 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 5 Dinge, die Sie möglicherweise nicht über Jetpack für WordPress wissen
5 Dinge, die Sie möglicherweise nicht über Jetpack für WordPress wissen
5 Dinge, die Sie möglicherweise nicht über Jetpack für WordPress wissen
Jetpack: WordPress's verstecktes Potenzial
ausschließenJetpack, ein von Automattic (The Creators of WordPress.com) entwickeltes WordPress-Plugin, integriert nahtlos viele der robusten Merkmale von WordPress.com in selbst gehaute WordPress-Websites. Dieser Artikel zeigt fünf häufig übersehene Jetpack-Funktionen und enthält klare Anweisungen zu Aktivierung, Konfiguration und Verwendung.
Schlüsselvorteile:
- Feature-Rich-Verbesserung: Jetpack erweitert die Funktionen Ihrer WordPress-Site erheblich und spiegelt die erweiterte Funktionalität von WordPress.com wider. Dies führt zu einer verbesserten Site -Management, Optimierung und Benutzererfahrung.
- Wesentliche Funktionen Spotlight: Wir konzentrieren uns auf benutzerdefinierte CSS, veröffentlichen, verwandte Beiträge, gemeinsame Nutzung und Photon - Tools, mit denen Sie das Design Ihrer Website personalisieren, die gemeinsame Nutzung der Social -Media -Teile automatisieren, die Sichtbarkeit von Inhalten verbessern können, Vereinfachen Sie die Inhaltsverteilung und beschleunigen Sie das Bildladen.
- benutzerfreundliche Integration: Jetpacks intuitive Schnittstelle und unkomplizierte Modulaktivierung machen es für alle Benutzer unabhängig vom technischen Fachwissen zugänglich. Steigern Sie die Leistung der Website, die Ästhetik und das Engagement, ohne Geschwindigkeit oder Benutzererfahrung zu beeinträchtigen.
benutzerdefinierte CSS: Mühelose Themenanpassung
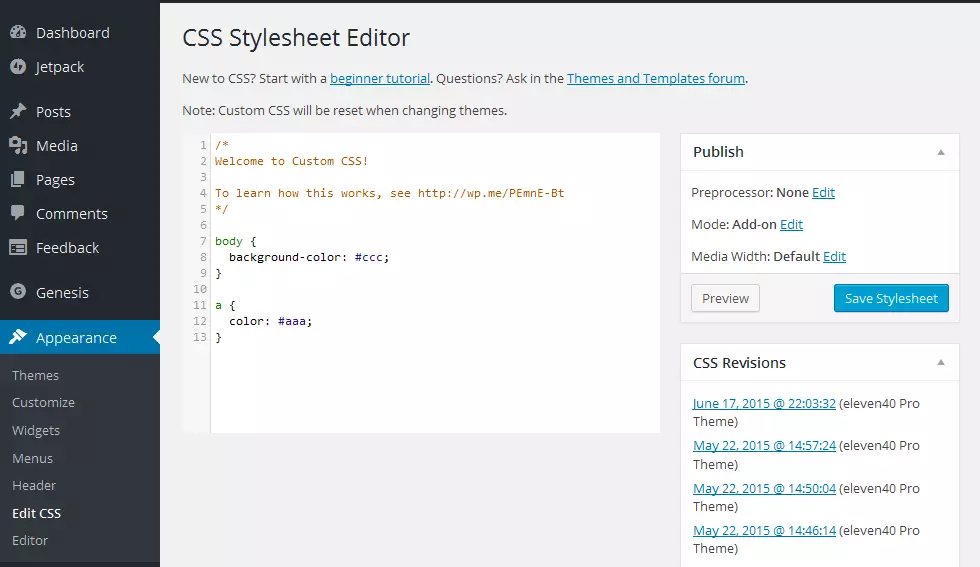
Die direkte CSS -Dateien Ihres WordPress -Themas direkt ändern, ist riskant. Das benutzerdefinierte CSS -Modul von Jetpack bietet eine sichere Alternative. Nehmen Sie Änderungen vor, experimentieren Sie mit Stilen und können Sie einfach zu früheren Versionen zurückkehren, ohne die Kerndateien Ihres Themas zu beeinflussen.
