 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 So erstellen Sie eine fantastische WordPress -Seite für Ihr Plugin
So erstellen Sie eine fantastische WordPress -Seite für Ihr Plugin
So erstellen Sie eine fantastische WordPress -Seite für Ihr Plugin

Sie haben gerade ein fantastisches Plugin für WordPress entwickelt und möchten es mit so vielen Menschen wie möglich teilen. Dazu scheint die WordPress.org -Plattform die beste Wahl zu sein, da es sich um das offizielle Repository von WordPress Plugins handelt.
Aber das Senden Ihres Plugins an WordPress.org reicht nicht aus, um Benutzer zu gewinnen: Sie müssen Ihr Plugin bestmöglich einführen, um WordPress -Benutzer zu informieren, was Ihr Plugin kann.
Eine vollständige Seite WordPress.org macht Ihr Plugin attraktiver. Sie erhalten mehr Benutzer und diese Benutzer wissen, wie Sie Ihr Plugin verwenden.
Key Takeaways
- Erstellen einer umfassenden Seite WordPress.org kann Ihr Plugin attraktiver machen, was zu einer Zunahme von Benutzern führt, die verstehen, wie Sie Ihr Plugin verwenden.
- Wesentliche Informationen zu Ihrem Plugin, wie Name, Beschreibung, Version, Autor und Lizenz, sollten in einem formatierten Kommentar in der Hauptdatei des Plugins enthalten sein. Zusätzliche Felder für die Personalisierung, wie z. B. Textdomäne und Domänenpfad, können ebenfalls hinzugefügt werden.
- Die LEADME.TXT -Datei, die sich im Stammpunkt des Ordners Ihres Plugins befindet, ist entscheidend für die Anzeige von Informationen zu Ihrem Plugin auf WordPress.org. Diese Datei sollte Abschnitte wie Header, Beschreibung, Installationshandbuch, FAQ, Changelog und Upgrade -Mitteilung enthalten.
- Screenshots und Banner können hinzugefügt werden, um Ihre Plugin -Seite zu verbessern. Screenshots sollten im Format Screenshot-N.Ext benannt und im Verzeichnis /Assets oder in der aktuellen ReadMe-Datei platziert werden. Banner sollten 772 Pixel breit und 250 Pixel hoch sein, Banner-772 × 250.png oder Banner-772 × 250.JPG und in das Verzeichnis /Assets gestellt.
- WordPress bietet ein Readme -Validator -Tool, um sicherzustellen, dass Ihre ReadMe -Datei vollständig und genau ist. Dieses Tool kann verwendet werden, um eine effektive Plugin -Seite zu erstellen, die mehr Benutzer anzieht.
Warum eine gute Plugin -Seite erstellen?
Sobald ein WordPress -Plugin installiert ist, kann auf der Seite "Installed Plugins" des Verwaltungsbereichs dank eines korrekt formatierten Kommentars, der in der Hauptdatei des Plugins platziert ist, eine kurze Beschreibung angezeigt werden. Dies ist zwar eine gute Möglichkeit, Ihren Benutzern zu helfen, sich daran zu erinnern, was Ihr Plugin tut, aber es hilft Ihnen nicht, mehr Benutzer zu gewinnen.
Bevor Sie sich entscheiden, Ihr Plugin herunterzuladen, überprüfen die Benutzer im Allgemeinen die WordPress.org -Seite Ihres Plugins, um herauszufinden, was es kann. Benutzer werden sich die Beschreibung Ihres Plugins ansehen, sodass Sie genau die Funktionen Ihres Plugins beschreiben sollten (wir werden sehen, wie in einem nächsten Teil). Benutzer möchten aber auch wissen, ob Ihr Plugin einfach zu bedienen ist: Mehrere Screenshots und eine FAQ sind dafür nützlich. Wenn Sie ein Update veröffentlichen, möchten Ihre Benutzer wissen, warum sie dieses Update herunterladen müssen (behebt es bekannte Fehler oder beseitige Sicherheitsrisiken?), Geben Sie also auch diese Art von Informationen ein.
Denken Sie daran, dass Ihr Plugin nicht das einzige ist: Benutzer haben die Wahl zwischen mehreren Plugins. Sie müssen daher nachweisen, warum Ihr Sie besser ist als andere. Eine gute Plugin -Seite kann Ihnen mehr Benutzer bringen. Daher ist es eine gute Idee, sicherzustellen, dass Ihre so genau und detailliert wie möglich ist.
