 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Erstellen von benutzerdefinierten Anmeldungs- und Registrierungsseiten in WordPress
Erstellen von benutzerdefinierten Anmeldungs- und Registrierungsseiten in WordPress
Erstellen von benutzerdefinierten Anmeldungs- und Registrierungsseiten in WordPress

Key Takeaways
- WordPress -Standard -Anmelde- und Registrierungsseiten können mit Plugins wie ProfilePress angepasst werden, um besser in das gesamte Website -Design zu integrieren.
- Mit ProfilePress können Seiten-, Registrierungs- und Kennwortreset -Seiten benutzerdefinierte WordPress -Seiten erstellt werden, ohne dass ein PHP -Code verwendet wird. Nach dem Erstellen der benutzerdefinierten Seiten können die Standardseiten der WordPress -Anmeldung, Registrierung und Kennwortreset in diese benutzerdefinierten Alternativen umgeleitet werden.
- Das ProfilePress -Plugin ermöglicht auch die Erstellung von Widgets für diese benutzerdefinierten Formulare, die einfach zu jedem widgetisierten Bereich oder einer Seitenleiste auf der Website hinzugefügt werden können.
Es gibt eine gesunde Respektlosigkeit für die WordPress -Standard -Anmelde- und Registrierungsseiten, da sie außerhalb der Website leben, ohne sich dem Site -Design zu entsprechen.
Wenn es darum geht, eine Website für Kunden zu erstellen, möchten Sie möglicherweise eine individuellere Anmeldeseite, damit sie sich gut in das gesamte Website -Design integriert. Es gibt auch zahlreiche Plugins, die WordPress erweitern, bei denen die Registrierung und die Anmeldeseiten von Endbenutzern verwendet werden, nicht nur von Site -Administratoren.
Einige Entwickler haben verschiedene Arten von Plugins zum Anpassen der Standard -Anmeldungs- und Registrierungsformulare in WordPress veröffentlicht, z.
Der Begriff über die Standard -Kontoseite ist nicht in erster Linie darauf zurückzuführen
Eine schnelle Google -Suche zum Erstellen benutzerdefinierter Registrierung und Anmeldeseiten für WordPress zeigt Tutorials, die auf erweiterte PHP/WordPress -Entwickler ausgerichtet sind. Dies ist in Ordnung, wenn Sie erfahren sind, aber als jemand, der viele Entwickler -Tutorials geschrieben hat, weiß ich, dass es auch ein Publikum gibt, das etwas Einfacheres benötigt.In diesem Tutorial lernen wir, wie Sie Seiten für benutzerdefinierte WordPress -Anmeldung, Registrierung und Kennwortreset mit einem Plugin erstellen, das ich als ProfilePress entwickelt habe, ohne eine einzelne Zeile von PHP -Code zu schreiben. Wenn Sie ein Entwickler sind, können Sie sich natürlich auch den Code ansehen.
Das folgende Formular wird in diesem Tutorial verwendet.
Siehe die Login für WordPress von Agbonghama Collins (@collizo4sky) auf CodePen.
Siehe die Registrierung von Pen SP ProfilePress für WordPress von Agbonghama Collins (@collizo4sky) auf CodePen.
Siehe das Pen -SP -Passwort von Agbonghama Collins (@Collizo4sky) auf CodePen.
Wenn Sie vor dem Tutorial springen möchten, können Sie eine Demo der Seiten der Anmeldung, Registrierung und Passwort zurücksetzen.
Einführung von ProfilePress
ProfilePress ist ein WordPress-Plugin, mit dem das Erstellen von Formularen für Benutzerkonto (Login, Registrierung, Kennwort zurücksetzen und bearbeiten) und das Front-End-Profil dumm einfach einfach ist . Es ist etwas, das ich gesehen habe, also habe ich es geschaffen. Es war ein interessantes Projekt, an dem ich in zukünftigen Artikeln mehr mitteilen kann.
Für ein typisches Beispiel kann es eine einfache HTML -Anmeldeform in eine funktionale WordPress -Anmeldung verwandeln, ohne einen Php zu schreiben.
ProfilePress ist kein Drag-and-Drop-Plugin, sondern verwendet Shortcodes als Vorlagensystem für das Erstellen von Kontoformularen und Front-End-Profilen.
Shortcodes sollen profilieren, welche Lenker und der Zweig für JavaScript bzw. PHP sind. Möglicherweise sind Sie bereits mit Shortcodes vertraut, wenn Sie Plugins wie Schwerkraftformulare, Kontaktformular 7 oder NextGen -Galerie verwendet haben. Sie sind sehr einfach zu bedienen.
ohne weiteres, beginnen wir mit dem Erstellen der Anmelde-, Registrierungs- und Kennwort -WordPress -Formulare.
benutzerdefinierte Anmeldeseite
Die Lite -Version des ProfilePress -Plugins, das kostenlos im WordPress -Plugin -Verzeichnis verfügbar ist, installieren und aktivieren.
