 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erstellen Sie plattformübergreifende Desktop-Knoten-Apps mit Elektronen
Erstellen Sie plattformübergreifende Desktop-Knoten-Apps mit Elektronen
Erstellen Sie plattformübergreifende Desktop-Knoten-Apps mit Elektronen

Key Takeaways
- Electron, ein von GitHub entwickelter Tool, ermöglicht es Entwicklern, plattformübergreifende Desktop-Apps mit JavaScript- und Web-Technologien zu erstellen. Es bietet eine stabilere und sichere Lösung als frühere Optionen wie Flash, Air, Java und Silverlight.
- Ein Elektronenprojekt erfordert drei Dateien: Index.html, main.js und package.json. Die Datei index.html ist die standardmäßige Webseite, die Main.js -Datei startet die App und erstellt ein Browserfenster, um HTML zu rendern, und in der Paket.json -Datei werden die Anwendungsabhängigkeiten, Metadaten und Dateien aufgeführt. .
- Elektronen-Apps können mit Tools wie dem NPM-Modul Electron-Packager in „native“ Anwendungen verpackt werden. Dies erstellt eine ausführbare Binärdatei, die auf verschiedenen Plattformen ausgeführt werden kann, einschließlich Windows, MacOS und Linux.
- Elektron ist nicht nur für einfache Apps. Es kann komplexe Funktionen verarbeiten und Zugriff auf Funktionen wie Zwischenablementzugriff, Anwendungs -Menüleisten -Tools und die Chrome -Entwickler -Tools zum Debuggen bieten. Mehrere beliebte Anwendungen wie Atom, Slack und Kitematic werden mit Elektronen gebaut.
Nennen Sie mich altmodisch, aber ich habe es immer vorgezogen, eine Desktop-App zu verwenden, die für jeden Zweck geeignet ist. Ich bin der Meinung, dass wenn ich nur ein Browser für alles ist, was ich tue, dann einen „richtigen“ Computer haben? Auf praktischer Ebene reise ich häufig und bin im Allgemeinen zwischen der Internetkonnektivität oder mit instabilen Internetverbindungen, und „reale“ Anwendungen können in der Regel ein effektives Offline -funktionierender Arbeitsabbau ermöglichen.
Ich weiß zu schätzen, wie komplex die Entwicklung und Wartung von nativen Desktop-Anwendungen ist und kann verstehen, warum Unternehmen Benutzer in Richtung Web- oder plattformübergreifender Versionen schieben. Es gab eine Vielzahl von Optionen, um dies im Laufe der Jahrzehnte zu erreichen. Flash, Air, Java und Sliverlight sind alles Optionen, die diese Fähigkeit mit unterschiedlichem Erfolg versprochen haben.
Das Hauptproblem bei diesen Optionen besteht darin, dass sie im Allgemeinen das Erlernen einer anderen Sprache (die den Punkt besiegt) oder gezwungene Benutzer dazu beinhaltet, Plugins mit Stabilität, Leistung und Sicherheitsproblemen zu installieren.
Wir alle kennen die Leistung von JavaScript- und Web-Technologien und haben eine Welle von Optionen zur Entwicklung und Verpackung von plattformübergreifenden Desktop-Apps mit diesem Wissen gesehen.
Electron von GitHub ist eine Option, aber da ich bereits gerne mehrere Apps verwendete, schien es eine gute Option zu untersuchen. Nach zweijähriger Entwicklung, einschließlich einer Namensänderung (von Atom Shell), hat Electron kürzlich Version 1.0 erreicht, immer ein Meilenstein in der Existenz eines Projekts. Welche bessere Zeit, um zu sehen, wozu es fähig ist.
Elektronen
installieren
Electron verfügt über ein schnelles Startprojekt und vorgefertigte Releases.<span>npm install electron-prebuilt -g </span>
oder für Mac Homebrew -Liebhaber über Fass:
<span>npm install electron-prebuilt -g </span>
welcher Option Sie auch immer Sie befolgen, Sie sollten mit einem ausführbaren Elektronen -Binary enden.

Diese Anwendung wird nur zum Bündeln und Ausführen Ihres endgültigen Projekts verwendet, nicht zum Erstellen eines. Zu diesem Zeitpunkt können Sie einen beliebigen Standard -Texteditor oder jede IDE verwenden.