Hinzufügen von Informationen zu einer Plugin -Seite
WordPress kann die Nützlichkeit Ihres Plugins nicht erraten. Um Informationen dazu anzuzeigen, verwendet WordPress zwei Quellen: die Kommentare in der Hauptdatei Ihres Plugins und die LEADME.TXT -Datei am Stamm des Plugins -Ordners.
Beide sind wichtig, daher werden wir sehen, wie sie in den beiden folgenden Unterabschnitten korrekt abgeschlossen werden können.
Der richtige Kommentar
Ihr Plugin kann mehrere Dateien enthalten, aber zumindest haben Sie eine Hauptdatei. Dies ist die von WordPress geladene Datei, oft mit demselben Namen wie Ihr Plugin (z. B. hello-world.php für die Plugin Hello World). Um durch WordPress erkennbar zu sein, muss diese Hauptdatei einen „Kommentar“ enthalten, der auf eine bestimmte Weise formatiert ist.
In dem Kommentar wird die grundlegenden Informationen zu Ihrem Plugin ausgefüllt. Nicht alle Felder sind nicht erforderlich; Einige sind wesentlich, während andere sehr nützlich sind.
hier ist hier der minimale Kommentar zu Beginn der Hauptdatei Ihres Plugins.
<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span>
Das Feld Plugin -Namen wird, wie der Name schon sagt, zum Namen des Plugins verwendet. Es muss einzigartig sein, damit WordPress es erkennt.
Geben Sie im Plugin -URI -Feld ein URI an, das Ihr Plugin beschreibt, wenn es eines gibt. Wenn Sie beispielsweise eine Seite auf Ihrer persönlichen Website haben, die genau Ihr Plugin beschreibt, geben Sie hier die URL an.
Das Feld Beschreibung ist wichtig, da sein Wert auf der Seite "Installed Plugins" des Verwaltungsbereichs Ihrer Benutzer angezeigt wird. Es sollte kurz sein.
Die Wahrscheinlichkeit besteht darin, dass Sie mehrere Versionen Ihres Plugins mit neuen Funktionen oder Fehlerbehebungen bereitstellen. Die aktuelle Versionsnummer muss im Feld Version angegeben werden.
Sie können vermuten, dass das Feld des Autors mit Ihrem Namen gefüllt sein muss, während sich das Feld URI -Feld auf Ihre persönliche Webseite bezieht, wo Sie sich und Ihre Projekte beispielsweise präsentieren.
Schließlich finden wir das Lizenzfeld, in dem Sie einen kurzen Namen für die Lizenz angeben, unter der Sie Ihr Plugin veröffentlichen. Zum Beispiel können Sie GPL3 oder MIT angeben.
Mit Ausnahme des Lizenzfelds werden alle diese Felder von WordPress gelesen, um Informationen über Ihr Plugin anzuzeigen, im Wesentlichen auf der Seite "Installed Plugins". Deshalb sollten Sie sie immer angeben.

Um Ihr Plugin noch weiter zu personalisieren, hat WordPress diesem speziellen Kommentar drei weitere Felder hinzugefügt. Wir können beispielsweise das Netzwerk finden, das ein Boolescher hat, der angibt, ob das Plugin an allen Standorten in einer Installation aktiviert werden kann (wenn Multisite aktiviert ist) oder nicht. Standardmäßig wird das Netzwerk auf true eingestellt.
Wenn die Nützlichkeit des Netzwerkfelds begrenzt ist, ist es nicht der Fall der letzten beiden: Textdomäne und Domänenpfad, in dem Sie jeweils die Textdomäne Ihres Plugins und das Verzeichnis, das die .mo -Dateien enthält, angeben können, um Ihre zu übersetzen Arbeit.
Dank dieser Felder können Sie die anderen Felder übersetzen: Auf der Seite "Installed Plugins" können Sie eine Beschreibung in mehreren Sprachen anzeigen.