Klicken Sie auf das Menü Anmeldeformular wie im Bild unten und dann die Schaltfläche Neu hinzuzufügen, um den Vorgang zu starten.

Ein Formular wird Ihnen präsentiert. Füllen Sie die Felder wie folgt.
Geben Sie einen Namen für das Anmeldeformular im Feld Vorlagenname ein.
Kopieren Sie den CODEPEN -Anmeldeformularcode oben in den Login -Design Tinymce -Editor und ersetzen Sie dann den Text und das Kennwort und senden Sie die Eingabefelder durch die jeweiligen Shortcode -Äquivalente.
Hier ist der endgültige HTML -Code für das Anmeldeformular.
<span><span><span><div</span> class<span>="sp-pp"</span>></span>
</span> <span><span><span><div</span> class<span>="container"</span>></span>
</span> <span><span><span><h1</span>></span>SitePoint<span><span></h1</span>></span>
</span> <span><span><span><h2</span>></span>Sign In<span><span></h2</span>></span>
</span> <span><span><span><fieldset</span> class<span>="form-fieldset ui-input __first"</span>></span>
</span> [login-username ]
<span><span><span><label</span> for<span>="username"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Username"</span>></span>Username<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __second"</span>></span>
</span> [login-password ]
<span><span><span><label</span> for<span>="password"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Password"</span>></span>Password<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><div</span> class<span>="form-footer"</span>></span>
</span> [login-submit value="Log In"]
<span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span><span><span><span></div</span>></span></span> Hinweis: Kein Formular Tag
Fügen Sie das Login -CSS in den CSS -Stylesheet -Textbereich ein.

HINWEIS: Fehler, die von ProfilePress-Anmeldeformularen erzeugt wurden
Klicken Sie auf die Schaltfläche "Vorschau -Design".Drücken Sie schließlich die Schaltfläche "Speichern", um das Anmeldeformular zu erstellen.

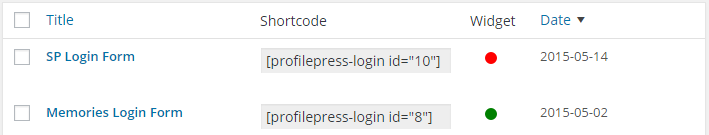
Um das Anmeldeformular als WordPress -Widget verfügbar zu machen, das gezogen und in einen widgetisierten Bereich / eine Seitenleiste fallen gelassen werden kann; Überprüfen Sie das Kontrollkästchen dieses Widget -Kontrollkästchen. Gehen Sie nach dem Speichern der Änderungen zum WordPress -Widget -Administrator -Seite, ziehen Sie das ProfilePress -Login -Widget an einen gewünschten Speicherort und wählen Sie das Anmeldeformular und speichern Sie.

Navigieren Sie zurück zum Login -Katalog, kopieren Sie den generierten Anmeldekandidaten und fügen Sie ihn auf die Seite ein, die Sie für Ihre benutzerdefinierte Anmeldeseite erstellen möchten.

Benutzerdefinierte Registrierungsseite
Erstellen eines benutzerdefinierten Registrierungsformulars mit ProfilePress folgt so gut wie die Schritte als Anmeldeformular für die Formulardesign- und Erfolgsnachricht (Text auf erfolgreiche Registrierung angezeigt).
Klicken Sie auf das Menü "Registrierungsformular" gefolgt von der Schaltfläche Neue Neue.
Kopieren Sie den CODEPEN -Registrierungsformularcode oben in Registrierungsdesign Tinymce Editor.
Ersetzen Sie die Formularkomponenten (Benutzername, Passwort, E -Mail, Vorname, Nachnamenfelder und Sendentaste) durch die jeweiligen ProfilePress -Shortcode -Äquivalente.
Der Code für das Registrierungsformular sieht endlich so aus:
<span><span><span><div</span> class<span>="sp-pp"</span>></span>
</span> <span><span><span><div</span> class<span>="container"</span>></span>
</span> <span><span><span><h1</span>></span>SitePoint<span><span></h1</span>></span>
</span> <span><span><span><h2</span>></span>Sign In<span><span></h2</span>></span>
</span> <span><span><span><fieldset</span> class<span>="form-fieldset ui-input __first"</span>></span>
</span> [login-username ]
<span><span><span><label</span> for<span>="username"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Username"</span>></span>Username<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __second"</span>></span>
</span> [login-password ]
<span><span><span><label</span> for<span>="password"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Password"</span>></span>Password<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><div</span> class<span>="form-footer"</span>></span>
</span> [login-submit value="Log In"]
<span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span><span><span><span></div</span>></span></span>Fügen Sie das Registrierungs -CSS in den CSS -Stylesheet -Textbereich ein.