Wie es funktioniert:
Das benutzerdefinierte CSS -Modul (automatisch bei der Jetpack -Installation aktiviert) ist über Dashboard → Erscheinungsbild → CSS
zugegriffen. Verwenden Sie die Standard -CSS -Syntax, um benutzerdefinierte Stile zu erstellen. Zum Beispiel:body {
background-color: #ccc;
}
a {
color: #aaa;
}Revision History befindet sich bequem neben dem CSS -Editor (Desktop -Ansicht), sodass Sie frühere Versionen problemlos wiederherstellen können. Manuell aktivieren: Dashboard → Jetpack → benutzerdefinierte CSS
und dann aktivieren.


Publicize: optimiertes Social -Media -Sharing
Inhalte auf mehreren Social -Media -Plattformen können mühsam sein. Das Publicized -Modul von Jetpack automatisiert diesen Prozess und überträgt Ihre Beiträge sofort auf sechs beliebte Plattformen.
Konfiguration:
Aktivieren Sie die Öffentlichkeit über Dashboard → Jetpack → Einstellungen → Publicize . Navigieren Sie dann zu Dashboard → Einstellungen → Freigabe
, um Ihr Blog mit Ihren bevorzugten sozialen Netzwerken zu verbinden. 
Verwandte Beiträge: Verbesserte Inhaltserkennung
Das verwandte Beiträge von Jetpack schlägt intelligent verwandte Inhalte vor, verbessert das Engagement der Benutzer und die Reduzierung der Absprungraten. Die Analyse erfolgt auf WordPress.com -Servern und minimiert die Last auf Ihrem eigenen Server.
Aktivierung:
Aktivieren Sie das Modul überDashboard → Jetpack → Einstellungen → zugehörige Beiträge . Verwandte Beiträge werden unter jedem veröffentlichten Beitrag automatisch angezeigt.
Freigabe: Ein-Klick-Inhaltsverteilung
Bieten Sie den Lesern einfach zu bedienende Schaltflächen für soziale Freigaben an. Das Sharing-Modul von Jetpack ermöglicht das Teilen von One-Click-Teilen auf verschiedenen Plattformen.
Anpassung:
Konfigurieren Sie die Freigabefunktion überDashboard → Einstellungen → Freigabe . Wählen Sie aus elf Teilen von Schaltflächen, passen Sie deren Anzeige (Text oder Symbole) an und wählen Sie ihre Position (vor oder nach dem Inhalt).

Photon: Beschleunigter Bildlade
Photon, Jetpacks Bildbeschleunigungsdienst, nutzt die WordPress.com CDN, um die Bildladezeiten erheblich zu beschleunigen und die Serverlast zu reduzieren.
Aktivierung und Verwendung:
Photon überDashboard → Jetpack → Einstellungen → Photon aktivieren. Bilder werden dann über die WordPress.com CDN serviert. Für ein tieferes Verständnis von CDNs finden Sie in den Artikel von Jacco Blankenspoor (Link, falls verfügbar).
Schlussfolgerung
Jetpack bietet eine Fülle von Funktionen, die über die hier diskutierten Diskussionen hinausgehen. Mit über 30 Modulen (ohne Premium-Optionen wie Videopress und Vaultpress) ist Jetpack ein zeitsparendes, featurereiches Plugin, das Ihr WordPress-Erlebnis erheblich verbessert. Besuchen Sie die offizielle Jetpack -Plugin -Seite für weitere Informationen.
(häufig gestellte Fragen der Kürze weggelassen, da er angesichts der detaillierten Funktionsbeschreibungen oben weitgehend überflüssig ist.)