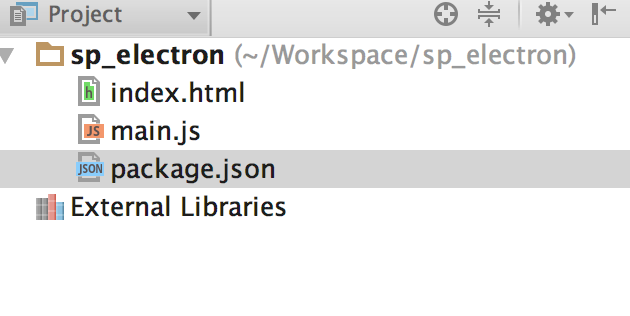
Ein Elektronenprojekt erfordert drei Dateien:
- index.html: Die standardmäßige Webseite wird.
- main.js: Startet die App und erstellt ein Browserfenster, um html zu rendern.
- package.json: Listet die Anwendungsabhängigkeiten, Meta -Daten und Dateien auf.

Sie brauchen einen Helden
In diesem Beispiel werde ich eine einfache Anwendung erstellen, die eine Verbindung zur Marvel -API herstellt, 25 Superhelden einzieht und ihren Namen und ihr Miniaturbild anzeigt. Es wird eine Systembenachrichtigung angezeigt, wenn der Prozess abgeschlossen ist und ein OS-ähnliches Anwendungssymbol enthält. Ein Endbenutzer ist nicht bekannt, wie die Anwendung erstellt wurde oder in der Lage sein kann, den Quellcode anzusehen.
Sie finden das endgültige Projekt auf GitHub.
öffnen Sie Paket.json und fügen Sie Folgendes hinzu:
brew <span>install Caskroom/cask/electron </span>
Dies ist eine Standardpaket.json -Datei und folgt dem gleichen Format und Optionen wie node.js. Hier setzen Sie den Anwendungsnamen, die Version, die Haupt -Javascript -Datei und die Abhängigkeiten.
NPM -Installation nach dem Hinzufügen ausführen, um sicherzustellen, dass die Abhängigkeiten installiert sind.main.js übernimmt Interaktionen zwischen dem Host -Betriebssystem und Ihrem JavaScript -Code. Dies ist ein einfaches Beispiel. Sie können mehr darüber erfahren, was in der Dokumentation von Elektronen möglich ist.
Erstellen wir zunächst die erforderlichen Anforderungen (d. H. Elektron
Nächstes Handle Beenden der Anwendung, wenn Windows geschlossen sind. Wenn die Plattform OS X ist, bleiben die Anwendungen in der Regel geöffnet, nachdem alle Fenster geschlossen sind und Benutzer normalerweise explizit kündigen. Verwenden Sie also diesen Anwendungsfall.
<span>{
</span> <span>"name": "hero-browser",
</span> <span>"version": "0.1.0",
</span> <span>"main": "main.js",
</span> <span>"dependencies": {
</span> <span>"dotenv": "^2.0.0",
</span> <span>"md5": "^2.1.0"
</span> <span>}
</span><span>}
</span>Sobald das Elektron initialisiert ist, erstellen Sie das Browserfenster und laden Sie den Anwendungscode. Wenn das Fenster geschlossen ist, Dereference das Fensterobjekt.
<span>'use strict';
</span>
<span>const electron = require('electron');
</span><span>const app = electron.app; // Module to control application life.
</span><span>const BrowserWindow = electron.<span>BrowserWindow</span>; // Module to create native browser window.
