
sieben Möglichkeiten, Webelemente mit CSS Grid
zu layern 
(Dieser Artikel wurde am 23. März 2017 aktualisiert. Spezifischer Inhalt: Browser -Unterstützung für CSS -Gitterlayout)
In diesem Artikel werden sieben Möglichkeiten eingeführt, um Elemente auf Webseiten mithilfe des Grid -Layout -Moduls zu platzieren.
sitePoint hat zuvor "Einführung in das CSS -Gitterlayout" veröffentlicht. Kürzlich schrieb ich auch "die aktuelle Situation des Entwurfs der Arbeit von CSS Grid Layout".
Hier liegt der Fokus ausschließlich auf der spezifischen Art und Weise, Elemente auf einer Webseite mithilfe von CSS -Raster zu layern. Lassen Sie uns nun sie einzeln vorstellen.
Schlüsselpunkte
grid-row und grid-column, grid-area, span -Schulwörtern, mit den Namen Zeilen genannt, mit gebräuchlichen Namen und span Namenszeile und benannte Gitterbereich für Schlüsselwörter. grid-area ermöglicht die Angabe der oberen linken und unteren rechten Ecken eines Elements, während das Schlüsselwort span verwendet werden kann, um die Anzahl der Spalten oder Zeilen festzulegen, das das Element erstreckt. span umfasst, weiter vereinfacht werden. Browserunterstützung für CSS Grid Layout
derzeit hat das Netzlayout keinen konsistenten Browserunterstützung. Ab März 2017 haben die neuesten Versionen von Chrome- und Firefox -Browsern jedoch standardmäßig das CSS -Gitterlayout unterstützt. IE unterstützt immer noch alte Implementierungen, Opera muss experimentelle Webplattformflags ermöglichen, während Safari sie überhaupt nicht unterstützt. Um alle Beispiele in diesem Artikel korrekt zu verwenden, wird empfohlen, Chrome oder Firefox zu verwenden. Für Leser, die aus irgendeinem Grund Probleme mit diesen Browsern gefunden haben, habe ich Screenshots hinzugefügt, um das Endergebnis jeder Technik zu zeigen.
Methode 1: Verwenden Sie ein einzelnes Attribut, um alle Inhalte
anzugeben  Dies ist die Version, mit der Elemente in unseren vorherigen Artikeln aufgeführt sind. Diese Methode ist langwierig, aber leicht zu verstehen. Verwenden Sie im Grunde die Eigenschaften
Dies ist die Version, mit der Elemente in unseren vorherigen Artikeln aufgeführt sind. Diese Methode ist langwierig, aber leicht zu verstehen. Verwenden Sie im Grunde die Eigenschaften grid-column-start/grid-column-end und grid-row-start/grid-row-end, um die linke und obere und untere Grenzen des Elements anzugeben. Wenn das Element nur eine Zeile oder Spalte umfasst, können Sie das Attribut -end weglassen, sodass Sie weniger CSS schreiben müssen.
In der folgenden Demonstration wurde Element A in der zweiten Zeile und in der zweiten Spalte unter Verwendung der folgenden CSS platziert:
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}Der gleiche Effekt kann mit den folgenden Methoden erreicht werden:
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
} Methode 2: Verwenden Sie grid-row und grid-column
Obwohl das CSS in unserem ersten Beispiel lesbar und leicht verständlich ist, müssen wir vier verschiedene Eigenschaften verwenden, um ein einzelnes Element zu platzieren. Wir können nur zwei Eigenschaften ( und
und grid-column) anstelle von vier Eigenschaften verwenden. Beide Eigenschaften nehmen zwei durch Schrägstriche getrennte Werte auf, wobei der erste Wert die Startlinie des Elements bestimmt und der zweite Wert die Endzeile des Elements bestimmt. grid-row
.a {
grid-column-start: 2;
grid-row-start: 2;
}
.selector {
grid-row: row-start / row-end;
grid-column: col-start / col-end;
} Methode 3: Verwenden Sie grid-area
Technisch gesehen belegen die Projekte, die wir legen, einen bestimmten Bereich der Webseite. Die Grenze dieses Elements wird durch die Werte bestimmt, die wir für die Gitterlinien bereitstellen. Alle diese Werte können sofort mit dem Attribut  bereitgestellt werden.
bereitgestellt werden. grid-area
.c {
grid-row: 2 / 4;
grid-column: 2 / 4;
}
row-start Wie beim vorherigen Beispiel, um Punkt C in der unteren rechten Ecke des Netzes zu platzieren, können wir das folgende CSS verwenden: col-start
row-end
col-end
.selector {
grid-area: row-start / col-start / row-end / col-end;
}Methode 4: Verwenden Sie das Schlüsselwort
Wenn Sie Elemente ablegen, können Sie zusätzlich zum Angeben der Endzeile das Schlüsselwort span verwenden, um die Anzahl der Spalten oder Zeilen festzulegen, die ein bestimmtes Element erstrecken.