Das obige ist der detaillierte Inhalt von5 Dinge, die Sie möglicherweise nicht über Jetpack für WordPress wissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
Kürzlich haben wir Ihnen gezeigt, wie Sie ein personalisiertes Erlebnis für Benutzer erstellen können, indem Benutzer ihre bevorzugten Beiträge in einer personalisierten Bibliothek retten können. Sie können personalisierte Ergebnisse auf eine andere Ebene bringen, indem Sie an einigen Stellen (d. H. Begrüßungsbildschirme) ihre Namen verwenden. Glücklicherweise macht es WordPress sehr einfach, Informationen über angemeldete Benutzer zu erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie Informationen zum aktuell angemeldeten Benutzer abrufen. Wir werden den Get_Currentuserinfo () verwenden; Funktion. Dies kann überall im Thema verwendet werden (Header, Fußzeile, Seitenleiste, Seitenvorlage usw.). Damit es funktioniert, muss der Benutzer angemeldet sein. Wir müssen also verwenden
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
Möchten Sie wissen, wie Sie untergeordnete Kategorien auf der Seite der übergeordneten Kategorie -Archivseite angezeigt werden? Wenn Sie eine Klassifizierungsarchivseite anpassen, müssen Sie dies möglicherweise tun, um es Ihren Besuchern nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Kinderkategorien auf der Seite der Elternkategorie problemlos anzeigen können. Warum erscheinen Unterkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite? Indem Sie alle Kinderkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite anzeigen, können Sie sie für Besucher weniger allgemein und nützlicher machen. Wenn Sie beispielsweise einen WordPress-Blog über Bücher ausführen und eine Taxonomie namens "Thema" haben, können Sie Untertaxonomie wie "Roman", "Sachbücher" hinzufügen, damit Ihre Leser können
 So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
In der Vergangenheit haben wir geteilt, wie das Postexpirator -Plugin verwendet wird, um Beiträge in WordPress abzulehnen. Nun, beim Erstellen der Aktivitätslisten -Website fanden wir dieses Plugin sehr nützlich. Wir können abgelaufene Aktivitätslisten problemlos löschen. Zweitens ist es dank dieses Plugins auch sehr einfach, Beiträge nach Ablaufdatum zu sortieren. In diesem Artikel zeigen wir Ihnen, wie Sie Beiträge nach Ablaufdatum in WordPress sortieren. Aktualisierter Code, um Änderungen im Plugin zu reflektieren, um den benutzerdefinierten Feldnamen zu ändern. Danke Tajim, dass du uns in den Kommentaren informiert hast. In unserem spezifischen Projekt verwenden wir Ereignisse als benutzerdefinierte Post -Typen. Jetzt
 So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
Um eine Website mit WordPress -Host zu erstellen, müssen Sie: einen zuverlässigen Hosting -Anbieter auswählen. Kaufen Sie einen Domainnamen. Richten Sie ein WordPress -Hosting -Konto ein. Wählen Sie ein Thema aus. Seiten und Artikel hinzufügen. Installieren Sie das Plug-In. Passen Sie Ihre Website an. Veröffentlichen Sie Ihre Website.
 So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
Suchen Sie nach Möglichkeiten, Ihre WordPress -Website und Social -Media -Konten zu automatisieren? Mit der Automatisierung können Sie Ihre WordPress -Blog -Beiträge oder Updates automatisch auf Facebook, Twitter, LinkedIn, Instagram und mehr freigeben. In diesem Artikel zeigen wir Ihnen, wie Sie WordPress und Social Media mit IFTTT, Zapier und Uncanny Automator einfach automatisieren können. Warum WordPress und Social Media automatisieren? Automatisieren Sie Ihren WordPre
 So importieren Sie den Quellcode von WordPress
Apr 20, 2025 am 11:24 AM
So importieren Sie den Quellcode von WordPress
Apr 20, 2025 am 11:24 AM
Das Importieren von WordPress-Quellcode erfordert die folgenden Schritte: Erstellen Sie ein Unterthema zur Änderung der Themen. Importieren Sie den Quellcode und überschreiben Sie die Dateien im Sub-Topic. Aktivieren Sie das Unterthemen, um es effektiv zu machen. Testen Sie die Änderungen, um sicherzustellen, dass alles funktioniert.