HINWEIS: Fehler, die von ProfilePress-Registrierungsformularen erzeugt wurden
Geben Sie den Code ein, um eine angepasste Nachricht zur erfolgreichen Benutzerregistrierung anzuzeigen.
<span><span><span><div</span> class<span>="sp-pp"</span>></span>
</span> <span><span><span><div</span> class<span>="container"</span>></span>
</span> <span><span><span><h1</span>></span>SitePoint<span><span></h1</span>></span>
</span> <span><span><span><h2</span>></span>Create a new account<span><span></h2</span>></span>
</span> <span><span><span><fieldset</span> class<span>="form-fieldset ui-input __first"</span>></span>
</span> [reg-username ]
<span><span><span><label</span> for<span>="username"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Username"</span>></span>Username<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __second"</span>></span>
</span> [reg-email ]
<span><span><span><label</span> for<span>="email"</span>></span>
</span> <span><span><span><span</span> data-text<span>="E-mail Address"</span>></span>E-mail Address<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __third"</span>></span>
</span> [reg-password ]
<span><span><span><label</span> for<span>="password"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Password"</span>></span>Password<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __fourth"</span>></span>
</span> [reg-first-name ]
<span><span><span><label</span> for<span>="first-name"</span>></span>
</span> <span><span><span><span</span> data-text<span>="First Name"</span>></span>First Name<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __fourth"</span>></span>
</span> [reg-last-name ]
<span><span><span><label</span> for<span>="last-name"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Last Name"</span>></span>Last Name<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><div</span> class<span>="form-footer"</span>></span>
</span> [reg-submit value="Create Account"]
<span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span><span><span><span></div</span>></span></span>
 Navigieren Sie zurück zum Registrierungskatalog, kopieren Sie den generierten Shortcode und fügen Sie ihn auf die Seite ein, die Sie für Ihre benutzerdefinierte Registrierungsseite erstellen möchten.
Navigieren Sie zurück zum Registrierungskatalog, kopieren Sie den generierten Shortcode und fügen Sie ihn auf die Seite ein, die Sie für Ihre benutzerdefinierte Registrierungsseite erstellen möchten.
 Seite für benutzerdefinierte Kennwortreset Seite
Seite für benutzerdefinierte Kennwortreset Seite Gehen Sie zum Kennwort -Reset -Einstellungsseite, indem Sie auf das Menü Kennwort Reset klicken.
Klicken Sie oben auf der Seite auf die Schaltfläche Neue Schaltfläche Neu hinzuzufügen, um mit dem Formular für das Formular zu beginnen.
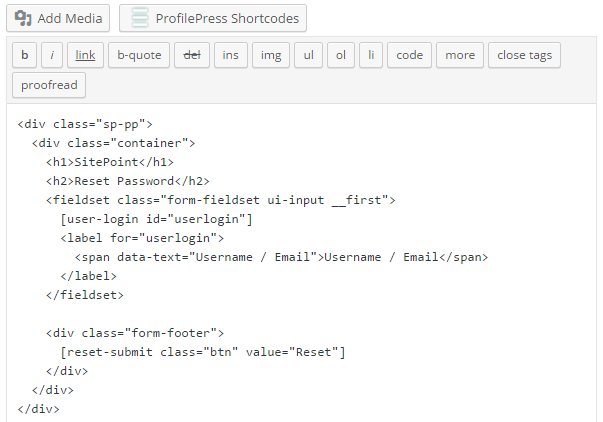
Kopieren Sie den CODEPEN -Kennwort -Reset -Formularcode oben in das Kennwort Reset Design Tinymce Editor.
 Ersetzen Sie das Feld Benutzername/E -Mail und die Schaltfläche Senden durch ihre Shortcode -Äquivalente.