<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span>
Beachten Sie, dass der im Feld Domänenpfad angegebene Pfad relativ zum Ordner Ihres Plugins ist. Mit dem vorherigen Kommentar verwendet WordPress beispielsweise die .MO -Dateien, die im Ordner / lang / subditionory des Plugins enthalten sind. Standardmäßig sucht WordPress im Root dieses Ordners nach Ihren .mo -Dateien.
Die Readme -Datei
Nachdem unser Plugin auf dem Verwaltungsbereich Ihres Benutzers korrekt angezeigt werden kann, müssen wir diese Benutzer mit einer guten Plugin -Seite auf WordPress.org anziehen. Dazu benötigen wir nur eine Datei: Readme.txt, die sich im Root des Ordners unseres Plugins befinden muss.
Sie können ein Beispiel dafür finden, was WordPress hier akzeptiert, wo Sie sehen können, dass die LEADME.TXT -Datei eines Plugins im Wesentlichen eine Liste von Abschnitten ist, die mit den richtigen Informationen ausgefüllt sind.
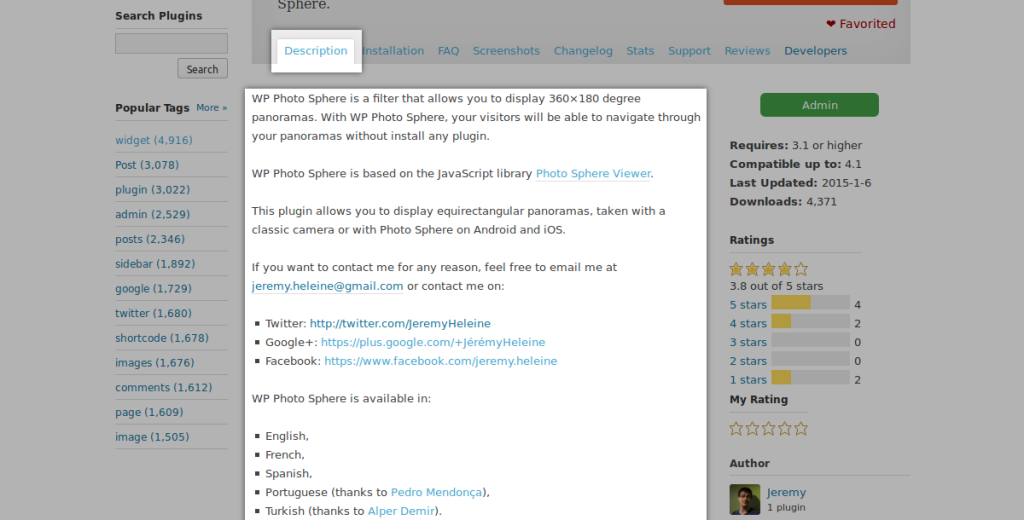
Die meisten dieser Abschnitte werden auf Ihrer Plugin -Seite als Registerkarten angezeigt. Beispielsweise finden wir mit der oben verlinkten ReadMe -Datei mehrere Registerkarten wie „ Beschreibung “, „ Installation “, „ FAQ “ oder „ Screenshots “.
Header
Zuerst finden wir einen speziellen Abschnitt.
/* * Plugin Name: Plugin page * Plugin URI: http:<span>//jeremyheleine.me </span> * Description: A test <span>for correctly fill a plugin page. </span> * Version: <span>1.0 </span> * Author: Jérémy Heleine * Author URI: http:<span>//jeremyheleine.me </span> * Text Domain: myplugin-page * Domain Path: /lang/ * License: MIT */
Wie Sie vielleicht vermutet haben, ersetzt dies den Plugin -Namen durch den vollständigen Namen Ihres Plugins. Es wird in der Header der Seite Ihres Plugins angezeigt, über der kurzen Beschreibung am Ende dieses Abschnitts.

Füllen Sie das Feld der Mitwirkenden mit der Liste der Autoren und Mitwirkenden des Plugins aus. Diese Liste muss WordPress.org -Kennungen enthalten.
Der Spendenlink ist hier, um den Link einer Webseite anzugeben, auf dem Benutzer spenden können, um Ihre Arbeit zu unterstützen. Anschließend handelt es sich bei dem Feld Tags um eine Liste der Keywords, die Ihrem Plugin zugeordnet sind. Sie werden nicht auf Ihrer Plugin -Seite angezeigt, werden jedoch von WordPress -Benutzern verwendet, um Ihr Plugin zu finden.
