoxs All-in-One PageSpeed-Test-Add-On bietet eine umfassende Analyse der Webseitenleistung. Nach der Installation des Add-On können Sie über die Firefox-Symbolleiste zugreifen. Geben Sie die URL der Seite ein, die Sie analysieren möchten, und das Add-On enthält detaillierte Berichte, einschließlich Ladezeit, PageSpeed-Scores und Verbesserungsvorschläge.
Firefox Developer Tools bieten mehrere Möglichkeiten zur Verbesserung der Leistung Ihrer Webanwendung. Sie können die Registerkarte Performance verwenden, um Engpässe in Ihrem Code, die Registerkarte Netzwerk zu identifizieren, um die Ladezeiten zu analysieren, und den JavaScript -Debugger, um Skripte zu optimieren. Darüber hinaus kann das Add-On von PageSpeed Insights spezifische Verbesserungsvorschläge liefern.
Ja, Firefox -Entwickler -Tools enthalten reaktionsschnelle Designmuster, mit denen Sie verschiedene Bildschirmgrößen und -auflösungen simulieren können. Dies ist sehr nützlich, um die Leistung mobiler Webanwendungen zu analysieren und sicherzustellen, dass sie eine gute Benutzererfahrung auf allen Geräten bieten.
gemeinsame Leistungsprobleme, die mit Firefox -Entwickler -Tools identifiziert werden können, umfassen langsame Ladezeit, geringes Rendering -Effizienz und übermäßige JavaScript -Ausführung. Diese Probleme können zu einer schlechten Benutzererfahrung führen. Daher ist es wichtig, diese Probleme frühzeitig im Entwicklungsprozess zu identifizieren und zu beheben.
Es gibt viele Ressourcen, mit denen Sie mehr über die Verwendung von Firefox -Entwickler -Tools für Performance -Audits erfahren können. Das Mozilla Developer Network bietet umfassende Dokumentation zu allen Aspekten des Tools, einschließlich detaillierter Anleitungen und Tutorials. Darüber hinaus gibt es viele Online -Communities und Foren, in denen Sie Fragen stellen und Ihre Erfahrungen mit anderen Entwicklern teilen können.
Das obige ist der detaillierte Inhalt vonPerformance Auditing: Ein Firefox Developer Tools Deep Dive Tauch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mit WLAN verbunden, aber kein Internetzugang möglich
Mit WLAN verbunden, aber kein Internetzugang möglich
 Datenbank drei Paradigmen
Datenbank drei Paradigmen
 Verwendung der fclose-Funktion
Verwendung der fclose-Funktion
 Was ist die Interrupt-Priorität?
Was ist die Interrupt-Priorität?
 Checken Sie den virtuellen Standort auf DingTalk ein
Checken Sie den virtuellen Standort auf DingTalk ein
 So konfigurieren Sie JDK-Umgebungsvariablen
So konfigurieren Sie JDK-Umgebungsvariablen
 was bedeutet Facebook
was bedeutet Facebook
 Software für virtuelle Maschinen
Software für virtuelle Maschinen
 Cloud-Computing-Technologie
Cloud-Computing-Technologie