Ersetzen Sie das Feld Benutzername/E -Mail und die Schaltfläche Senden durch ihre Shortcode -Äquivalente. Der endgültige Code für das Formular für das Kennwortreset sieht folgt aus:
<span><span><span><div</span> class<span>="profilepress-reg-status"</span>></span>Registration Successful.<span><span></div</span>></span></span>
<span><span><span><div</span> class<span>="sp-pp"</span>></span>
</span> <span><span><span><div</span> class<span>="container"</span>></span>
</span> <span><span><span><h1</span>></span>SitePoint<span><span></h1</span>></span>
</span> <span><span><span><h2</span>></span>Reset Password<span><span></h2</span>></span>
</span> <span><span><span><fieldset</span> class<span>="form-fieldset ui-input __first"</span>></span>
</span> [user-login ]
<span><span><span><label</span> for<span>="userlogin"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Username / Email"</span>></span>Username / Email<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><div</span> class<span>="form-footer"</span>></span>
</span> [reset-submit value="Reset"]
<span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span><span><span><span></div</span>></span></span>Kopieren Sie den generierten Shortcode und fügen Sie ihn in die Seite ein, die Sie für Ihre benutzerdefinierte Passwortseite erstellen möchten.
Umleiten Sie die Standard -WordPress -Kontoseiten in die benutzerdefinierten Alternativen
umSchließlich müssen wir nur noch die Standard -WordPress -Anmelde-, Registrierungs- und Kennwortreset -Seiten in ihre benutzerdefinierten Alternativen umleiten, die mit ProfilePress erstellt wurden. Wenn Benutzer also die folgenden Standard -URLs besuchen, werden sie auf die benutzerdefinierten Seiten weitergeleitet.
- http://example.com/wp-login.php
- http://example.com/wp-login.php?action=register
- http://example.com/wp-login.php?action=lostpassword
, um dies zu erreichen, klicken Sie auf das Plugin -Menü Einstellungen.
Wählen Sie im Abschnitt Global Einstellungen die Seiten für benutzerdefinierte Anmeldung, Registrierung und Kennwort zurückgesetzt.

Zusammenfassung
In diesem Tutorial haben wir gelernt, wie man einfach eine benutzerdefinierte Anmelde-, Registrierungs- und Kennwortreset -Seite in WordPress erstellt, indem ich ein Plugin mit dem Namen ProfilePress im WordPress -Plugin -Verzeichnis erhältlich ist. Wir haben auch gelernt, wie man die Standard -WordPress -Kontoseiten auf die benutzerdefinierten Kontoseiten umleitet.
Wenn Sie Fragen, Vorschläge oder Beiträge haben, lassen Sie es mich in den Kommentaren wissen.
häufig gestellte Fragen zum Erstellen von benutzerdefinierten Anmeldungs- und Registrierungsseiten in WordPress
Wie kann ich das Aussehen meiner WordPress -Anmeldeseite anpassen? Plugins wie Theme My Login, benutzerdefinierte Anmeldeseiten-Customizer und LoginPress bieten einfach zu bedienende Schnittstellen für die Anpassung. Wenn Sie die Codierung bevorzugen, können Sie eine benutzerdefinierte Anmeldeseite erstellen, indem Sie eine neue PHP -Datei in Ihrem Themenverzeichnis erstellen und die Funktion wp_login_form verwenden, um das Anmeldeformular anzuzeigen. Sie können dann das Formular mit CSS stylen.
Kann ich meinem benutzerdefinierten Registrierungsformular zusätzliche Felder hinzufügen? Dies kann durch die Verwendung des Aktionshakens "Register_form" in WordPress erfolgen. Sie können Ihrer functions.php -Datei eine Funktion hinzufügen, in der die zusätzlichen Felder hinzugefügt werden, und dann die Hooks "Registrierung_errors" und "user_register" verwenden, um die Felddaten zu validieren und zu speichern. Registrierung? Mit diesem Haken können Sie eine URL angeben, um sie umzuleiten. Sie können Ihrer functions.php -Datei eine Funktion hinzufügen, in der die URL, auf die Sie umleiten möchten Möglicherweise erstellen Sie eine benutzerdefinierte Anmeldeseite ohne Plugin. Dies kann durch das Erstellen einer neuen PHP -Datei in Ihrem Themenverzeichnis und die Verwendung der Funktion WP_login_Form erfolgen, um das Anmeldeformular anzuzeigen. Sie können dann das Formular mit CSS stylen.
Wie kann ich meinem benutzerdefinierten Anmeldeformular ein Kontrollkästchen für mich erinnern? Wenn Sie ein Plugin verwenden, überprüfen Sie die Plugin -Einstellungen, um festzustellen, ob es eine Option zum Hinzufügen eines Remember Me -Kontrollkästchens gibt. Sie können einen Shortcode verwenden, um Ihr benutzerdefiniertes Anmeldeformular anzuzeigen. Die Funktion wp_login_form gibt eine Zeichenfolge zurück, die das Formular HTML enthält, das Sie in einer Shortcode -Funktion verwenden können. Sie können dann den Shortcode in Ihren Beiträgen oder Seiten verwenden, um das Formular anzuzeigen.