</span><span>var mainWindow = null;
</span>Erstellen Sie einen Unterordner namens App. In app/index.html Verweise auf die erforderlichen Stylesheets und JavaScript -Dateien hinzufügen und die HTML -Struktur der Schnittstelle einrichten.
app<span>.on('window-all-closed', function() {
</span> <span>if (process.platform != 'darwin') {
</span> app<span>.quit();
</span> <span>}
</span><span>});
</span>app/css/index.css erstellen und einige grundlegende CSS zum Layout hinzufügen.
app<span>.on('ready', function() {
</span> mainWindow <span>= new BrowserWindow({width: 800, height: 600});
</span> mainWindow<span>.loadURL('file://' + __dirname + '/app/index.html');
</span>
mainWindow<span>.on('closed', function() {
</span> mainWindow <span>= null;
</span> <span>});
</span><span>});
</span>app/js/index.js erstellen. Hier findet der größte Teil der Anwendungsfunktionalität statt. Stellen Sie zunächst die erforderlichen Abhängigkeiten und Variablen ein:
<span><span><!DOCTYPE html></span>
</span><span><span><span><html</span>></span>
</span><span><span><span><head</span>></span>
</span> <span><span><span><meta</span> charset<span>="UTF-8"</span>></span>
</span> <span><span><span><title</span>></span>Marvel Super Hero Browser<span><span></title</span>></span>
</span> <span><span><span><link</span> href<span>="css/index.css"</span> rel<span>="stylesheet"</span> type<span>="text/css"</span>/></span>
</span><span><span><span></head</span>></span>
</span><span><span><span><body</span>></span>
</span> <span><span><span><h1</span>></span>Marvel Super Hero Browser<span><span></h1</span>></span>
</span> <span><span><span><em</span>></span>Thanks to Marvel for their API.<span><span></em</span>></span>
</span>
<span><span><span><div</span> id<span>="character_list"</span>></span><span><span></div</span>></span>
</span>
<span><span><span><script</span> src<span>="js/index.js"</span>></span><span><span></script</span>></span>
</span><span><span><span></body</span>></span>
</span><span><span><span></html</span>></span>
</span><span>npm install electron-prebuilt -g </span>
Die Marvel -API ist eine unterhaltsame API, die es zu verwenden ist, aber die Authentifizierung und Datenstruktur können verwirrend sein. Melden Sie sich hier für einen Schlüssel an und befolgen Sie diese Anweisungen, um die drei erforderlichen Parameter zu erhalten. Die für die Authentifizierung erforderlichen öffentlichen und privaten Schlüssel werden in einer .env -Datei gespeichert und mit dem DOTENV -Paket zugegriffen.
brew <span>install Caskroom/cask/electron </span>
Der Grenzwert legt fest
Wenn Sie lieber die Verbindung und Authentifizierung mit der Marvel -API überspringen möchten, habe ich stattdessen eine JSON -Datendatei erstellt, die Sie verwenden können. Ersetzen Sie den obigen JavaScript -Code durch:
<span>{
</span> <span>"name": "hero-browser",
</span> <span>"version": "0.1.0",
</span> <span>"main": "main.js",
</span> <span>"dependencies": {
</span> <span>"dotenv": "^2.0.0",
</span> <span>"md5": "^2.1.0"
</span> <span>}
</span><span>}
</span>
<span>'use strict';
</span>
<span>const electron = require('electron');
</span><span>const app = electron.app; // Module to control application life.
</span><span>const BrowserWindow = electron.<span>BrowserWindow</span>; // Module to create native browser window.
</span><span>var mainWindow = null;
</span>Erstellen Sie HTML -Elemente für jedes Zeichen und geben Sie sie an charakter_list an. Bilder in der Marvel -API werden in einen Dateinamen und eine Erweiterung unterteilt. Wenn kein Bild verfügbar ist, werden wir dies mit dem Bild "kein Bild verfügbar" angezeigt, wir können dies jedoch in diesem Beispiel nicht verarbeiten.
nicht.Wenn die Schleife abgeschlossen ist, zeigen
Führen Sie die Anwendung aus, indem Sie den folgenden Befehl im Stammverzeichnis des Projekts ausführen:
app<span>.on('window-all-closed', function() {
</span> <span>if (process.platform != 'darwin') {
</span> app<span>.quit();
</span> <span>}
</span><span>});
</span>
app<span>.on('ready', function() {
</span> mainWindow <span>= new BrowserWindow({width: 800, height: 600});
</span> mainWindow<span>.loadURL('file://' + __dirname + '/app/index.html');
</span>
mainWindow<span>.on('closed', function() {
</span> mainWindow <span>= null;
</span> <span>});
</span><span>});
</span>
 Verpackung der Anwendung
Verpackung der Anwendung
Das Verpacken des Codes in eine native Anwendung ist unkompliziert, erfordert jedoch einige Teile. Zuerst ein Symbol für das Anwendungsabzeichen. Der Erscheinungs- und Dateityp davon hängt von den Betriebssystemen ab, auf die Sie abzielen, aber hier ist das Symbol, das ich verwendet habe, das von Marvels offizieller Android -App entnommen wurde.