Die benötigten und bis auf Felder getesteten sind wichtig. Geben Sie im ersteren die minimale Version an, die Ihre Benutzer verwenden müssen, damit Ihr Plugin funktioniert: Wenn Ihr Plugin beispielsweise vollständig auf einer Funktion basiert, die in WordPress 3.7 angezeigt wird, geben Sie 3.7 an. Geben Sie in letzterem die höchste Version der WordPress an, auf der Sie Ihr Plugin getestet haben: Wenn Sie wissen, dass Ihr Plugin auf der neuesten Version des CMS funktioniert, sollten Sie es angeben.
Das Feld Stable Tag ist hier, um die aktuelle Versionsnummer Ihres Plugins anzugeben. Es ist wichtig, wie WordPress dieses Feld liest, um zu wissen, ob ein Update verfügbar ist oder nicht.
Die Lizenz- und Lizenz -URI -Tags werden verwendet, um die Lizenz anzugeben, unter der Sie Ihr Plugin veröffentlichen: Angeben
Beschreibungdirekt nach diesen wesentlichen Informationen finden wir den Abschnitt Beschreibung. In diesem Abschnitt sollten Sie Ihr Plugin genau beschreiben. Zum Beispiel können Sie angeben, was es tun kann, in welchen Sprachen sie verfügbar sind, wo Benutzer Sie kontaktieren können, und alle anderen Informationen, die Ihre Benutzer möglicherweise nützlich finden: WordPress beschränkt die Größe der Beschreibung nicht, sodass Sie kostenlos schreiben können was du willst.
Wie in den restlichen Abschnitten in der ReadMe -Datei können Sie in der Beschreibung Markdown verwenden, um Ihren Text zu formatieren.
 Installation
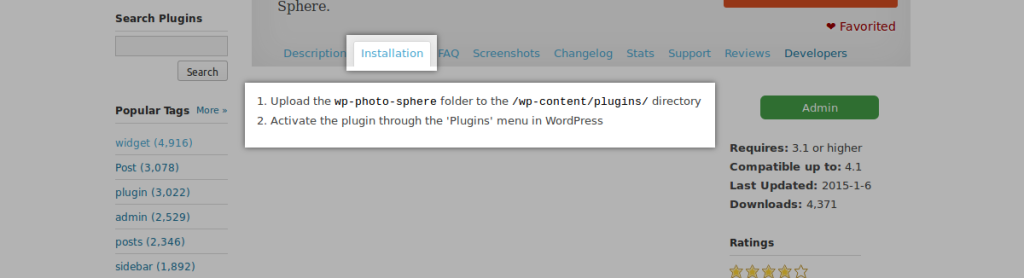
Installation Im Abschnitt "Installation" sollten Sie beschreiben, wie Benutzer Ihr Plugin installieren können. Meistens ist dieser Abschnitt eine kurze Liste wie die unten.
<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span>
 häufig gestellte Fragen
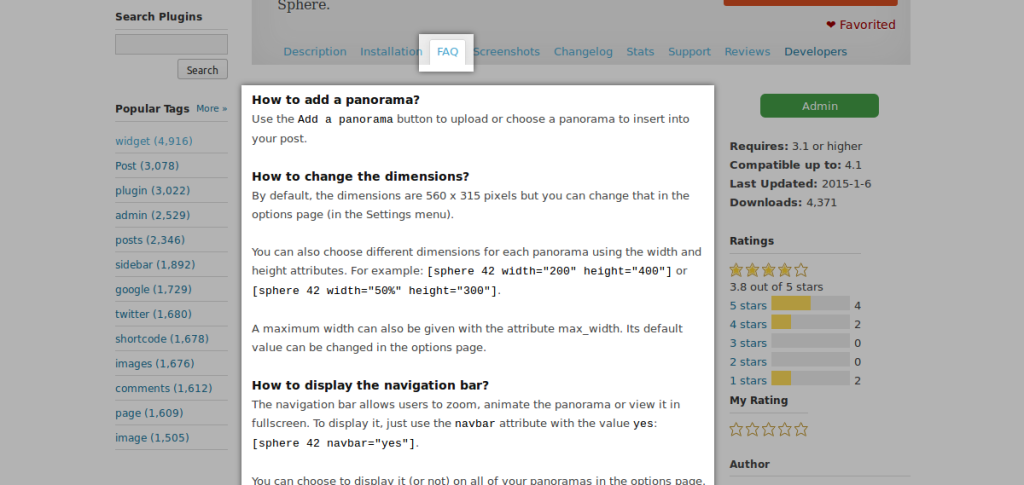
häufig gestellte Fragen Dieser Abschnitt besteht aus einer Liste von Fragen, die Ihre Benutzer Ihnen häufig stellen. Sie können diesen Abschnitt auch verwenden, um zu beschreiben, wie Sie Ihr Plugin verwenden, wie Sie eine Option konfigurieren oder beispielsweise ein Widget personalisieren.