Wie kann ich die Fehlermeldungen in meinem benutzerdefinierten Anmeldeformular ändern? Anmeldenformular mit dem Filterhaken 'login_errors'. Mit diesem Haken können Sie die Fehlermeldungen ändern, bevor sie angezeigt werden. . Es stehen mehrere Plugins zur Verfügung, die soziale Anmeldungsfunktionen bieten, wie zum Beispiel Social Login und WP Social Login. Wenn Sie die Codierung bevorzugen, können Sie die HybridAuth -Bibliothek verwenden, um ein soziales Login hinzuzufügen. Erzwingen Sie Angriffe, indem Sie ein Plugin -ähnliches Limit -Anmeldeversuche oder eine Login -Sperre verwenden. Diese Plugins beschränken die Anzahl der Anmeldesversuche aus einer einzelnen IP -Adresse.
Kann ich meinem benutzerdefinierten Anmeldeformular eine Captcha hinzufügen? Es stehen mehrere Plugins zur Verfügung, die CAPTCHA -Funktionen bieten, wie beispielsweise Captcha und Google Captcha (Recaptcha). Wenn Sie die Codierung bevorzugen, können Sie die Google Recaptcha -API verwenden, um eine Captcha hinzuzufügen.
Das obige ist der detaillierte Inhalt vonErstellen von benutzerdefinierten Anmeldungs- und Registrierungsseiten in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
Möchten Sie wissen, wie Sie untergeordnete Kategorien auf der Seite der übergeordneten Kategorie -Archivseite angezeigt werden? Wenn Sie eine Klassifizierungsarchivseite anpassen, müssen Sie dies möglicherweise tun, um es Ihren Besuchern nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Kinderkategorien auf der Seite der Elternkategorie problemlos anzeigen können. Warum erscheinen Unterkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite? Indem Sie alle Kinderkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite anzeigen, können Sie sie für Besucher weniger allgemein und nützlicher machen. Wenn Sie beispielsweise einen WordPress-Blog über Bücher ausführen und eine Taxonomie namens "Thema" haben, können Sie Untertaxonomie wie "Roman", "Sachbücher" hinzufügen, damit Ihre Leser können
 So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
Kürzlich haben wir Ihnen gezeigt, wie Sie ein personalisiertes Erlebnis für Benutzer erstellen können, indem Benutzer ihre bevorzugten Beiträge in einer personalisierten Bibliothek retten können. Sie können personalisierte Ergebnisse auf eine andere Ebene bringen, indem Sie an einigen Stellen (d. H. Begrüßungsbildschirme) ihre Namen verwenden. Glücklicherweise macht es WordPress sehr einfach, Informationen über angemeldete Benutzer zu erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie Informationen zum aktuell angemeldeten Benutzer abrufen. Wir werden den Get_Currentuserinfo () verwenden; Funktion. Dies kann überall im Thema verwendet werden (Header, Fußzeile, Seitenleiste, Seitenvorlage usw.). Damit es funktioniert, muss der Benutzer angemeldet sein. Wir müssen also verwenden
 So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
In der Vergangenheit haben wir geteilt, wie das Postexpirator -Plugin verwendet wird, um Beiträge in WordPress abzulehnen. Nun, beim Erstellen der Aktivitätslisten -Website fanden wir dieses Plugin sehr nützlich. Wir können abgelaufene Aktivitätslisten problemlos löschen. Zweitens ist es dank dieses Plugins auch sehr einfach, Beiträge nach Ablaufdatum zu sortieren. In diesem Artikel zeigen wir Ihnen, wie Sie Beiträge nach Ablaufdatum in WordPress sortieren. Aktualisierter Code, um Änderungen im Plugin zu reflektieren, um den benutzerdefinierten Feldnamen zu ändern. Danke Tajim, dass du uns in den Kommentaren informiert hast. In unserem spezifischen Projekt verwenden wir Ereignisse als benutzerdefinierte Post -Typen. Jetzt
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
Einer unserer Benutzer hat andere Websites gefragt, wie die Anzahl der Abfragen und die Ladezeit des Seitens im Fußzeile angezeigt wird. Sie sehen dies oft in der Fußzeile Ihrer Website, und es kann so etwas wie: "64 Abfragen in 1,248 Sekunden" angezeigt. In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl der Abfragen und die Seitenladezeit in WordPress anzeigen. Fügen Sie einfach den folgenden Code ein, wo Sie in der Themendatei möchten (z. B. foote.php). Abfragen
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.





