 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Schreiben Sie wiederverwendbare JavaScript-Geschäftslogik mit Peasy-JS
Schreiben Sie wiederverwendbare JavaScript-Geschäftslogik mit Peasy-JS
Schreiben Sie wiederverwendbare JavaScript-Geschäftslogik mit Peasy-JS

peasy-js: Erstellen Sie wiederverwendbar, skalierbar und leicht zu testen die Geschäftslogik
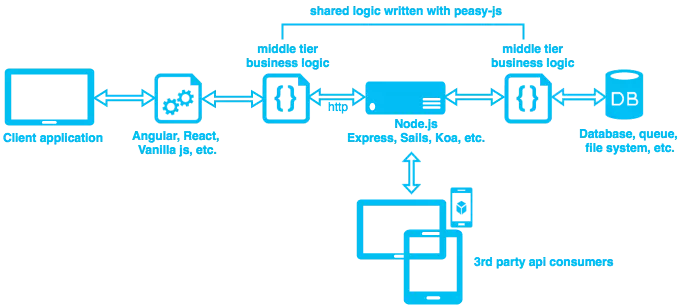
peasy-js ist ein Rahmen für Zwischenschichten, das die Geschäftslogik in einem komponierbaren, wiederverwendbaren, erweiterbaren und leicht zu testen, so einfachen Austausch von UI-, Backend- und Datenzugriffs-Frameworks in Anwendungen ermöglicht. Es fördert die Trennung der Geschäftslogik, erleichtert das Testen, Ersetzen, Neuanordnen, Wiederverwenden und kann in jeder Anwendungsarchitektur verwendet werden, die mit einer Vielzahl von JavaScript -Clients, Servern, Datenzugriffstechnologien und Frameworks kompatibel ist.
Zu den Kernkonzepten von Peasy-JS gehören: BusinessService, Befehl, Regel und Dataproxy. Diese Konzepte spielen eine Schlüsselrolle in der Geschäftslogik -Orchestrierung, der Datenüberprüfung sowie der Datenspeicherung und -abnahme. Mit Peasy-JS können Entwickler einmal Code schreiben und in mehreren Projekten wiederverwenden und Zeit und Mühe sparen. Es unterstützt mehrere Client-Frameworks und verfügt über integrierte Datenüberprüfungs- und Testfunktionen, um die Datenintegrität und die Zuverlässigkeit der Code zu gewährleisten.
Dieser Artikel wurde von Stephan Max überprüft. Vielen Dank an alle Peer -Rezensenten bei SitePoint für die Erhöhung der Inhalte von SitePoint -Inhalten!