unten finden Sie ein Beispiel für einen FAQ -Abschnitt (unter Verwendung von zwei irrelevanten Fragen). Sie können jedoch so viele Fragen hinzufügen, wie Sie möchten. Nützliche Fragen werden bevorzugt.
/* * Plugin Name: Plugin page * Plugin URI: http:<span>//jeremyheleine.me </span> * Description: A test <span>for correctly fill a plugin page. </span> * Version: <span>1.0 </span> * Author: Jérémy Heleine * Author URI: http:<span>//jeremyheleine.me </span> * Text Domain: myplugin-page * Domain Path: /lang/ * License: MIT */
 Changelog und Upgrade -Hinweis
Changelog und Upgrade -Hinweis Wenn sich ein Projekt entwickelt, werden neue Ideen generiert und mit ihnen neue Versionen Ihres Plugins. Im Header der ReadMe -Datei müssen Sie die aktuelle stabile Version angeben, damit Ihre (zukünftigen) Benutzer wissen, wie sich Ihr Plugin entwickelt hat oder einfach was sie in der neuesten Version wahrscheinlich finden. Auf diese Weise werden sie wissen, ob eine Funktion, auf die sie gewartet haben, endlich veröffentlicht wurde.
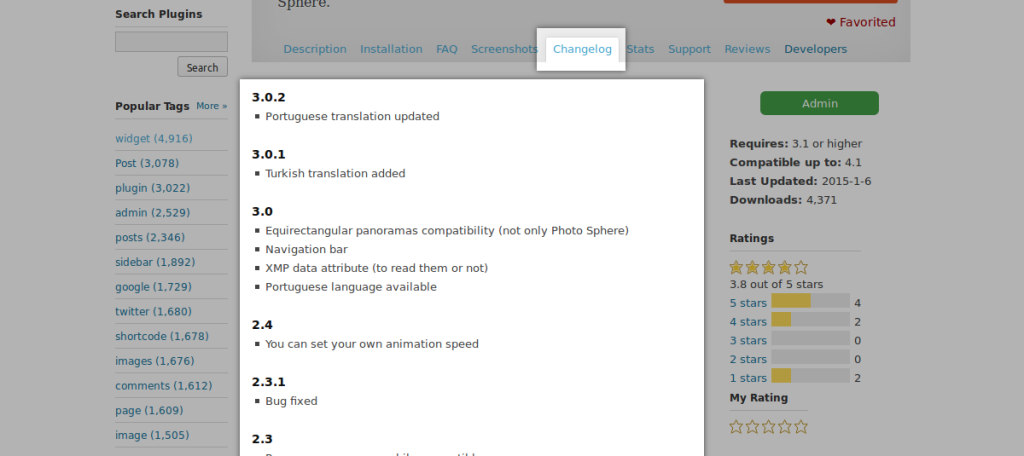
Das ist das Ziel des Changelog -Abschnitts. In diesem Teil listen Sie alle Versionen, die Sie für Ihr Plugin veröffentlicht haben, auf, und listen Sie für jede von ihnen die von ihnen enthaltenen Funktionen auf. Meistens bevorzugen wir unsere Versionen in einer umgekehrten chronologischen Reihenfolge, aber Sie können das tun, was Sie wollen.
<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span>

Der nächste Abschnitt ist auch „neu-features bezogen“ und wird als Upgrade-Mitteilung bezeichnet. Es ist hauptsächlich für Benutzer, die bereits Ihr Plugin installiert haben: Wenn eine neue Version Ihres Plugins verfügbar ist, können Sie eine bestimmte Nachricht anzeigen, um anzuzeigen, was Neue ist und warum Ihre Benutzer ein Upgrade durchführen sollten.