: 
span
und seinen Wert weglassen. span
.c {
grid-area: 2 / 2 / 4 / 4;
}
span
.selector {
grid-row: row-start / span row-span-value;
grid-column: col-start / span col-span-value;
}Methode 5: Verwenden Sie die benannte Zeile
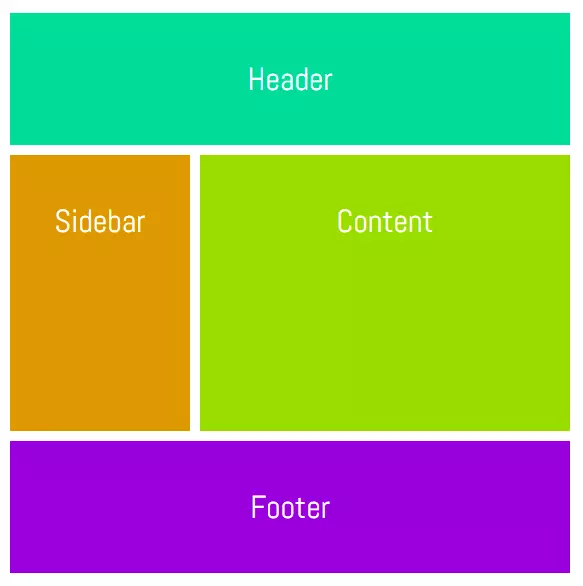
 Bisher haben wir Rohnummern verwendet, um Gitterlinien anzugeben, die einfach zu bedienen sind, wenn wir mit einfachen Layouts umgehen. Es kann jedoch etwas unordentlich sein, wenn Sie mehrere Elemente platzieren müssen. In den meisten Fällen fallen Elemente auf der Seite in eine bestimmte Kategorie. Beispielsweise kann der Header von der Spalte Zeile C1 bis zur Spalte Zeile C2 und von der Zeilenzeile R1 bis zur Zeile R2 stammen. Es wäre viel einfacher, alle Zeilen richtig zu nennen und dann Elemente mit diesen Namen anstelle von Zahlen zu platzieren.
Bisher haben wir Rohnummern verwendet, um Gitterlinien anzugeben, die einfach zu bedienen sind, wenn wir mit einfachen Layouts umgehen. Es kann jedoch etwas unordentlich sein, wenn Sie mehrere Elemente platzieren müssen. In den meisten Fällen fallen Elemente auf der Seite in eine bestimmte Kategorie. Beispielsweise kann der Header von der Spalte Zeile C1 bis zur Spalte Zeile C2 und von der Zeilenzeile R1 bis zur Zeile R2 stammen. Es wäre viel einfacher, alle Zeilen richtig zu nennen und dann Elemente mit diesen Namen anstelle von Zahlen zu platzieren.
Erstellen wir ein sehr grundlegendes Layout, um das Konzept klarer zu machen. Zunächst müssen wir das auf den Gitterbehälter angewendete CSS ändern:
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}Was ich oben getan habe, ist, alle Zeilen auf der Grundlage des Inhaltstyps Namen zuzuweisen, den sie enthalten. Die Idee hier ist, Namen zu verwenden, die uns über den Ort verschiedener Elemente informieren. In diesem speziellen Beispiel umfasst unser Header -Element alle Spalten. Das Zuweisen der Namen "Head-Col-Start" und "Head-Col-End" zu den ersten bzw. letzten Spaltenzeilen zeigt daher deutlich an, dass diese Linien die linken und rechten Enden des Headers darstellen. Alle anderen Zeilen können auf ähnliche Weise benannt werden. Nachdem alle Zeilen benannt wurden, können wir mit den folgenden CSS alle Elemente platzieren.
.a {
grid-column-start: 2;
grid-row-start: 2;
}Obwohl wir mehr CSS als gewöhnlich schreiben müssen, können wir jetzt den Ort der Elemente verstehen, indem wir nur die CSS betrachten.
Methode 6: Verwenden Sie eine Namenszeile mit einem gebräuchlichen Namen und span Schlüsselwort
 In der vorherigen Methode haben alle Zeilen unterschiedliche Namen und markieren den Startpunkt, den Mittelpunkt oder den Endpunkt des Elements. Beispielsweise markieren "Content-Col-Start" und "Content-Col-Mid" den Ausgangspunkt und den Mittelpunkt des Inhaltsteils unserer Webseite. Wenn der Inhalt teilweise mehr Zeilen abdeckt, müssen wir andere Zeilennamen wie "Content-Col-Mid-One", "Content-Col-Mid-Two" usw. erstellen.