Entfernen Wir sollten keine Frameworks aufgeben, da sie sowohl auf dem Client als auch auf der Serverseite enorme Vorteile bieten. Das Ziel von Peasy-JS ist es, die Geschäftslogik in komponierbare Einheiten abstrahieren zu können und Code zu erstellen, der völlig unabhängig von den Benutzern ist. Durch die komponentierte Geschäftslogik können wir diese Komponenten problemlos testen, ersetzen, neu ordnen, wiederverwenden und in jeder Anwendungsarchitektur verwenden, kompatibel mit jedem erdenklichen JavaScript -Client, Server, Datenzugriffstechnologie und Framework.
Geschäftslogik -Trennung
peasy-js ist ein Intermediate-Layer-Framework, mit dem die Benutzeroberfläche, die Backend- und Datenzugriffs-Frameworks in Anwendungen problemlos ersetzt werden können, indem komponierbare, wiederverwendbare, erweiterbare und leicht zu testende Geschäftslogik erstellt wird. Mit anderen Worten, Peasy-JS führt uns dazu, die Geschäftslogik in komponierbare Einheiten abstrahieren, indem wir Code schreiben, die dem Prinzip der Trennung von Bedenken entsprechen (SOC).
Rahmenermüdung?
Ich weiß, was Sie denken: "Ein weiterer Rahmen?". Ja, Peasy-Js ist in der Tat ein Miniaturrahmen. Wenn wir uns jedoch vorlegen, die Geschäftslogik zu komponentieren, werden wir wahrscheinlich selbst einen Mini -Framework schreiben. Peasy-Js investiert viel Zeit in Design, Entwicklung und Test und unterstützt fast jeden erdenklichen Workflow. Lernen ist kostengünstig, und ich glaube, Sie werden es sehr lohnend finden, zu lernen.
Wenn Sie feststellen, dass Peasy-Js nichts für Sie ist, können Sie hoffentlich einige Erkenntnisse aus einigen Mustern im Rahmen für die Implementierung Ihrer eigenen Geschäftsschicht erhalten.
Kernkonzepte
peasy-js enthält vier Hauptkonzepte:
- Einfach zu bedienende und flexible Geschäfts- und Überprüfungsregeln Engine
- Skalierbarkeit und Wiederverwendbarkeit (Entkopplung und Verifizierungslogik aus Nutzungscode und Framework)
- Einfach zu testen
Folgendes ist eine detaillierte Beschreibung dieser vier Kernkonzepte:
- BusinessService: repräsentiert eine Entität (wie ein Benutzer oder ein Projekt) und ist dafür verantwortlich, Geschäftsfunktionen durch Befehle aufzudecken. Diese Befehle umfassen CRUD und andere geschäftsbezogene Funktionen.
- Befehl: verantwortlich für die Koordination der Ausführung der Initialisierungslogik, der Überprüfung und des Geschäftsregeln sowie anderer Logik (Datenproxy -Aufrufe, Workflow -Logik usw.) und über Befehlsausführungspipelines durchgeführt jeweils.
- Regel: Regel kann erstellt werden, um Überprüfungsregeln (Feldlänge oder Erforderliche) oder Geschäftsregeln (Autorisierung, Preisgültigkeit usw.) darzustellen. Regeln werden durch Befehle verwendet, Kettenaufrufe können getätigt werden, die gemäß den Ausführungsergebnissen früherer Regeln usw. konfiguriert sind. Regeln können auch so konfiguriert werden, dass Code basierend auf ihren Ausführungsergebnissen ausführt.
- dataproxy: verantwortlich für die Datenspeicherung und -abnahme und dient als abstrakte Datenspeicherebene, die Folgendes abdeckt (aber nicht beschränkt auf): Relationale Datenbank, Dokument (NOSQL) -Datenbank, Dienste, Cache Speicher-, Warteschlangen-, Dateisystem- und Speicherdatenspeicher zum Testen.
peasy-js Beispiel
(Hinweis: Sie können ein einfaches Browserbeispiel auf PLNKR anzeigen, das alles abdeckt, was in diesem Abschnitt besprochen wird.)
Folgendes ist ein Beispiel dafür, wie man Peasy-Js verwendet, um die Geschäftslogik im Winkeldienst auf den Kunden zu schreiben:
(Bild a)
var dataProxy = new CustomerHttpDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});Folgendes ist ein Beispiel dafür
(Foto b)
var dataProxy = new CustomerMongoDataProxy();
var service = new CustomerService(dataProxy);
var customer = { name: "Frank Zappa", birthDate: new Date('12/21/1940') };
var command = service.insertCommand(customer);
command.execute(function(err, result) {
if (result.success) {
customer = result.value;
} else {
console.log(result.errors);
}
});Beachten Sie, dass es keinen Unterschied gibt, außer dass der unterschiedliche Datenproxy in den Geschäftsdienst in jedem Beispiel injiziert wurde.
Denken Sie daran, dass der Datenproxy unsere Datenzugriffsabstraktion ist, die die konkrete Implementierung von Dateisystemzugriff, Datenbank, Warteschlange, Cache, Speicher und HTTP -Kommunikation darstellen kann. Diese Abstraktion ermöglicht es uns, Datenproxy basierend auf der erforderlichen Systemarchitektur und -konfiguration auszutauschen, während wir den SOC erzwingen, sodass sie über Codebasen hinweg wiederverwendet werden können und die Tests erleichtern können. Was möglicherweise nicht sofort ersichtlich ist, ist, dass dieser Ansatz unseren Nutzlasten immer derselben Geschäftslogik unabhängig von der Quelle oder dem Ziel unserer Daten folgt. Dies wird bald erscheinen.
Aus Verbrauchssicht ist dies alles. Der Konsum der mit Peasy-JS entwickelten Geschäftslogik führt unabhängig von unserer Architektur und der Technologie, die es verwendet, ein identifizierbares Thema ein.
Apropos Architektur, wenden Sie uns unsere Aufmerksamkeit potenzieller Architekturen wenden, die bei der Entwicklung der Geschäftslogik auf diese Weise leicht implementiert werden können, und untersuchen Sie die Teilnehmer von Peasy-JS in eingehenderem Weg:

(CustomerHttpDataproxy, CustomerMongodataproxy, Customerservice und andere Code -Beispiele, aufgrund von Platzbeschränkungen wird hier weggelassen. Der vollständige Code wurde im Originaltext angegeben.)
Zusammenfassung
peasy-js ermutigt uns, eine Geschäftslogik zu schreiben, die eindeutig von den verwendeten Frameworks getrennt ist. Ein Vorteil davon ist, dass es unseren Code auf vielfältige Weise problemlos bereitstellen kann. Schließlich macht es sehr einfach, in neue Frameworks zu migrieren oder neue Frameworks zu übernehmen, wenn unser aktuelles Framework im Laufe der Zeit altert.
(häufig gestellten Fragen, hier aus Platzbeschränkungen weggelassen. Die vollständigen FAQ wurden im Originaltext bereitgestellt.)
Das obige ist der detaillierte Inhalt vonSchreiben Sie wiederverwendbare JavaScript-Geschäftslogik mit Peasy-JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...