Zum Beispiel werden Ihre Benutzer mit dem Abschnitt unten mitgeteilt, dass Version 2.0 verfügbar ist, und sie werden die Meldung „ Upgrade für fantastische neue Funktionen! “ angezeigt.
/* * Plugin Name: Plugin page * Plugin URI: http:<span>//jeremyheleine.me </span> * Description: A test <span>for correctly fill a plugin page. </span> * Version: <span>1.0 </span> * Author: Jérémy Heleine * Author URI: http:<span>//jeremyheleine.me </span> * Text Domain: myplugin-page * Domain Path: /lang/ * License: MIT */
Eine andere Idee?
Die obigen Abschnitte sollten immer in Ihrer Readme -Datei vorhanden sein, da sie für die Benutzer von wesentlicher Bedeutung sind, um zu verstehen, was Ihr Plugin tun kann und wie. Wenn Sie jedoch andere Vorstellungen von Abschnitten haben, können Sie Ihren eigenen wie jeder andere „klassische“ Abschnitt hinzufügen.
<span>=== Plugin Name === </span>Contributors: First author, second author Donate link: http://link.for/allowing/users/give/you/money Tags: tag 1, tag 2, tag 3 Requires at least: 3.7 Tested up to: 4.1 Stable tag: 3.0 License: GPLv2 License URI: http://www.gnu.org/licenses/gpl-2.0.html A short description of your plugin.
Hinzufügen von Bildern zu einer Plugin -Seite
screenshots
Wenn Sie das Beispiel der von WordPress bereitgestellten und oben verlinkten LEADME -Datei lesen, haben Sie möglicherweise festgestellt, dass wir einen Abschnitt vergessen haben: Screenshots. Sein Name ist klar genug: In diesem Abschnitt sollten Sie einige Screenshots einfügen, die die Schnittstelle unseres Plugins beschreiben.
Da eine einfache Lesungdatei keine Bilder enthalten kann, ist es erforderlich, zu wissen, wo sie hochgeladen werden sollen. Erstens sollten Sie wissen, dass WordPress mehrere Formate akzeptiert. Sie können PNG (*.png), JPEG (*.jpg oder*.jpeg) und GIF (*.gif) -Dateien für Ihre Screenshots verwenden.
Nennen Sie sie im Format Screenshot-N.ext, wobei n eine Nummer ist und ext die Erweiterung der Datei. Wenn wir beispielsweise drei PNG-Screenshots haben, nennen wir sie Screenshot-1.png, Screenshot-2.png und Screenshot-3.png.
Sie haben jetzt zwei Möglichkeiten, Ihre Dateien zu platzieren: im Verzeichnis /Assets oder in der aktuellen LEADME -Datei (z. B. im Verzeichnis /Tag/2.0, wenn Ihre aktuelle Version 2.0 ist). Beachten Sie, dass WordPress zuerst im Verzeichnis /Assets nach Ihren Screenshots sucht wird angezeigt und nicht das im Verzeichnis /Tags/2.0.
Sobald Sie Ihre Screenshots im rechten Verzeichnis platziert haben, kehren Sie zu Ihrer Readme -Datei zurück und vervollständigen Sie den Abschnitt Screenshots mit einer bestellten Liste. Das erste Element beschreibt den ersten Screenshot (z.
<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span>

Banner
Auf einer WordPress.org -Plugin -Seite können wir den Namen des Plugins im Vordergrund eines großen Banners sehen. Dieses Banner ist optional, aber Sie können es hinzufügen, um das Aussehen Ihrer Seite zu verbessern.
Ihr Banner muss 772 Pixel breit und 250 Pixel hoch sein und Banner-772x250.png oder Banner-772x250.jpg genannt. Beachten Sie, dass das GIF -Format hier nicht erlaubt ist. Platzieren Sie dieses Banner in das Verzeichnis /Assets, und das ist es: WordPress zeigt es auf Ihrer Plugin -Seite an.