In der vorherigen Methode haben alle Zeilen unterschiedliche Namen und markieren den Startpunkt, den Mittelpunkt oder den Endpunkt des Elements. Beispielsweise markieren "Content-Col-Start" und "Content-Col-Mid" den Ausgangspunkt und den Mittelpunkt des Inhaltsteils unserer Webseite. Wenn der Inhalt teilweise mehr Zeilen abdeckt, müssen wir andere Zeilennamen wie "Content-Col-Mid-One", "Content-Col-Mid-Two" usw. erstellen.
In diesem Fall können wir nur einen gebräuchlichen Namen für alle Gitterzeilen im Inhaltsparteil verwenden, z. B. "Inhalt", und dann das Schlüsselwort span verwenden, um die Anzahl dieser Zeilen anzugeben, die das Element überspannt. Wir können auch nur eine Nummer neben dem Zeilennamen erwähnen, um die Anzahl der Zeilen oder Spalten festzulegen, die das Element überspannen wird.
Mit dieser Methode sieht CSS so aus:
.selector {
grid-row: row-start / row-end;
grid-column: col-start / col-end;
}Wie bei der letzten Methode müssen Sie auch die CSS des Gitterbehälters ändern.
.c {
grid-row: 2 / 4;
grid-column: 2 / 4;
}Jede benannte Spaltenzeile hat den gleichen Namen und bezeichnet ihre Breite (in Pixel), und jede benannte Zeilenzeile repräsentiert die Zeilen, die von einem bestimmten Webseitenabschnitt abgedeckt sind. In dieser Demo habe ich einen Anzeigenabschnitt unter der Seitenleiste vorgestellt. Dies ist CSS:
.selector {
grid-area: row-start / col-start / row-end / col-end;
}Methode 7: Verwenden Sie den benannten Gitterbereich
 Wir können Elemente platzieren, indem wir verschiedenen Regionen Namen zuweisen, anstatt Zeilen zu verwenden. Auch hier müssen wir einige Änderungen an den CSS des Gitterbehälters vornehmen.
Wir können Elemente platzieren, indem wir verschiedenen Regionen Namen zuweisen, anstatt Zeilen zu verwenden. Auch hier müssen wir einige Änderungen an den CSS des Gitterbehälters vornehmen.
Die CSS des Gitterbehälters sollten jetzt so aussehen:
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}einzelne Punkte (.) Oder eine Reihe von Punkten erzeugt eine leere Zelle ohne irgendetwas. Alle Zeichenfolgen müssen die gleiche Anzahl von Spalten haben. Deshalb müssen wir Punkte hinzufügen, anstatt sie vollständig leer zu lassen. Derzeit kann der benannte Netzbereich nur rechteckig sein. Dies kann sich jedoch in zukünftigen Versionen der Spezifikation ändern. Schauen wir uns die CSS für alle Elemente an.
.a {
grid-column-start: 2;
grid-row-start: 2;
}Nachdem alle Gitterbereiche definiert wurden, ist es sehr einfach, sie verschiedenen Elementen zuzuweisen. Denken Sie daran, dass Sie beim Zuweisen von Namen nicht Sonderzeichen verwenden können. Dies wird die Erklärung ungültig machen.
Schlussfolgerung
Das ist es! Wir haben sieben verschiedene Möglichkeiten für die Verwendung von CSS -Mesh -Layout zu Layoutelementen abgedeckt. Möchten Sie Tipps zu diesem Artikel mit anderen Lesern teilen? Welche Methode bevorzugen Sie in Ihrem eigenen Projekt? Bitte lassen Sie es uns in den Kommentaren wissen.
CSS Grid Layout FAQ
CSS -Gitterlayout und Flexbox sind beide leistungsstarke Layoutsysteme in CSS. Obwohl sie ähnlich aussehen, sind sie für verschiedene Arten von Layoutaufgaben ausgelegt. Flexbox ist ein eindimensionales Layoutmodell, das für das Layout auf einer Dimension nach dem anderen, entweder eine Zeile oder eine Spalte, ausgelegt ist. Das CSS-Gitterlayout hingegen ist ein zweidimensionales System, das bedeutet, dass es sowohl Spalten als auch Zeilen verarbeiten kann, was es zu einer idealen Wahl für das Entwerfen komplexer Weblayouts macht.