 Hinweis: Wir verwenden hier urheberrechtlich geschützte Marvel -Eigenschaften für veranschaulichende Zwecke. Bitte verteilen Sie sie nicht als Ihre eigene!
Hinweis: Wir verwenden hier urheberrechtlich geschützte Marvel -Eigenschaften für veranschaulichende Zwecke. Bitte verteilen Sie sie nicht als Ihre eigene!
Ich habe dann iConverticons.com/online/ verwendet, um die PNG in eine Mac -Symboldatei umzuwandeln, aber es sind noch andere Tools verfügbar.
Die einfachste Möglichkeit zum Verpacken des Projekts besteht darin, das NPM-Modul Electron-Packager zu verwenden (Hinweis: Dies muss separat installiert werden). Es kann große Binärdateien erzeugen. Für Desktop -Apps ist dies möglicherweise kein Problem, aber wenn dies der Fall ist, werden hier andere Optionen beschrieben.
Wenn Sie auf einer Nicht-Windows-Plattform für Windows verpackt sind, müssen Sie Wein installieren, was eine große Abhängigkeit ist.
Abgesehen von diesen Einschränkungen. So erstellen Sie die Anwendung Binary. In Ihrem Projektordner ausführen (ersetzt durch relevante Werte für Ihr Projekt
):In der Reihenfolge sind diese Parameter festgelegt:
- Der Projektordner.
- Der generierte Anwendungsname.
- Die Plattform: Diese sind Win32 für Windows, Linux, Darwin für Vanilla Mac OS X und MAS für eine Mac App Store -Version. Alle einstellen, generiert ein binäres für alle Plattformen.
- Die Architektur: IA32 und X64 für 32 und 64 Bit -CPU -Architekturen oder alles.
- Die zu verwendende Elektronenversion.
- Die Ausgabe binärer Standort und wether, um vorhandene Dateien zu überschreiben.
- Die zu verwendenden Symbole.
Hinweis: Alle Parameter können für mehrere Werte von Comma getrennt sein. Wenn Sie alle Plattformen und Architekturen generieren möchten, können Sie die entsprechenden Parameter ersetzen -alle.

Weitere Schritte
Dies war ein einfaches Beispiel, um das Potenzial von Elektronen zu veranschaulichen, und vieles mehr ist möglich. Wenn Sie beiseite legen, was mit reinem JavaScript erreicht werden kann, möchten Sie sich vielleicht ansehen:
- Mac App Store -Einreichungen.
- Verwenden von Chrome Dev Tools.
- Clipboard Access.
- Erstellen eines Anwendungs -Menüleisten -Tools.
- Elektrons neuer interaktiver API -Explorer.
- Devtron, eine Erweiterung der Chrom -Entwickler -Tools, insbesondere für die Elektronenentwicklung.
immer noch skeptisch? Ich möchte darauf hinweisen, dass ich beim Schreiben dieses Artikels in Atom mit dem Herausgeber dieses Artikels in Slack kommunizierte und die Anwendung in Docker -Containern getestet habe, die in Kitematic erstellt wurden. Alle sind elektronengenerierte Anwendungen. Ok, sie haben ihre Probleme, aber das ist ziemlich beeindruckend!
Ich würde gerne über die Anwendungen hören, die Sie in den Kommentaren unten mit Elektron erstellen.
häufig gestellte Fragen zu Desktop -Knoten -Apps mit Elektronen
Was sind die Voraussetzungen für die Entwicklung von Desktop -Apps mit Elektronen? Node.js ist eine JavaScript -Laufzeit, mit der Sie JavaScript auf Ihrem Server oder Ihrem Computer ausführen können, während NPM ein Paketmanager für Node.js -Pakete ist. Sie können node.js und npm von der offiziellen Node.js -Website herunterladen. Sobald Sie diese installiert haben, können Sie Elektronen mit NPM installieren. Sobald Sie Node.js und NPM installiert haben, können Sie Elektronen in Ihrem System global installieren, indem Sie den folgenden Befehl in Ihrem Terminal- oder Eintragsaufforderung: NPM Install -g -Elektronen mit dem folgenden Befehl installieren. Dieser Befehl installiert Electron Global, sodass Sie über ein beliebiges Verzeichnis in Ihrem System zugreifen können.