Mit einer Breite von 772 Pixel kann Ihr Bild auf hochdpi-Anzeigen verschwommen werden. Um dieses Problem zu beheben, können Sie ein weiteres optionales Bild hinzufügen, das 1544 breit und 500 Pixel hoch sein und Banner-1544x500.png (OR .JPG) namens Banner-1544x500 haben muss. Platzieren Sie es in das Verzeichnis /assets, und WordPress verwendet es auf Hoch-DPI-Anzeigen an der Stelle des kleinen Banners.
Abschließend
genau wie viele andere Entwickler lieben Sie Ihr Plugin und möchten so viele Benutzer wie möglich haben. Das Bereitstellen eines guten Plugins reicht jedoch nicht aus: Benutzer wissen nicht, dass Ihr Plugin fantastisch ist, wenn Sie es nicht richtig beschreiben.
Eine gute Plugin -Seite kann Ihnen mehr Benutzer bringen, und dazu ist die Readme -Datei Ihr bester Freund. Um Ihnen die beste Readme -Datei zu erstellen, bietet WordPress Ihnen ein Tool: den Readme Validator, der Ihnen zeigt, ob eine Information fehlt.
Wenn Sie die in diesem Artikel geschriebene ReadMe -Datei abrufen möchten, finden Sie hier ein sehr kleines Beispiel -Plugin.
Häufig gestellte Fragen zum Erstellen eines fantastischen WordPress.org -Seiten -Plugins
Was sind die wichtigsten Funktionen, die Sie in einem WordPress.org -Seiten -Plugin suchen müssen? Erstens sollte es benutzerfreundlich sein, sodass Sie Ihre Seiten problemlos erstellen und verwalten können. Zweitens sollte es eine Vielzahl von Designoptionen bieten, einschließlich Vorlagen und Anpassungsfunktionen, um eine einzigartige und attraktive Seite zu erstellen. Drittens sollte es mit Ihrem WordPress -Thema und anderen Plugins kompatibel sein. Schließlich sollte es reaktionsschnelles Design bieten und sicherstellen, dass Ihre Seiten auf allen Geräten hervorragend aussehen. Sollte zunächst die Dokumentation und Bewertungen des Plugins für alle gemeldeten Probleme mit Ihrem spezifischen Thema überprüfen. Sie können das Plugin auch auf einer Staging -Site testen, bevor Sie es auf Ihrer Live -Website installieren. Wenn Sie auf Probleme stoßen, können Sie sich an das Support -Team des Plugins wenden, um Unterstützung zu erhalten. Page -Plugins, es wird im Allgemeinen nicht empfohlen, da dies zu Kompatibilitätsproblemen und zu einer Verlangsamung Ihrer Website führen kann. Stattdessen ist es am besten, ein vielseitiges Plugin auszuwählen, das all Ihren Anforderungen entspricht.
Wie kann ich meine WordPress.org -Seite für SEO?
Optimieren, um Ihre Seite für SEO zu optimieren. Sie sollten auch qualitativ hochwertige, originelle Inhalte erstellen und relevante Schlüsselwörter in Ihrem Seitentitel, Überschriften und Körpertext verwenden. Um Ihre Seite mobilfreundlich zu machen, sollten Sie ein Plugin auswählen, das reaktionsschnelles Design bietet. Dadurch wird sichergestellt, dass Ihre Seite automatisch an eine beliebige Bildschirmgröße angepasst wird. Sie können auch das mobilfreundliche Test-Tool von Google verwenden, um zu überprüfen, wie Ihre Seite auf mobilen Geräten aussieht. Wenn Sie die Geschwindigkeit laden, können Sie ein Caching -Plugin verwenden, das eine statische Version Ihrer Seite speichert, um die Serverlast zu reduzieren. Sie sollten auch Ihre Bilder optimieren und die Anzahl der Plugins und Skripte auf Ihrer Seite begrenzen. Benutzerdefinierte CSS auf Ihrer Seite. Normalerweise finden Sie diese Option in den Einstellungen des Plugins oder im WordPress Customizer. Fügen Sie einfach Ihren CSS -Code in das bereitgestellte Feld ein und speichern Sie Ihre Änderungen. Plugins und unterstützt keine Plugins von Drittanbietern, einschließlich der für WordPress.org. Wenn Sie jedoch auf einen Geschäfts- oder E-Commerce-Plan upgraden, können Sie Plugins von Drittanbietern installieren. WordPress Dashboard. Gehen Sie zum Abschnitt "Plugins", suchen Sie Ihr Plugin und klicken Sie jetzt auf "Aktualisieren". Sicherstellen Sie Ihre Website immer, bevor Sie ein Plugin aktualisieren, um potenzielle Probleme zu vermeiden. Versuchen Sie, es zu deaktivieren und zu reaktivieren oder neu zu installieren. Wenn das Problem weiterhin besteht, können Sie sich an das Support -Team des Plugins wenden oder Hilfe von der WordPress -Community suchen.