CSS -Gitter macht das Erstellen reaktionsschneller Layouts sehr einfach. Sie können die "FR" -Einheit verwenden, die einen Teil des verfügbaren Raums im Gitterbehälter darstellt. Durch die Nutzung dieses Geräts können Sie flexible Netzspuren erstellen, die gemäß der Ansichtsfenstergröße geändert werden. Darüber hinaus können Sie Medienabfragen verwenden, um das Netzlayout an verschiedenen Ansichtsfenster zu ändern, um eine bessere Kontrolle über reaktionsschnelle Designs zu erhalten.
Ja, CSS -Gitter und Flexbox können zusammen für Layouts verwendet werden. Sie ergänzen sich gut. Sie können beispielsweise CSS -Gitter verwenden, um die gesamte Seitenstruktur zu layout und dann mit Flexbox einzelne Komponenten oder Teile innerhalb eines Netzbereichs zu lagern.
CSS-Gitter bietet einige Eigenschaften für die Ausrichtung von Elementen, einschließlich "Justify-Items", "Align-Items", "Justify-Self" und "Align-Self". Diese Eigenschaften steuern, wie Gitterelemente entlang der Zeilen- und Säulenachsen ausgerichtet sind. Sie können Elemente auf Start, Ende, Zentrum ausrichten oder sie strecken, um den Netzbereich zu füllen.
In CSS -Gitterlayout sind Gitterlinien Teiler, die die Gitterstruktur ausmachen. Sie können horizontal oder vertikal sein und ab 1 nummeriert. Sie können Rasterelemente zwischen zwei beliebigen Zeilen platzieren, wodurch Sie viel Flexibilität beim Layoutdesign erhalten.
CSS-Gitter liefert die Eigenschaft "Gap" (ehemals "Raster-Lack"), mit der Sie Räume zwischen Gitterartikeln erstellen können. Diese Eigenschaft kann ein oder zwei Werte erfolgen und die Größe der Lücke zwischen Zeilen und Spalten angeben.
Mit der Eigenschaft "Grid-Template-Areas" in CSS-Gitter können Sie Gitterlayouts erstellen, indem Sie benannte Gitterbereiche verweisen. Sie können diese Bereiche mithilfe der Eigenschaft "Grid-Bereich" im Grid-Projekt definieren und sie dann visuell in Ihrem CSS-Code mit der Eigenschaft "Grid-Template-Areas" ordnen.
In CSS -Gitter können Sie leicht Gitterelemente überlappen, indem Sie Gitterelemente in derselben Netzzelle platzieren oder einen Netzbereich für mehrere Zellen angeben. Dies kann mit den Eigenschaften "Grid-Säule" und "Grid-Row" im Grid-Projekt erfolgen.
Die "FR" -Einheit im CSS -Gitter steht für "Fraktion". Es repräsentiert einen Teil des verfügbaren Raums im Rasterbehälter. Mit diesem Gerät können Sie flexible Netzspuren erstellen, die sich auf den verfügbaren Raum vergrößern, um reaktionsschnelle Layouts zu erstellen.
Ja, CSS -Gitter wird in allen modernen Browsern, einschließlich Chrom, Firefox, Safari und Edge, weit verbreitet. Es wird jedoch im Internet Explorer nicht unterstützt. Wenn Sie IE unterstützen müssen, möchten Sie möglicherweise eine alternative Layout-Methode wie Flexbox oder Floating-basiertes Layout verwenden.
Beachten Sie, dass ich das Bildformat auf .webp beibehalten und seinen ursprünglichen Link beibehalten habe. Da ich nicht direkt auf CodePen zugreifen kann, habe ich den Codepen -Link durch einen Platzhalter ersetzt. Sie müssen diese Platzhalter durch den tatsächlichen Codepen -Link selbst ersetzen.
Das obige ist der detaillierte Inhalt vonSieben Möglichkeiten, wie Sie Elemente mit CSS Grid Layout platzieren können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
Der Computer meldet, dass msvcr110.dll fehlt und wie man das Problem beheben kann
 Was ist die Interrupt-Priorität?
Was ist die Interrupt-Priorität?
 Was sind die vier Big-Data-Analysetools?
Was sind die vier Big-Data-Analysetools?
 Was sind In-Memory-Datenbanken?
Was sind In-Memory-Datenbanken?
 So verwenden Sie die Wertfunktion
So verwenden Sie die Wertfunktion
 dynamisches Fotoalbum
dynamisches Fotoalbum
 Empfohlene Lernreihenfolge für C++ und Python
Empfohlene Lernreihenfolge für C++ und Python
 Ranking der zehn besten digitalen Währungsbörsen
Ranking der zehn besten digitalen Währungsbörsen