Wie erstelle ich ein neues Elektronenprojekt? Navigieren Sie in Ihrem Terminal oder Eingabeaufforderung zu diesem Verzeichnis und initialisieren Sie dann ein neues Node.js -Projekt mit dem Befehl npm init. Dieser Befehl erstellt in Ihrem Projektverzeichnis eine neue Paket.json -Datei. Sie können dann das Elektron in Ihrem Projekt mit dem Befehl npm installieren -Save -Elektronen. package.json, main.js und index.html. Die Datei package.json enthält Metadaten über Ihre Anwendung und ihre Abhängigkeiten. Die Main.js -Datei ist der Einstiegspunkt Ihrer Anwendung, an dem Sie die Lebenszyklusereignisse Ihrer Anwendung steuern können. Die Datei index.html ist die Webseite, die angezeigt wird, wenn Ihre Anwendung startet.
Wie führe ich meine Elektronenanwendung aus? Terminal- oder Eingabeaufforderung und dann das Befehlselektron verwenden. Dieser Befehl startet Ihre Anwendung. Kann ein Modul wie Elektronenpackweiche oder Elektronenbauer verwenden. Mit diesen Modulen können Sie Ihre Anwendung in eine ausführbare Datei verpacken, die auf verschiedenen Plattformen ausgeführt werden kann. .JS -Module in Ihrer Elektronenanwendung. Electron verwendet Node.js Runtime, sodass Sie ein beliebiges Node.js -Modul in Ihrer Anwendung verwenden können.
Kann ich Webtechnologien in meiner Elektronenanwendung verwenden? Ihre Elektronenanwendung. Electron ist im Wesentlichen ein Webbrowser, mit dem Sie Desktop -Anwendungen mit Webtechnologien wie HTML, CSS und JavaScript erstellen können. Verwenden der Chrome Developer Tools. Das Elektron ist auf Chrom aufgebaut und enthält daher ein integriertes Entwickler-Tool, mit dem Sie Ihre Anwendung debuggen können.
Kann ich plattformübergreifende Anwendungen mit Elektronen erstellen? Bauen Sie plattformübergreifende Anwendungen mit Elektronen. Mit Electron können Sie Anwendungen erstellen, die unter Windows, MacOS und Linux ausgeführt werden.
Das obige ist der detaillierte Inhalt vonErstellen Sie plattformübergreifende Desktop-Knoten-Apps mit Elektronen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichen
Apr 13, 2025 am 12:05 AM
Unterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und Benutzerfreundlichkeit
Apr 16, 2025 am 12:12 AM
Python eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniert
Apr 14, 2025 am 12:05 AM
Die Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und Anwendungsfälle
Apr 18, 2025 am 12:19 AM
Zu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer Welt
Apr 19, 2025 am 12:13 AM
Die Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: Implementierungsdetails
Apr 17, 2025 am 12:05 AM
Es ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und Ressourcen
Apr 15, 2025 am 12:16 AM
Python und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Entwicklungsumgebungen und Tools
Apr 26, 2025 am 12:09 AM
Sowohl Python als auch JavaScripts Entscheidungen in Entwicklungsumgebungen sind wichtig. 1) Die Entwicklungsumgebung von Python umfasst Pycharm, Jupyternotebook und Anaconda, die für Datenwissenschaft und schnelles Prototyping geeignet sind. 2) Die Entwicklungsumgebung von JavaScript umfasst Node.JS, VSCODE und WebPack, die für die Entwicklung von Front-End- und Back-End-Entwicklung geeignet sind. Durch die Auswahl der richtigen Tools nach den Projektbedürfnissen kann die Entwicklung der Entwicklung und die Erfolgsquote der Projekte verbessert werden.