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine fantastische WordPress -Seite für Ihr Plugin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
Kürzlich haben wir Ihnen gezeigt, wie Sie ein personalisiertes Erlebnis für Benutzer erstellen können, indem Benutzer ihre bevorzugten Beiträge in einer personalisierten Bibliothek retten können. Sie können personalisierte Ergebnisse auf eine andere Ebene bringen, indem Sie an einigen Stellen (d. H. Begrüßungsbildschirme) ihre Namen verwenden. Glücklicherweise macht es WordPress sehr einfach, Informationen über angemeldete Benutzer zu erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie Informationen zum aktuell angemeldeten Benutzer abrufen. Wir werden den Get_Currentuserinfo () verwenden; Funktion. Dies kann überall im Thema verwendet werden (Header, Fußzeile, Seitenleiste, Seitenvorlage usw.). Damit es funktioniert, muss der Benutzer angemeldet sein. Wir müssen also verwenden
 So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
Möchten Sie wissen, wie Sie untergeordnete Kategorien auf der Seite der übergeordneten Kategorie -Archivseite angezeigt werden? Wenn Sie eine Klassifizierungsarchivseite anpassen, müssen Sie dies möglicherweise tun, um es Ihren Besuchern nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Kinderkategorien auf der Seite der Elternkategorie problemlos anzeigen können. Warum erscheinen Unterkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite? Indem Sie alle Kinderkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite anzeigen, können Sie sie für Besucher weniger allgemein und nützlicher machen. Wenn Sie beispielsweise einen WordPress-Blog über Bücher ausführen und eine Taxonomie namens "Thema" haben, können Sie Untertaxonomie wie "Roman", "Sachbücher" hinzufügen, damit Ihre Leser können
 So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
In der Vergangenheit haben wir geteilt, wie das Postexpirator -Plugin verwendet wird, um Beiträge in WordPress abzulehnen. Nun, beim Erstellen der Aktivitätslisten -Website fanden wir dieses Plugin sehr nützlich. Wir können abgelaufene Aktivitätslisten problemlos löschen. Zweitens ist es dank dieses Plugins auch sehr einfach, Beiträge nach Ablaufdatum zu sortieren. In diesem Artikel zeigen wir Ihnen, wie Sie Beiträge nach Ablaufdatum in WordPress sortieren. Aktualisierter Code, um Änderungen im Plugin zu reflektieren, um den benutzerdefinierten Feldnamen zu ändern. Danke Tajim, dass du uns in den Kommentaren informiert hast. In unserem spezifischen Projekt verwenden wir Ereignisse als benutzerdefinierte Post -Typen. Jetzt
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
Einer unserer Benutzer hat andere Websites gefragt, wie die Anzahl der Abfragen und die Ladezeit des Seitens im Fußzeile angezeigt wird. Sie sehen dies oft in der Fußzeile Ihrer Website, und es kann so etwas wie: "64 Abfragen in 1,248 Sekunden" angezeigt. In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl der Abfragen und die Seitenladezeit in WordPress anzeigen. Fügen Sie einfach den folgenden Code ein, wo Sie in der Themendatei möchten (z. B. foote.php). Abfragen
 So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
Suchen Sie nach Möglichkeiten, Ihre WordPress -Website und Social -Media -Konten zu automatisieren? Mit der Automatisierung können Sie Ihre WordPress -Blog -Beiträge oder Updates automatisch auf Facebook, Twitter, LinkedIn, Instagram und mehr freigeben. In diesem Artikel zeigen wir Ihnen, wie Sie WordPress und Social Media mit IFTTT, Zapier und Uncanny Automator einfach automatisieren können. Warum WordPress und Social Media automatisieren? Automatisieren Sie Ihren WordPre





