So machen Sie Ihre Web -App mit der Bilderkennung intelligenter
Dieser Artikel zeigt, wie eine einfache Webanwendung mit Clarifais Bilderkennungs -API erstellt wird. Mit der App können Benutzer Bilder aus dem Web ziehen und fallen lassen, die dann von Clarifai analysiert werden, um Objekte zu identifizieren und eine Liste von Tags zurückzugeben.
Das Tutorial verwendet node.js für die serverseitige und jQuery für die Front-End-Ajax-Anfragen. Minimal Node.JS -Erfahrung ist erforderlich; Der Fokus liegt auf der Integration der Clarifai -API.
Schlüsselschritte:
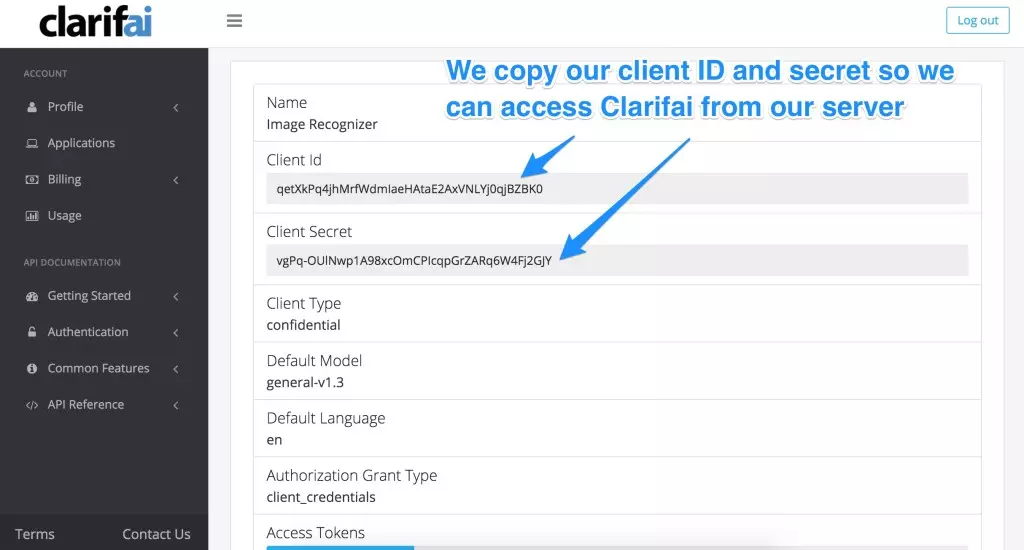
- Clarifai -Konto Setup: Erstellen Sie ein Clarifai -Konto, wählen Sie einen Plan aus (der freie Plan ausreicht für dieses Beispiel) und erstellen Sie eine neue Anwendung. Entscheidend ist, dass Ihre Client -ID und Ihr Client -Geheimnis aufgezeichnet werden - diese sind für den API -Zugriff unerlässlich.



-
node.js Server -Setup: Der bereitgestellte Node.js -Server verwendet die Clarifai Node.js Client -Bibliothek (
clarifai_node.js). Diese Bibliothek kümmert sich um die Kommunikation mit der Clarifai -API. Die Dateiapp.jsenthält die Serverlogik, einschließlich eines Post -Endpunkts (/examineImage), der die Bild -URL empfängt, sie an Clarifai sendet und die anerkannten Tags zurückgibt. Denken Sie daran,"YOUR_CLIENT_ID"und"YOUR_CLIENT_SECRET"durch Ihre tatsächlichen Anmeldeinformationen zu ersetzen. -
Front-End-Implementierung: Die Front-End (mit JQuery) übernimmt Drag & Drop-Funktionalität. Wenn ein Bild in den angegebenen Bereich fallen gelassen wird, wird die URL extrahiert und über eine AJAX -Postanforderung an den Server gesendet. Die Antwort des Servers (die Liste der Tags) wird dann auf der Seite angezeigt.
-
Testen Sie die Anwendung: Nach dem Einrichten des Servers und des Front-Ends führen Sie den Node.js-Server aus und greifen Sie auf die Anwendung in Ihrem Browser zu. Drag & Drop -Bilder, um die Bilderkennungsfunktionen zu testen.


Schlussfolgerung:
Dieses Tutorial bietet ein praktisches Beispiel für die Integration von Clarifais Bilderkennungs -API in eine Webanwendung. Die Einfachheit des Codes und die klare Erläuterung jedes Schritts machen es Entwicklern mit unterschiedlichem Erfahrungsniveau zugänglich. Die Funktionalität der Anwendung kann erweitert werden, um komplexere Bilderkennungsanwendungen zu erstellen. Der vollständige Code ist auf GitHub verfügbar (Link nicht im Originaltext angegeben, aber im Originalartikel enthalten sein).
Das obige ist der detaillierte Inhalt vonSo machen Sie Ihre Web -App mit der Bilderkennung intelligenter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und Zukunftsaussichten
Apr 10, 2025 am 09:33 AM
Zu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Zustand Asynchron Operation: Wie können Sie den neuesten Zustand von Usestore sicherstellen?
Apr 04, 2025 pm 02:09 PM
Zustand Asynchron Operation: Wie können Sie den neuesten Zustand von Usestore sicherstellen?
Apr 04, 2025 pm 02:09 PM
Datenaktualisierungsprobleme in Zustand Asynchronen Operationen. Bei Verwendung der Zustand State Management Library stoßen Sie häufig auf das Problem der Datenaktualisierungen, die dazu führen, dass asynchrone Operationen unzeitgemäß sind. � ...






